Pre-Release Build v1.0
Join my discord to report any bugs or give feedback on any of my styles!

Authorticpo
LicenseNo License
Categoryjust dance
Created
Updated
Code size44 kB
Code checksum20694f8f
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Pre-Release Build v1.0
Join my discord to report any bugs or give feedback on any of my styles!
My ‘Menu Assets’ style is required for use! Please download it using the link below:
https://userstyles.world/style/2789/menu-assets-for-my-jdn-styles
/* ==UserStyle==
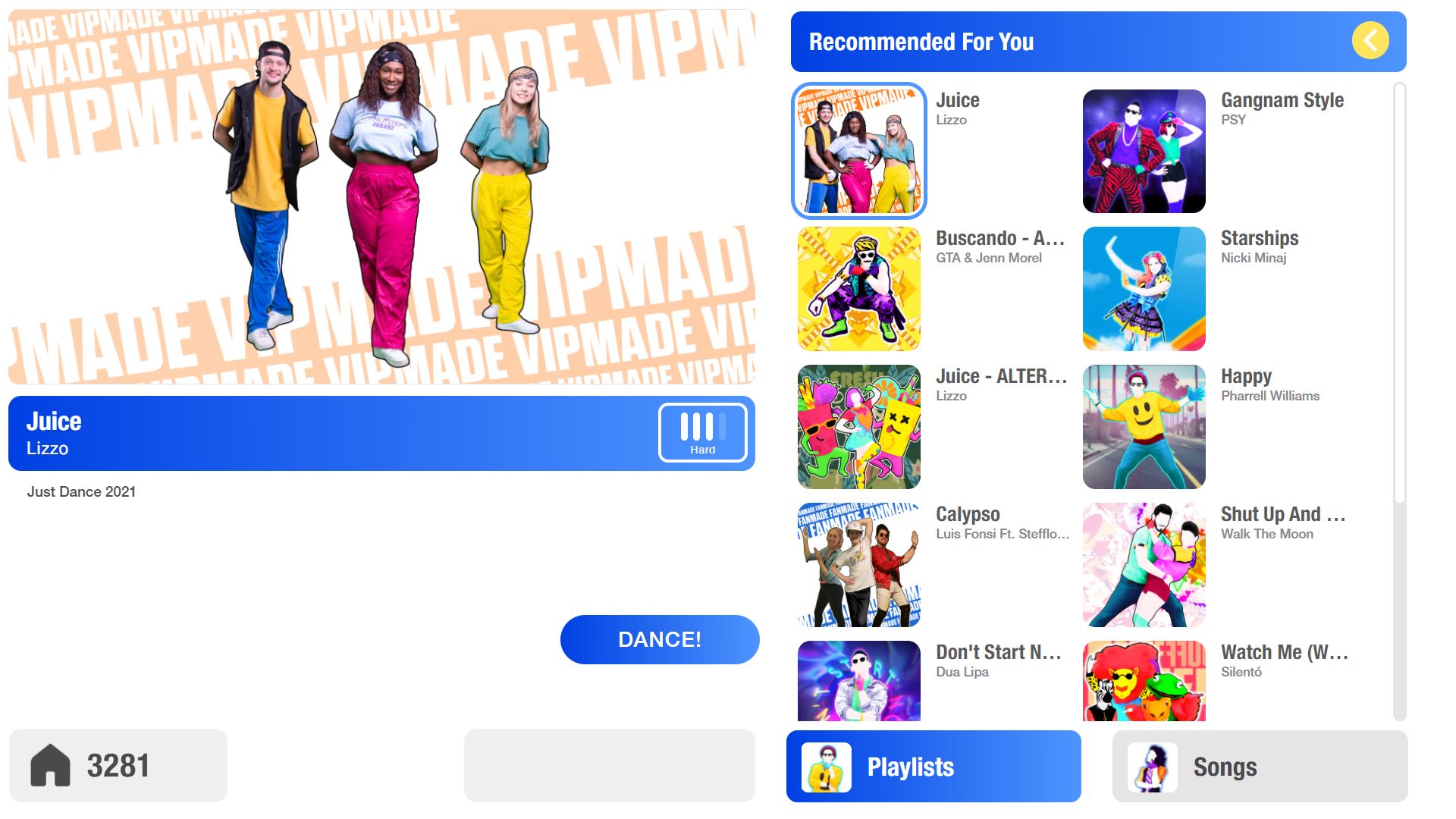
@name JDN Revamped
@namespace Ticpo
@version 0.0.2
@description Gives a overhaul while attempting to stick to the original JDN feel!
@author Ticpo
@include https://justdancenow.com/*
==/UserStyle== */
@-moz-document domain("justdancenow.com") {
@font-face
{font-family: "Just Dance Regular";src: url('https://dl.dropboxusercontent.com/s/94t0xj3f8dol172/HelveticaNeueLTW1G-65Md.woff?dl=0') format('woff') ;}
@font-face
{font-family: "Just Dance";src: url('https://dl.dropboxusercontent.com/s/tcjvag8iy02to2w/HelveticaNeueLTW1G-BdCn.woff?dl=0') format('woff');src: url('https://dl.dropboxusercontent.com/s/63qqnyfy9s1cl60/HelveticaNeueLTW1G-BdCn.woff2?dl=0') format('woff2');}
@font-face
{font-family: "Just Dancer";src: url('https://dl.dropboxusercontent.com/s/52o5ya9rkpwpwed/FreeSans.woff?dl=0') format('woff') ;}
@font-face
{font-family: "JustLight";src: url('https://dl.dropboxusercontent.com/s/1o1hyiqg5lmvboq/Nimbus-Sans-D-OT-Light_32752.woff?dl=0') format('woff') ;}
.song__decoration:after
{
background-image: none !important
}
.item-selected .song__decoration:after
{
border-bottom-right-radius: 150em !important;
}
.song__decoration
{
overflow: visible !important
}
#lyrics
{
font-family: Just Dance Regular
}
.item:after, .sprite, .room-info__patch, .connect-phone-info, .song-action__button:before, .song-action__button:after, .toggles, .item .song__difficulty, .song-cover--low-res, .song-grid--description, .song-grid--duration, .video-preview__video, .danceroom__qr-code-wrapper, .danceroom__label, .song-detail.song__reward, #players:before, .controller-coins, .player-exp, .player-flag, .player-master, .state-songselection .player-color, .selected:before, .modal, .tabs--connect, .trainer-icon, .grid-img, .coach:before, .state-coachselection #players, .coach-selection__title, .coach-selection__button:after, .coach-selection__button:before, .state-dance .avatar-wrapper, .state-dance #room-info, .platform, .state-coachselection #room-info, #players.finding-dancers, #players.removing-dancers, .state-afterdance #room-info, #afterdance #crown-container, #afterdance:before, .flag, .highScore.highScore__show.show, .state-afterdance #players, #toast, .tutorial, .state-tutorial #players, .state-tutorial #room-info, .exit-btn--play-again, .account
{
display: none !important
}
#just-dance-now
{
background: white !important
}
.highscore-display
{
top: 85%;
width: 18% !important;
transition: .5s all !important
}
.highscore-display:after
{
content: "Highscore";
font-family: Just Dance;
font-size: 55%;
top: -45% !important;
position: absolute;
left: -5%
}
.highscore-display:before
{
content: "";
background: linear-gradient(269.54deg, #4F95FF 0%, #0040E3 100%) !important;
width: 270%;
height: 60%;
display: block;
z-index: -1 !important;
position: absolute;
top: -4%;
left: -5%;
border-radius: 0.3em !important
}
.score__number
{
font-family: Just Dance Regular;
color: white;
font-size: 60%;
top: 11.5% !important;
text-align: left !important
}
.score__stars
{
left: 115% !important
}
.owner-name
{
display: none !important
}
.state-coachselection #coverflow, .state-coachselection .coverflow--container
{
display: block !important;
visibility: visible !important;
opacity: 1 !important
}
.results
{
height: 100% !important;
margin: 1.7em 2.2em !important;
transform: scale(1.2)
}
.players
{
padding: 0 !important
}
.player-content
{
left: -8%;
width: 75% !important
}
.name
{
font-family: Just Dance;
text-shadow: none !important
}
.flag
{
left: -10% !important;
border-radius: 0% !important;
border: none !important;
}
.color
{
color: #fff0
}
#afterdance .avatarFlag .avatar-wrapper
{
height: 100% !important;
margin-top: 0%;
left: -67.5% !important;
z-index: 99 !important
}
.exit-btn
{
color: #fff0;
top: 2%;
left: -1%
}
.exit-btn:before
{
background: url(https://jdnowweb-s.cdn.ubi.com/prod/main/20211028_0834/web/img/icons/close_normal.png), linear-gradient(269.54deg, #4F95FF 0%, #0040E3 100%) !important;
border-radius: 0.5em !important;
background-size: contain !important;
left: 0% !important;
transform: scale(0.7)
}
.img--afterDance
{
top: 86% !important;
position: absolute !important;
left: 0% !important;
}
#afterdance .coach
{
left: 0% !important;
margin: 0 !important;
margin-left: 8.5% !important;
height: 20% !important;
width: 19% !important;
}
.song-info
{
position: absolute !important;
margin-left: 31% !important;
top: 0%
}
.song-info .title
{
font-family: Just Dance;
text-shadow: none !important;
color: #4b494b;
font-size: 80% !important
}
.song-info .artist
{
font-family: Just Dance Regular;
text-shadow: none !important;
color: #89888a;
font-size: 55% !important;
margin-top: -1% !important
}
#afterdance
{
padding: 0 !important;
background: white !important;
height: 100% !important;
top: 0% !important;
margin: 0 !important;
position: absolute
}
.coach-selection__back
{
left: 92%;
top: 4% !important;
height: 8.5% !important;
width: 5%;
border-radius: 0.1em;
background-size: contain !important;
background: url(https://jdnowweb-s.cdn.ubi.com/prod/main/20211028_0834/web/img/icons/close_normal.png), linear-gradient(269.54deg, #4F95FF 0%, #0040E3 100%);
transform: scale(0.85)
}
.coach-selection__back:hover{
transform: scale(1) !important
}
.coach-selection__title
{
color: #89888a;
font-family: Just Dance Regular;
font-size: 16%
}
.coach-selection
{
width: 100%;
height: 100%;
left: 0;
border-radius: 0;
background: #0000 !important
}
.coach-selection__bgImg
{
border-radius: 0.1em;
height: 68%;
width: 95%;
top: 18%;
margin-left: 2.5%
}
.coach-selection__bgImg img
{
height: 120% !important;
}
.coach-selection__details
{
background: #efefef !important;
margin-left: 2.5%;
border-radius: 0.1em;
height: 10%;
width: 30% !important;
max-width: 100% !important;
top: 3.3%
}
.coach-selection__details-song
{
font-family: Just Dance;
font-size: 21% !important;
padding-top: 1.9% !important;
color: #4b494b
}
.coach-selection__details-artist
{
font-family: Just Dance Regular;
font-size: 11% !important;
letter-spacing: 0.02em !important;
color: #4b494b
}
.coach-selection
{
background: #fff;
transition: opacity .2s !important;
opacity: 1
}
.state-songselection .coach-selection
{
opacity: 0
}
.coach__player-list
{
opacity: 1;
background: #fff;
color: #4b494b;
font-family: Just Dance;
border-radius: 0.5em;
text-align: center;
border: solid #fff;
height: 25%;
overflow: visible !important;
padding-top: 5.5%;
}
.coach__player-list.animate
{
animation: bounceAvatar .8s !important;
overflow: visible !important
}
.coach__names-list
{
overflow: visible !important
}
.coach-selection__button
{
font-family: Just Dance Regular !important;
text-transform: uppercase !important;
background: linear-gradient(269.54deg, #4F95FF 0%, #0040E3 100%);
border-radius: 0.5em !important;
font-size: 20% !important;
letter-spacing: 0.04em !important;
transition: all 0.2s !important;
height: 7.5%;
top: 89%;
width: 20%;
left: 77.5%;
}
.coach-selection__list
{top: 25%}
.coach-selection__list.coach-selection__list--1 .coach__img
{
transform: scale(1.15)
}
.coach-selection__list.coach-selection__list--2
{
padding-left: 0% !important;
left: -3%
}
.coach-selection__list.coach-selection__list--2 .coach__img
{
transform: scale(1.25)
}
.coach-selection__list.coach-selection__list--2 [data-id="2"]
{
left: 10%
}
.coach-selection__list.coach-selection__list--3
{
padding-left: 0% !important;
left: -6%
}
.coach-selection__list.coach-selection__list--3 [data-id="2"]
{
left: 6%
}
.coach-selection__list.coach-selection__list--3 [data-id="3"]
{
left: 12%
}
.coach-selection__list.coach-selection__list--3 .coach__img
{
transform: scale(1.05)
}
.section-grid-trainer
{
width: 110% !important;
left: -115.5%;
position: absolute !important
}
.trainer-txt
{
position: absolute !important;
top: 50%;
text-align: center;
width: 95% !important;
font-family: Just Dance Regular
}
.playlist--img
{
left: 0%;
width: 46% !important;
height: 100% !important;
overflow: visible !important;
background-size: contain !important;
margin-left: 2%;
margin-top: 0%;
padding: 0 !important;
}
.playlist:hover .playlist--img, .playlist-selected:hover .playlist--img
{
padding: 0 !important
}
.playlist--title
{
font-size: 88% !important;
margin-top: -1% !important;
color: #4b494b !important
}
.playlist--description
{
font-family: Just Dance Regular;
font-size: 60% !important;
color: #89888a !important
}
.playlist-img-container .playlist--description
{
display: none !important
}
#section-playlist
{
overflow: visible !important
}
.playlist-grid
{
height: 80%;
width: 94.4% !important;
top: 4%;
left: -4.5%
}
.playlist
{
width: 160% !important;
overflow: hidden !important;
height: 23% !important;
opacity: 0.6;
transition: op...