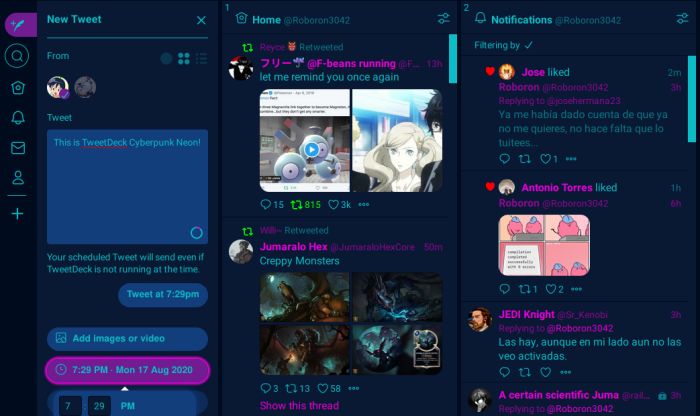
Cyberpunk Neon color scheme is a cyberpunk/outrun color scheme based on the Cyberpunk Neon Color Palette. Want more of it? Check out the Cyberpunk Neon GitHub
If you like my work you can buy me a ko-fi or support me on liberapay.

Authorroboron
LicenseCC-BY-SA 4.0
Categorytweetdeck, twitter
Created
Updated
Size35 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Cyberpunk Neon color scheme is a cyberpunk/outrun color scheme based on the Cyberpunk Neon Color Palette. Want more of it? Check out the Cyberpunk Neon GitHub
If you like my work you can buy me a ko-fi or support me on liberapay.
This style has reached its end of live. It will not be updated any-more.
/* ==UserStyle==
@name TweetDeck Cyberpunk Neon
@name:es TweetDeck Cyberpunk Neon
@description Cyberpunk Neon theme for TweetDeck
@description:es Tema Cyberpunk Neon para TweetDeck
@namespace github.com/Roboron3042/Cyberpunk-Neon
@author @Roboron3042 <robertoms258 at gmail dot com>
@homepageURL https://github.com/Roboron3042/Cyberpunk-Neon
@supportURL https://github.com/Roboron3042/Cyberpunk-Neon/issues
@version 1.0.0
@license CC-BY-SA 4.0
@preprocessor stylus
==/UserStyle== */
@-moz-document domain("tweetdeck.twitter.com") {
/*
Autor: Roberto Michán Sánchez (Roboron)
Upstream URL / Report issues: https://github.com/Roboron3042/Cyberpunk-Neon
License: CC-BY-SA 4.0 https://creativecommons.org/licenses/by-sa/4.0/
*/
/* Index
* 0. Miscellaneous
* 1. Left bar
* 2. Columns
* 3. Menu & Dialogs
* 4. Media
* 5. Notifications
*/
/* 0. Miscellaneous */
/* 0.1. Selection */
::selection {
background: #711c91 !important; /* WebKit/Blink Browsers */
color: #0abdc6 !important;
}
::-moz-selection {
background: #711c91 !important; /* Gecko Browsers */
color: #0abdc6 !important;
}
.note-3kmerW textarea::-moz-selection {
background:#711c91 !important;
color:#0abdc6 !important;
}
.note-3kmerW textarea::selection {
background:#711c91 !important;
color:#0abdc6 !important;
}
html.dark .scroll-styled-h, html.dark .scroll-styled-v {
scrollbar-color: #0abdc6 #091833 !important;
}
/* 0.2. Background */
html.dark .app-columns-container, html.dark .app-content {
background-color: #000b1e;
}
/* 1. Left bar */
/* 1.1. New Tweet Button */
html.dark .Button.btn-fav.s-favorited:hover, html.dark .Button.Button--primary.is-hover, html.dark .Button.Button--primary:hover, html.dark .Button.is-hover.btn-fav.s-favorited, html.dark .ButtonGroup--primary > .Button.is-hover, html.dark .ButtonGroup--primary > .Button:hover, html.dark .ButtonGroup--primary > .ButtonGroup > .Button.is-hover, html.dark .ButtonGroup--primary > .ButtonGroup > .Button:hover, html.dark .ButtonGroup--primary > .ButtonGroup > button.is-hover, html.dark .ButtonGroup--primary > .ButtonGroup > button:hover, html.dark .ButtonGroup--primary > .ButtonGroup > input.is-hover[type="button"], html.dark .ButtonGroup--primary > .ButtonGroup > input:hover[type="button"], html.dark .ButtonGroup--primary > button.is-hover, html.dark .ButtonGroup--primary > button:hover, html.dark .ButtonGroup--primary > input.is-hover[type="button"], html.dark .ButtonGroup--primary > input:hover[type="button"], html.dark .s-following .follow-btn:hover .Button.following-text:hover, html.dark .s-following .follow-btn:hover .Button.is-hover.following-text, html.dark .s-following .follow-btn:hover button.following-text:hover, html.dark .s-following .follow-btn:hover button.is-hover.following-text, html.dark .s-following .follow-btn:hover input.following-text:hover[type="button"], html.dark .s-following .follow-btn:hover input.is-hover.following-text[type="button"], html.dark button.btn-fav.s-favorited:hover, html.dark button.Button--primary.is-hover, html.dark button.Button--primary:hover, html.dark button.is-hover.btn-fav.s-favorited, html.dark input.btn-fav.s-favorited:hover[type="button"], html.dark input.Button--primary.is-hover[type="button"], html.dark input.Button--primary:hover[type="button"], html.dark input.is-hover.btn-fav.s-favorited[type="button"] {
background-color: #711c91;
border-color: #711c91;
color: #0abdc6;
}
html.dark .Button.btn-fav.s-favorited, html.dark .Button.btn-fav.s-favorited:visited, html.dark .Button.Button--primary, html.dark .Button.Button--primary:visited, html.dark .ButtonGroup--primary > .Button, html.dark .ButtonGroup--primary > .Button:visited, html.dark .ButtonGroup--primary > .ButtonGroup > .Button, html.dark .ButtonGroup--primary > .ButtonGroup > .Button:visited, html.dark .ButtonGroup--primary > .ButtonGroup > button, html.dark .ButtonGroup--primary > .ButtonGroup > button:visited, html.dark .ButtonGroup--primary > .ButtonGroup > input:visited[type="button"], html.dark .ButtonGroup--primary > .ButtonGroup > input[type="button"], html.dark .ButtonGroup--primary > button, html.dark .ButtonGroup--primary > button:visited, html.dark .ButtonGroup--primary > input:visited[type="button"], html.dark .ButtonGroup--primary > input[type="button"], html.dark .s-following .follow-btn:hover .Button.following-text, html.dark .s-following .follow-btn:hover .Button.following-text:visited, html.dark .s-following .follow-btn:hover button.following-text, html.dark .s-following .follow-btn:hover button.following-text:visited, html.dark .s-following .follow-btn:hover input.following-text:visited[type="button"], html.dark .s-following .follow-btn:hover input.following-text[type="button"], html.dark button.btn-fav.s-favorited, html.dark button.btn-fav.s-favorited:visited, html.dark button.Button--primary, html.dark button.Button--primary:visited, html.dark input.btn-fav.s-favorited:visited[type="button"], html.dark input.btn-fav.s-favorited[type="button"], html.dark input.Button--primary:visited[type="button"], html.dark input.Button--primary[type="button"] {
background-color: #133e7c;
border: 1px solid #133e7c;
border-top-color: #133e7c;
border-right-color: #133e7c;
border-bottom-color: #133e7c;
border-left-color: #133e7c;
color: #0abdc6;
}
html.dark .attach-compose-buttons .Button.tweet-button, html.dark .attach-compose-buttons button.tweet-button, html.dark .attach-compose-buttons input.tweet-button[type="button"] {
background-color: #711c91;
}
html.dark .compose {
background-color: #091833;
color: #0abdc6;
height: 100vh;
}
html.dark .compose-header {
height: 55px;
border-bottom: 1px solid #0abdc6;
line-height: 38px;
}
html.dark .compose-text-title {
color: #0abdc6;
}
html.dark .compose-text-container {
background-color: #133e7c;
}
html.dark .compose-text {
color: #0abdc6;
}
html.dark .bg-color-twitter-white {
background-color: #133e7c !important;
}
html.dark .stroke-twitter-light-gray {
stroke: #0abdc6;
}
html.dark .stroke-twitter-blue {
stroke: #ea00d9;
}
html.dark .stroke-twitter-yellow {
stroke: #ffff00;
}
html.dark .btn-on-blue {
color: #0abdc6;
background-color: #133e7c;
}
html.dark .btn-on-blue:hover {
color: #0abdc6;
background-color: #711c91;
}
html.dark .btn-on-blue.is-selected, html.dark .btn-on-blue:active {
color: #0abdc6;
background-color: #711c91;
}
html.dark .btn-on-blue:focus {
color: #0abdc6;
background-color: #711c91;
box-shadow: 0 0 2px 3px #ea00d9;
}
html.dark .compose-media-bar-holder {
background-color: #133e7c;
}
html.dark .btn-on-blue.is-disabled, html.dark .btn-on-blue.is-disabled:active, html.dark .btn-on-blue.is-disabled:focus, html.dark .btn-on-blue.is-disabled:hover, html.dark .btn-on-blue[disabled], html.dark .btn-on-blue[disabled]:active, html.dark .btn-on-blue[disabled]:hover {
color: #0abdc6;
background-color: #133e7c;
border-color: transparent;
}
html.dark .Button.btn-fav.s-favorited[disabled], html.dark .Button.Button--primary.is-disabled, html.dark .Button.Button--primary[disabled], html.dark .Button.is-disabled.btn-fav.s-favorited, html.dark .ButtonGroup--primary > .Button.is-disabled, html.dark .ButtonGroup--primary > .Button[disabled], html.dark .ButtonGroup--primary > .ButtonGroup > .Button.is-disabled, html.dark .ButtonGroup--primary > .ButtonGroup > .Button[disabled], html.dark .ButtonGroup--primary > .ButtonGroup > button.is-disabled, html.dark .ButtonGroup--primary > .ButtonGroup > button.is-disabled:focus, html.dark .ButtonGroup--primary > .ButtonGroup > button[disabled], html.dark .ButtonGroup--primary > .ButtonGroup > input.is-disabled[type="button"], html.dark .ButtonGroup--primary > .ButtonGroup > input.is-disabled[type="button"]:focus, html.dark .ButtonGroup--primary > .ButtonGroup > input[disabled][type="button"], html.dark .ButtonGroup--primary > button.is-disabled, html.dark .ButtonGroup--primary > button.is-disabled:focus, html.dark .ButtonGroup--primary > button[disabled], html.dark .ButtonGroup--primary > input.is-disabled[type="button"], html.dark .ButtonGroup--primary > input.is-disabled[type="button"]:focus, html.dark .ButtonGroup--primary > input[disabled][type="button"], html.dark .follow-btn.is-disabled .ButtonGroup--primary > .ButtonGroup > button, html.dark .follow-btn.is-disabled .ButtonGroup--primary > button, html.dark .follow-btn.is-disabled .s-following .follow-btn:hover button.following-text, html.dark .follow-btn.is-disabled button.btn-fav.s-favorited, html.dark .follow-btn.is-disabled button.Button--primary, html.dark .s-following .follow-btn:hover .Button.following-text[disabled], html.dark .s-following .follow-btn:hover .Button.is-disabled.following-text, html.dark .s-following .follow-btn:hover .follow-btn.is-disabled button.following-text, html.dark .s-following .follow-btn:hover button.following-text[disabled], html.dark .s-following .follow-btn:hover button.is-disabled.following-text, html.dark .s-following .follow-btn:hover button.is-disabled.following-text:focus, html.dark .s-following .follow-btn:hover fieldset[disabled] .Button.following-text, html.dark .s-following .follow-btn:hover fieldset[disabled] button.following-text, html.dark .s-following .follow-btn:hover fieldset[disabled] input.following-text[type="button"], html.dark .s-following .follow-btn:hover input.following-text[disabled][type="button"], html.dark .s-following .follow-btn:hover input.is-disabled.following-text[type="button"], html.dark .s-following .follow-btn:hover input.is-disabled.following-text[type="button"]:focus, html.dark button.btn-fav.s-favorited[disabled], html.dark button.Button--primary.is-disabled, html.dark button.Button--primary.is-disabled:focus, html.dark button.Button--primary[disabled]...