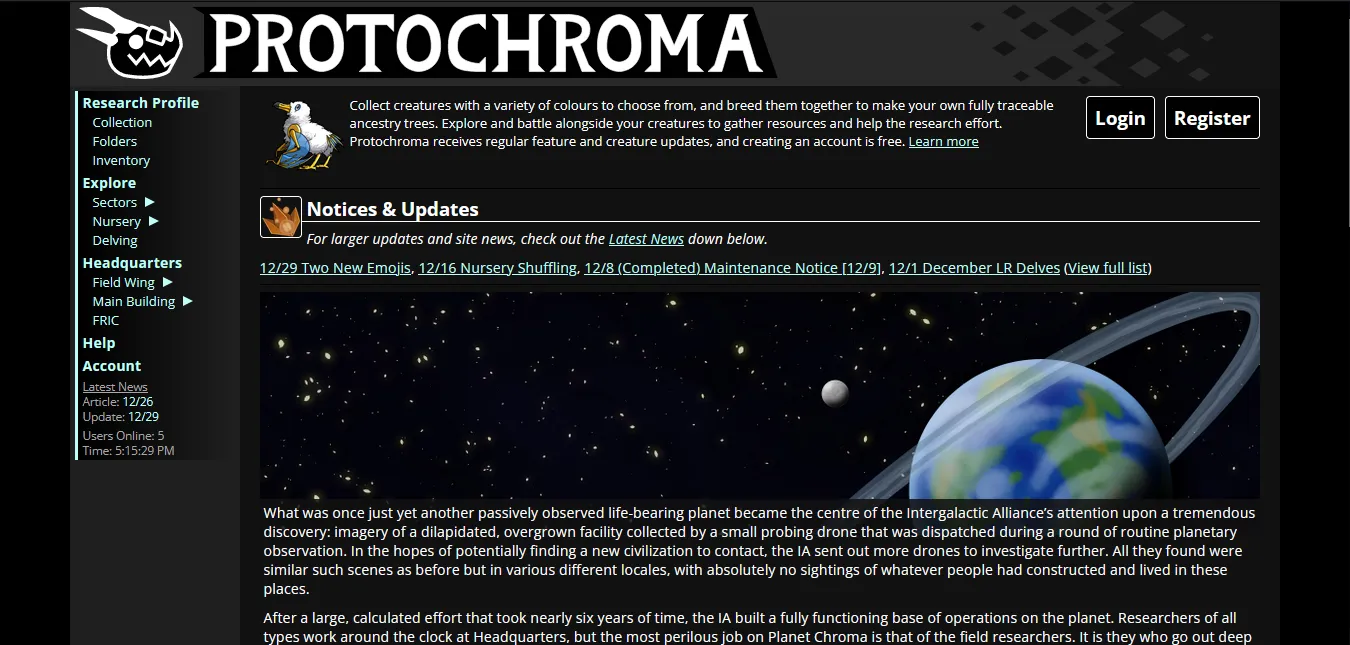
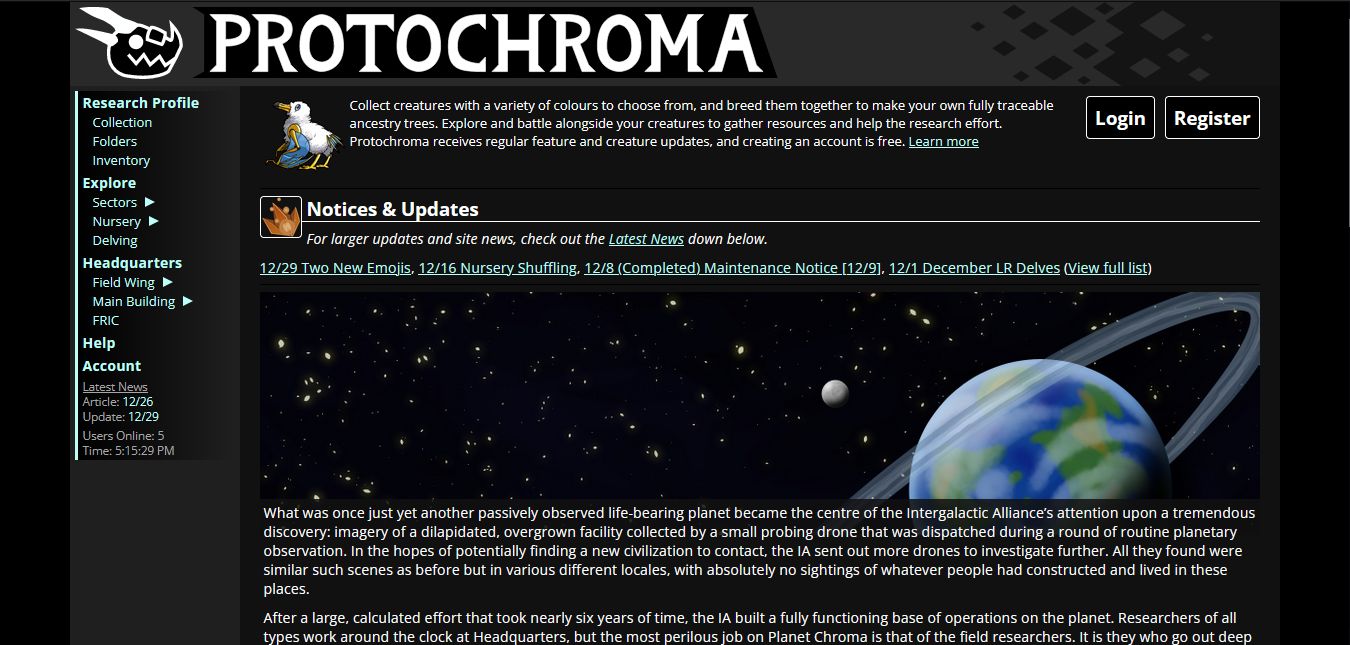
Extra dark mode but with a light blue sidebar to match the rest of the links
Protochroma Extra Dark + Light Blue Sidebar by werewire

Details
Authorwerewire
LicenseCC-BY-NC-4.0
Categoryprotochroma
Created
Updated
Code size2.5 kB
Code checksumeac6a404
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
-Most recent updates fixed minor bits of the profile css and made the search function actually readable
Source code
/* ==UserStyle==
@name Protochroma Extra Dark + Light Blue Sidebar
@namespace userstyles.world
@version 1.0.6
@description Extra dark mode but with a light blue sidebar to match the rest of the links
@author Werewire
==/UserStyle== */
@-moz-document domain("protochroma.net") {
/* Most Pages */
:root {
--bg-darkest: #000 !important;
--bg-dark: #1f1f1f !important;
--bg-middle: #292929 !important;
--bg-light: #111111 !important;
--bg-lightest: #000 !important;
--ac-border: #bdfff9 !important;
--ac-link: #bdfff9 !important;
--ac-text: #a6a6a6 !important;
--g-text: #fff !important;
--g-link: #bdfff9 !important;
--g-link-hover: #cccccc !important;
--g-bwtag-hover: #bdfff9 !important;
--g-highlight: #555 !important;
--g-border: #000000 !important;
--g-overlay: rgba(140, 140, 140, 0.5) !important;
--bio-text: #000000 !important;
--bio-link: #bdfff9 !important;
--bio-link-hover: #cccccc !important;
--bio-accent: #969696 !important;
--bio-darkest: #000 !important;
--bio-dark: #585858 !important;
--bio-middle: #292929 !important;
--bio-light: #D0D0D0 !important;
--bio-lightest: #FFFFFF !important;
--svg-sm: #fff !important;
}
/* Ready To Grow Creature */
.indvhighlight {
background-color: #555 !important;
border: 2px solid var(--ac-border);
}
/* Profile Buttons */
.slots {
border-radius: 4px;
padding: 4px;
display: inline-block;
color: #FFFFFF !important;
background-color: #000000 !important;
border: 1px dotted #000 !important;
position: relative;
}
.attention {
background-color: #8B0000 !important;
font-weight: bold;
border: 1px dotted #8B0000 !important;
}
.limiter {
border-radius: 4px;
padding: 4px;
display: inline-block;
color: #FFFFFF !important;
background-color: #000000 !important;
border: 1px dotted #000 !important;
position: relative;
z-index: 2;
}
/* Delve Buttons */
.tooltip, .ttipshort, .tooltiplong {
display: inline-block;
text-align: center;
background-color: #000000 !important;
padding: 3px 6px 3px 6px;
border: 1px dotted #000 !important;
color: #FFFFFF;
margin: 3px 2px 3px 2px;
border-radius: 4px;
position: relative;
}
/* Search Hover text */
.select2-container--default .select2-results__option--highlighted[aria-selected] {
background-color: var(--ac-border) !important;
color: #000 !important;
}
}