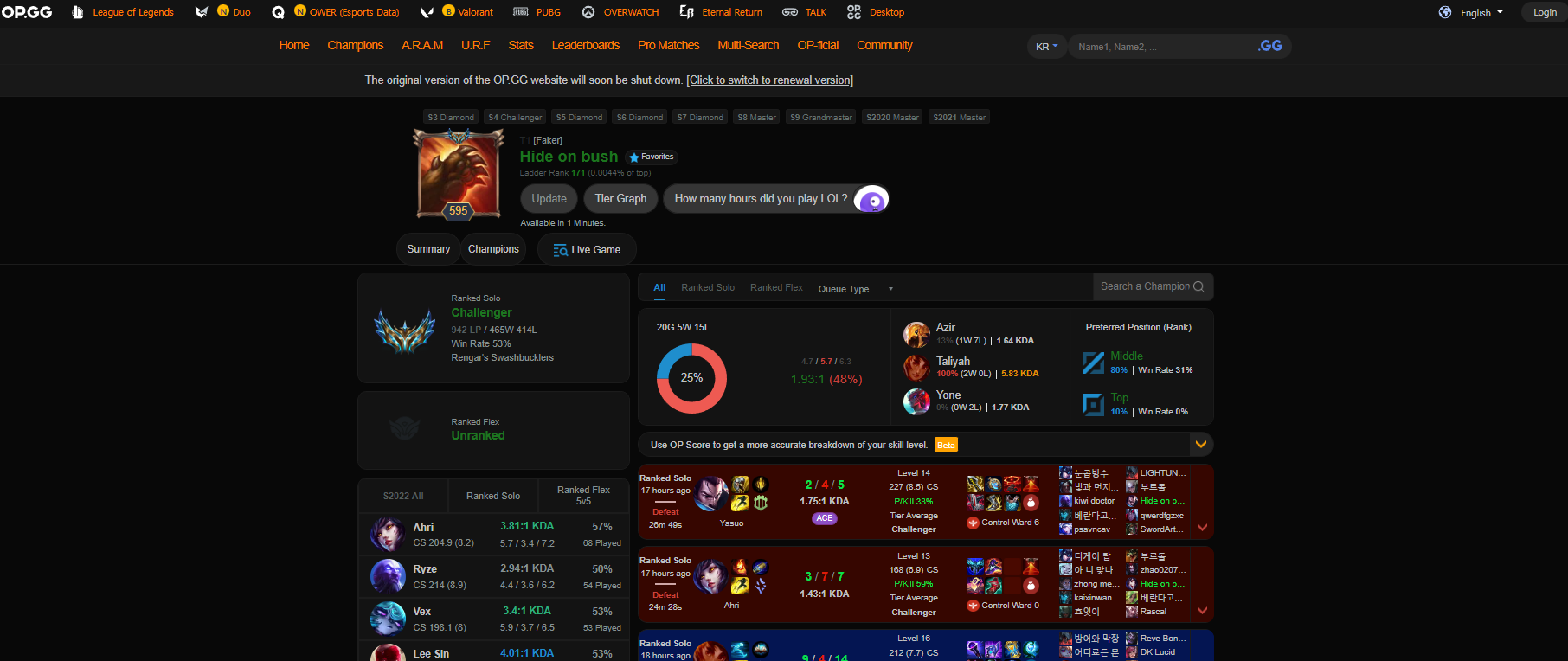
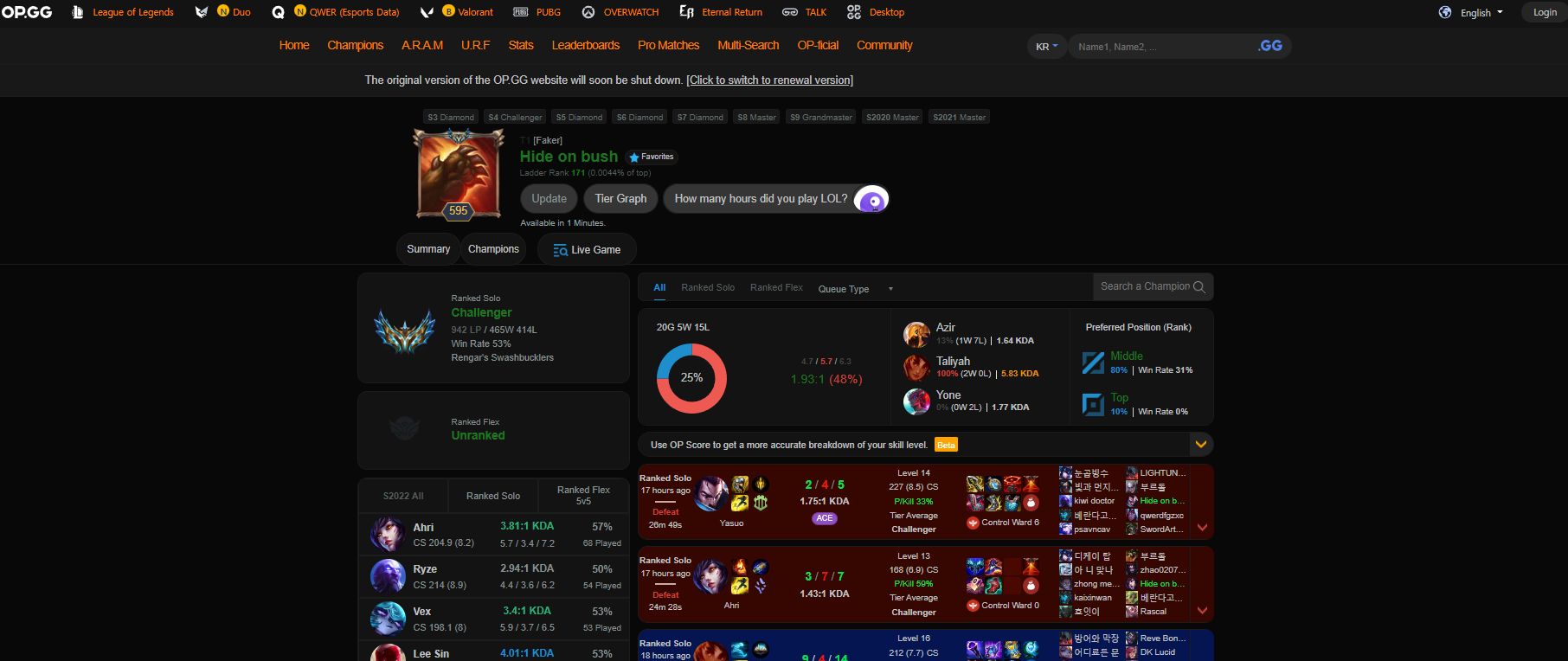
This is a working dark theme for the old op.gg website theme, do NOT use it if you are using the new website theme.
(Doesn't Work) op.gg - Zaltros Dark (Legacy) by zaltroscrown

Details
Authorzaltroscrown
LicenseNo License
Categoryop.gg
Created
Updated
Code size18 kB
Code checksum5c969403
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
If you encounter anything you don’t like and would like to have changed or would like for me to make a dark theme for a different site please contact me on zaltros.work@gmail.com or over on Discord - Zaltros Crown (work)#8058
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name op.gg - Zaltros Dark (Legacy)
@namespace USO Archive
@author Zaltros Crown
@description `A dark theme for op.gg by Zaltros Crown.If there is something you dislike, want changed or find a bug please let me know.`
@version 20210624.19.13
@license NO-REDISTRIBUTION
@preprocessor uso
==/UserStyle== */
@-moz-document domain("op.gg") {
:root {
--fg: #c0c2c4;
--bg: #131313;
--bg2: #080808;
--bg-odd: #181818;
--fg-2: #1f8f23cc;
--update: #353535;
--update-hover: #454545;
--bg-input: #252525;
--fg-link: #ff8000;
--win: #041552;
--win-plus: #002460;
--loss: #360600;
--loss-plus: #490900;
--remake: #333333;
--remake-plus: #444444;
--kills: #09e04d; /*color for kills is kda*/
--deaths: #de1c07; /*color for deaths in kda*/
--bad-kda: #879281;
--good-kda: #31c078;
--very-good-kda: #16bef2;
--great-kda: #fab914;
--thin-border: #1c1c1c;
--my-border: #fa4;
}
html, body, h1, p, ol, dl {
background-color: var(--bg2)!important;
}
.css-1flfmds, .css-1flfmds nav ul, .css-1flfmds h1, .css-1flfmds nav ul li:nth-of-type(1), .css-1flfmds h1 {
background-color: var(--bg) !important;
}
.css-97qxj7 {
display: none !important;
}
[data-web-version="2"] .css-dhuidl{
background-color: var(--bg-odd);
color: var(--fg);
border-bottom: 1px solid;
border-color: var(--thin-border);
}
.css-1vh37lv, h3, .css-1vh37lv h2, .css-yxjuhi, input, .css-10xt8q7.modal, .css-10xt8q7 .modal-footer, .css-10xt8q7 .modal-header, .css-10xt8q7 .setting, .css-10xt8q7 .setting-status__label, .css-10xt8q7 .modal__title, .css-l08lu5 table, .css-l08lu5 .content{
color: var(--fg);
background-color: var(--bg);
border-color: var(--thin-border);
border-radius: 20px !important;
box-shadow: none;
}
.css-l08lu5 table tbody td{
border-color: var(--thin-border);
}
.css-hhwom9>div>button, .css-gtejp1, .css-6c6v7u{
background-color: var(--bg-input);
color: var(--fg);
border-radius: 20px;
}
.css-yldhcu .summoner-name, .css-yldhcu .summoner-name:hover, .css-ni3kns .summoner-name{
color: var(--fg);
}
.css-hhwom9>div>button:hover, .css-yldhcu:hover, .css-ni3kns:hover{
background-color: var(--bg);
color: var(--fg);
border-radius: 20px;
}
.css-1qbfv7f, .css-10vyfkj, .css-eeoiul{
background-color: var(--bg);
}
.css-yxjuhi .search-content-container >div{
border-radius: 20px;
}
.css-1qbfv7f:hover, .css-10vyfkj:hover, .css-b58pot:hover, .css-1flfmds nav ul li>a:hover{
background-color: var(--bg-input);
}
.css-1bcza5c, .css-1guepsb, .css-1guepsb .header, .css-1bcza5c .content .main, .css-1bcza5c .header{
color: var(--fg);
border-radius: 20px;
overflow: hidden;
border-color: var(--thin-border);
background-color: var(--bg);
}
.css-1bcza5c .header, .css-1bcza5c .content .sub{
background-color: var(--bg);
}
.css-1bcza5c .content .main, .css-l08lu5 table thead th, .css-15d4rwg{
background-color: var(--bg);
border: 1px solid;
border-color: var(--thin-border);
border-radius: 20px;
}
.css-7uadie>div.action .record, .css-utzuox>div.action .record{
background-color: var(--bg);
border-color: var(--thin-border);
}
.css-wow20s .fill.left, .css-mes3ee .fill.left, .css-38wl .fill.left, .css-7m1ha4 .fill.left, .css-1jxbp0h .fill.left, .css-1g1zr4m .fill.left, .css-1kz1z86 .fill.left, .css-e07iqe .fill.left, .css-1y3jnsj .fill.left, .css-l08lu5 .winratio-graph__fill.left{
background-color: var(--win-plus);
border-color: var(--win);
}
.css-wow20s .fill.right, .css-mes3ee .fill.right, .css-38wl .fill.right, .css-7m1ha4 .fill.right, .css-1jxbp0h .fill.right, .css-1g1zr4m .fill.right, .css-1kz1z86 .fill.right, .css-e07iqe .fill.right, .css-1y3jnsj .fill.right, .css-l08lu5 .winratio-graph__fill.right{
background-color: var(--loss-plus);
border-color: var(--loss-plus);
}
.css-wow20s .bar, .css-mes3ee .bar, .css-38wl .bar, .css-7m1ha4 .bar, .css-1jxbp0h .bar, .css-1g1zr4m .bar, .css-1kz1z86 .bar, .css-e07iqe .bar, .css-1y3jnsj .bar{
border-left-color: var(--win);
border-right-color: var(--loss);
}
.css-nvyacf .profile .info>.name, .css-nvyacf .profile .rank a .ranking, .css-13uv2u8 .wrapper .info .tier-rank, .css-rxctzc .wrapper .info .unranked, .css-1mznf9n table td.position-stats ul li .content .name, .css-1mznf9n table td.kda .ratio .kda-ratio, .css-rxctzc .wrapper .info .tier-rank {
color: var(--fg-2) !important;;
}
.css-13uv2u8 .wrapper, .css-rxctzc .wrapper, .css-1s4j24f, .css-1mznf9n, .css-j57b8z, .css-1guepsb, .css-16rgft3, .css-z5xqcu, .css-1s4j24f>div, .css-1mznf9n table, .css-1sq1kbv .more, .css-1hcyk8i{
background: var(--bg) !important;
}
.css-1ucyift, .css-1ucyift>ul, .css-1ucyift>ul li, .css-1ucyift>div{
background-color: var(--bg);
border-radius: 10px;
border-color: var(--thin-border);
box-shadow: var(--thin-border);
}
.css-19ozhet {
width: 1100px !important;
}
.css-19ozhet>div:nth-of-type(1){
width: 350px !important;
}
.css-1sq1kbv, .css-7uadie, .css-utzuox, .css-1e9f3bn, .css-4nxc2y, .css-1d8hmcr, .css-18gzkin{
width: 740px !important;
}
.css-7dq222 {
background-color: var(--bg-odd);
border-bottom: 1px solid var(--thin-border);
}
.css-j57b8z {
border: 1px solid var(--thin-border);
border-radius: 8px;
margin-bottom: 10px;
overflow: hidden !important;
box-shadow: none;
}
.css-13kcmde, .css-cp1wd2 {
border-left: 1px solid var(--thin-border);
}
.css-13kcmde>.search, .css-cp1wd2 > .search {
background-color: var(--bg-input);
}
.css-13kcmde>.search input, .css-cp1wd2 > .search input {
display: block;
width: 100%;
color: var(--fg);
background-color: var(--bg-input);
}
.css-1itdbyj, .css-tcflqr, .css-6xiqzx .link:hover, .css-6xiqzx .name, .css-hhwom9>div>button+div>button, .css-hhwom9>div>button+div>button:hover, .css-hhwom9>div>button+div>button>span{
background: var(--bg-input);
color: var(--fg)
}
.css-1u0uowu, .css-1mznf9n table td.position-stats, .css-1mznf9n table td.title, .css-1mznf9n table td.most-champion{
border-color: var(--thin-border);
}
.css-19d4n16, .css-19d4n16, .css-170uer0, .css-170uer0, .css-19d4n16, .css-19d4n16, .css-19d4n16, .css-19d4n16, .css-19d4n16:hover, .css-19d4n16:hover, .css-170uer0:hover, .css-170uer0:hover, .css-19d4n16:hover, .css-19d4n16:hover, .css-19d4n16:hover, .css-19d4n16:hover, .css-1flfmds nav ul li:nth-of-type(1)>span, .css-1flfmds nav ul li>a, .css-110azl1, .css-110azl1:hover, .css-4b4yo9, .css-4b4yo9:hover, .css-jdg7v0, .css-jdg7v0:hover {
color: var(--fg-link)
}
.css-nvyacf ul li {
background: var(--bg-odd);
border: 1px solid var(--thin-border);
}
.css-7uadie, .css-utzuox, .css-1e9f3bn, .css-1sq1kbv .more, .css-19xo3qz, .css-1s4j24f, .css-rxctzc, .css-13uv2u8, .css-1mznf9n, .css-ja2wlz{
border-radius: 12px;
box-shadow: none;
overflow: hidden;
border-collapse: separate !important;
}
.css-13uv2u8, .css-rxctzc, .css-19xo3qz, .css-19xo3qz>table, .css-19xo3qz>table tbody tr:nth-of-type(odd) td, .css-19xo3qz>table thead th{
border-color: var(--thin-border);
background: var(--bg);
}
.css-7uadie, .css-utzuox, .css-1e9f3bn, .css-1sq1kbv .more, .css-19xo3qz, .css-1s4j24f, .css-1mznf9n, .css-19xo3qz>div, .css-z5xqcu, .css-16rgft3, .css-1s4j24f>div .champion-box, .css-7ktcx2 thead, .css-7ktcx2 tbody{
border: 1px solid var(--thin-border)!important;
}
.css-7uadie, .css-7uadie>div.action, .css-4nxc2y, .css-4nxc2y > div.action{
background: var(--win);
border-color: var(--thin-border);
}
.css-rc3viq, .css-19b593m, .css-k6dpfd{ /*background for Team Analysis, Build in a match*/
border: 1px solid var(--thin-border);
border-bottom-left-radius: 20px;
border-bottom-right-radius: 20px;
overflow: hidden;
background-color: var(--remake);
}
.css-rc3viq > ul, .css-1gm6284, .css-k6dpfd > ul{
background-color: var(--remake);
border-color: var(--thin-border);
}
.css-gxcf2f, .css-4v6azs{
background-color: var(--remake-plus);
}
.css-7uadie>div.items .item>div .ward, .css-7uadie>div.items .item ul li, .css-4nxc2y > div.items .item ul li, .css-4nxc2y > div.items .item > div .ward{ /*Item background color when game is won*/
background-color: var(--win-plus);
}
.css-1u90bww > ul, .css-jms47u thead, .css-jms47u tbody{
background: var(--win-plus);
border-color: var(--thin-border);
}
.css-kn6sw3{
background: var(--win);
border: 1px solid var(--my-border);
}
.css-utzuox, .css-utzuox>div.action, .css-1d8hmcr, .css-1d8hmcr > div.action{
background: var(--loss);
border: 1px solid var(--thin-border) !important;
}
.css-utzuox>div.items .item ul li, .css-utzuox>div.items .item>div .ward, .css-1d8hmcr > div.items .item ul li, .css-1d8hmcr > div.items .item > div .ward{ /*Item background color when game is lost*/
background-color: var(--loss-plus);
}
.css-3080tz > ul, .css-1l89vou thead, .css-1l89vou tbody{
background: var(--loss-plus);
border-color: var(--thin-border);
}
.css-1p39q11 button{ /*current button in match*/
color: var(--fg);
background-color: var(--update);
border-color: var(--thin-border);
border-radius: 20px;
border: 1px solid var(--thin-border);
}
.css-1p39q11 button:hover{ /*hover current button*/
background-color: var(--update-hover);
border: 1px solid var(--thin-border);
}
.css-89pfx9 button{ /*other buttons for lost match*/
color: var(--fg);
background-color: var(--loss);
border-color: var(--thin-border);
border-radius: 20px;
}
.css-89pfx9 button:hover{ /*hover buttons for lost match*/
color: var(--fg);
background-color: var(--loss-plus);
...