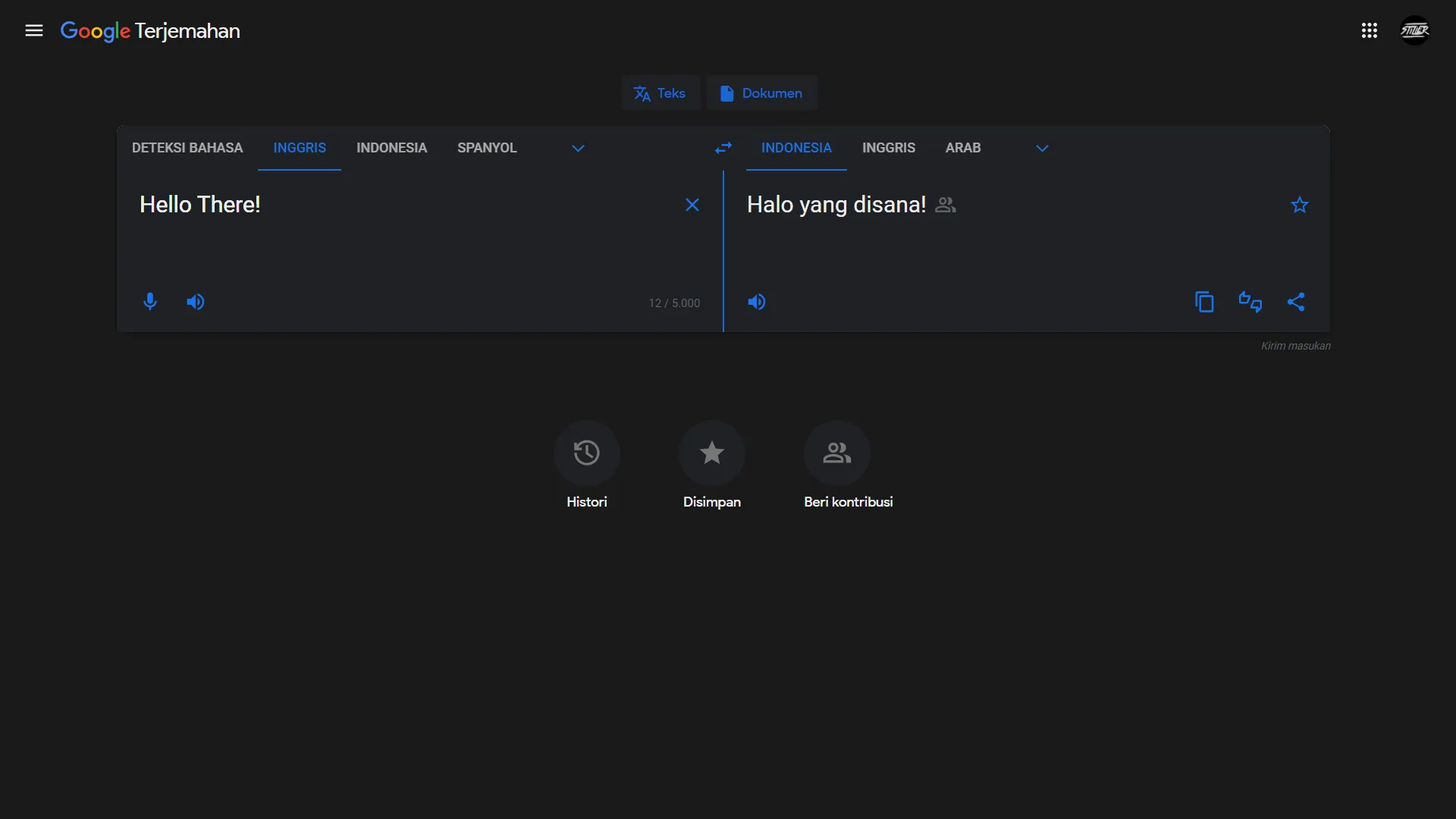
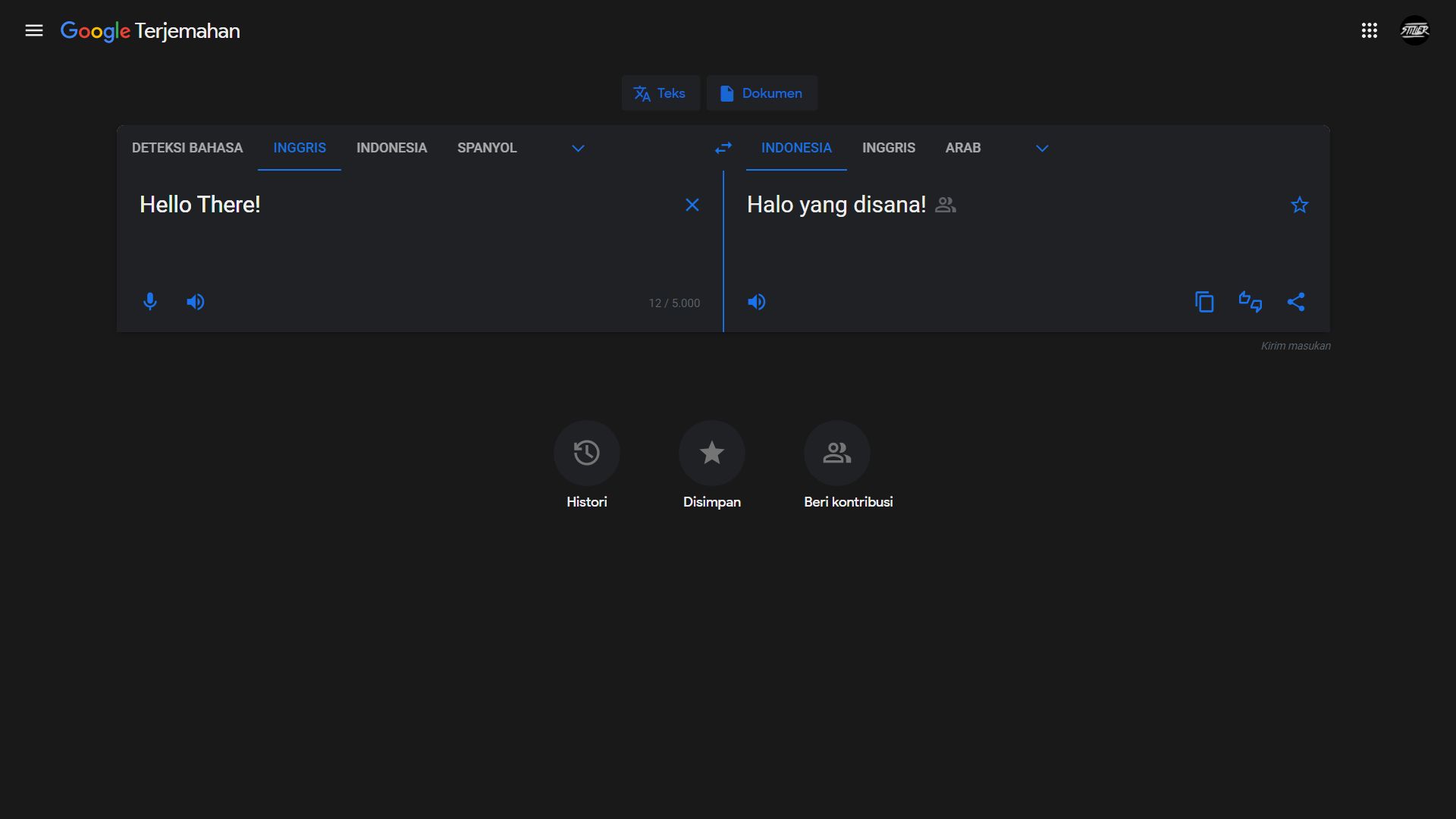
Dark Mode for Google Translate
Translate Dark Mode by noxiousst

Details
Authornoxiousst
LicenseNo License
CategoryTranslate Dark Mode
Created
Updated
Code size4.5 kB
Code checksum60acb4f6
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
.X4DQ0::after,
.scLCMd {
display: none;
}
.nidPne {
padding: 10px;
}
.KjuTac {
border-bottom: 3px solid #1a73eb;
}
.zXU7Rb,
.akczyd {
background: #202125;
}
.P6w8m:not(.BDJ8fb):not(.Jj6Lae),
.rm1UF,
.ySES5,
.eyKpYb {
background: #202125;
}
body [data-ogpc],
.MOkH4e,
.WFnNle,
.hgbeOc,
#gb > div:nth-child(2),
#gb > div:nth-child(2) > div:nth-child(2),
#gb > div:nth-child(2) > div:nth-child(1) > div:nth-child(4) > div > a > span {
background: #19191a !important;
}
.ySES5:hover {
background: #1a73eb;
transition: .4s;
}
.ySES5 {
transition: .4s;
}
.ySES5:hover .TYVfy {
color: #fff;
transition: .4s;
}
.ySES5 .TYVfy {
transition: .4s;
}
.TcXXXb,
.D5aOJc,
.cEWAef,
.A3dMNc,
.er8xn,
.qiN4Vb:not(:disabled),
.gb_na svg,
.gb_yc svg,
.gb_Uc .gb_Wd,
.gb_Kc .gb_Wd,
.fw3eif,
.kgnlhe,
.AZPoqf.OvhKBb,
.P6w8m:not(.FkMbO) .J0lOec {
color: #eee;
}
.zXU7Rb,
.P6w8m:not(.BDJ8fb):not(.Jj6Lae),
.rm1UF,
#ow24,
.ySES5,
.eyKpYb,
.Rj2Mlf:not(:disabled),
.pGxpHc header {
border: none !important;
}
.P6w8m.BDJ8fb:not(.Jj6Lae) {
background: #1a73eb;
}
.yUUmWd .VfPpkd-jY41G-V67aGc,
.uNr6ee {
color: #eeea;
}
.Rj2Mlf .VfPpkd-Jh9lGc {
background: #202125;
}
.Rj2Mlf:hover .VfPpkd-Jh9lGc {
background: #1a73eb;
}
.KjuTac {
background: #171717;
}
.Bcbxbe:hover {
background: #1a73eb;
}
.JLqJ4b.ChMk0b:hover {
background: #1a73eb;
}
.Bcbxbe:hover .uNr6ee,
.nYkDR,
.gb_0c .gb_2d {
color: #eee;
}
.Bcbxbe:hover .xUPQqb {
color: #eeec;
}
.I87fLc.XzOhkf {
background: #202125;
border: none;
}
.MtFg0,
.MZgjEb {
color: #ddda;
}
.U0xwnf {
position: absolute;
left: 50%;
transform: translateX(-50%);
}
.JqKQbd,
.sp2Bqb {
background: #202125;
}
.VfPpkd-AznF2e:hover {
background: #1a73eb;
transition: .4s;
}
.VfPpkd-AznF2e-LUERP-bN97Pc:hover .yUUmWd.VfPpkd-AznF2e-OWXEXe-auswjd .VfPpkd-jY41G-V67aGc,
.VfPpkd-AznF2e-LUERP-bN97Pc:hover .PRdtG .VfPpkd-AznF2e-wEcVzc-OWXEXe-NowJzb {
color: #FFF !important;
border-color: #FFF !important;
transition: .4s;
}
.VfPpkd-YVzG2b,
.yUUmWd.VfPpkd-AznF2e-OWXEXe-auswjd .VfPpkd-jY41G-V67aGc,
.PRdtG .VfPpkd-AznF2e-wEcVzc-OWXEXe-NowJzb {
transition: .4s;
}
.VfPpkd-AznF2e:hover .yUUmWd .VfPpkd-jY41G-V67aGc,
.VfPpkd-AznF2e:hover .uNr6ee {
color: #eee !important;
}
.qiN4Vb:not(:disabled) .VfPpkd-kBDsod,
.qiN4Vb:not(:disabled),
.qSb8Pe:not(.KKjvXb) .qGfVtc,
.SSgGrd:not(:disabled) span,
.qSb8Pe.RCaXn:not(.KKjvXb) .S3Dwie {
color: #1a73eb;
}
.yFQBKb,
.fMHXgc {
background: #202125;
}
.fMHXgc {
border-top: 1px solid #1a73eb;
}
.j33Gae {
background: #202125;
}
.j33Gae * {
color: #eee;
}
.qSb8Pe.KKjvXb {
background: #1a73eb;
}
.qSb8Pe:hover {
background: #1a73eb;
}
.qSb8Pe:hover .qSb8Pe:not(.KKjvXb) .qGfVtc {
color: #eee;
}
.cWQYBc:hover .VfPpkd-LgbsSe .VfPpkd-vQzf8d,
.cWQYBc:hover i {
color: #000;
}
.VfPpkd-Bz112c-LgbsSe:hover {
background: #1a73eb !important;
border-radius: 5px;
z-index: 1;
}
.VfPpkd-Bz112c-LgbsSe:hover span {
color: #000 !important;
}
.VfPpkd-Bz112c-LgbsSe:hover i {
color: #000 !important;
}
.VfPpkd-Bz112c-LgbsSe:hover .qiN4Vb:not(:disabled) .VfPpkd-kBDsod,
.VfPpkd-Bz112c-LgbsSe:hover .qiN4Vb:not(:disabled) {
color: #000 !important;
}
.ita-kd-inputtools-div:hover .ita-kd-icon-button {
background: #1a73eb !important;
}
.ita-kd-inputtools-div .ita-kd-icon-button {
background: #1a73eb !important;
}
.scLCMd {
border-radius: 5px
}
.JLqJ4b.C1N51c,
.JLqJ4b:hover {
background: #1a73eb !important;
}
.Xcmxjb.FwR7Pc {
background-color: #1a73eb !important;
color: #000;
}
::-webkit-scrollbar {
width: 10px!important;
height: 10px!important;
}
::-webkit-scrollbar-button {
width: 0px!important;
height: 0px!important;
}
::-webkit-scrollbar-thumb {
background: #1a73eb!important;
border: none!important;
border-radius: 0px!important;
}
::-webkit-scrollbar-thumb:hover {
background: #00a5ff!important;
}
::-webkit-scrollbar-thumb:active {
background: #00a5ff!important;
}
::-webkit-scrollbar-track {
background: #19191a!important;
border: none!important;
border-radius: 0px!important;
}
::-webkit-scrollbar-track:hover {
background: #242424!important;
}
::-webkit-scrollbar-track:active {
background: #242424!important;
}
::-webkit-scrollbar-corner {
background: transparent!important;
}
.VK4HE,
.qTO0c,
.TcXXXb {
color: #eeec
}
.I87fLc:not(.XzOhkf) .Dwvecf,
.ZShpvc {
border: none;
}