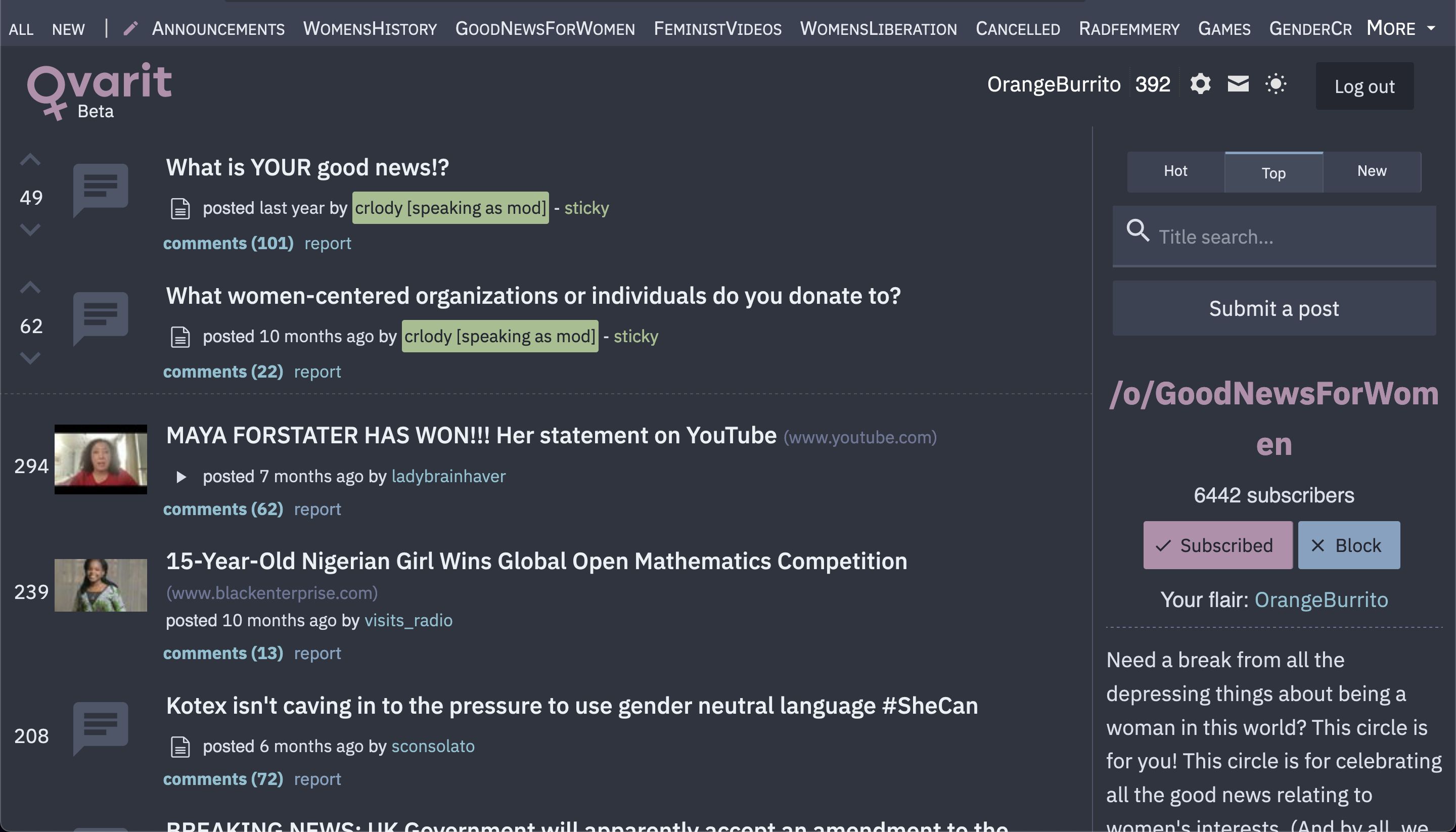
A polar night Nord theme for Ovarit, the women-centered platform and community.
Turn on dark mode onsite to enable the theme!
Nord Ovarit by orangeburrito

Details
Authororangeburrito
LicenseMIT
Categoryovarit
Created
Updated
Code size11 kB
Code checksum99be8950
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Click on the dark mode toggle on the navbar to enable the theme.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Nord Ovarit
@description A polar theme for Ovarit, the women-centered platform and community
@namespace github.com/OrangeBurrito/nord-ovarit
@homepageURL https://github.com/OrangeBurrito/nord-ovarit
@author OrangeBurrito
@version 1.0.1
@license MIT
@preprocessor stylus
==/UserStyle== */
@-moz-document domain("ovarit.com") {
@import url('https://fonts.googleapis.com/css2?family=IBM+Plex+Sans:wght@400;500;700&display=swap');
:root {
--shadow-color: #242731;
--bg-color: #2E3440;
--bg-elevated-color: #3B4252;
--bg-light-color: #434C5E;
--header-color: #ECEFF4;
--text-color: #E5E9F0;
--text-alt-color: #D8DEE9;
--text-alt2-color:#6e7696;
--text-dim-color: #4C566A;
--accent-color: #B48EAD;
--link-color: #88C0D0;
--link-accent-color: #81A1C1;
--link-visited-color: #81A1C1;
--link-hover-color: var(--accent-color);
--success-color: #A3BE8C;
--warning-color: #d08770;
--error-color: #BF616A;
--text-font: IBM Plex Sans;
}
body.dark, body.dark .content {
font-family: var(--text-font);
color: var(--text-alt-color);
}
body.dark spoiler {
background: var(--bg-elevated-color);
color: var(--bg-elevated-color);
}
body.dark spoiler.shown { color: var(--text-alt-color)}
body.dark select {
border-radius: 0;
border: none;
box-shadow: none;
background: var(--bg-elevated-color) !important;
cursor: pointer;
}
body.dark code, body.dark pre {
background: var(--bg-elevated-color);
color: var(--text-color);
font-size: 0.8em;
padding: 0.5rem;
}
body.dark hr {
border-bottom: 1px dashed var(--text-alt2-color);
}
body.dark blockquote {
border-left: 0.3em solid var(--link-accent-color);
}
body.dark p, body.dark li, body.dark a, body.dark span,
body.dark input, body.dark button, body.dark form, body.dark time-ago, body.dark .score {
font-family: var(--text-font) !important;
line-height: 1.6 !important;
}
body.dark h1, body.dark h2, body.dark h3, body.dark h4, body.dark h5 {
font-family: var(--text-font);
font-weight: 700 !important;
color: var(--header-color);
}
body.dark a, body.dark div.author a, body.dark div.author a.authorlink, body.dark .alldaposts .links a.comments, body.dark .sidebar ul.top5 li a {
color: var(--link-color);
}
body.dark a:hover, body.dark .links a:hover, body.dark div.author a:hover, body.dark div.author a.authorlink:hover, body.dark #sortbuttons a:hover, body.dark .alldaposts .links a.comments:hover, body.dark .sidebar ul.top5 li a:hover, body.dark .th-subbar a:hover {
color: var(--link-hover-color);
}
body.dark, body.dark .th-navbar {
background: var(--bg-color);
box-shadow: none;
}
body.dark .logo > * {
fill: var(--accent-color) !important;
}
body.dark .motto {
color: var(--text-color);
}
/* Topbar */
body.dark .th-subbar {
background: var(--bg-elevated-color);
border-bottom: none;
}
body.dark .th-subbar a {
color: var(--text-color);
}
body.dark .editbar path {
fill: var(--accent-color);
}
/* Sidebar */
body.dark .sidebar {
background: var(--bg-color);
border-left: 1px solid var(--text-dim-color);
}
body.dark .sidebar h4 {
color: var(--header-color);
}
body.dark input[type="search"], body.dark .markdown-editor textarea, body.dark .pure-control-group input {
background: var(--bg-elevated-color) !important;
color: var(--header-color) !important;
border: none;
border-bottom: 2px solid var(--text-dim-color) !important;
border-radius: 0;
box-shadow: none !important;
}
body.dark input[type="search"]::placeholder, body.dark .markdown-editor textarea::placeholder {
color: var(--text-alt-color);
}
body.dark .search .icon path {
fill: var(--text-alt-color);
}
body.dark .button-secondary, body.dark .pure-button {
background: var(--shadow-color);
color: var(--text-alt-color);
}
body.dark #sortbuttons .pure-button {
border-right: 1px solid var(--text-dim-color);
}
body.dark .pure-button-primary {
background: var(--bg-light-color) !important;
border-top: 2px solid var(--link-accent-color);
}
body.dark .sidebarlists {
color: var(--text-alt2-color);
}
body.dark .button-secondary:hover, body.dark .pure-button:hover {
background: var(--bg-light-color);
color: var(--accent-color);
}
body.dark .subinfo a {color: var(--accent-color);}
body.dark .subinfo a:hover { color: var(--link-color)}
body.dark .sidebar .sub.pure-button,
body.dark .sidebar .unsub {
background: var(--accent-color); color: var(--shadow-color);
}
body.dark .sidebar .sub.pure-button:hover {
background: var(--success-color);
color: var(--text-color);
}
body.dark .sidebar .unsub.pure-button {background: var(--success-color);}
body.dark .sidebar .unsub.pure-button:hover {
background: var(--accent-color);
color: var(--text-color);
}
body.dark .sidebar .unblk.pure-button { background: var(--link-accent-color); color: var(--shadow-color);}
body.dark .sidebar .unblk:hover, body.dark .sidebar .unblk.pure-button:hover { background: var(--error-color); color: var(--text-color);}
body.dark #hiddensubs {
background: var(--bg-elevated-color);
filter: none;
border-radius: 0;
border: none;
color: var(--text-color);
}
body.dark #hiddensubs li a {
color: var(--text-color);
}
body.dark #hiddensubs li a:hover, body.dark #hiddensubs li:hover {
background: none;
color: var(--accent-color);
}
body.dark .moderators .i-icon svg {
fill: var(--text-alt2-color);
}
body.dark .sidebar a.pure-button {
background: var(--bg-elevated-color);
color: var(--text-color);
}
body.dark .pure-button:hover, body.dark a.pure-button:hover {
background: var(--bg-light-color);
}
body.dark .sidebar .pure-button svg { fill: var(--shadow-color); }
/* Main content */
body.dark .votebuttons {
fill: var(--text-dim-color);
color: var(--text-color);
}
body.dark .downvote svg, body.dark .c-upvote svg, body.dark .c-downvote svg,
body.dark .upvote svg, body.dark .downvote svg {
fill: var(--text-dim-color);
}
body.dark .c-upvote svg:hover, body.dark .upvote svg:hover {
fill: var(--accent-color);
stroke: none;
}
body.dark .c-downvote svg:hover, body.dark .downvote svg:hover {
fill: var(--link-color);
stroke: none;
}
body.dark .upvoted path { fill: var(--accent-color); }
body.dark .post:nth-child(2n) {
background: none;
box-shadow: none;
}
body.dark .thumbnail .placeholder svg path {
fill: var(--text-dim-color);
}
body.dark .post .title {
color: var(--header-color);
font-weight: 500;
font-size: 1.1em;
}
body.dark .post .title:visited {
color: var(--link-visited-color);
}
body.dark .post .author {
color: var(--text-alt-color);
}
body.dark .alldaposts .links a {
color: var(--link-accent-color);
}
body.dark .post .title:hover, body.dark .post a.title:hover {
color: var(--accent-color);
}
body.dark .expando {
background: none;
}
body.dark .expando svg path { fill: var(--text-alt-color)}
body.dark .expando:hover svg path, body.dark .p-icon[data-icon="exclaim"] path {
fill: var(--accent-color);
}
body.dark .post .expandotxt, body.dark .post:nth-child(2n) .expandotxt {
background: var(--bg-elevated-color);
color: var(--header-color);
}
body.dark .postflair, body.dark .user_flair, body.dark .submitflair {
background: var(--text-dim-color);
font-size: 0.8em;
border-radius: 0.9rem;
padding: 3px 6px;
border: none;
color: var(--text-alt-color);
}
body.dark .submitflair:hover {
background: var(--text-alt2-color);
color: var(--header-color);
}
body.dark div.post.mod > div > div > a.authorlink {
background: var(--success-color);
color: var(--shadow-color);
}
body.dark div.post.admin > div > div > a.authorlink {
background: var(--warning-color);
color: var(--shadow-color);
}
body.dark .stick {
color: var(--success-color);
}
/* Post content */
body.dark .post .domain a, body.dark .post .domain {
color: var(--text-alt2-color);
}
body.dark .post-content-container {
background: none;
color: var(--text-alt-color);
}
body.dark .post-content-container p {
line-height: 1.6em !important;
}
/* Comments */
body.dark .editbtns {
background: var(--text-dim-color);
border: none;
box-shadow: none;
}
body.dark .editbtns svg path {
fill: var(--link-accent-color);
}
body.dark .editbtns div:hover {
background: var(--text-color);
cursor: pointer;
}
body.dark article.comment, body.dark article.comment:nth-child(2n) {
background: none;
}
body.dark #sortby {
background: var(--bg-elevated-color);
color: var(--text-color);
}
body.dark .pure-menu-item a {
background: var(--bg-color);
color: var(--text-color);
}
body.dark .pure-menu-item a:hover {
background: var(--bg-elevated-color);
color: var(--link-color);
}
body.dark .commenthead {
color: var(--text-alt2-color);
}
body.dark .bottombar a {
color: var(--link-accent-color);
}
body.dark .bottombar a.reply-comment {
color: var(--link-color);
}
/* Sublist */
body.dark table thead {
background: var(--bg-elevated-color);
color: var(--text-color);
}
body.dark thead a {
color: var(--text-color);
}
td.subsentry.subsubscribed {
border-left: 4px solid var(--success-color);
}
/* Profile */
body.dark .ucount a { color: var(--accent-color)}
body.dark .ucount a:hover { color: var(--link-visited-color)...