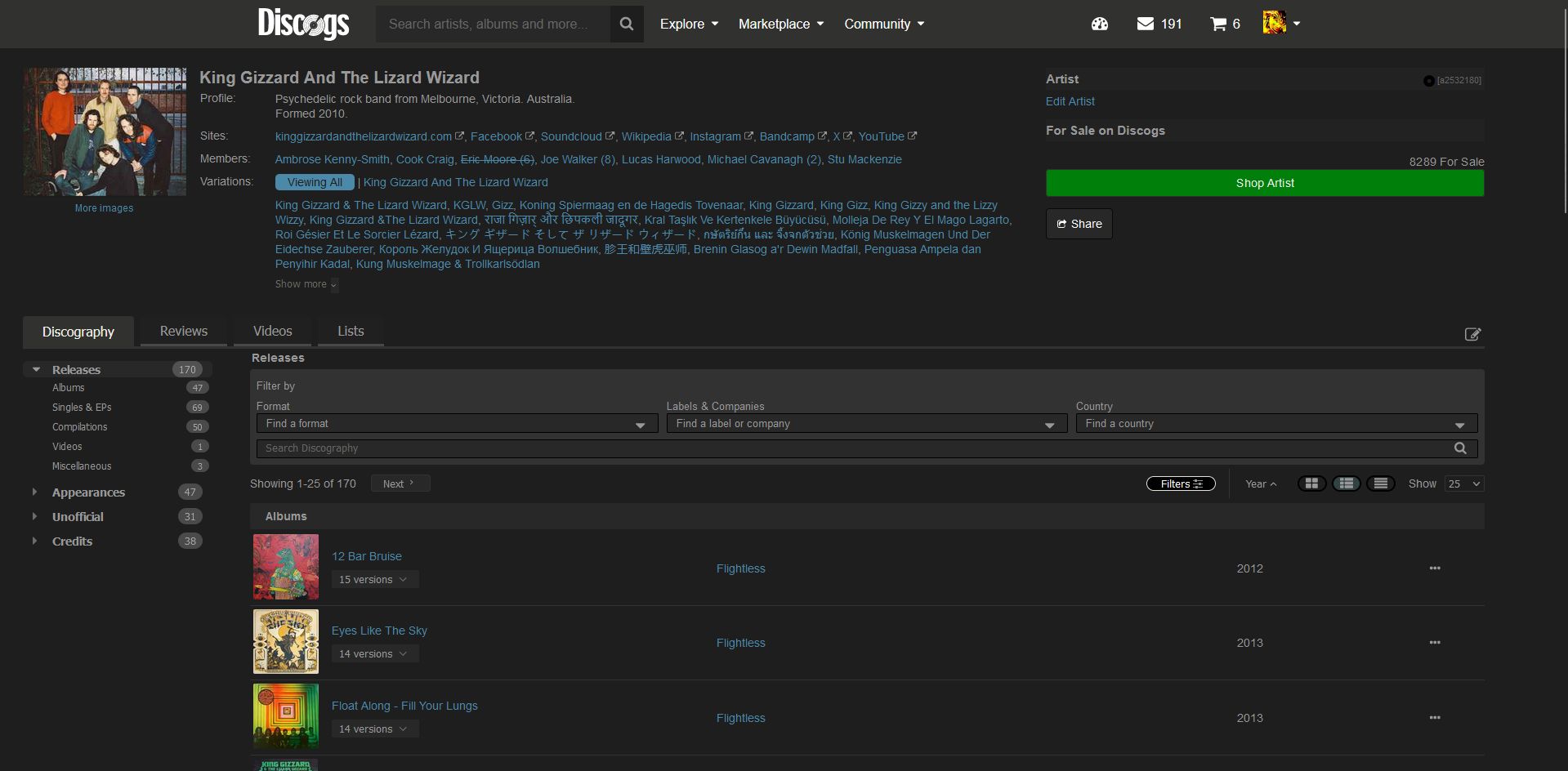
Dark mode for Discogs.com
Discogs Dark Mode by doktorsultan

Details
Authordoktorsultan
LicenseNo License
Categorydiscogs
Created
Updated
Code size99 kB
Code checksumd6556397
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Discogs-Dark_Mode
@namespace gomgon
@version 1.1.126
@homepageURL https://github.com/gomgon/UserCSS
@homepageURL https://userstyles.world/style/2861/discogs-v220121
@license CC-BY-SA-4.0
@author gomgon
@advanced color bg "Background" #1E1E1E
@advanced color bgo "Background overlay" rgba(030,030,030,0.75)
@advanced color bgo2 "Background overlay 2" rgba(030,030,030,0.5)
@advanced color idx "Indextracks" #202020
@advanced color idxh "IndextracksHeading" #242424
@advanced color header "Headers" #222222
@advanced color elements "Elements" #282828
@advanced color elements-lighter "Lighter elements & headers" #323232
@advanced color elements-lighter-less "Less lighter Elements" #2E2E2E
@advanced color elements-highlight "Highlighted elements & headers" #324242
@advanced color border-color "Borders color" #323232
@advanced color border-color-dark "Borders darker color" #080808
@advanced color border-color-light "Borders lighter color" #484848
@advanced color secondary-button "Buttons" #404040
@advanced color secondary-button-H "Buttons hover" #505050
@advanced color main-text "Main text" #999999
@advanced color text-2 "Text less1" #666666
@advanced color text-3 "Text less2" #444444
@advanced color text-H "Text highlight" #EEEEEE
@advanced color button-text "Buttons text" #CCCCCC
@advanced color color-global "Main Color" #4C88a8
@advanced color color-global-H "Main color hover" #6Ca8c8
@advanced color link-visited "Visited link" #8C68a8
@advanced color link-visited-H "Visited link hover" #ac88c8
@advanced color collection "Collection color" #1a2b2f
@advanced color wantlist "Wantlist color" #2b1a1f
@advanced color alert-bck "Alert Background colour" #302828
@advanced color alert-txt "Alert text colour" #aa8888
@advanced color alert-link "Alert unvisited link colour" #4769b5
@advanced color alert-link-H "Alert unvisited link hover colour" #7C98D8
==/UserStyle== */
@-moz-document domain("discogs.com"), domain("embed.music.apple.com"){
.section.report .section_content hr{display:none;}
/*Global background colour*/
body, a.readmore_toggler, #site_header #site_search, .history tr.odd, .history tr:nth-child(2n+1), .history tr.even, .history tr:nth-child(2n), .history table tr.datarow:hover, .is_mobile.needs_reduced_ui #page.aside_off_canvas #page_content, table.subform_tracklist .subform_track {background:/*[[bg]]*/;}
.body_32Bo9 a:visited {color:/*[[link-visited]]*/;}
.body_32Bo9 a:visited:hover {color:/*[[link-visited-H]]*/; text-decoration:none !important;}
.body_32Bo9 a {color:/*[[color-global]]*/;}
.body_32Bo9 a:hover {color:/*[[color-global-H]]*/; text-decoration:none;}
/* Global */
a {color:/*[[color-global]]*/; text-decoration: none;
&:visited {color:/*[[link-visited]]*/;}
&:focus, &:hover {color:/*[[color-global-H]]*/;}
&:visited:hover, &:visited:focus {color:/*[[link-visited-H]]*/; text-decoration: none!important;}
}
a[class^="link_"] {color:/*[[color-global]]*/; text-decoration: none;
&:visited {color:/*[[link-visited]]*/;}
&:focus, &:hover {color:/*[[color-global-H]]*/;}
&:visited:hover, &:visited:focus {color:/*[[link-visited-H]]*/; text-decoration: none!important;}
}
header[class^="header"] {border-bottom:1px solid /*[[border-color-dark]]*/;}
div[class^="fallback_"] svg {color:/*[[text-3]]*/!important;}
/*Global text colour*/
._light_16dv9_12, ._light_1bai0_11 {color:/*[[main-text]]*/;}
/*Global navigation buttons 2024*/
div[class^="_arrows_"] a[aria-hidden="true"] svg {color:/*[[text-3]]*/!important;}
div[class^="paginationContainer_"] button[class^="pageButton_"][aria-current="page"], div[class^="paginationContainer_"] button[class^="pageButton_"][aria-current="false"]:hover {background:/*[[elements-highlight]]*/;}
div[class^="paginationContainer_"] button[class^="pageButton_"][disabled][aria-current="false"] {background:/*[[bg]]*/;}
div[class^="paginationContainer_"] button[class^="pageButton_"] p[class^="pageNumber_"] {color:/*[[main-text]]*/;}
/*White bar on top error fix 2023-10*/
.sticky_22tkD {display:none;}
/*Release page*/
section[id="release-tracklist"] button {color:/*[[color-global]]*/; &:focus, &:hover {color:/*[[color-global-H]]*/;}}
/*Release side bar*/
div[class^="side_"] button[class^="button"] {color:/*[[color-global]]*/; &:focus, &:hover {color:/*[[color-global-H]]*/; text-decoration:none;}}
div[class^="side_"] section[id="release-videos"] svg[aria-describedby="video-info"] {color:/*[[color-global]]*/;}
/*Submission*/
div[class="filtergroup"] a:visited {color:/*[[color-global]]*/!important; &:focus, &:hover {color:/*[[color-global-H]]*/!important; text-decoration:none;}}
/*Selling faq*/
.text-grey-darkest {color:/*[[text-2]]*/;}
main#main li a:hover {color:/*[[main-text]]*/; text-decoration:underline;}
main#main li a.accordion-button {color:/*[[main-text]]*/;}
#theme-nav {background-color:/*[[bg]]*/;}
circle {background-color:/*[[bg]]*/; color:/*[[main-text]]*/;}
.bg-grey-lighter {background-color:/*[[idx]]*/;}
.wp-block-post-title a:link, .wp-block-post-title a:visited {color:/*[[text-2]]*/!important; text-decoration: none !important;}
.wp-block-post-title a:link:hover, .wp-block-post-title a:visited:hover {color:/*[[text-H]]*/!important; text-decoration: none !important;}
/*List items for sale*/
#quicklister .pane {background:/*[[bg]]*/;}
.as_table_block .header, .as_table_block .footer, .as_table_block .header, .as_table_block .footer {background:/*[[idx]]*/;border-bottom:1px solid /*[[border-color]]*/;}
.as_table_block .body_row.even, .as_table_block .body_row.even {background:/*[[idx]]*/;}
select {background:/*[[idxh]]*/; color:/*[[main-text]]*/; border:1px solid /*[[border-color]]*/;}
input {background:/*[[idxh]]*/; color:/*[[main-text]]*/; border:1px solid /*[[border-color]]*/;}
/*Sell item*/
div[class^="release_preview"] {background:/*[[idx]]*/; border:1px solid /*[[border-color]]*/;}
h2[class*="sell_item_form_heading"] {background:/*[[idxh]]*/; border-bottom:1px solid /*[[border-color]]*/;}
/*Shipping policies*/
.shipping_policy_editor h1 {color:/*[[text-2]]*/;}
.shipping_policy_editor .policy {background:/*[[idx]]*/; color:/*[[main-text]]*/; border:1px solid /*[[border-color]]*/;}
.shipping_policy_editor .policy.contracted:hover {background:/*[[idxh]]*/; color:/*[[main-text]]*/; border:1px solid /*[[border-color]]*/;}
.shipping_policy_editor .policy.contracted:hover h2 {color:/*[[main-text]]*/;}
.icon-chevron-right {color:/*[[main-text]]*/;}
.icon-chevron-down {color:/*[[main-text]]*/;}
.shipping_policy_editor .policy_action_buttons {background:/*[[idx]]*/; border:1px solid /*[[border-color]]*/;}
.shipping_policy_editor .policy_header {background:/*[[idx]]*/; border:1px solid /*[[border-color]]*/;}
.shipping_policy_editor .policy_right {border-left:1px solid /*[[border-color]]*/;}
.shipping_policy_editor .destinations li .expander {background-color:/*[[idxh]]*/;}
.shipping_policy_editor .methods {background:/*[[idx]]*/;}
.shipping_policy_editor .method {background:/*[[idx]]*/; border:1px solid /*[[border-color]]*/;}
.shipping_policy_editor .method.contracted:hover {background:/*[[idxh]]*/; border:1px solid /*[[border-color]]*/;}
.icon-plus-circle {color:/*[[main-text]]*/;}
.shipping_policy_editor .add_range .label, .shipping_policy_editor .add_block .label {color:/*[[main-text]]*/;}
.shipping_policy_editor .focused.add_range .label, .shipping_policy_editor .focused.add_block .label, .shipping_policy_editor .dragging.add_range .label, .shipping_policy_editor .dragging.add_block .label, .shipping_policy_editor .add_range:hover .label, .shipping_policy_editor .add_block:hover .label {background:/*[[idxh]]*/;}
.remove-range {background:/*[[idx]]*/; color:/*[[main-text]]*/; border:1px solid /*[[border-color]]*/; border-radius:8px;}
.remove-range:hover {background:/*[[idxh]]*/; color:/*[[main-text]]*/; border:1px solid /*[[border-color]]*/; border-radius:8px;}
.shipping_policy_editor .add_range {background:/*[[idx]]*/; color:/*[[main-text]]*/; border:1px solid /*[[border-color]]*/; border-radius:8px;}
.shipping_policy_editor .add_range:hover {background:/*[[idxh]]*/; color:/*[[main-text]]*/; border:1px solid /*[[border-color]]*/; border-radius:8px;}
.shipping_policy_editor .policy.contracted.disabled:not(.nudged) .policy_top, .shipping_policy_editor .policy.contracted.smudged .policy_top {background:/*[[header]]*/; color:/*[[text-3]]*/; border:1px solid /*[[border-color]]*/;}
.shipping_policy_editor .policy.contracted.disabled:not(.nudged):hover .policy_top, .shipping_policy_editor .policy.contracted.smudged:hover .policy_top {background:/*[[idx]]*/; color:/*[[text-3]]*/; border:1px solid /*[[border-color]]*/;}
/*Shipping policy chat help*/
.eUGVYL {background:/*[[bg]]*/;}
/*Tracklist colour and appearance*/
table.subform_tracklist .subform_track.track_index {background:/*[[idx]]*/;}
table.subform_tracklist .subform_track.track_subtrack, table.subform_tracklist .subform_track.subform_subtrack {background:/*[[idx]]*/;}
button[class^=".id_"] span {color: /*[[main-text]]*/;}
tr[class^="index_"] {background:/*[[bg]]*/; font-weight: normal;}
tr[class^="index_"] td {padding-left: 2px;}
tr[class^="subtrack_"] {background:/*[[bg]]*/; font-size: smaller;}
tr[class^="subtrack_"] td.trackTitle_CTKp4 {padding-left: 8px;}
tr[class^="subtrack_"] span {font-size: inherit;}
tr[class^="heading_"] {background:/*[[bg]]*/!important; font-weight: normal;}
table[class^="tracklist_"] {border-collapse: separate; border: 2px solid /*[[idx]]*/; border-spacing: 0px;}
span[class^="dash_"] {color: /*[[idxh]]*/;}
header[class^="header_"] {background:/*[[header]]*/;}
button[class...