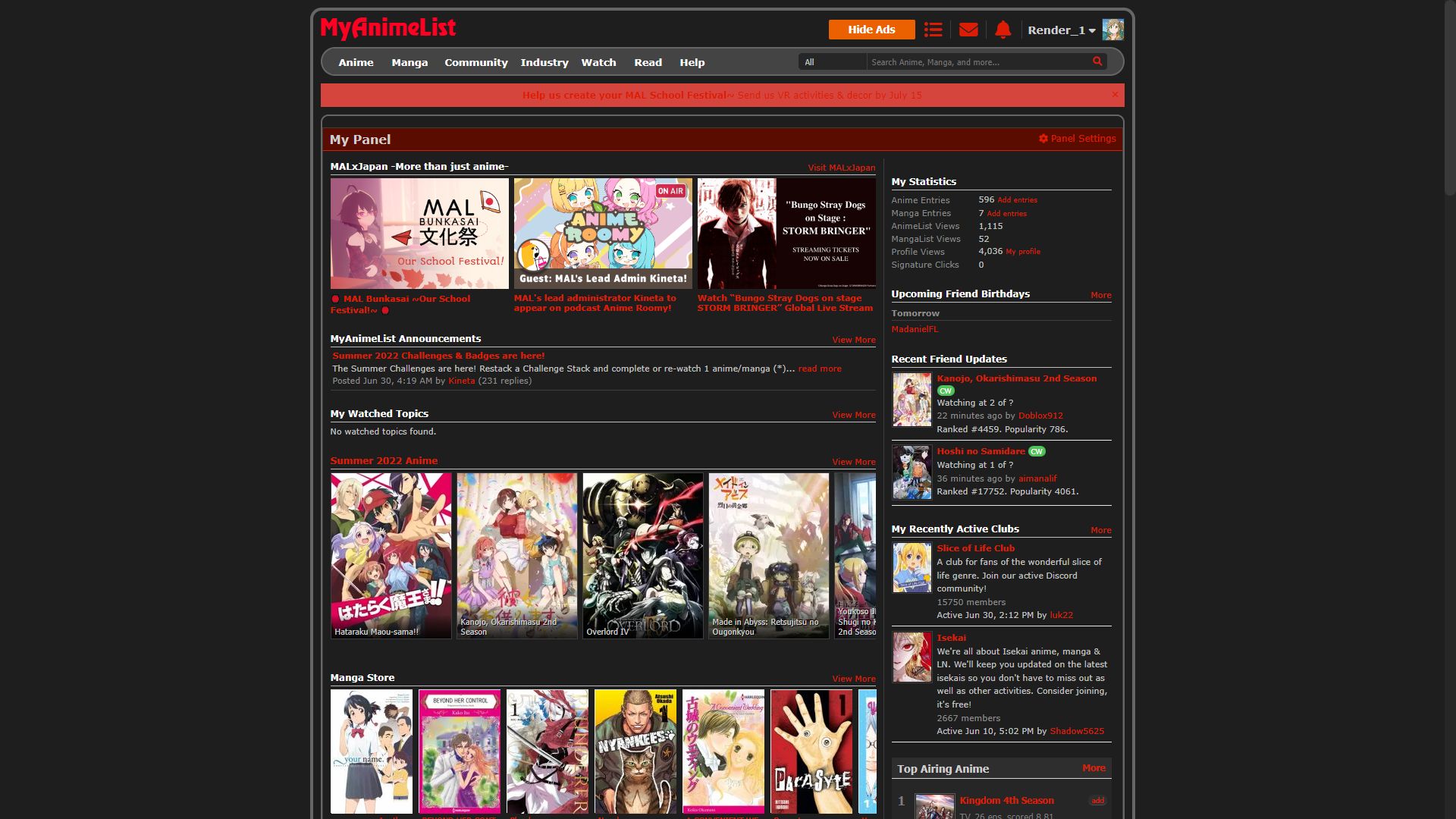
A red theme for mal to be used with "Dark/Night MyAnimeList", works on its own but looks much better with it
If you find any issues please message Render_1#7887 on discord or Render_1 on MAL

Authormisakiren
LicenseNo License
Categorymyanimelist
Created
Updated
Code size23 kB
Code checksum8a0e0c42
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
A red theme for mal to be used with "Dark/Night MyAnimeList", works on its own but looks much better with it
If you find any issues please message Render_1#7887 on discord or Render_1 on MAL
===== Change Log =====
dd/mm/yyyy
08/07/2022:
• Complete rework of all source code to be easier to maintain
• Minor changes to the way certain elements appear, overall style maintained
• Removed the changing of colours such as completed, plan to watch etc
/* ==UserStyle==
@name MAL red theme
@version 20220930.15.10
@namespace userstyles.world/user/misakiren
@description A red theme for mal to be used with "Dark/Night MyAnimeList", works on its own but looks much betteer
@author misakiren
@license No License
==/UserStyle== */
@-moz-document url-prefix("http://example.com") {
/* ==UserStyle==
@name MAL red theme
@version 20220708.19.41
@namespace userstyles.world/user/misakiren
@description A red theme for mal to be used with "Dark/Night MyAnimeList", works on its own but looks much better with it
@author misakiren
@license No License
==/UserStyle== */
}
@-moz-document url-prefix("https://myanimelist.net") {
/* general styling */
/* variables */
:root {
--mal-red: hsl(7, 97%, 44%);
--mal-dark-red: hsl(7, 97%, 18%);
--mal-black: #1E1E1E;
--border: #666;
--text: #c3c3c3;
}
/* stupid white box at the top of the screen why does this exist mal */
body.page-common.index, body.page-common.season, html, body.page-common.interest-stacks-challenge.season {
background: none;
}
/* dialogue */
#dialog {
border-color: var(--mal-dark-red);
}
#dialog td, .anime-search-filter .category-wrapper, .page-common .profileRows a.on, .page-common .profileRows a.on:hover {
border-color: var(--mal-red);
}
.ownlist_style #new-style .info, .page-common .goodresult, .page-common .successQuery, .page-common .badresult, .page-common .failureQuery {
background: var(--mal-dark-red);
border-color: var(--mal-red);
}
/* mal logo */
.page-common #headerSmall {
background-image: url("https://cdn.discordapp.com/attachments/653006639087091714/920430961391439992/mal_logo.png")!important;
}
/* main box */
div#myanimelist {
border: 4px solid var(--border);
padding: 0 10px 0 10px;
border-radius: 15px;
margin-bottom: 10px!important;
margin-top: 10px;
}
/* header menu */
.page-common #menu > *, .page-common #menu * #nav li ul li a, .page-common #menu * #nav li, .page-common #menu * {
background: #444!important;
color: var(--text)!important;
}
.page-common #menu {
margin: auto;
max-width: 1044px!important;
padding-left: 12px;
background-color: #444!important;
margin-bottom: 10px;
border-radius: 999em;
border: 2px solid var(--border);
}
.page-common #menu_right {
background: None;
left: -15px;
}
#nav > li:nth-child(8) { /* gets rid of stupid seasonal promotions */
display: none!important;
}
.page-common #menu #menu_left #nav li ul li a:hover, .page-common .header-notification-button.has-unread:after {
background: var(--mal-red)!important;
}
#topSearchResultList > div.list.list-bottom, .page-common .bg-color-base5, .horiznav-nav-seasonal.po-r, .anime-filter2 .navi-seasonal .horiznav-nav-seasonal .btn-type li, .anime-filter2 .navi-seasonal {
background-color: var(--mal-black);
}
.page-common #searchBar.searchBar #topSearchText, .fa-magnifying-glass:before {
background-color: #262626!important;
}
/* my panel */
div#contentWrapper {
margin-top: 10px;
margin-bottom: 10px;
border: 2px solid var(--border)!important;
border-radius: 10px;
padding-top: 15px;
}
.page-common .h1 {
background-color: var(--mal-dark-red)!important;
border-bottom-color: var(--mal-red)!important;
}
.page-common .header-notification-dropdown .arrow_box, .page-common .header-notification-dropdown-inner h3, .page-common .header-notification-view-all a, .page-common .header-profile .header-profile-dropdown, .page-common .header-profile .header-profile-dropdown ul li a, .page-common .header-list .header-list-dropdown, .page-common .header-list .header-list-dropdown ul li a, .stacks .radio input[type=radio]:focus+label:before {
border-color: var(--mal-red)!important;
}
.page-common .header-notification-dropdown .arrow_box:before, .page-common .header-profile .header-profile-dropdown.arrow_box:before, .page-common .header-list .header-list-dropdown:before {
border-bottom-color: var(--mal-red)!important;
}
.right-column { /* could use improvement */
max-width: 310px; /* puts the right column on the home page inside of the border */
border-right: none;
}
.ranking-digest .ranking-unit .data {
padding-right: 10px; /* puts labels like cw, ptw back into their container */
}
.page-common a.button_add.button_add, .page-common a.button_add.button_edit, .page-common a.button_edit.button_add, .page-common a.button_edit.button_edit {
border-radius: 7.5px;
}
/* stacks / forums */
.stacks .any_status .score, .stacks .info-block, .view-style2 a.on, .stacks .search-side form input, .stacks .search-side form button, .review-element .thumbbody, .review-element .thumbbody .body .reaction-box, body.index .widget-container .widget.friend_list_updates.right .notes, body.index .widget-container .widget.friend_list_updates .footer {
background-color: var(--mal-black);
}
.stacks .btn-new-stack, #content > div.content-right > div.search-side > form > button > i, .forum .forum-header, .search_all .btn-search-more:hover, .search_all .btn-search-more, .search_all .result-header, .search_all .link-content-jump .link.on, .search_all .link-content-jump .link:hover, .page-common .profileRows a.on:hover {
background-color: var(--mal-red)!important;
}
.view-style2 a, .stacks .search-side form input {
color: #FFF!important;
border: 1px solid var(--border);
}
.fa-magnifying-glass:before, .fa-check:before, .stacks .radio input[type=radio]:checked+label:before, body.notification .notification-header .right-menu .item, .oped-video-button .malicon.malicon-movie-mv {
color: var(--mal-red);
}
.stacks .search-side form button {
margin-top: 6px;
}
.episode_list .episode-list-data .episode-poll.scored {
background-image: url(https://cdn.discordapp.com/attachments/653006639087091714/994969661907161118/table-bar-red.png)!important;
}
.page-common div.updatesBar, .stacks .radio input[type=radio]:checked+label:before {
background-color: var(--mal-red);
}
.page-common #content.container--small-left .left-column {
max-width: 100px!important;
}
/* hellish demographics image */
p.ad-pt50.ad-pb50 {
background: url(https://cdn.discordapp.com/attachments/653006639087091714/994979564038144080/demographics.png);
height: 400px;
}
p.ad-pt50.ad-pb50 > * {
display: none;
}
.page-advertising #ad_menu {
background-image: url(https://cdn.discordapp.com/attachments/653006639087091714/994980769900548217/bar.png);
}
.manga-store-information-carousel-container .swiper-button-prev, .button-left[data-v-083e412e] {
background-image: url(https://cdn.discordapp.com/attachments/714155098615447623/994985271605075978/left.png);
}
.manga-store-information-carousel-container .swiper-button-next, .button-right[data-v-083e412e] {
background-image: url(https://cdn.discordapp.com/attachments/714155098615447623/994985271386964048/right.png);
}
.user-profile .user-function .icon-user-function {
background-image: url(https://cdn.discordapp.com/attachments/653006639087091714/994988012813430884/profile.png);
}
#content > div > div.container-left > div > div.user-image.mb8 > img {
border-radius: 25px;
border: 3px solid var(--border);
max-width: 216px!important;
max-height: 216px!important;
}
/* forum boxes */
div[class="forum_border_around "] {
border: 2px solid var(--mal-red)!important;
padding: 15px;
border-radius: 25px;
}
}
@-moz-document url-prefix("https://myanimelist.net") {
/* text and logo colours */
body {
color: var(--text);
}
.page-common a, .page-common a:visited, .page-common a:hover, .page-common .goodresult a:link, .page-common .goodresult a:active, .page-common .goodresult a:visited, div#topSearchResultList > * > * > * > * > * > *, div#topSearchResultList > * > * > *, #topSearchResultList > div.list.list-bottom > a, .page-common #searchBar.searchBar #topSearchButon, .fa-envelope:before, .page-common .header-notification-dropdown-inner h3, .page-common .header-notification-dropdown-inner h3 .mark-all, .header-notification-item-header > *, .fa-circle-question:before, .page-common .incrementalSearchResultList .list .off .info.anime .name, .page-common .incrementalSearchResultList .list .off .info.manga .name, .page-common .incrementalSearchResultList .list .off .info .name, .page-common .incrementalSearchResultList .list .off .info.character .name, .page-common .incrementalSearchResultList .list .off .info.person .name, .page-common .incrementalSearchResultList .list .off .info.club .name, .page-common .incrementalSearchResultList .list .off .info.user .name, .page-common a:hover, .page-common a, .page-common a:visited, .page-common a:hover, .page-common .goodresult a:link, .page-common .goodresult a:active, .page-common .goodresult a:visited, .page-common .incrementalSearchResultList .list .on .info.anime .name, .page-common .incrementalSearchResultList .list .on .info.manga .name, .page-common .incrementalSearchResultList .list .on .info .name, .stacks .any_status strong, .ownlist_anime_update #advanced-button .toggle-button, .ownlist_manga_update #advanced-button .toggle-button, .page-common .fn-blue1, .forum .forum-side-block .forum-side-list .forum-post .information .comment, .stacks .btn-show-spoilers.on i.fas, .page-advertising .ad_form_content label.required, .page-advertising .ad-contents .text-blue1, .user-profile .user-function .icon-user-function .text, span[style=" color: #0000FF;"], body.index .widget-container .widget.friend_list_updates .footer .btn-settings {
color: var(--mal-red)!important;
}
body.index .widget-container .widget .widget-header, .page-common #nav li:hover a, .page-common .incrementalSearchResultList .list.list-bottom.focus a, #content > div.content-left > div.any_status > div.btn-report.js-btn-report.on > div > div > a, .stacks .btn-report .fa-ellipsis-h:hover, .anime-filter2 .navi-seasonal .horiznav-nav-seasonal...