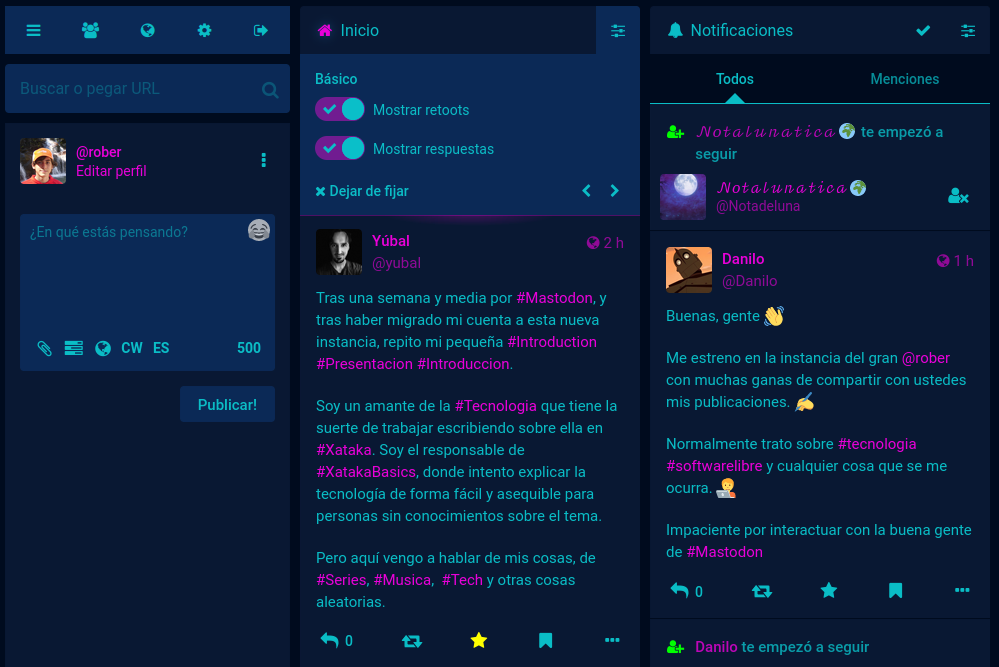
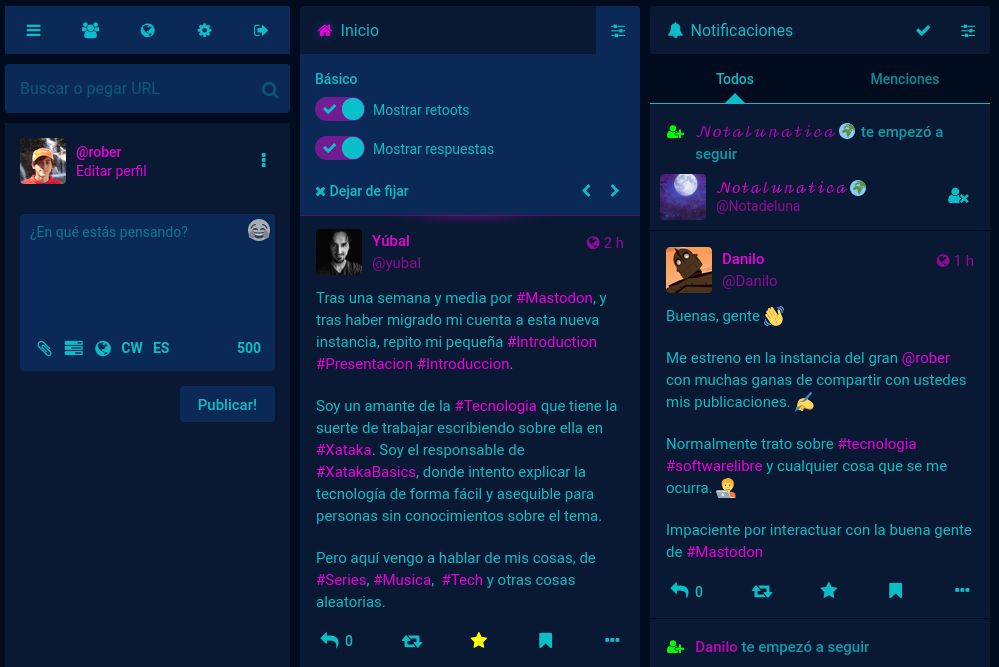
Cyberpunk Neon color scheme is a cyberpunk/outrun color scheme based on the Cyberpunk Neon Color Palette. Want more of it? Check out the Cyberpunk Neon GitHub
Mastodon Cyberpunk Neon by roboron

Details
Authorroboron
LicenseCC-BY-SA 4.0
Categorymastodon
Created
Updated
Code size42 kB
Code checksum89431cc2
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Mastodon Cyberpunk Neon
@name:es Mastodon Cyberpunk Neon
@description Cyberpunk Neon theme for Mastodon
@description:es Tema Cyberpunk Neon para Mastodon
@namespace github.com/Roboron3042/Cyberpunk-Neon
@author @Roboron3042 <robertoms258 at gmail dot com>
@homepageURL https://github.com/Roboron3042/Cyberpunk-Neon
@supportURL https://github.com/Roboron3042/Cyberpunk-Neon/issues
@version 4.1.2
@license CC-BY-SA 4.0
@preprocessor stylus
==/UserStyle== */
@-moz-document url-prefix("https://im-in.space/"), url-prefix("https://masto"), url-prefix("https://tkz.one") {
/*
Autor: Roberto Michán Sánchez (Roboron)
Upstream URL / Report issues: https://github.com/Roboron3042/Cyberpunk-Neon
License: CC-BY-SA 4.0 https://creativecommons.org/licenses/by-sa/4.0/
*/
/* Index
1. Main elements
2. Left Column
3. Column Headers
4. Main Columns
5. Notification Column
6. Right column
7. Simple view
8. Mobile view
9. External view
10. Mastodon Social
11. im-in.space
*/
/* 0. Colorscheme */
:root {
--dark: #000b1e;
--blue-primary: #091833;
--blue-secondary: #133e7c;
--blue-terciary: #0b2956;
--blue-terciary-svg: invert(15%) sepia(81%) saturate(952%) hue-rotate(186deg) brightness(88%) contrast(102%);
--cyan-primary: #0abdc6;
--cyan-primary-svg: invert(50%) sepia(85%) saturate(1552%) hue-rotate(144deg) brightness(101%) contrast(92%);
--cyan-secondary: #057583;
--cyan-terciary: #012f3f;
--pink-primary: #ea00d9;
--pink-primary-svg: invert(17%) sepia(98%) saturate(7408%) hue-rotate(299deg) brightness(106%) contrast(108%);
--pink-secondary: #8c038e;
--purple-primary: #711c91;
--purple-secondary: #321959;
--green: #00ff00;
--orange: #f57800;
--red: #ff0000;
}
/* 1. Main elements*/
:root {
scrollbar-color: var(--cyan-primary) transparent !important;
}
.ui {
background: var(--dark);
}
body {
color: var(--cyan-primary);
}
/* 1.1. Selection */
::selection {
background: var(--purple-secondary); /* WebKit/Blink Browsers */
color: var(--cyan-primary);
}
::-moz-selection {
background: var(--purple-secondary); /* Gecko Browsers */
color: var(--cyan-primary);
}
.note-3kmerW textarea::-moz-selection {
background: var(--purple-secondary);
color: var(--cyan-primary)
}
.note-3kmerW textarea::selection {
background: var(--purple-secondary);
color: var(--cyan-primary)
}
.loading-bar {
background-color: var(--green);
}
/* Media pop-up */
.picture-in-picture__footer,
.picture-in-picture__header {
background: var(--dark);
}
.video-player__buttons .player-button {
color: var(--cyan-primary)
}
.video-player__buttons .player-button:active,
.video-player__buttons .player-button:focus,
.video-player__buttons .player-button:hover {
color: var(--pink-primary);
}
.video-player__seek__progress {
background: var(--pink-primary);
}
.video-player__seek__handle {
background: var(--pink-primary);
}
.video-player__seek__buffer {
background: var(--purple-secondary);
}
.video-player__volume__current {
background: var(--pink-primary);
}
.video-player__volume__handle {
background: var(--pink-primary);
}
.video-player__volume::before {
background: var(--purple-secondary);
}
.picture-in-picture__header .display-name {
color: var(--pink-primary);
}
.picture-in-picture__header .display-name span {
color: var(--pink-secondary);
}
/* Confirmation modal */
.actions-modal,
.block-modal,
.boost-modal,
.compare-history-modal,
.confirmation-modal,
.mute-modal,
.report-modal {
color: var(--orange);
}
.actions-modal,
.block-modal,
.boost-modal,
.compare-history-modal,
.confirmation-modal,
.mute-modal,
.report-modal {
background: var(--blue-primary);
color: var(--orange);
}
.block-modal__action-bar,
.boost-modal__action-bar,
.confirmation-modal__action-bar,
.mute-modal__action-bar {
background: var(--dark);
}
.block-modal .setting-toggle__label,
.mute-modal .setting-toggle__label {
color: var(--cyan-primary);
}
.block-modal__container select,
.confirmation-modal__container select,
.mute-modal__container select,
.report-modal__target select {
background: var(--blue-terciary) url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 14.933 18.467' height='19.698' width='15.929'><path d='M3.467 14.967l-3.393-3.5H14.86l-3.392 3.5c-1.866 1.925-3.666 3.5-4 3.5-.335 0-2.135-1.575-4-3.5zm.266-11.234L7.467 0 11.2 3.733l3.733 3.734H0l3.733-3.734z' fill='%230abdc6'/></svg>") no-repeat right 8px center/auto 16px;
border: 1px solid var(--cyan-primary);
}
.block-modal__container select,
.confirmation-modal__container select,
.mute-modal__container select,
.report-modal__target select {
color: var(--cyan-primary);
}
/* 2. Left colum */
/* 2.1. Left header */
.drawer__header {
background: var(--blue-terciary)
}
.drawer__header a:hover {
background: var(--blue-primary);
color: var(--pink-primary);
}
.drawer__tab {
color: var(--cyan-primary);
}
/* 2.2. Search bar */
.search__input {
background: var(--blue-terciary);
color: var(--cyan-primary);
}
.search__input:focus {
background: var(--blue-terciary);
}
.search__input::placeholder {
color: var(--cyan-secondary);
}
.search__icon .fa {
color: var(--cyan-primary);
}
/* 2.2.1. Search results */
.search-results__header {
color: var(--cyan-primary);
background: var(--blue-secondary);
}
.search-results__section h5 {
background: var(--blue-primary);
border-bottom: 1px solid var(--cyan-secondary);
color: var(--cyan-primary);
}
.search-results__info {
color: var(--cyan-primary);
}
.trends__item__current {
color: var(--pink-primary);
}
.drawer__inner.darker {
background: var(--blue-primary);
}
/* 2.2.2. Search box
.search-popout {
background: var(--buton) !important;
color: #9baec8;
box-shadow: 2px 4px 15px rgba(0,0,0,.4);
}
*/
/* 2.3. Profile */
.drawer__inner {
background: var(--blue-primary);
}
.navigation-bar {
color: var(--pink-primary);
}
.navigation-bar strong {
color: var(--pink-primary);
}
.icon-button {
color: var(--cyan-primary);
}
.icon-button.active {
color: var(--cyan-primary);
}
.icon-button:active,
.icon-button:focus,
.icon-button:hover {
color: var(--pink-primary);
}
/* 2.4. Dropdown Menu */
.dropdown-menu {
background: var(--dark);
}
.dropdown-menu__arrow.bottom {
border-bottom-color: var(--dark);
}
.dropdown-menu__item a {
background: var(--dark);
color: var(--cyan-primary);
}
.dropdown-menu__separator {
border-bottom: 1px solid var(--blue-primary);
}
.dropdown-menu__item a:active,
.dropdown-menu__item a:focus,
.dropdown-menu__item a:hover {
background: var(--blue-terciary);
color: var(--cyan-primary);
}
/* 2.5. DM Warning */
.compose-form .compose-form__warning {
color: var(--orange);
background: var(--purple-secondary);
}
.compose-form .compose-form__warning a {
color: var(--pink-primary);
}
/* 2.6. Text Area */
.compose-form .autosuggest-textarea__textarea,
.compose-form .spoiler-input__input {
color: var(--cyan-primary);
background: var(--blue-terciary);
}
.compose-form .compose-form__modifiers {
color: var(--cyan-primary);
background: var(--blue-terciary);
}
.compose-form .autosuggest-textarea__textarea::placeholder {
color: var(--cyan-primary);
}
.compose-form .compose-form__buttons-wrapper {
background: var(--blue-terciary);
}
.icon-button.inverted {
color: var(--cyan-primary);
}
.icon-button.inverted:hover {
color: var(--pink-primary);
}
.text-icon-button {
color: var(--cyan-primary);
}
.text-icon-button:hover {
color: var(--pink-primary);
}
.compose-form .compose-form__buttons-wrapper .character-counter__wrapper .character-counter {
color: var(--cyan-primary);
}
.reply-indicator {
background: var(--blue-secondary);
}
.reply-indicator__display-name {
color: var(--pink-primary);
}
.icon-button.inverted:active,
.icon-button.inverted:focus,
.icon-button.inverted:hover {
color: var(--pink-primary);
background: none;
}
.text-icon-button:active,
.text-icon-button:focus,
.text-icon-button:hover {
color: var(--pink-primary);
background: none;
}
.text-icon-button.active {
color: var(--green);
}
.icon-button.inverted.active {
color: var(--green);
}
.compose-form .autosuggest-textarea__textarea,
.compose-form .spoiler-input__input::placeholder {
color: var(--cyan-primary);
}
/* 2.6.1. Polls */
.poll__text input[type="text"] {
color: var(--cyan-primary);
background: var(--blue-secondary);
border: 1px solid var(--cyan-primary);
}
.poll__text input[type="text"]:hover {
border: 1px solid var(--pink-primary);
}
.poll__input {
border: 1px solid var(--cyan-primary);
}
.compose-form__poll-wrapper .icon-button.disabled {
color: #d7d7d5;
}
.compose-form__poll-wrapper {
border-top: 1px solid var(--cyan-secondary);
}
.compose-form__poll-wrapper .poll__footer {
border-top: 1px solid var(--cyan-secondary);
}
.compose-form__poll-wrapper .button.button-secondary {
color: var(--cyan-primary);
border-color: var(--cyan-primary);
}
.compose-form__poll-wrapper select {
color: var(--cyan-primary);
background: var(--blue-secondary) url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 14.933 18.467' height='19.698' width='15.929'><path d='M3.467 14.967l-3.393-3.5H14.86l-3.392 3.5c-1.866 1.925-3.666 3.5-4 3.5-.335 0-2.135-1.575-4-3.5zm.266-11.234L7.467 0 11.2 3.733l3.733 3.734H0...