Dark Vumoo.cc
Dark vumoo.cc by comicallybad

Details
Authorcomicallybad
LicenseNo License
Categoryuserstyles
Created
Updated
Size2.0 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Dark vumoo.cc
@version 20220110.08.37
@namespace userstyles.world/user/comicallybad
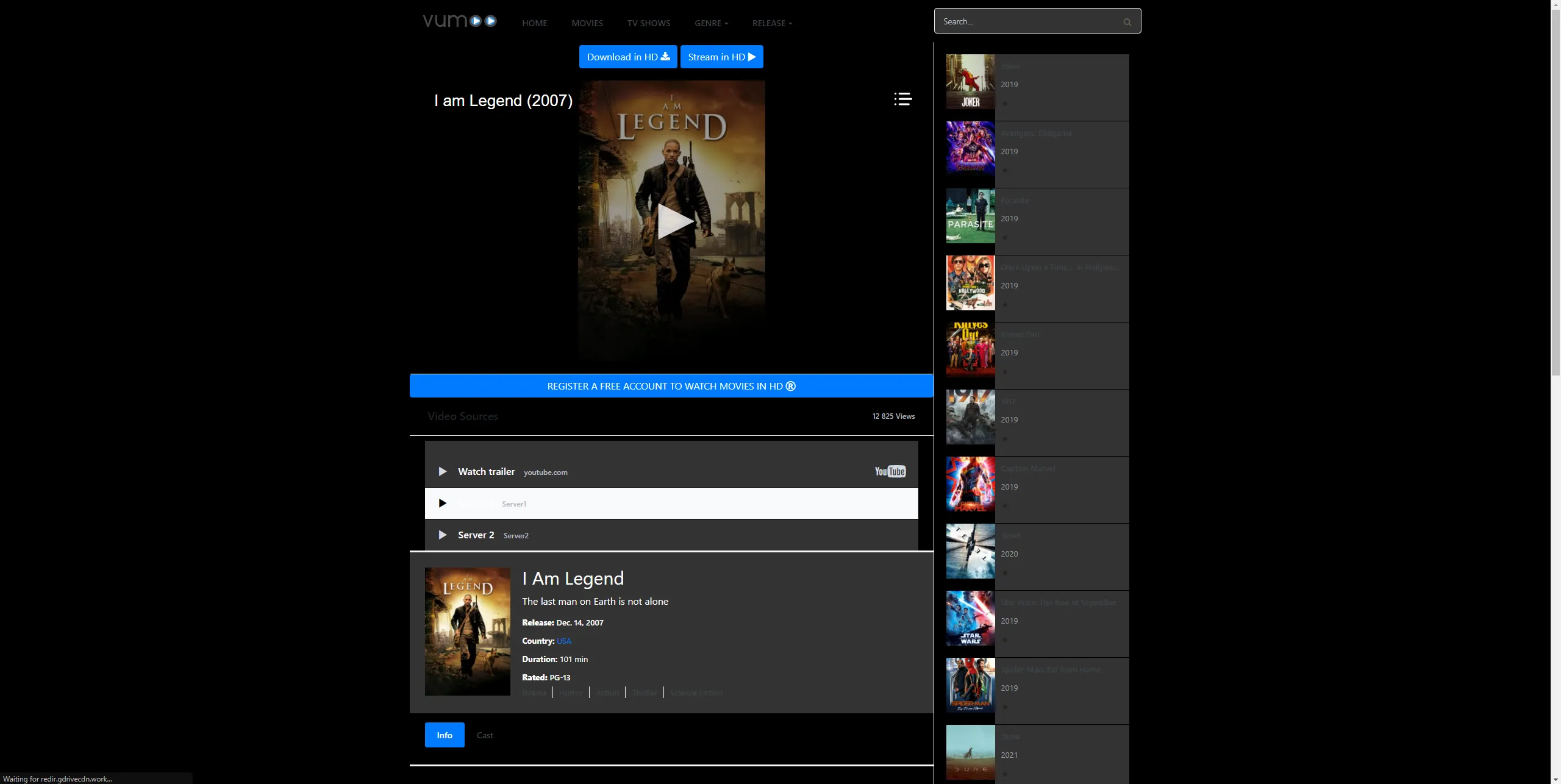
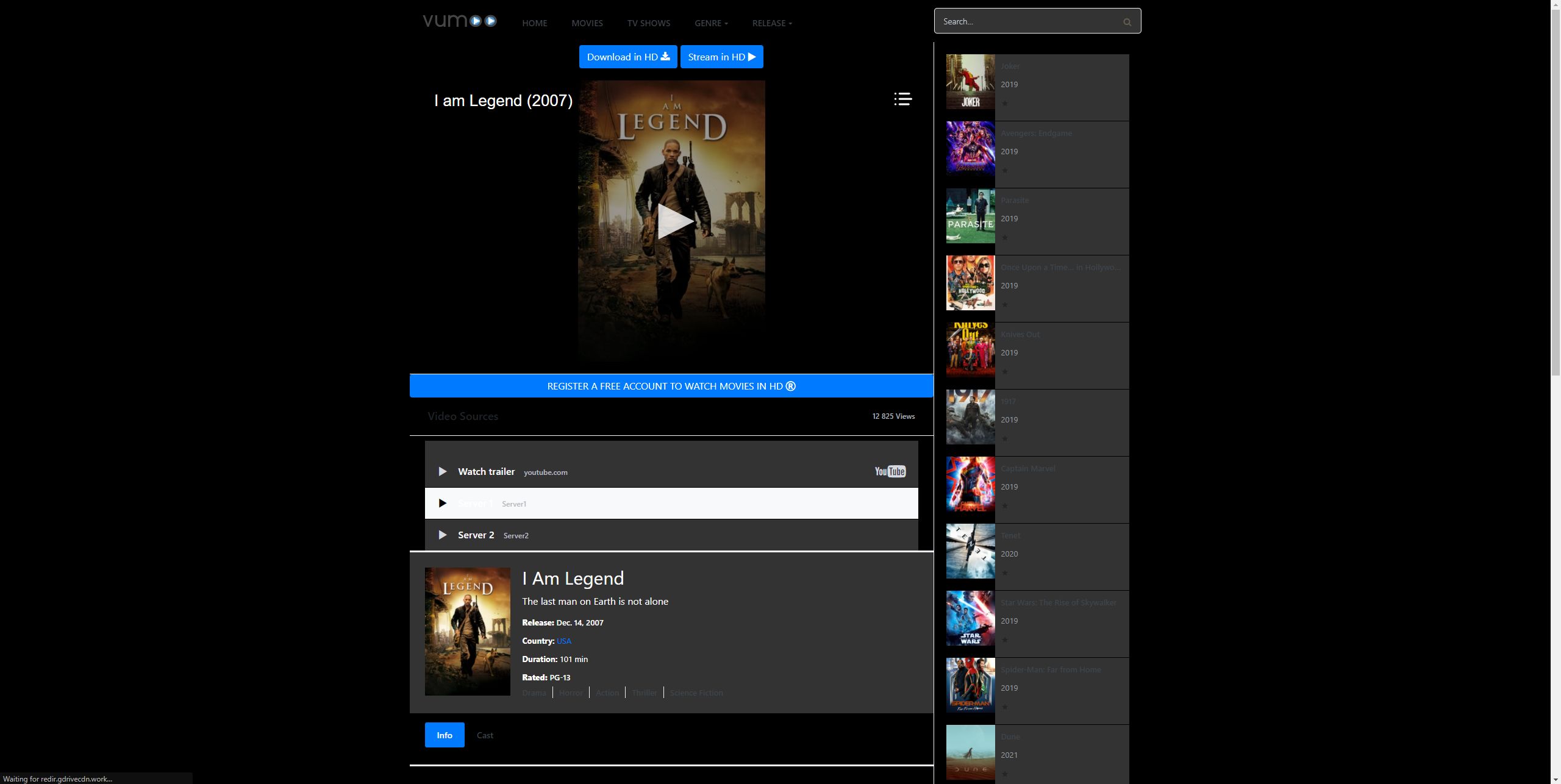
@description Dark Vumoo.cc
@author comicallybad
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://vumoo.cc/movies/i-am-legend/") {
#dt_contenedor {
background: #000;
}
header.main .hbox .logo {
background: #000;
}
header.main {
background: #000;
}
header.main .hbox .search form {
background: #333;
color: #FFF;
}
#single .sidebar {
background: #000;
}
.center_den {
display: block;
text-align: -webkit-center;
margin-top: 5px;
background-color: #000
}
.center_den {
display: block;
text-align: -webkit-center;
margin-top: 5px;
}
#single .content {
background: #000;
border-bottom: solid 1px #000;
}
.mCustomScrollBox {
position: relative;
overflow: hidden;
height: 100%;
max-width: 100%;
outline: none;
direction: ltr;
background-color:#333;
}
.dooplay_player .options ul li {
background: #333;
border-bottom: solid 1px #000;
color: #FFF;
}
.sheader {
background-color: #333;
color: #fff;
border-bottom: solid 3px #000;
}
.sheader .data h1 {
color: #FFF;
}
.extra span.tagline {
color: #FFF;
}
.extra span.date {
font-weight: 600;
color: #FFF;
}
.sidebar aside.widget {
float: left;
width: 100%;
margin-bottom: 20px;
padding: 0;
background-color: #000;
}
.w_item_b .data {
width: calc(100% - 80px);
margin-left: 80px;
float: left;
padding: 10px;
color: #FFF;
background-color: #333;
}
w_item_b .data h3 {
color: #FFF;
}
#single .content .srelacionados {
background: #000;
}
.breadcrumb_bottom {
background-color: #000;
}
footer.main .fcmpbox {
background: #000;
color: #FFF;
box-shadow: 0 10px 5px -7px rgb(0 0 0 / 9%);
}
.w_item_b {
background: #FFF;
}
.dooplay_player .play {
background: #000;
}
}