Change the number of columns of thumbnails,
Remove the YouTube Mixes/Trends from the Home page,
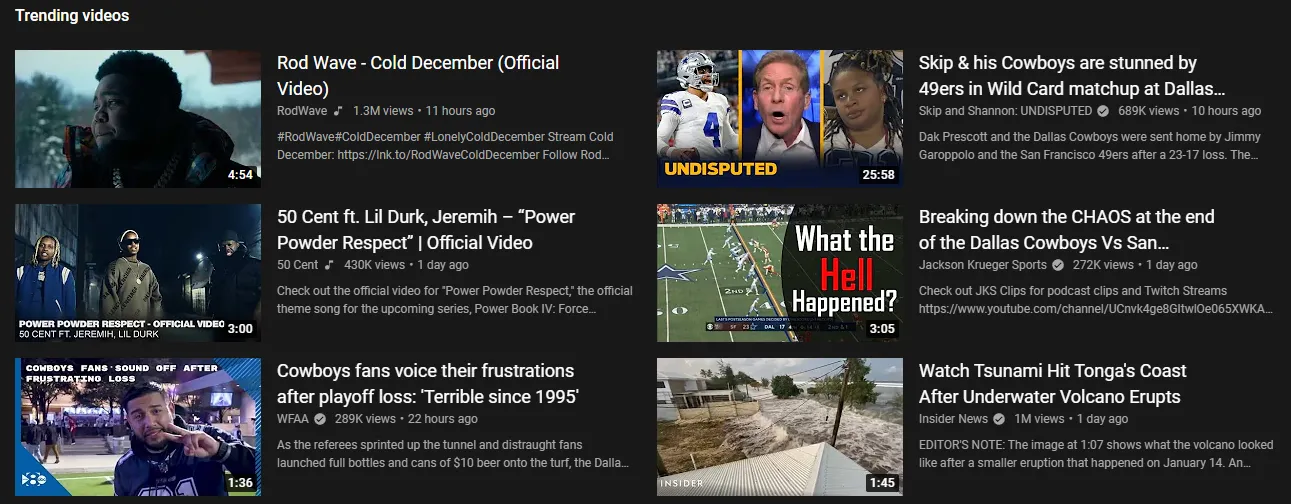
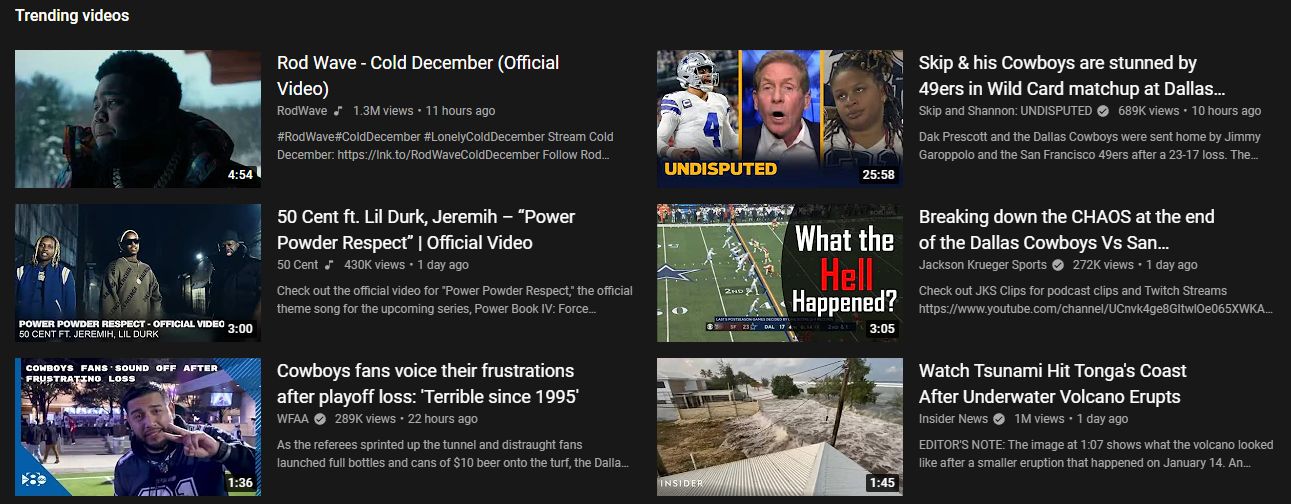
Divides the Trends column in two,
Disables interaction on black bands,
Delete button : "Automatic playback", "PIP".
Youtube : Change the number of columns of thumbnails, Remove the YouTube Mixes/Trends from the Home page, Divides the Trends column in two, Disables interaction on black bands, Delete button : "Automatic playback", "PIP". by sunkwi

Details
Authorsunkwi
LicenseNo License
CategoryYoutube
Created
Updated
Size5.6 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Youtube : Reduces thumbnails, splits Youtube trends and disables interaction on black bands.
@version 20220118.03.53
@namespace userstyles.world/user/sunkwi
@description Change the number of columns of thumbnails,
Remove the YouTube Mixes/Trends from the Home page,
Divides the Trends column in two,
Disables interaction on black bands,
Delete button : "Automatic playback", "PIP".
@author sunkwi
@license No License
==/UserStyle== */
@-moz-document domain("www.youtube.com") {
/* LECTEUR */
@media (min-width: 720px) { /* ECRAN 1080p et - */
ytd-watch-flexy {
--player-height: calc((100vh / 1.28) - 1px);
}
ytd-watch-flexy[theater]:not([fullscreen]) #player-theater-container {
height: calc( var(--ytd-watch-flexy-height-ratio) / var(--ytd-watch-flexy-width-ratio) * 100vw) !important;
max-height: var(--player-height) !important;
min-height: 0px !important;
}
ytd-watch-flexy[theater]:not([fullscreen]) #ytd-player {
width: calc( var(--ytd-watch-flexy-width-ratio) / var(--ytd-watch-flexy-height-ratio) * var(--player-height));
max-width: 100vw !important;
min-width: 350px !important;
display: block !important;
margin: auto !important;
}
ytd-watch-flexy:not([theater]):not([fullscreen]) #primary.ytd-watch-flexy, ytd-watch-flexy:not([theater]):not([fullscreen]) #secondary.ytd-watch-flexy {
padding-top: 0 !important;
}
}
@media (min-width: 1921px) { /* ECRAN 1440p et + */
ytd-watch-flexy {
--player-height: calc((100vh / 1.2) - 1px);
}
ytd-watch-flexy[theater]:not([fullscreen]) #player-theater-container {
height: calc( var(--ytd-watch-flexy-height-ratio) / var(--ytd-watch-flexy-width-ratio) * 100vw) !important;
max-height: var(--player-height) !important;
min-height: 0px !important;
}
ytd-watch-flexy[theater]:not([fullscreen]) #ytd-player {
width: calc( var(--ytd-watch-flexy-width-ratio) / var(--ytd-watch-flexy-height-ratio) * var(--player-height));
max-width: 100vw !important;
min-width: 350px !important;
display: block !important;
margin: auto !important;
}
ytd-watch-flexy:not([theater]):not([fullscreen]) #primary.ytd-watch-flexy, ytd-watch-flexy:not([theater]):not([fullscreen]) #secondary.ytd-watch-flexy {
padding-top: 0 !important;
}
}
/* ACCUEIL/TENDANCES */
@media (min-width: 1330px) {
ytd-rich-grid-renderer {
--ytd-rich-grid-items-per-row:5 !important; /* Change le nombre de colonnes de miniatures */
}
}
@media (min-width: 1625px) {
ytd-rich-grid-renderer {
--ytd-rich-grid-items-per-row:6 !important; /* Change le nombre de colonnes de miniatures */
}
}
@media (min-width: 1950px) {
ytd-rich-grid-renderer {
--ytd-rich-grid-items-per-row:7 !important; /* Change le nombre de colonnes de miniatures */
}
}
@media (min-width: 2340px) {
ytd-rich-grid-renderer {
--ytd-rich-grid-items-per-row:8 !important; /* Change le nombre de colonnes de miniatures */
}
}
@media (min-width: 2800px) {
ytd-rich-grid-renderer {
--ytd-rich-grid-items-per-row:9 !important; /* Change le nombre de colonnes de miniatures */
}
}
ytd-rich-section-renderer {
display:none; /* Supprime si tu veux garder le YouTube Mixes/Tendances sur la page d'Accueil*/
}
#grid-container.ytd-expanded-shelf-contents-renderer > *.ytd-expanded-shelf-contents-renderer {
width: 50% !important; /* Divise la colonne de Tendances en deux */
}
#grid-header.ytd-rich-grid-renderer {
margin: 18px 0 20px 24px;
}
#avatar-link.ytd-rich-grid-video-renderer {
margin: 8px 8px 0 0;
}
#meta.ytd-rich-grid-video-renderer {
padding-right: 20px;
}
ytd-rich-item-renderer {
margin-bottom: 14px;
}
h3.ytd-rich-grid-video-renderer {
margin: 7px 0 4px 0;
}
#title.ytd-rich-grid-renderer, #title.ytd-rich-shelf-renderer {
font-size: 1.8rem;
}
ytd-video-meta-block[rich-meta] #channel-name.ytd-video-meta-block, ytd-video-meta-block[rich-meta] #metadata-line.ytd-video-meta-block {
font-size: 1.3rem;
line-height: 1.7rem;
}
#video-title.ytd-rich-grid-video-renderer {
font-size: 1.5rem;
line-height: 2rem;
max-height: 4rem;
}
ytd-video-renderer[use-prominent-thumbs] ytd-thumbnail.ytd-video-renderer{
max-width:240px !important;
}
/* TOP */
#page-manager.ytd-app {
margin-top: var(--ytd-masthead-height, 50px) !important;
}
#container.ytd-masthead {
height: 50px !important;
}
#guide-spacer.ytd-app {
margin-top: var(--ytd-masthead-height, 50px) !important;
}
ytd-watch-flexy[flexy_][is-two-columns_][is-extra-wide-video_] #primary.ytd-watch-flexy, ytd-watch-flexy[flexy_][is-two-columns_][is-four-three-to-sixteen-nine-video_] #primary.ytd-watch-flexy{
max-width: unset !important;
}
/* MISC */
.ytp-right-controls [class="ytp-button"],[class="ytp-miniplayer-button ytp-button"] {
display: none !important; /* Supprime des boutons du lecteur que j'utilise pas */
}
.ytp-volume-panel,[class="ytp-button ytp-settings-button"] {
display: inline-block !important;
}
#like-bar.ytd-sentiment-bar-renderer {
background: #00fffd !important;
}
#container.ytd-sentiment-bar-renderer {
background-color: #f00 !important;
}
::-webkit-scrollbar {display: none;}
}