An overhaul of my original 2021 style, attempts to replicate a console feel for JDN!
Join my discord to report any bugs or give feedback on any of my styles!

Authorticpo
LicenseNo License
Categoryjust dance
Created
Updated
Size49 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
An overhaul of my original 2021 style, attempts to replicate a console feel for JDN!
Join my discord to report any bugs or give feedback on any of my styles!
My ‘Menu Assets’ style is required for use! Please download it using the link below:
https://userstyles.world/style/2789/menu-assets-for-my-jdn-styles
@-moz-document domain("justdancenow.com") {
/*---Code-Info---/
/* ==UserStyle==
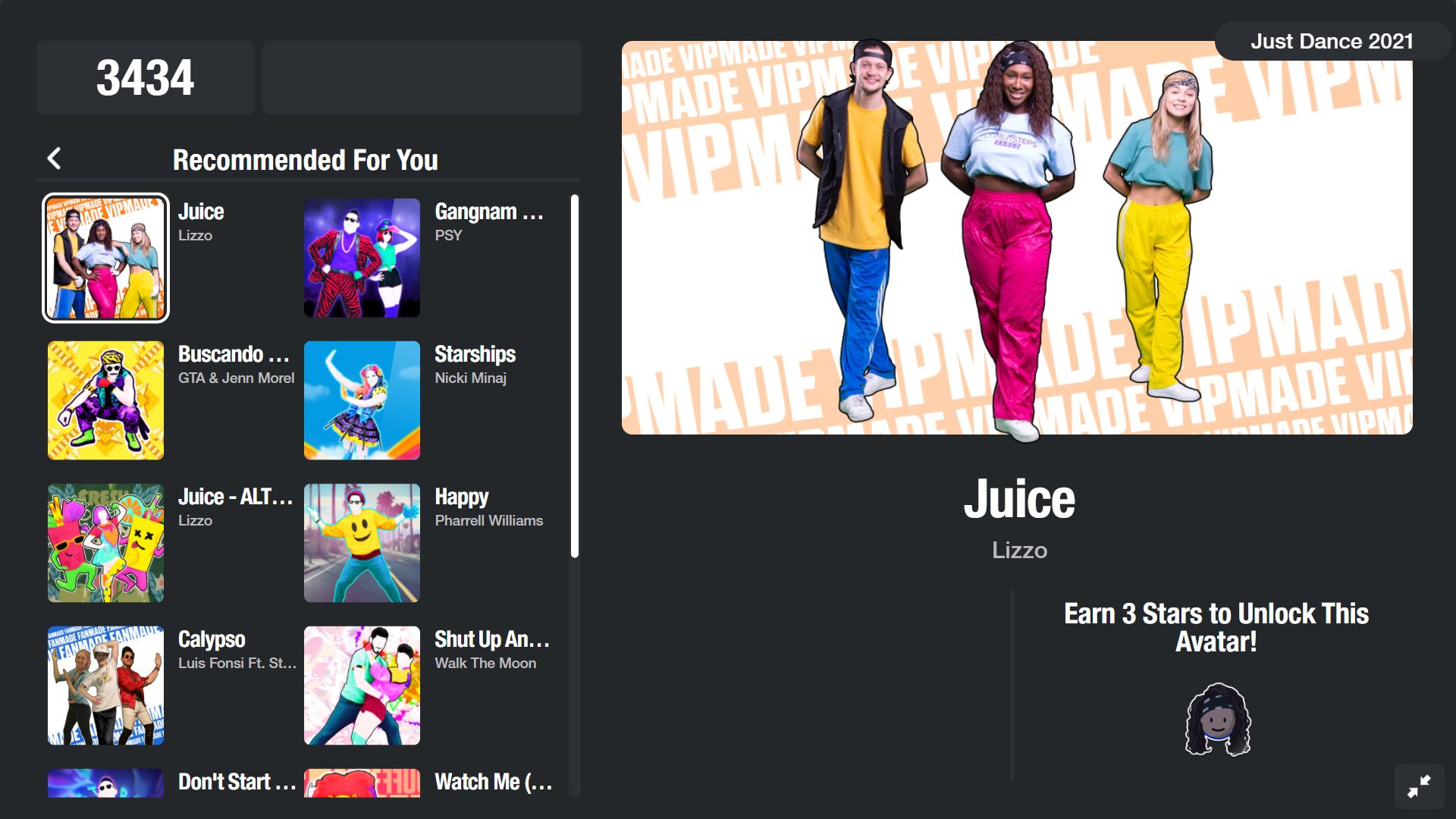
@name Just Dance 2021 Revamped (Dark Mode)
@namespace Ticpo
@version 1.1.45
@description An overhaul for my 2021 style
@author Ticpo
@include https://justdancenow.com/*
==/UserStyle== */
}
@-moz-document domain("justdancenow.com") {
/*---Main--*/
#explore, #catalog, #features, #how-it-works, #download, .footer, .side-nav, .logo, .landing-arrow, .dr-landing__icon.qr-code, .landing-text
{
display: none !important
}
.account
{
position: absolute !important;
top: -35% !important;
font-family: Just Dance Regular;
left: 26em !important;
}
.account__name
{
background: #2C2F33;
height: 140%;
border-radius:1000px !important;
text-align: center !important;
padding: 4%;
letter-spacing: 0.02em;
}
.account:before
{
background-image: url(https://imgur.com/kNOda3r.png)!important;
transform: scale(2.5);
left: 100%;
top: 5%
}
.main
{
position: fixed !important;
overflow-y: hidden !important;
background: black
}
.dr-landing
{
overflow: hidden !important;
background: #23272A !important;
}
.init-spinner
{
background: #23272A !important;
}
.dr-landing__wrapper
{
background: #23272A !important;
width: 100% !important;
height: 100em !important;
max-width: 100em !important;
max-height: 100em !important;
padding-left: 5%;
padding-top: 5%
}
.dr-landing__wrapper:after
{
content: "";
position: absolute !important;
background-image: url(https://www.ubisoft.com.hk/wp-content/uploads/2020/09/JD21_LOGO_STACKED_600x468.png);
background-position: center;
background-repeat: no-repeat;
background-size: contain;
width: 14%;
height: 20%;
top: 75%
}
.dr-landing__wrapper:before
{
content: "• Revamped";
font-family: Just Dance Regular;
color: #fff;
top: 82% !important;
left: 18%;
position: absolute;
font-size: 140%
}
.dr-landing__label
{
font-family: Just Dance !important;
font-size: 60%;
color: #fff
}
.dr-landing__room-number.room-number
{
font-family: Just Dance !important;
font-size: 150%;
color: #fff;
top: 1%
}
.dr-landing.launch-game, .dr-landing.launch-game.visible:before
{
width: 100% !important;
height: 100% !important;
border-bottom-right-radius: 18em
}
.dr-landing .init-spinner__spinner{width:20%;margin-top:-10%;margin-left:-12%;fill:#494949;}
.main-header
{
position: absolute !important;
background: none !important;
width: 66%;
height: 85%;
z-index: 999999999999999999 !important
}
.landing__video
{
filter: blur(0.3em) !important
}
.main-header:after
{
content: "";
position: absolute !important;
width: 87%;
height: 130%;
top: 0%;
left: 65%;
z-index: 9999999999999999999 !important;
background-image: url(https://vignette.wikia.nocookie.net/justdance/images/9/97/Blindinglightsalt_cover_albumcoach.png/revision/latest?cb=20201105151853);
background-size: contain;
background-position: center;
background-repeat: no-repeat
}
.landing__patch
{
z-index: 9999999999999999999 !important;
background: black !important;
opacity: 1 !important
}
.init-spinner--splash::before
{
content:'';
height:100%;
width:100vw;
position:absolute;
top:0vh;
left:-1vw;
background-image:url(https://www.ubisoft.com.hk/wp-content/uploads/2020/09/JD21_LOGO_STACKED_600x468.png);
background-repeat:no-repeat;
background-size:contain;
background-position: center !important;
transform: scale(0.45);
-webkit-mask-image: linear-gradient(180deg, rgb(0, 0, 0) 96%, #f000 100%) !important;
}
/*---Font---*/
@font-face
{font-family: "Just Dance Regular";src: url('https://dl.dropboxusercontent.com/s/94t0xj3f8dol172/HelveticaNeueLTW1G-65Md.woff?dl=0') format('woff') ;}
@font-face
{font-family: "Just Dance";src: url('https://dl.dropboxusercontent.com/s/tcjvag8iy02to2w/HelveticaNeueLTW1G-BdCn.woff?dl=0') format('woff');src: url('https://dl.dropboxusercontent.com/s/63qqnyfy9s1cl60/HelveticaNeueLTW1G-BdCn.woff2?dl=0') format('woff2');}
/*---Removed-Elements---*/
.connect-phone-info, #players:before, .room-info__patch, .video-preview, .state-songselection .song-cover--low-res, .sprite, .song-grid--description, .song-grid--duration, .song__difficulty, .danceroom__qr-code-wrapper, .danceroom__label, .player-master, .player-flag, .controller-coins, .state-songselection .player-color, .player-exp, .reward__content:before, .reward__content:after, #afterdance:before, .coach:before, #players.finding-dancers, #players.removing-dancers, .tutorial:before, .tutorial:after, .platform, .tutorial__image, .tutorial__caption, .state-dance .avatar-wrapper, .exit-btn.exit-btn--play-again.exit-btn--animate, .star:before, .playlist-action__button, #afterdance .player:nth-child(2) .score.megastar:after, #afterdance .player:nth-child(3) .score.megastar:after, #afterdance .player:nth-child(4) .score.megastar:after, #afterdance .player:nth-child(2) .score.superstar:after, #afterdance .player:nth-child(3) .score.superstar:after, #afterdance .player:nth-child(4) .score.superstar:after
{
display: none !important;
visibility: hidden !important;
opacity: 0 !important
}
/*---Stars---*/
#racetrack .star
{background-image: url(https://imgur.com/dl1vMxa.png) !important;}
#racetrack .star[data-visible="true"], #players .star, .score .stars .star, .state-songselection .star
{
background-image: url(https://imgur.com/RWSBKQA.png) !important;
}
.highscore-display.megastar .score__stars .star, .score.megastar .stars .star, #racetrack.megastar .star[data-visible="true"], #players .player.megastar .star
{
background-image: url(https://imgur.com/tPwLnHi.png) !important
}
.highscore-display.superstar .score__stars .star, .score.superstar .stars .star, #racetrack.superstar .star[data-visible="true"], #players .player.superstar .star
{
background-image: url(https://imgur.com/owvcf0W.png) !important
}
/*---Player-Section---*/
.state-songselection #players .player.controller
{
opacity: 1 !important;
visibility: visible !important;
display: block !important;
z-index: 99999999999999999999;
}
.state-songselection #players .player
{
opacity: 0;
}
#just-dance-now
{
background: #23272A !important
}
.state-songselection #players
{
background: #2C2F33 !important;
border-radius: 0.05em;
}
.state-songselection #players
{
width: 22%;
left: 18%;
top: 5%;
height: 9%;
}
.state-dance #players
{
left: 0% !important;
width: 100% !important
}
.state-dance .player-color
{
width: 100% !important;
height: 25% !important
}
.state-dance .dancercard
{
margin-right: 150% !important
}
#players
{
opacity: 0
}
.state-songselection #players, .state-dance #players
{
opacity: 1 !important
}
.state-dance .dancercard .player-name
{
top: -1.05em;
left: -10.5% !important;
width: 120% !important;
height: 110% !important;
text-align: center !important;
text-shadow: none !important;
font-family: Just Dance;
letter-spacing: .01em;
font-size: 100%;
text-overflow: ellipsis !important;
}
.state-dance .player-name em
{
text-align: center !important;
width: 100% !important;
max-width: 10000% !important;
left: 0% !important
}
.state-dance .dancercard .player-name em {
text-shadow: 0.03em 0.03em 0.01em rgba(0, 0, 0, 0.3)!important;
width: 150%;
text-align: center !important;
padding: 0%;
}
.state-dance #players .player:nth-child(2)
{
left: 32%
}
.state-dance #players .player:nth-child(3)
{
left: 55%
}
.state-dance #players .player:nth-child(4)
{
left: 79%
}
html:not(.ipad) .hud.beat > #players.animate .player-color
{
animation: none !important;
}
#players .stars {
top: 40% !important;
transform: scale(0.85);
left: -25%
}
#players .star.star-1,
#players .star.star-2,
#players .star.star-3,
#players .star.star-4,
#players .star.star-5 {
width: .4rem;
height: .4rem;
margin: 0 -.09rem;
transform: rotate(13deg)
}
/*---Dancercard---*/
.state-songselection .player-name
{
font-family: Just Dance;
text-shadow: none !important;
color: #fff;
text-align: left !important;
position: absolute;
top: 13%;
font-size: 100%;
left: 35%;
overflow: hidden !important;
width: 120%;
height: 1.3em
}
.state-songselection .player-name em
{
height: 1em !important;
width: 100% !important;
overflow: visible !important;
}
.state-songselection .avatar-wrapper
{
left: -15%;
top: -0.9em;
filter: none !important
}
/*---Room-Info---*/
#room-info
{
background: #2C2F33;
width: 15%;
height: 9%;
min-height: 0%;
top: 5%;
left: 2.5%;
border-radius: 0.05em;
opacity: 0
}
.danceroom__number
{
text-shadow: none !important;
color: #fff;
text-align: center;
font-size: 35% !important;
padding: 0 !important
}
.state-songselection #room-info
{
opacity: 1
}
/*---Song-Selection---*/
.coverflow--container
{
width: 100%;
height: 100%;
background: none !important;
background-size: contain
}
#coverflow
{
padding-top: 0 !important;
background: #fff0 !important
}
.item-container
{
overflow-y: visible !important;
height: 10% !important
}
.state-songselection .song-cover
{
width: 5.55em;
height: 2.76em;
...