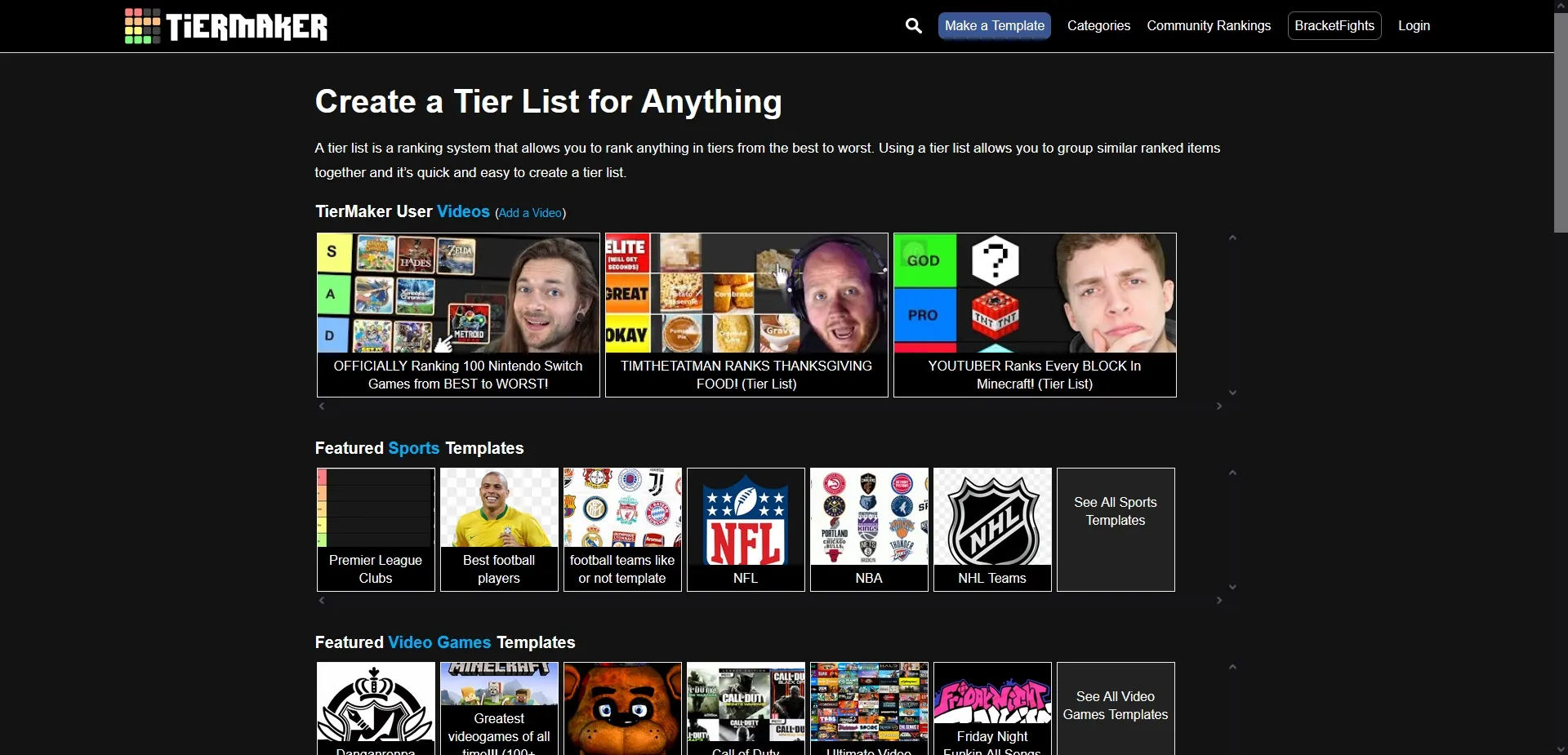
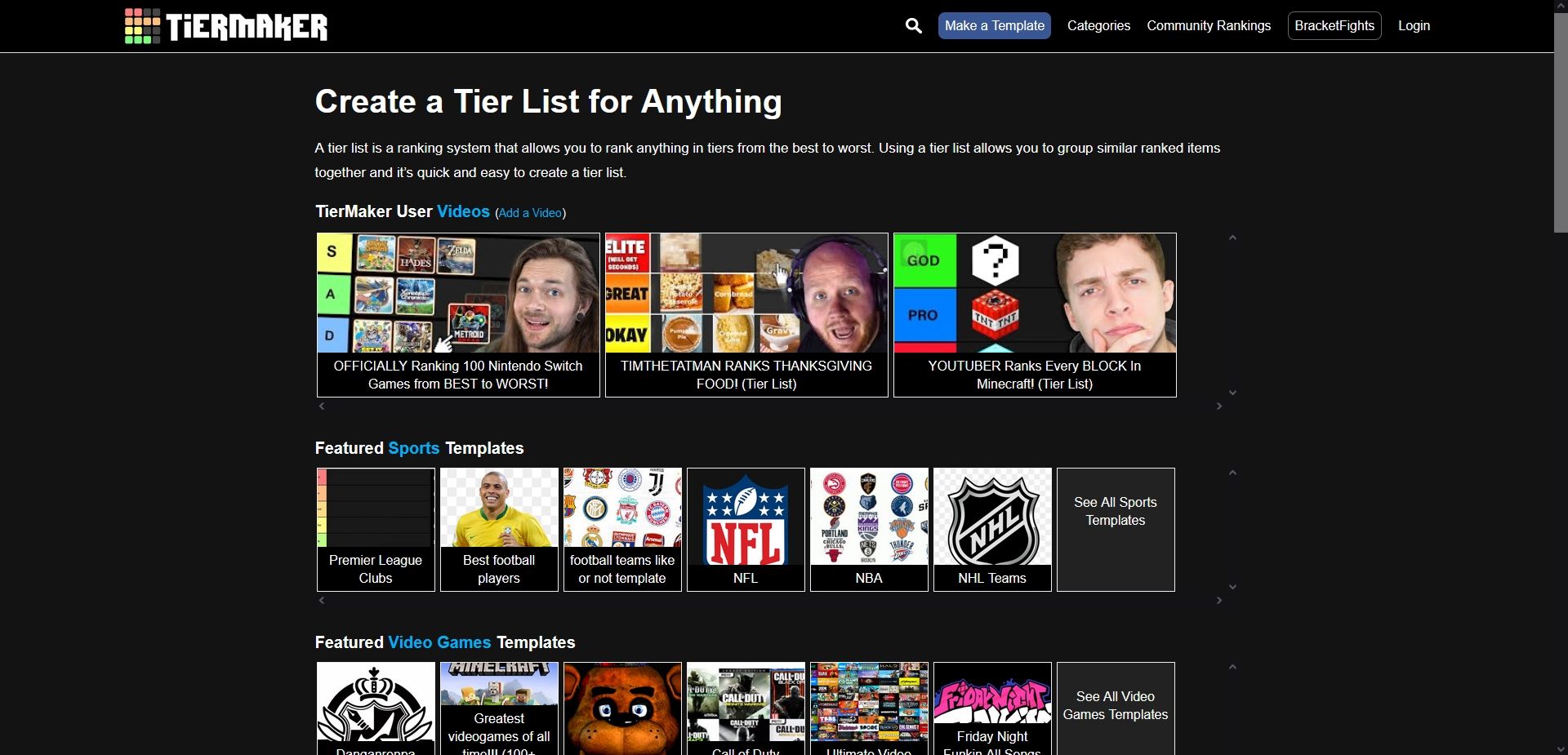
TierMaker in Dark Mode
TierMaker Dark Mode by shadowix

Details
Authorshadowix
LicenseCC BY-NC-SA - Creative Commons Attribution-NonCommercial-ShareAlike
CategoryTierlistmaker, Tiermaker
Created
Updated
Size3.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name TierMaker Dark Mode
@version 20220108.17.07
@namespace userstyles.world/user/shadowix
@description TierMaker in Dark Mode
@author shadowix
@license CC BY-NC-SA - Creative Commons Attribution-NonCommercial-ShareAlike
==/UserStyle== */
@-moz-document domain("tiermaker.com") {
:root
{
--BorderColor: #6a6a6a;
}
body
{
background-color: #131313;
color: white;
}
#breadcrumbs
{
color: white;
}
h1, p, h2, h3, h4, h5, li, ul
{
color: white;
}
a
{
color: #00aef3;
}
#footer a
{
color: #00aef3;
}
#breadcrumbs a
{
color: #00aef3 !important;
}
#overlay #modalWrapper #modal
{
background-color: #272727 !important;
}
.button-link
{
color: white !important;
}
#tablewrap
{
border: solid 1px white;
}
#char
{
background-color: red !important;
}
#char-tier-outer-container-scroll
{
background-color: black !important;
}
#char-tier-container-scroll
{
background-color: #131313 !important;
}
#screenshotShow
{
background-color: #272727 !important;
color: white;
}
form div
{
color: white;
}
#downloadLink
{
color: black !important;
}
#close
{
background-color: red !important;
}
::-webkit-scrollbar
{
background: #0fa8e7;
height: 15px;
}
::-webkit-scrollbar-track
{
background: rgba(0, 0, 0, 0.1);
}
::-webkit-scrollbar-thumb
{
background: rgba(0, 0, 0, 0.5);
}
#copyright a
{
color: #00aef3;
}
#copyright
{
color: #d9f300;
}
#export-container
{
background-color: #131313 !important;
}
#modal
{
background-color: #131313 !important;
}
#labelName
{
background-color: #131313 !important;
color: white;
}
#add-row-up, #add-row-below, #delete-row, #clear-row
{
background-color: #131313 !important;
color: white;
}
::-webkit-scrollbar-corner
{
background: black;
}
::-webkit-scrollbar:vertical
{
background: black;
}
::-webkit-scrollbar-thumb:vertical
{
background: white;
}
#colorselect span, #backgroundcolorselect span
{
border: 2px solid #272727 !important;
}
#colorselect span.selected, #backgroundcolorselect span.selected
{
border: solid 2px #fff !important;
}
#copyright::after
{
content: ' | © 2022 Dark Theme By @ShadowIX_';
}
#cmb
{
background-color: #0E0E0E;
width: 100%;
height: 500px;
margin-bottom: 40px;
border: solid 1px white;
}
#myi
{
max-width: 100%;
height: 100%;
margin: auto;
display: block;
object-fit: contain;
}
#btt
{
width: 100%;
max-width: 350px;
font-size: 18px;
margin-bottom: 8px;
background: #0d97cf;
color: #fff;
border-radius: 6px;
margin-right: 6px;
}
#bttx
{
width: 100%;
max-width: 350px;
font-size: 18px;
margin-bottom: 8px;
background: #4e38e8;
color: #fff;
border-radius: 6px;
margin-left: 6px;
}
.tier-row
{
border-top: solid 1px var(--BorderColor);
border-bottom: solid 1px var(--BorderColor);
}
#tier-container
{
border-left: solid 1px var(--BorderColor);
border-right: solid 1px var(--BorderColor);
}
#Ranksx
{
width: auto;
margin-left: 955.4px;
background: #4e38e8;
color: white;
border: solid 1px #efefef;
border-radius: 6px;
text-align: center;
}
}