/* ==UserStyle==
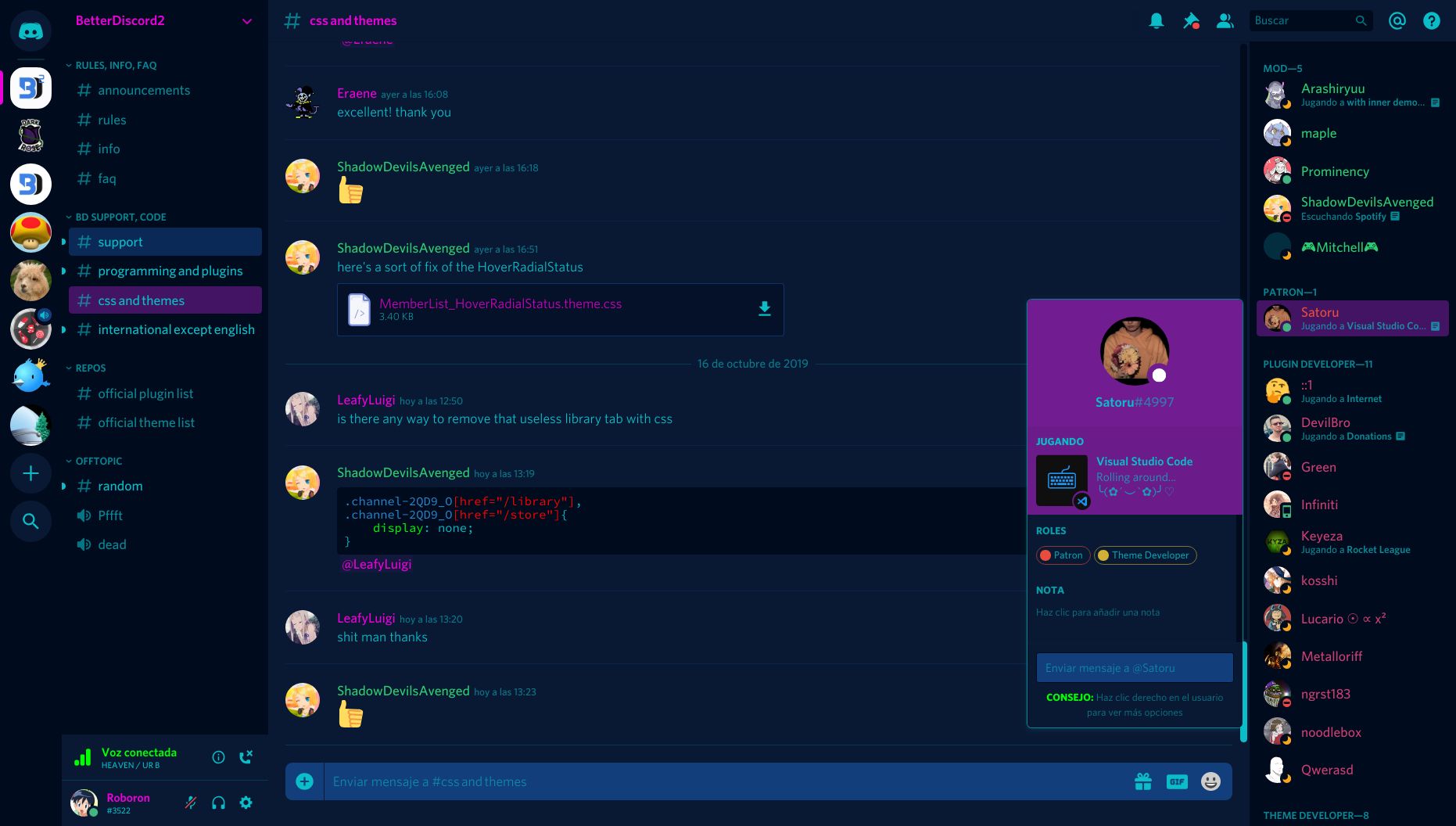
@name Discord Cyberpunk Neon
@name:es Discord Cyberpunk Neon
@description Cyberpunk Neon theme for Discord
@description:es Tema Cyberpunk Neon para Discord
@namespace github.com/Roboron3042/Cyberpunk-Neon
@author @Roboron3042 <robertoms258 at gmail dot com>
@homepageURL https://github.com/Roboron3042/Cyberpunk-Neon
@supportURL https://github.com/Roboron3042/Cyberpunk-Neon/issues
@version 1.1.0
@license CC-BY-SA 4.0
@preprocessor stylus
==/UserStyle== */
@-moz-document url-prefix("https://discord.com/") {
/* Web scrollbars
This section is only necessary if you are going to use Discord in a web browser (with Stylus) */
.theme-dark .scrollerThemed-2oenus.themeGhostHairline-DBD-2d .scrollbar-2rkZSL .thumb-2JwNFC {
background-color: #0abdc6;
}
.scrollerThemed-2oenus.themeDark-2cjlUp .scrollbar-2rkZSL, .scrollerThemed-2oenus.themeDark-2cjlUp .scrollbar-2rkZSL .pad-29zQak, .theme-dark .scrollerWrap-2lJEkd .scrollbar-2rkZSL, .theme-dark .scrollerWrap-2lJEkd .scrollbar-2rkZSL .pad-29zQak, .theme-light .scrollerThemed-2oenus.themeDark-2cjlUp .scrollbar-2rkZSL, .theme-light .scrollerThemed-2oenus.themeDark-2cjlUp .scrollbar-2rkZSL .pad-29zQak {
background-color: #000b1e !important;
}
.scrollerThemed-2oenus.themeGhostHairlineChannels-3G0x9_ .scrollbar-2rkZSL .thumb-2JwNFC {
background-color: #0abdc6;
}
.theme-dark .scrollerThemed-2oenus.themedWithTrack-q8E3vB .scrollbar-2rkZSL .track-1JN30G {
background-color: #000b1e;
border: none;
}
.theme-dark .scrollerThemed-2oenus.themedWithTrack-q8E3vB .scrollbar-2rkZSL .thumb-2JwNFC {
background-color: #0abdc6;
border: 3px solid #000b1e;
}
/* Custom CSS goes here */
/* Main Index
0. Colorscheme
1. Miscelaneus
2. Server list
3. Left Bar
4. Message View
5. Message Box
6. Top bar
7. Member list
8. Library
9. Friends
10. Quickswitcher
11. Settings
12. Dialogs
13. Transparency
*/
/* 0. Colorscheme */
html {
--background: #000b1e;
--background-text: #091833;
--button: #133e7c;
--button-alt: #0b2956;
--button-alt-svg: invert(15%) sepia(81%) saturate(952%) hue-rotate(186deg) brightness(88%) contrast(102%);
--text: #0abdc6;
--text-svg: invert(50%) sepia(85%) saturate(1552%) hue-rotate(144deg) brightness(101%) contrast(92%);
--text-alt: rgba(10, 189, 198, .6);
--accent: #ea00d9;
--accent-svg: invert(17%) sepia(98%) saturate(7408%) hue-rotate(299deg) brightness(106%) contrast(108%);
--select: #711c91;
--select-alt: #321959;
--green: #00ff00;
}
.theme-dark {
--activity-card-background: #000b1e !important;
--background-accent: #321959 !important;
--background-floating: #091833 !important;
--background-nested-floating: #000b1e !important;
--background-mentioned-hover: #321959 !important;
--background-mentioned: rgba(50, 25, 89, .6) !important;
--background-message-hover: #091833 !important;
--background-mobile-primary: #091833 !important;
--background-mobile-secondary: #000b1e !important;
--background-modifier-accent: rgba(10, 189, 198, .4) !important;
--background-modifier-active: rgba(113, 28, 145, .6) !important;
--background-modifier-hover: #0b2956 !important;
--background-modifier-selected: rgba(113, 28, 145, .6) !important;
--background-primary: #091833 !important;
--background-secondary-alt: #091833 !important;
--background-secondary: #000b1e !important;
--background-tertiary: #000b1e !important;
--brand-experiment: #133e7c !important;
--brand-experiment-30a: transparent !important;
--brand-experiment-200: #00ff00 !important;
--brand-experiment-360: #0abdc6 !important;
--brand-experiment-500: #321959 !important;
--brand-experiment-560: #321959 !important;
--brand-experiment-600: #321959 !important;
--channels-default: rgba(10, 189, 198, .7) !important;
--channeltextarea-background: #133e7c !important;
--control-brand-foreground-new: #ea00d9 !important;
--deprecated-card-bg: rgba(0, 11, 30, .6) !important;
--deprecated-card-editable-bg: rgba(19, 62, 124, .2) !important;
--deprecated-panel-background: #091833 !important;
--deprecated-quickswitcher-input-background: #133e7c !important;
--deprecated-quickswitcher-input-placeholder: rgba(10, 189, 198, .3) !important;
--deprecated-store-bg: #091833 !important;
--deprecated-text-input-bg: #0b2956 !important;
--deprecated-text-input-border-disabled: #202225 !important;
--deprecated-text-input-border-hover: #ea00d9 !important;
--deprecated-text-input-border: #0abdc6 !important;
--deprecated-text-input-prefix: #dcddde !important;
--divider-color: #ea00d9 !important;
--elevation-high: 0 8px 16px rgba(0,0,0,0.24) !important;
--elevation-low: 0 1px 0 rgba(4,4,5,0.2),0 1.5px 0 rgba(6,6,7,0.05),0 2px 0 rgba(4,4,5,0.05) !important;
--guild-header-text-shadow: 0 1px 1px rgba(0,0,0,0.4) !important;
--header-primary: #ea00d9 !important;
--header-secondary: #0abdc6 !important;
--info-warning-foreground: #ea00d9 !important;
--interactive-active: #ea00d9 !important;
--interactive-hover: #ea00d9 !important;
--interactive-muted: rgba(10, 189, 198, .6) !important;
--interactive-normal: #0abdc6 !important;
--logo-primary: #ea00d9 !important;
--scrollbar-auto-scrollbar-color-thumb: #0abdc6 !important;
--scrollbar-auto-scrollbar-color-track: #000b1e !important;
--scrollbar-auto-thumb: #0abdc6 !important;
--scrollbar-auto-track: #000b1e !important;
--scrollbar-thin-thumb: #0abdc6 !important;
--scrollbar-thin-track: transparent !important;
--spoiler-revealed-background: #00ff00 !important;
--spoiler-hidden-background: #00ff00 !important;
--text-positive: #00ff00 !important;
--text-warning: #f57800 !important;
--text-link: #ea00d9 !important;
--text-muted: rgba(10, 189, 198, .6) !important;
--text-normal: #0abdc6 !important;
--textbox-markdown-syntax: #ea00d9 !important;
}
/* 1. Miscelaneus */
/* 1.1. Windows bar */
.winButton-iRh8-Z:hover {
background-color: #133e7c;
}
.appMount-3lHmkl {
background-color: #000b1e;
}
/* 1.2. Mac OS bar */
.typeMacOS-3EmCyP {
background-color: #000b1e;
}
.macButtonClose-MwZ2nf {
background-color: #ff0000;
}
.macButtonMinimize-3EJ6wo {
background-color: #f57800;
}
.macButtonMaximize-2FMHAO {
background-color: #00ff00;
}
/* 1.3. Selection */
::selection,
.clipboard-input-inner input::selection,
.CodeMirror .CodeMirror-selected,
.CodeMirror-line::selection,
.CodeMirror-line > span::selection,
.CodeMirror-line > span > span::selection,
.note textarea::selection {
color: #0abdc6;
background: #711c91;
}
/* 1.4. Scroll bar */
.da-scrollerWrap .da-scroller::-webkit-scrollbar-thumb {
background-color: #0abdc6 !important;
border-color: #091833 !important;
}
.theme-dark .da-scrollerWrap .da-scroller::-webkit-scrollbar-track-piece {
background-color: #000b1e !important;
border-color: #091833 !important;
}
html {
scrollbar-color: var(--text) var(--background) !important;
}
/* 1.5. Tooltip */
.theme-dark .tooltipBlack-PPG47z, .theme-light .tooltipBlack-PPG47z {
background-color: #000b1e;
}
.theme-dark .tooltip-2QfLtc, .theme-light .tooltip-2QfLtc {
color: #ea00d9;
-webkit-box-shadow: 0 2px 10px 0 rgba(234, 0, 217, .2);
box-shadow: 0 2px 10px 0 rgba(234, 0, 217, .2);
}
.theme-dark .tooltipRed-8-9NeP, .theme-light .tooltipRed-8-9NeP {
color: #d7d7d5;
background-color: #ff0000;
}
/* 1.6. No channel */
.theme-dark .noChannel-Z1DQK7 {
background: #000b1e;
}
.theme-dark .text-GwUZgS, .theme-dark .title-2BxgL2 {
color: #0abdc6;
}
/* 1.7. Placeholder text */
::-webkit-input-placeholder {
color: rgba(10, 189, 198, .6) !important;
}
::placeholder {
color: var(--text-alt) !important;
}
/* 1.8. Login screen */
.theme-dark.authBox-1HR6Ha {
color: var(--text);
}
.lookFilled-yCfaCM.colorBrand-I6CyqQ {
color: #0abdc6;
}
/* 2. Server list */
/* 2.1. Little icons */
.numberBadge-37OJ3S {
color: var(--text);
background-color: var(--select) !important;
}
.iconBadge-32fMme {
color: var(--text);
background-color: var(--select-alt);
}
/* 2.2. Buttons */
.circleIconButton-1VxDrg {
color: var(--text);
background-color: var(--button-alt);
}
.circleIconButton-1VxDrg.selected-2r1Hvo {
color: var(--accent);
background-color: var(--select-alt);
}
.childWrapper-1j_1ub {
background-color: var(--button-alt);
color: var(--text-normal);
}
.wrapper-3kah-n.selected-1Drb7Z .childWrapper-1j_1ub, .wrapper-3kah-n:hover .childWrapper-1j_1ub {
color: var(--text);
background-color: var(--select-alt);
}
/* 2.3. Sound icon */
.icon-3s6X1M > path:nth-child(1) {
fill: #0abdc6;
}
/* 2.4. Server error */
.guildsError-b7zR5H {
background: #091833;
color: #0abdc6 !important;
border-color: #ff0000;
}
.guildsError-b7zR5H:hover {
background-color: #ff0000;
}
/* 2.5. Add server */
.theme-light .root-g14mjS {
background: var(--background-text);
-webkit-box-shadow: none;
box-shadow: none;
}
.base-21yXnu {
color: var(--accent);
}
.close-1mLglB {
color: var(--text);
}
.close-1mLglB:hover {
color: var(--accent);
}
.colorHeaderSecondary-g5teka {
color: var(--text);
}
.container-x8Y1ix {
border: none;
background-color: var(--button-alt);
}
.container-x8Y1ix:hover {
border: none;
background-color: var(--select-alt);
}
.colorStandard-21JIj7 {
color: var(--text);
}
html.full-motion.theme-dark.platform-web.font-size-16 body div#app-mount.appMount-2yBXZl div.layerContainer-2v_Sit div.layer-1Ixpg3 div.theme-light div.focusLock-2tveLW div.root-g14mjS.small-23Atuv.fullscreenOnMobile-ixj0e3 div.container-1Lk8p7 div div div.content-2hZxGK.templatesList-uohY49.thin-31rlnD.scrollerBase-_bVAAt button.c...