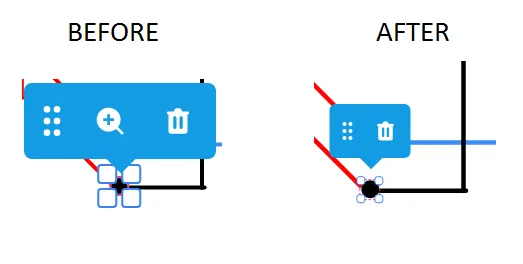
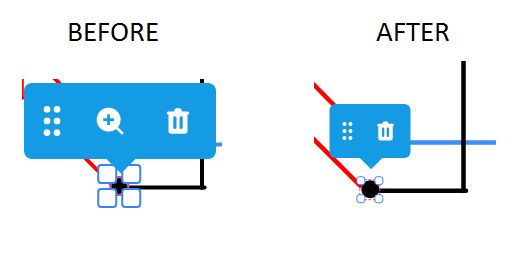
Makes dragging, resizing objects easier when being zoomed out.
Smaller "dragging" dots etc.
DocHub improved editing CSS by 7kt-swe

Details
Author7kt-swe
LicenseNo License
Categorydochub, dochub.com
Created
Updated
Code size2.2 kB
Code checksum6254bfd5
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name DocHub improved editing CSS
@version 20220201.16.59
@namespace userstyles.world/user/7kt-swe
@description Makes dragging, resizing objects easier when being zoomed out.
Smaller "dragging" dots etc.
@author 7kt-swe
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://dochub.com/") {
.w-\[10px\] {
width: 6px;
}
.h-\[10px\] {
height: 6px;
}
.right-\[-7px\] {
right: -3px;
}
.top-\[-7px\] {
top: -3px;
}
.left-\[-7px\] {
left: -3px;
}
.bottom-\[-7px\] {
bottom: -3px;
}
.ember-attacher[x-placement^="bottom"] > .ember-attacher-show.ember-attacher-fade,
.ember-attacher[x-placement^="bottom"] > .ember-attacher-show.ember-attacher-fill,
.ember-attacher[x-placement^="bottom"] > .ember-attacher-show.ember-attacher-none,
.ember-attacher[x-placement^="bottom"] > .ember-attacher-show.ember-attacher-shift {
transform: translateY(25px);
}
.ember-attacher[x-placement^="top"] > .ember-attacher-show.ember-attacher-fade,
.ember-attacher[x-placement^="top"] > .ember-attacher-show.ember-attacher-fill,
.ember-attacher[x-placement^="top"] > .ember-attacher-show.ember-attacher-none,
.ember-attacher[x-placement^="top"] > .ember-attacher-show.ember-attacher-shift {
transform: translateY(-15px);
}
.dh-movable-drag-point.absolute.h-3.w-3.border.border-solid.border-blue-600.bg-white.rounded.cursor-move.pointer-events-none {
visibility: hidden
}
.dh-movable-drag-point.absolute.h-3.w-3.border.border-solid.border-blue-600.bg-white.rounded.cursor-move.pointer-events-auto {
width: 0.35em;
height: 0.35em;
}
.dh-movable-drag-point.absolute.h-3.w-3.border.border-solid.border-blue-600.bg-white.rounded.cursor-move.pointer-events-auto {
margin: 2px;
}
.ui-resizable-handle.w-\[10px\].h-\[10px\].border.border-blue-500.border-solid.pointer-events-auto.z-4.absolute.rounded-sm.bg-white.bottom-\[-7px\].left-\[calc\(50\%-7px\)\].cursor-\[s-resize\] {
margin-left: 4px;
}
.ui-resizable-handle.w-\[10px\].h-\[10px\].border.border-blue-500.border-solid.pointer-events-auto.z-4.absolute.rounded-sm.bg-white.top-\[-7px\].left-\[calc\(50\%-7px\)\].cursor-\[n-resize\] {
margin-left: 4px;
}
}