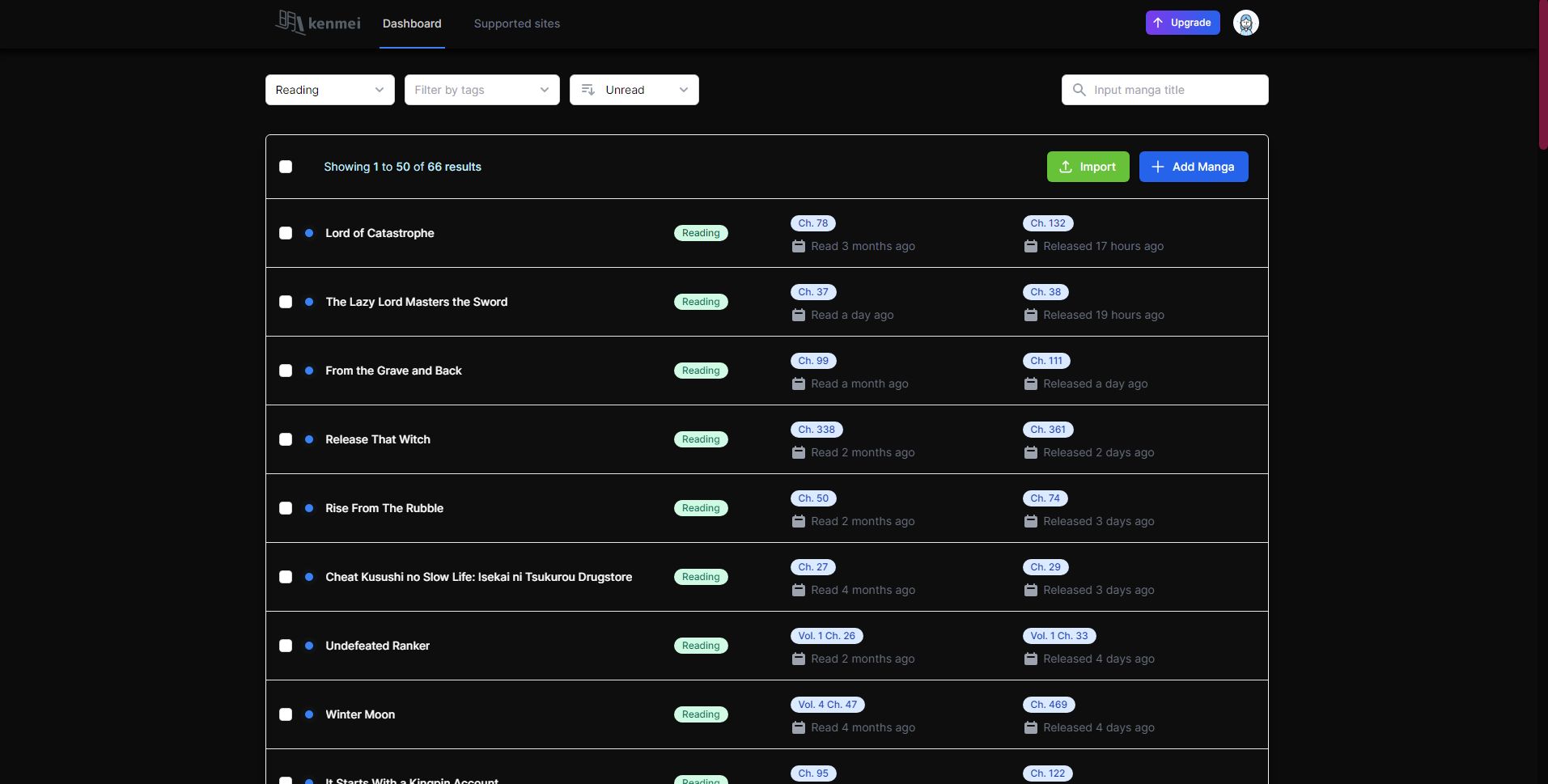
Dark Mode for kenmei.co, a manga tracking site.
They only have Darkmode available for Premium, welp sadge but happens.
Its mainly optimized just for "Dashboard" since ill use that only.
enjoy c:

Authormegustas
LicenseNo License
Categorykenmei, kenmei.co,
Created
Updated
Code size3.5 kB
Code checksumbf6d57ad
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Dark Mode for kenmei.co, a manga tracking site.
They only have Darkmode available for Premium, welp sadge but happens.
Its mainly optimized just for "Dashboard" since ill use that only.
enjoy c:
/* ==UserStyle==
@name kenmei.co
@version 20220117.19.32
@namespace userstyles.world/user/megustas
@description Dark Mode for kenmei.co, a manga tracking site.
@author megustas
==/UserStyle== */
@-moz-document domain("kenmei.co") {
.bg-white {
--tw-bg-opacity: 1!important;
background-color: #0c0c0c!important;
}
.router-link-active.desktop-link {
--tw-border-opacity: 1!important;
border-color: rgba(59,130,246,var(--tw-border-opacity))!important;
--tw-text-opacity: 1!important;
color: #cacaca!important;
}
.top-drawer {
--tw-bg-opacity: 1;
background-color: #0c0c0c!important;
--tw-border-opacity: 1!important;
border-color: #0c0c0c!important;
border-bottom-width: 1px!important;
height: 24rem!important;
position: absolute!important;
width: 100%!important;
}
.shadow {
--tw-shadow: 0 5px 9px 0 rgba(0,0,0,0.9),0 1px 2px 0 rgba(0,0,0,0.06)!important;
}
@media (min-width: 640px){
.list-row__regular:hover {
--tw-bg-opacity: 1!important;
background-color: black!important;
}}
.series-link {
font-weight: 500!important;
font-size: .875rem!important;
line-height: 1.25rem!important;
--tw-text-opacity: 1!important;
color: white!important;
-webkit-user-select: auto!important;
-moz-user-select: auto!important;
-ms-user-select: auto!important;
user-select: auto!important;
}
.text-gray-700 {
--tw-text-opacity: 1!important;
color: #c4efff!important;
}
footer {
--tw-bg-opacity: 0;
background-color: #0e0e0e!important;
--tw-border-opacity: 0!important;
border-color: #0e0e0e!important;
border-top-width: 0px!important;
}
.the-dashboard {
--tw-bg-opacity: 1!important;
background-color: #0e0e0e!important;
--tw-border-opacity: 1!important;
border-color: rgba(243,244,246,var(--tw-border-opacity))!important;
border-width: 1px!important;
overflow: hidden!important;
--tw-shadow: 0 10px 15px -3px rgba(0,0,0,0.1),0 4px 6px -2px rgba(0,0,0,0.05)!important;
-webkit-box-shadow: var(--tw-ring-offset-shadow,0 0 transparent),var(--tw-ring-shadow,0 0 transparent),var(--tw-shadow)!important;
box-shadow: var(--tw-ring-offset-shadow,0 0 transparent),var(--tw-ring-shadow,0 0 transparent),var(--tw-shadow)!important;
}
footer {
--tw-bg-opacity: 0!important;
background-color: #0c0c0c!important;
--tw-border-opacity: 0!important;
border-color: rgba(229,231,235,var(--tw-border-opacity))!important;
border-top-width: 0px!important;
}
.bg-gray-50 {
--tw-bg-opacity: 1!important;
background-color: #0c0c0c!important;
}
.modal-actions {
border-bottom-right-radius: 0.5rem;
border-bottom-left-radius: 0.5rem;
--tw-bg-opacity: 1;
background-color: #161515;
padding: 0.75rem 1rem;
}
.modal-body {
display: inline-block;
width: 100%;
border-radius: 0.5rem;
--tw-bg-opacity: 1;
background-color: #161515;
text-align: left;
vertical-align: bottom;
transform: var(--tw-transform);
--tw-shadow: 0 20px 25px -5px rgba(0, 0, 0, .1), 0 10px 10px -5px rgba(0, 0, 0, .04);
box-shadow: var(--tw-ring-offset-shadow, 0 0 #0000),var(--tw-ring-shadow, 0 0 #0000),var(--tw-shadow);
transition-property: all;
transition-timing-function: cubic-bezier(.4,0,.2,1);
transition-duration: .15s;
}
}