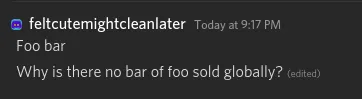
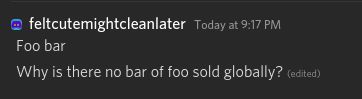
Small discord message avatars. Use cozy view. Load last. It changes --header-primary.
Small Discord Avatars (8/2024) by feltcute

Details
Authorfeltcute
LicenseWTFPL
Categorydiscord
Created
Updated
Code size2.1 kB
Code checksum72990e06
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
August 2022:
Now supports thread indentation.
August 2024:
Timestamps now aligned properly.
Source code
/* ==UserStyle==
@name Small Discord Avatars
@version 2023.10.26.2
@namespace userstyles.world/user/feltcute
@description Gives Discord small avatars that can still be used for off-hip spotting of users, while giving most of the benefits of the compact view setting. Assumes you are using cozy view.
Very hacky and probably has some rough edges. This can be loaded last on top of an existing theme. It only makes one use of color, the color var --header-primary, to make the now right-side timestamp more visible.
P.S. the license means you're free to do whatever: https://en.wikipedia.org/wiki/WTFPL
@author feltcute
@license WTFPL
==/UserStyle== */
@-moz-document regexp("https://(canary\\.discord|ptb\\.discord|discord)\\.com/(channels|library|store|app|guild-discovery).*") {
:root {
--custom-message-spacing-vertical-container-cozy: 0.0rem !important;
--custom-message-margin-horizontal: 0px !important;
--custom-message-avatar-size: 17px !important;
--custom-message-spacing-vertical-container: 17px !important;
--custom-message-avatar-decoration-size: 17px !important;
--custom-message-margin-left-content-cozy: 26px !important;
--avatar-size: 12px;
}
.clickable_f9f2ca.avatar_f9f2ca {
left: 8px;
margin-top: calc(8px - .125rem);
width: 12px;
height: 12px;
border-radius: 34%;
}
.cozy_f9f2ca .timestamp_f9f2ca.alt_f9f2ca {
right: 15px !important;
top: 4px !important;
float: right !important;
}
/* Threads */
.font-size-16 .cozy_f5c119.hasThread__58ee2::after,
.font-size-15 .cozy_f5c119.hasThread__58ee2::after,
.font-size-14 .cozy_f5c119.hasThread__58ee2::after,
.font-size-12 .cozy_f5c119.hasThread__58ee2::after {
width: 0.69rem;
left: 0.81rem;
top: 1.43rem;
}
/* Replies */
.repliedMessage_e2bf4a::before {
bottom: 0;
left: calc(-1*(.5*var(--avatar-size) + var(--gutter)) + 0.46rem);
border-top-left-radius: 6px;
}
}