UQuiz Scroll Trending Bar, Disable Animations
by wac
Details
Author wac
License MIT
Category uquiz
Created 3 years, 3 months ago
Updated 3 years, 3 months ago
Code size 729 B
Code checksum 5764d7c9
Statistics
Learn how we calculate statistics in the FAQ .
Failed to fetch stats.
Description
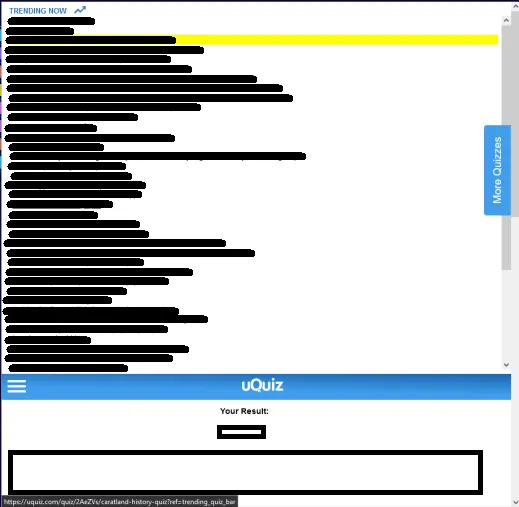
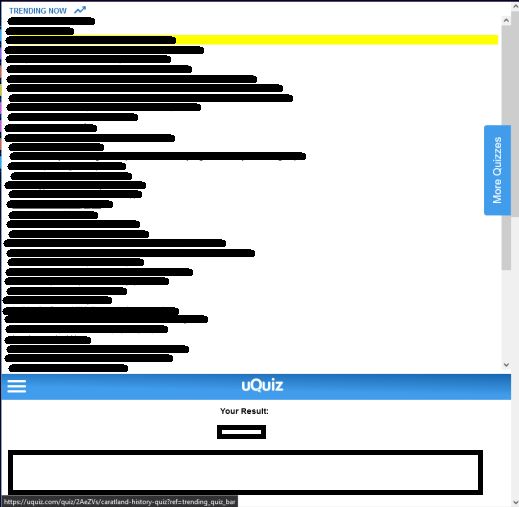
Makes the "Trending" header larger when you hover, and makes it scroll-able. Highlights the quiz that was in the trending header quiz while the header is expanded.
Disables the slide-in animation that happens when something changes in the trending header.
Notes
Userstyle doesn't have notes.
Source code
/* ==UserStyle==
@name UQuiz Scroll Trending Bar
@namespace userstyles.world
@version 1.0.0
==/UserStyle== */
@-moz-document domain("uquiz.com") {
.trending_header:hover {
flex-direction: column;
align-items: start;
}
.trending_header:hover .trending_ticker {
height: fit-content;
max-height: 70vh;
overflow-y: auto;
width: 100%;
}
.trending_header:hover .trending_ticker a.trending_quiz {
display: block;
animation: none !important;
}
.trending_header:hover .trending_ticker a.trending_quiz.show {
background-color: yellow;
color: black;
}
.trending_header .trending_ticker a.trending_quiz {
animation: none !important;
}
}