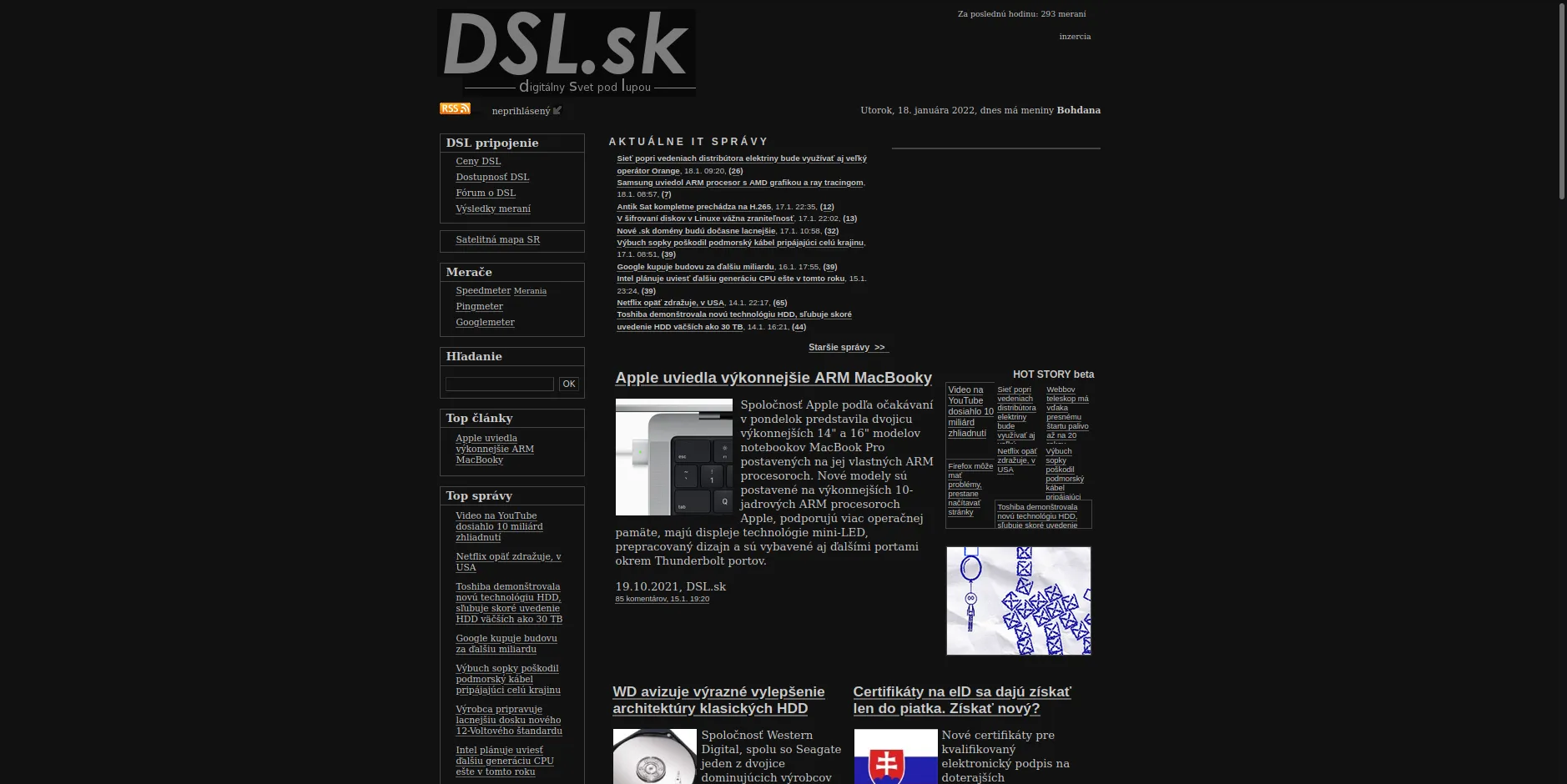
makes dsl.sk centered and in dark colors, including comments
dsl.sk - dark mode centered by edvordo

Details
Authoredvordo
LicenseNo License
Categoryuserstyles, dsl, dsl.sk, dslsk
Created
Updated
Size2.2 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name dsl.sk - dark mode centered
@version 20220118.19.01
@namespace userstyles.world/user/edvordo
@description makes dsl.sk centered and in dark colors, including comments
@author edvordo
@license No License
==/UserStyle== */
@-moz-document domain("dsl.sk") {
* {
color: #ccc !important;
background: #111 !important;
border-color: transparent !important;
}
img[src="/images/design/DSL_9.png"],
img[src="/images/small_logo.gif"],
img[src="images/article_perex.gif"],
img[src="/images/design/log_in.png"],
img[src="/images/design/x.gif"]
{
filter: invert(1) grayscale(1) opacity(0.5);
}
img[src="/images/design/feedback_pos.png"]
{
height: 0 !important;
width: 0 !important;
padding-left: 13px !important;
padding-top: 13px !important;
background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA0AAAANAQMAAABIJXY/AAAAAXNSR0IB2cksfwAAAAlwSFlzAAALEwAACxMBAJqcGAAAAAZQTFRFAAAAAGYAlsB17gAAAAJ0Uk5TAP9bkSK1AAAAFklEQVR4nGNgYGBgR0L1H6AIWZCBAQBXuwSG4WjZ/gAAAABJRU5ErkJggg==') !important;
}
img[src="/images/design/feedback_neg.png"]
{
height: 0 !important;
width: 0 !important;
padding-left: 13px !important;
padding-top: 13px !important;
background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA0AAAANAQMAAABIJXY/AAAAAXNSR0IB2cksfwAAAAlwSFlzAAALEwAACxMBAJqcGAAAAAZQTFRFAAAAmQAAV6U6sAAAAAJ0Uk5TAP9bkSK1AAAAEUlEQVR4nGNgQAX1H6AIFQAAU1sETnSX6mEAAAAASUVORK5CYII=') !important;
}
*[style*="border"], input, select, textarea {
border-color: #444 !important;
border-width: 1px !important;
}
*[style*="/menu_section"] {
border-color: #444 !important;
border-width: 1px !important;
border-style: solid;
}
body {
display: flex;
justify-content: center;
}
a {
text-decoration: underline !important;
text-decoration-color: #666 !important;
text-underline-offset: 2px;
}
div#body td[bgcolor="#ffffff"] {
background-color: #1a1a1a !important;
}
div[id^="fh_"][style*="d8d8d8"] {
background-color: #2d2d2d !important;
}
div[id^="fh_"][style*="80e080"] {
background-color: #2d3d2d !important;
}
font.entry_info, font.entry_info b {
background-color: transparent !important;
}
}