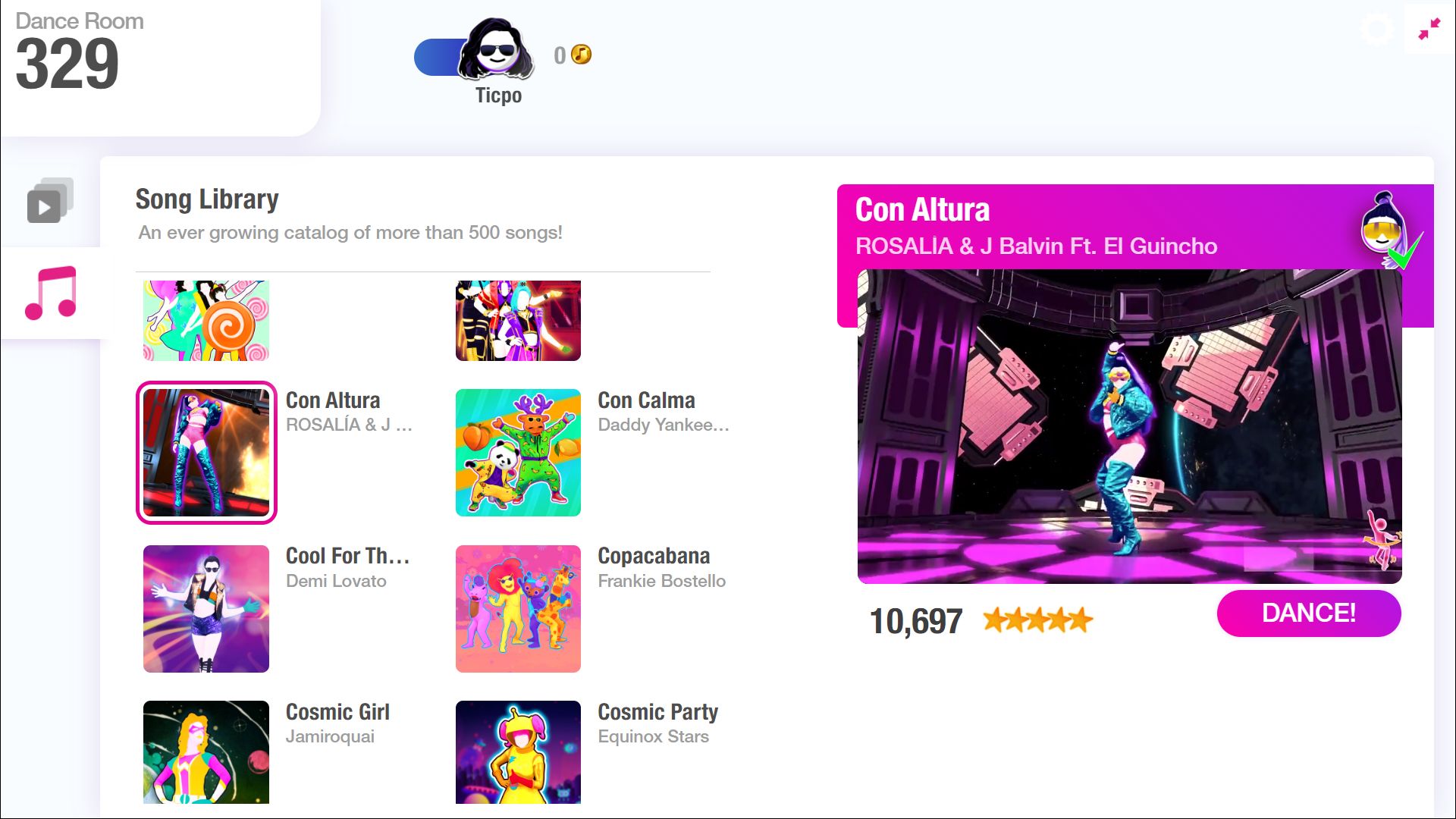
A cleaner, more 'polished' look for JDN!
Join my discord to report any bugs or give feedback on any of my styles!

Authorticpo
LicenseNo License
Categoryjust dance
Created
Updated
Code size21 kB
Code checksume5b65f5b
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
A cleaner, more 'polished' look for JDN!
Join my discord to report any bugs or give feedback on any of my styles!
/* ==UserStyle==
@name JDN Polished
@namespace Ticpo
@version 2.0.0
@description Cleans up the Just Dance Now ui for a more cleaner look
@author Ticpo
@include https://justdancenow.com/*
==/UserStyle== */
@-moz-document domain("justdancenow.com") {
@font-face
{font-family: "Just Dance Regular";src: url('https://dl.dropboxusercontent.com/s/94t0xj3f8dol172/HelveticaNeueLTW1G-65Md.woff?dl=0') format('woff') ;}
@font-face
{font-family: "Just Dance";src: url('https://dl.dropboxusercontent.com/s/tcjvag8iy02to2w/HelveticaNeueLTW1G-BdCn.woff?dl=0') format('woff');src: url('https://dl.dropboxusercontent.com/s/63qqnyfy9s1cl60/HelveticaNeueLTW1G-BdCn.woff2?dl=0') format('woff2');}
@font-face
{font-family: "Just Dancer";src: url('https://dl.dropboxusercontent.com/s/52o5ya9rkpwpwed/FreeSans.woff?dl=0') format('woff') ;}
@font-face
{font-family: "JustLight";src: url('https://dl.dropboxusercontent.com/s/1o1hyiqg5lmvboq/Nimbus-Sans-D-OT-Light_32752.woff?dl=0') format('woff') ;}
.sprite, .song__difficulty, .room-info__patch, .section-grid-trainer, .tabs--text, .tabs--connect, .playlist--description, .danceroom__qr-code-wrapper, #players:before, .connect-phone-info, .song-action__button:before, .song-action__button:after, .player-master, .player-exp, .player-flag, .coach-selection__button:before, .coach-selection__button:after, .score__owner, #toast, .platform, .state-dance #room-info, .state-dance #settings, #afterdance .crown, .flag, .exit-btn:before, .highScore, .account, .coach:before, .menu__legal
{
display: none !important;
}
.danceroom__label, .playlist--description, #section-tabs, .trainer-txt, .connect-phone-info, .steps__connect, .modal__link span, .modal__close, .song-grid--description, .song-grid--duration, .caption.artist, .song-action__button, .playlist-action__button, .song__difficulty, .song-detail__artist, #lyrics, .controller-coins, .player-exp, .coach-selection__title, .coach-selection__details-artist, .coach-selection__button, .tutorial__caption, .song-info .artist, .exit-btn, .content__title, .players__title
{
font-family: Just Dance Regular !important
}
.playlist--title, .concept__line, .caption.title, .song-detail__title, .song-grid--title, .player-name, .coach__player-list, .coach-selection__details-song, .name, .song-info .title, .menu-section__title, .video-quality__item, .languagePicker__value, .language__item, .menu-section__content.players .player__name
{
font-family: Just Dance !important
}
.menu-section__content.players .player__name
{
letter-spacing: 0.01em
}
.coverflow--container, .coach-selection:after, .coach-selection, #room-info, .song-action__button, #afterdance:before, .tutorial:after, .coach-selection__details
{
box-shadow: 0px 0px 0.2em #730c9e24 !important;
}
.song-grid--title
{
color: #fd00ab !important;
}
.playlist-grid-container
{
width: 100% !important;
grid-template-columns: 42% 42%;
grid-gap: 7%;
padding-left: 0%;
display: grid
}
.playlist
{
width: 113% !important;
}
#coverflow, #afterdance, .tutorial, #just-dance-now
{
background: #F8FCFF !important;
background-image: none !important
}
.state-dance #just-dance-now
{
background: black !important;
transition: .1s all !important
}
#room-info
{
border-bottom-right-radius: 0.2em !important
}
.song-details, .song-action__button, .coach-selection__button
{
background: linear-gradient(45deg, #FD00AB 0%, #B016E4 100%) !important;
}
.song-detail__text, .state-dance .player-name, .coach-selection__title
{
color: white !important
}
.state-dance .player-name em
{
text-shadow: 0.03em 0.03em 0.01em rgba(0, 0, 0, 0.3)!important;
}
.song-cover
{
border: none !important
}
.danceroom__label, .caption.artist, .song-grid--description, .controller-coins, .song-grid--duration, .coach-selection__details-artist, .score-text, .artist, .exit-btn, .players__title
{
color: #9D9D9D !important
}
.danceroom__number, .caption.title, .player-name, .coach-selection__details-song, .coach__player-list, .name, .title, .exit-btn:hover, .song-grid--title, .tutorial__caption, .menu-section__title
{
color: #4D4D4D !important;
text-shadow: none !important
}
.caption.title, .tutorial__caption
{
letter-spacing: 0.001em !important
}
.video-preview
{
width: 173% !important
}
.song-cover
{
width: 173% !important;
background-size: cover !important
}
.song-action__button
{
text-transform: uppercase;
border-radius: 6em !important;
width: 65%;
text-align: center !important;
padding-left: 0;
padding-right: 0;
font-size: 18%;
height: 66%;
}
.song__decoration:after
{
filter: blur(0.5em) brightness(1500%)!important;
}
.song-detail__artist
{
letter-spacing: 0.001em !important;
opacity: 0.8
}
.song-detail__title
{
letter-spacing: 0.001em !important
}
.controller-coins span
{
text-shadow: none !important
}
#players .player.blue .player-color, .player.blue .color
{background-image:linear-gradient( 90deg, #3a71c9 0%, #2a17bb 100%) !important;}
#players .player.red .player-color, .player.red .color
{background-image:linear-gradient( 90deg, #ff791a 0%, #e71916 100%) !important;}
#players .player.green .player-color, .player.green .color
{background-image:linear-gradient( 90deg, #61dd19 0%, #5eb61b 100%) !important;}
#players .player.purple .player-color, .player.purple .color
{background-image:linear-gradient( 90deg, #8900b6 0%, #6b43c8 100%) !important;}
#players .player.aqua .player-color, .player.aqua .color
{background-image:linear-gradient( 90deg, #42dd9c 0%, #3cb8bc 100%) !important;}
#players .player.pink .player-color, .player.pink .color
{background-image:linear-gradient( 90deg, #e50191 0%, #c114d1 100%) !important;}
.controller-coins
{
left: 30% !important;
top: 25% !important
}
.player-name
{
text-shadow: none !important
}
#lyrics, .fragment
{
font-weight: 500 !important
}
.song-grid--description, .song-grid--title
{
letter-spacing: 0.001em !important
}
.song-grid--close
{
background-color: #fd00ab !important;
border-radius: 0.3em !important
}
.song-grid--close:hover
{
transform: none !important
}
.selected:before
{
box-shadow: -12px 6px 0.6em #730c9e24 !important;
}
.song__cover
{
padding: 3% !important;
height: 96% !important;
border: solid 0.15em #e5019100 !important;
border-radius: 0.6em !important;
transition: .1s all !important
}
.item-selected .song__cover
{
border: solid 0.15em #e50191 !important;
}
.coach-selection
{
border-radius: 0.1em !important;
overflow: hidden !important
}
.coach-selection__bgImg
{
height: 100% !important;
top: 0%
}
.coach__player-list
{
opacity: 1 !important;
background: white
}
.coach-selection__list
{
top: 10% !important
}
.coach-selection__details
{
background: white !important;
left: 0%;
border-radius: 0em;
width: 100% !important;
max-width: 100%;
height: 15%;
top: 85%;
padding-top: 1.4%;
padding-left: 7%
}
.coach-selection__back
{
background-color: #fd00ab !important;
border-radius: 0.05em !important;
top: 89.4%;
left: 2.5%;
transform: scale(1.3)
}
.coach-selection__back:hover
{
transform: scale(1.3)
}
.coach-selection__button
{
text-transform: uppercase;
border-radius: 3em;
top: 87.9%;
position: absolute !important;
height: 9%
}
.coach-selection__details-song
{
font-size: 21% !important
}
.coach-selection__title
{
top: 7%
}
.coach-selection__list
{
top: 18%
}
.highscore-display
{
top: 5%
}
#players .star.star-1,
#players .star.star-2,
#players .star.star-3,
#players .star.star-4,
#players .star.star-5 {
width: .4rem;
height: .4rem;
margin: 0 -.09rem;
transform: rotate(13deg)
}
#players .stars
{
transform: scale(0.7);
left: -29%;
top: 82%
}
#racetrack .star
{background-image: none !important;}
#racetrack .star[data-visible="true"], #players .star, .score .stars .star, .state-songselection .star
{
background-image: url(https://imgur.com/RWSBKQA.png) !important;
}
.highscore-display.megastar .score__stars .star, .score.megastar .stars .star, #racetrack.megastar .star[data-visible="true"], #players .player.megastar .star
{
background-image: url(https://imgur.com/tPwLnHi.png) !important
}
.highscore-display.superstar .score__stars .star, .score.superstar .stars .star, #racetrack.superstar .star[data-visible="true"], #players .player.superstar .star
{
background-image: url(https://imgur.com/owvcf0W.png) !important
}
.stars .star, .score__stars .star
{
transform: rotate(13deg) !important
}
.line
{
width: 100% !important;
color: #ffffff85 !important;
}
#lyrics .line.previous {
-webkit-transform: perspective(0px) translateY(0em) rotateX(0deg);
transform: perspective(0px) translateY(0em) rotateX(0deg) translateX(0%);
text-shadow: none !important;
opacity: 0;
transition: .35s all !important
}
#lyrics .line.current {
transform: translatey(-30%) translateX(0%);
transition: .35s all !important;
text-shadow: none !important;
color: white !important
}
#lyrics .line.previous {
transform: translatey(-30%) translateX(00%) !important;
transition: .15s all !important;
text-shadow: none !important
}
#lyrics .line {
-webkit-animation: nextLineInf 0.35s;
animation: nextLineInf 0.4s;
text-shadow: none !important;
}
.fragment .fill
{
top: -1% !important
}
@-webkit-keyframes nextLineInf {
0%,
20% {
opac...