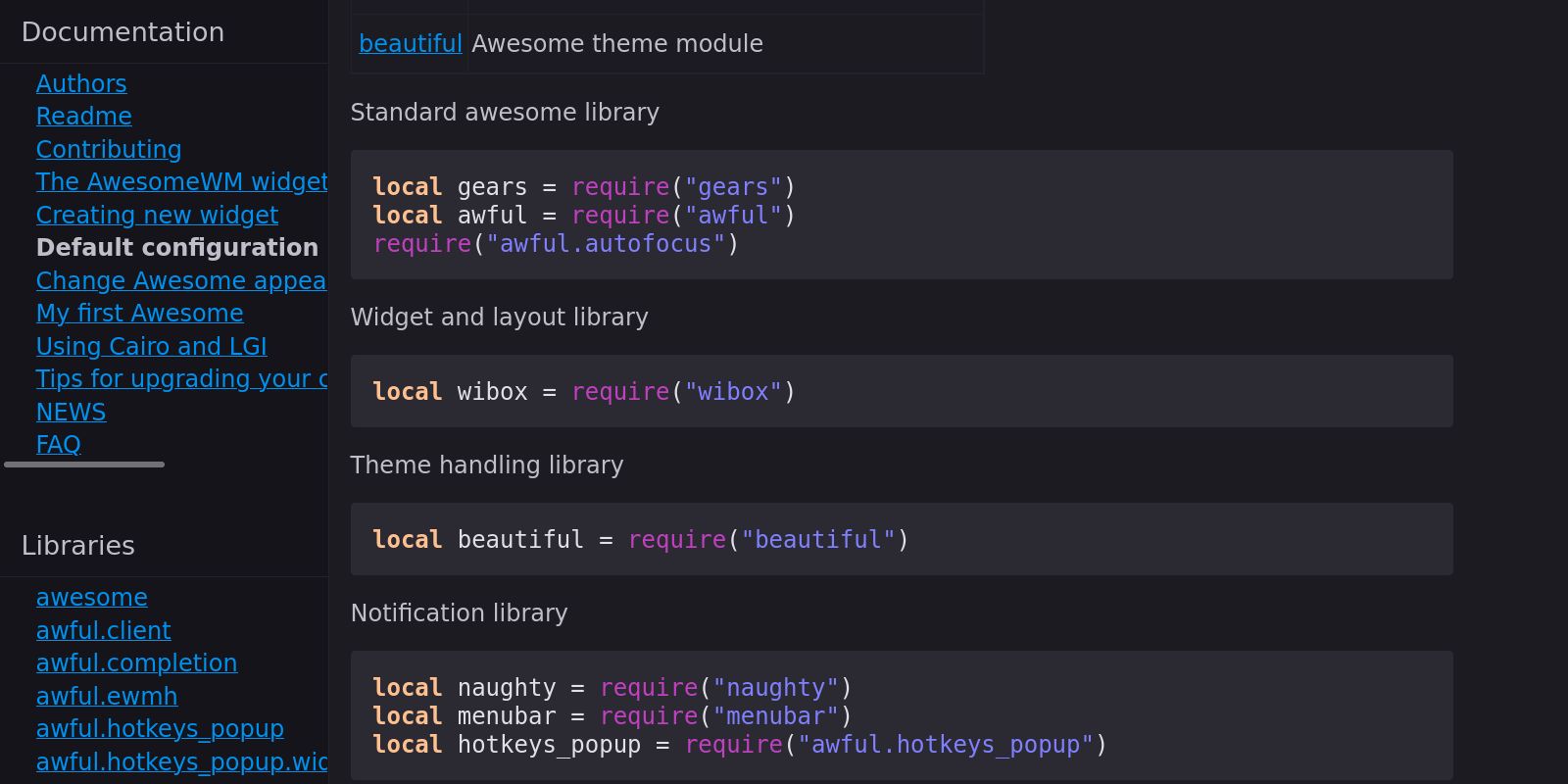
Two dark themes for awesomewm.org
AwesomeWM - dark theme by alan
Mirrored from https://codeberg.org/alan2b7/firefox/raw/branch/main/userstyles/awesomewm-dark-theme.user.css

Details
Authoralan
LicenseMIT
Categoryawesomewm.org
Created
Updated
Size4.8 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name AwesomeWM - dark theme
@namespace alan
@version 1.4
@description Two dark themes for awesomewm.org
@author alan
@homepageURL https://codeberg.org/alan2b7/firefox
@license MIT
@preprocessor stylus
@var select select-theme "Colors preset" ["Dark-Gray","Black"]
@var select custom-colors "Custom colors" ["Off","On"]
@var color deep-dark "Main background color" #15141a
@var color lighter-deep-dark "Secondary background color" #1c1b22
@var color font1 "Main font color" #e0e0e6
@var color font2 "Secondary font color" #bfbfc9
@var color text-bg "Code blocks background color" #2b2a33
@var color small-borders "Borders color" #23222b
==/UserStyle== */
@-moz-document url-prefix("https://awesomewm.org/") {
:root {
--link: #0090ed; /* blue-40 */
--link-hover: #0250bb; /* blue-60 */
--awesome: #515e7c;
if select-theme == "Dark-Gray" {
--deep-dark: #15141a; /* dark-gray-90 */
--lighter-deep-dark: #1c1b22; /* dark-gray-80 */
--font1: #e0e0e6; /* light-gray-30 */
--font2: #bfbfc9; /* light-gray-50 */
--text-bg: #2b2a33; /* dark-gray-60 */
--small-borders: #23222b; /* dark-gray-70 */
}
if select-theme == "Black" {
--deep-dark: #0d0d0d;
--lighter-deep-dark: #1a1a1a;
--font1: #fff;
--font2: #ccc;
--text-bg: #333;
--small-borders: #404040;
}
if custom-colors == "On" {
--deep-dark: deep-dark;
--lighter-deep-dark: lighter-deep-dark;
--font1: font1;
--font2: font2;
--text-bg: text-bg;
--small-borders: small-borders;
}
}
body {
background-color: var(--lighter-deep-dark);
color: var(--font2);
}
a:link {
color: var(--link);
}
a:hover {
color: var(--link-hover);
}
h1 {
color: var(--font1);
}
#menu li a:hover {
color: var(--link-hover);
}
}
@-moz-document url-prefix("https://awesomewm.org/doc/api"),
url-prefix("https://awesomewm.org/apidoc") {
/* ---- docs - general ---- */
hr {
background-color: var(--font2);
}
img {
background-color: white;
filter: brightness(50%);
} /* can't see images very well without some workaround */
/* ---- docs - navigation ---- */
#navigation {
background-color: var(--deep-dark);
border-bottom-color: var(--small-borders);
border-right-color: var(--small-borders);
}
#navigation h1,
#navigation h2 {
background-color: var(--deep-dark);
border-bottom-color: var(--small-borders);
}
.index_guides div a {
border-color: var(--font2);
}
.show_more_button {
border-color: var(--font2);
color: var(--font2);
}
/* ---- docs - content ---- */
#content h2,
#content h2 a {
background-color: var(--awesome);
}
#content h3,
#content h4 {
border-bottom-color: var(--font2);
}
/* ---- docs - tables ---- */
table,
table th,
table td,
table.module_list,
table.function_list {
border-color: var(--small-borders);
}
.summarytype,
table.module_list td.name,
table.function_list td.name,
table.module_list td.summary,
table.function_list td.summary,
table.function_list td.shortname {
background-color: var(--deep-dark);
}
table.function_list td.baseclass {
background-color: var(--deep-dark);
color: var(--font2);
}
dl.function {
background-color: var(--deep-dark);
border-bottom-color: var(--small-borders);
border-left-color: var(--small-borders);
border-right-color: var(--small-borders);
}
dl.function dt {
border-color: var(--font2);
}
#content dl.function dd h3 {
border-bottom-color: var(--small-borders);
color: var(--font2);
}
span.chips--readonly {
background-color: var(--font2);
border-color: var(--font2);
color: var(--deep-dark);
}
/* ---- docs - code ---- */
kbd,
p code,
ol code,
ul code,
dd > code {
background-color: var(--text-bg);
border-color: var(--font2);
}
pre {
background-color: var(--text-bg);
color: var(--font1);
}
/* ---- docs - footer ---- */
#about {
background-color: var(--deep-dark);
border-bottom-color: var(--small-borders);
border-top-color: var(--small-borders);
}
}
