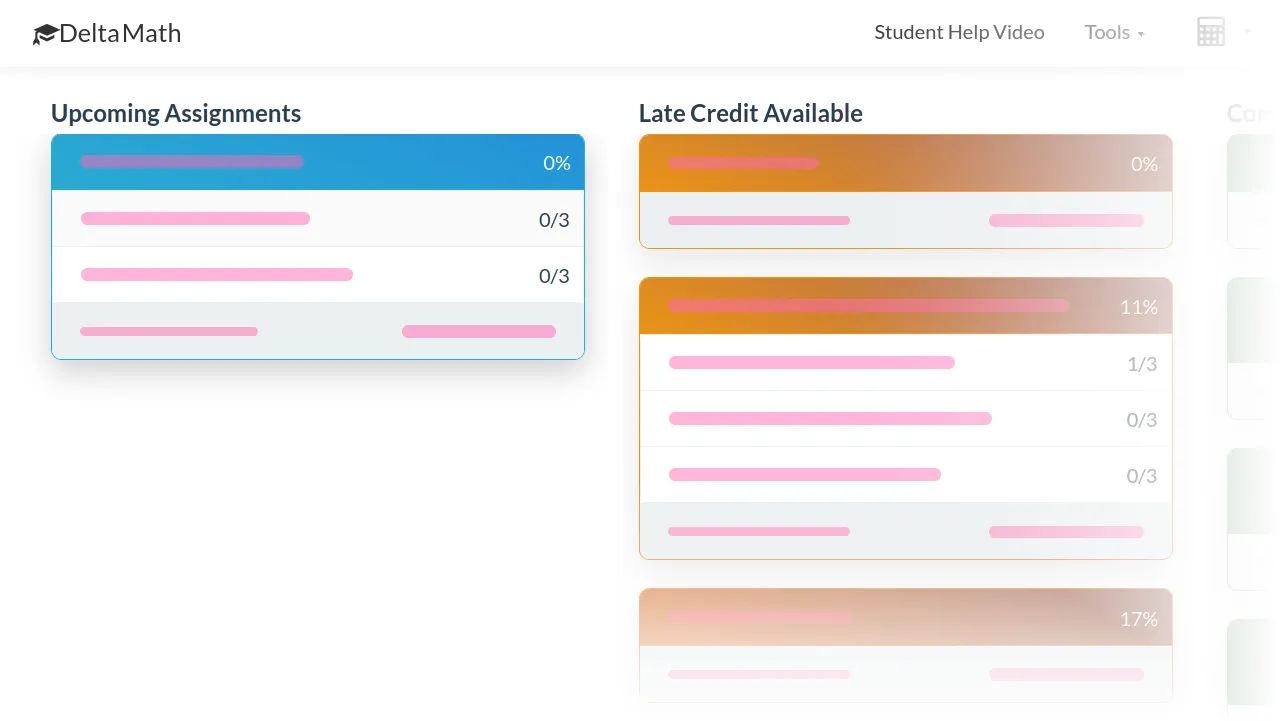
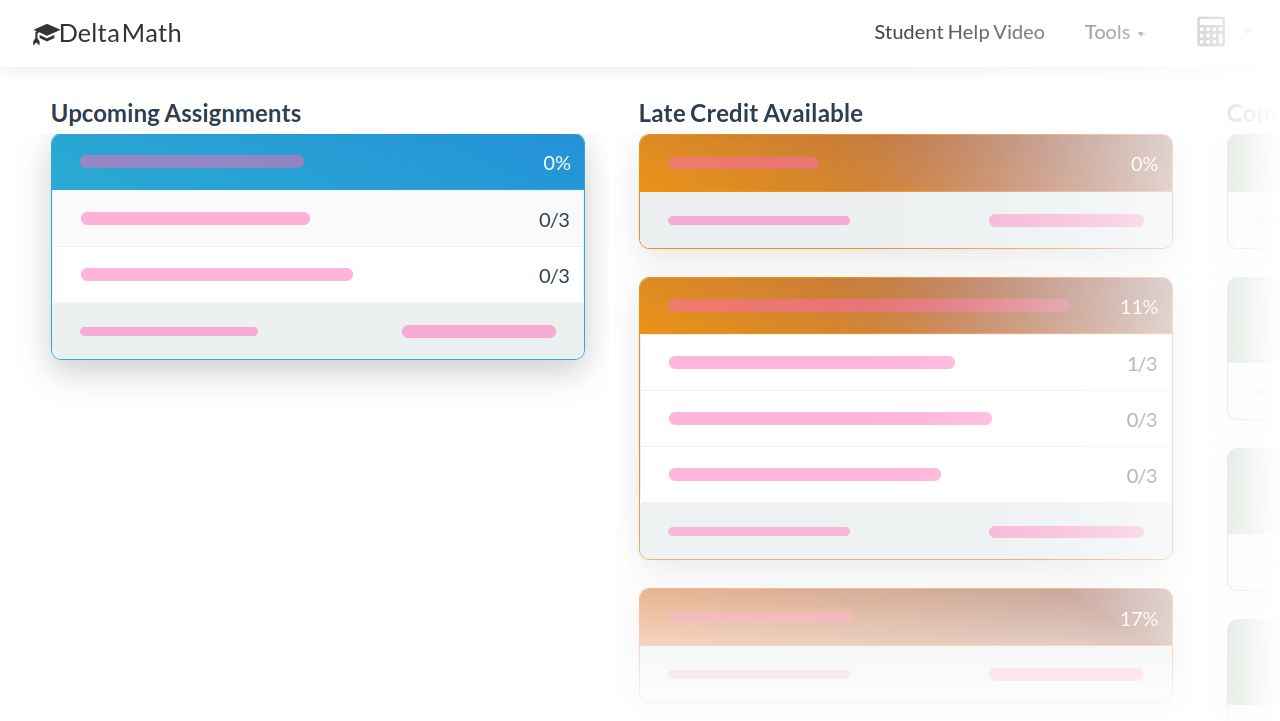
A modern version of DeltaMath, which also happens to be a Kanban view wow what a surprise!
DeltaMath Modern (Kanban View) by Freeplay

Details
AuthorFreeplay
LicenseNo License
CategoryDeltaMath
Created
Updated
Size9.6 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name DeltaMath Modern (Kanban View)
@version 1.0.0
@description A modern version of DeltaMath, which also happens to be a Kanban view wow what a surprise!
@preprocessor stylus
-- AUTHOR STUFF --
@namespace Freeplay
@author Freeplay (https://freeplay.codeberg.page/)
@homepageURL https://codeberg.org/Freeplay/UserStyles
@supportURL https://codeberg.org/Freeplay/UserStyles/issues
==/UserStyle== */
@-moz-document domain("deltamath.com") {
:root {
--easo-out: cubic-bezier(0, 0.99, 0, 1);
}
@keyframes fadeUp {
from { transform: translateY(10px); filter: opacity(0) }
}
@keyframes fadeUpBig {
from { transform: translateY(100px); filter: opacity(0) }
}
@keyframes slideLeft {
from { transform: translateX(20px); filter: opacity(0) }
}
@keyframes fadeIn {
from { opacity: 0 }
}
@keyframes fadeOut {
to { opacity: 0 }
}
body {
// margin: 0 !important;
// overflow-y: scroll;
scrollbar-width: thin;
&::after {
content: unset !important;
}
}
student-navbar {
display: block;
margin-bottom: 0 !important;
max-height: 72px !important;
overflow: hidden;
}
.navbar {
border-radius: 0;
padding-left: 10px;
min-height: 50px;
max-height: 60px;
background: none !important;
html:not([data-darkreader-mode="dynamic"]) & {
* {
color: #333 !important;
// border: 0 !important;
border-radius: 8px !important;
transition: border .2s;
&:not(.caret) {
// border-color: rgba(100,100,100,1) !important;
border: 0 !important;
}
}
.fa-calculator {
transform: scale(.9);
}
.calculator-brand {
transform: translateY(0%);
// transform: none !important;
}
}
box-shadow: 0 0 12px rgba(0,0,0,0.1);
// border-bottom: 1px solid rgba(0,0,0,0.1);
z-index: 10;
.btn-primary {
background: none !important;
}
.navbar-right, .navbar-brand {
display: flex;
height: 48px;
padding-top: 0;
padding-bottom: 0;
align-items: center;
}
li {
display: flex;
align-items: center;
padding: 0 !important;
margin-left: 0px !important;
a {
padding: 0;
height: 100%;
display: flex;
align-items: center;
top: unset !important;
}
& > a {
padding: 0 15px !important;
}
& > span {
margin: 0 15px !important;
}
}
.calculator-switch {
height: 40px;
}
.hidden-xs {
min-height: 100% !important;
display: flex;
align-items: center;
span {
top: unset;
}
}
#logout-anchor {
padding-right: 30px !important;
i {
top: unset;
margin: 0 !important;
}
}
}
.main {
padding-right: 0;
padding-left: 0;
}
app-root, student, .container-fluid, student-main {
background-color: inherit;
}
student-main {
height: calc(100vh - 60px);
}
#student-assignments {
display: flex;
overflow-x: auto;
overflow-y: hidden;
margin-top: -20px;
margin-bottom: -100px;
// padding: 0 20px;
max-height: calc(100vh - 52px);
height: calc(100vh - 52px);
box-sizing: border-box !important;
background-color: inherit;
width: max-content !important;
max-width: 100%;
// margin-left: auto;
// margin-right: auto;
@media only screen and (max-width: 1000px) {
scroll-behavior: smooth;
scroll-snap-type: x mandatory;
&::before, &::after {
content: "";
display: block;
min-width: 50vw;
}
.student-page-div {
padding: 0 20px !important;
box-sizing: border-box !important;
}
}
@media only screen and (min-width: 1000px) {
.student-page-div {
&:hover, &:focus-within {
scrollbar-color: rgba(100,100,100,0.5) transparent;
}
&:first-child {
padding-left: 28px;
}
&:last-child {
padding-right: 28px;
}
}
}
.student-page-div {
max-width: 100vw !important;
flex: 999999 0 425px;
padding: 0 8px;
height: calc(100vh - 40px);
height: 100%;
max-height: 100%;
overflow: hidden scroll;
scrollbar-width: thin;
scrollbar-color: transparent transparent;
box-sizing: content-box;
background-color: inherit;
scroll-snap-align: center;
display: flex;
flex-direction: column;
transition: scrollbar-color .2s;
for row in (1..5) {
&:nth-child({row}) {
animation: slideLeft var(--easo-out) 1s .04s * row backwards;
}
}
&::before {
content: "";
position: sticky;
min-height: 20px;
margin-top: -40px;
margin-bottom: 20px;
top: 20px;
box-shadow: 0 6px 12px -8px black;
z-index: 4;
}
h3 {
position: sticky;
top: 0px;
order: -1;
z-index: 5;
background-color: inherit;
border: 0;
margin: 0 -10px !important;
// margin-bottom: 20px !important;
margin-top: 10px !important;
padding: 14px 20px !important;
padding-bottom: 6px !important;
font-size: 1.2em;
font-weight: 600;
// transform: translateY(-20px);
// &::before {
// content: "";
// position: absolute;
// inset: 0 12px;
// border-bottom: dashed 1px;
// box-shadow: 0 8px 8px -8px currentColor;
// opacity: .2;
// }
// &::before {
// content: "";
// min-height: 20px;
// display: block;
// margin-top: -20px;
// box-shadow: 0 0 8px rgba(0,0,0,0.2);
// position: sticky;
// top: 30px;
// }
}
.row {
margin: 0;
.col-sm-10 {
width: 100%;
margin: 0;
padding: 0 10px;
min-height: unset !important;
float: unset !important;
}
.panel-heading, .list-group-item {
display: flex;
}
&:last-child {
min-height: 40px !important;
}
}
.panel {
border-radius: 8px !important;
overflow: hidden;
// border: 0;
box-shadow: 0 8px 24px rgba(0,0,0,0.1);
transition: box-shadow .2s, transform .2s;
.panel-heading {
z-index: 2;
&::after {
content: "";
position: absolute;
inset: 0;
background: linear-gradient(25deg, transparent, rgba(0,0,255,.3));
// z-index: -1;
transition: opacity .2s;
}
span {
z-index: 2;
}
}
@keyframes zoom {
// from { filter: opacity(.8); transform: translateY(-40px) }
}
.panel-body {
animation zoom .4s;
}
&:hover, &:focus-within, &:focus {
box-shadow: 0 8px 24px rgba(0,0,0,0.2);
transform: translateY(-1px);
.panel-heading::after {
opacity: .5;
}
}
&:active {
transform: none !important;
}
.list-group-item {
.fa {
width: 15px;
left: -4px;
margin-right: -2px;
}
& > span:first-child {
z-index: 2;
}
a {
text-decoration: none;
&::before {
content: "";
position: absolute;
inset: -1px;
z-index: 2;
transition: background-color .1s;
}
&:hover:before, &:focus:before {
background-color: rgba(100,100,100,0.07);
}
}
}
}
}
}
// Assignment page
.btn {
border: 1px solid rgba(100,100,100,.1);
border-radius: 8px;
padding: 6px 14px;
// border: none;
// box-shadow: 0 0 8px rgba(0,0,0,0.05);
display: inline-flex;
align-items: center;
justify-content: center;
.glyphicon {
top: unset;
&:first-child {
margin-right: 8px;
}
&:last-child:not(:first-child) {
margin-left: 8px;
}
}
}
@keyframes scaleIn {
from { transform: scale(.98); opacity: 0; filter: opacity(0) }
}
// @keyframes shadow {
// from { box-shadow: 0 0 24px transparent }
// to { box-shadow: 0 0 24px rgba(0,0,0,0.1) }
// }
.paper-shadow {
box-shadow: 0 0 24px rgba(0,0,0,0.1);
border: 0 !important;
border-radius: 4px;
padding: 20px 40px !important;
padding-bottom: 40px !important;
margin-top: 10px;
animation: fadeUpBig 1s .04s backwards var(--easo-out);
&.student-progress {
padding: 15px 40px !important;
padding-bottom: 19px !important;
margin-top: 10px;
margin-bottom: -14px !important;
animation-delay: 0s;
}
.answerArea {
background: none;
border-radius: 12px;
padding-inline: 35px;
.problem-attempts {
bottom: 10px;
right: 10px;
}
.mathquill-editable {
border-radius: 12px;
}
}
}
.paper-shadow::after, .paper-shadow::before {
content: unset;
opacity: .2 !important;
}
problem, .main.container-fluid:first-of-type {
&::after {
all: unset;
content: "";
position: absolute;
inset: 0;
top: 50px;
background-color: rgba(0,0,0,0.02);
// background-color: rgba(0,0,0,0.5);
animation: fadeIn .4s;
pointer-events: none;
z-index: -1;
}
&.main::after {
animation: fadeOut .4s forwards;
z-index: 10;
}
}
.loading-spinner {
animation: fadeIn 2s backwards;
}
.keyboard-footer {
min-width: 550px !important;
width: auto !important;
right: 0;
margin: 20px;
border-radius: 8px;
overflow: hidden;
box-shadow: 0 4px 18px rgba(0,0,0,0.1);
padding-bottom: 8px;
* {
border-color: rgba(100,100,100,0.1) !important;
}
.dm-keyboard-background {
background-color: white;
}
button {
}
}
footer {
// display: none;
}
}
@-moz-document url-prefix("https://www.deltamath.com/app/student") {
footer.footer {
display: none !important;
}
}