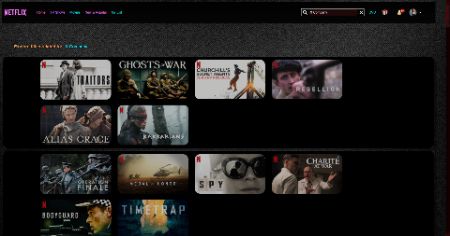
Dark
Netflix Dark by BamaBraves by bamabraves

Details
Authorbamabraves
LicenseNo License
Categoryhttps://www.netflix.com/
Created
Updated
Size39 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Netflix Dark by BamaBraves
@version 20220121.14.01
@namespace userstyles.world/user/bamabraves
@description Dark
@author bamabraves
@license No License
==/UserStyle== */
@-moz-document domain("netflix.com") {
/* Scrollbar Settings */
::-webkit-scrollbar {
/* Width */
width: 1.2em!important;
}
/* Color of handle ___________________________________________________________________________*/
::-webkit-scrollbar-thumb {
background: #580303!important;
background-image: linear-gradient(to right, rgba(93, 6, 6, 0.95), rgba(255, 4, 4, 0.1)), url(https://image.ibb.co/hCq4n5/Carbon_Fiber_2.jpg)!important;
box-shadow: inset 0 0 5px rgba(0, 0, 0, .4), rgba(55, 55, 55, 1) 0 1px 0!important;
border-radius: 22px!important;
border: 1px solid rgba(0, 0, 0, .25)!important;
}
::-webkit-scrollbar-thumb:hover {
background: #580303!important;
background-image: linear-gradient(to left, rgba(93, 6, 6, 0.95), rgba(255, 4, 4, 0.1)), url(https://image.ibb.co/hCq4n5/Carbon_Fiber_2.jpg)!important;
border-radius: 22px!important;
box-shadow: inset 0 0 5px rgba(0, 0, 0, .4), rgba(155, 155, 155, 1) 0 1px 0!important;
}
/* Color of Track ______________________________________________________________________________*/
::-webkit-scrollbar-track {
background: #170000!important;
box-shadow: inset 8px 0 13px rgba(0, 0, 0, .4), rgba(55, 55, 55, 1) 0 1px 0!important;
border: 1px solid rgba(0, 0, 0, .25)!important;
}
/* Color of handles at top and bottom ___________________________________________________________*/
::-webkit-scrollbar-button {
background: #4c0707!important;
box-shadow: inset 0 12px 13px rgba(0, 0, 0, 0.6), rgba(55, 55, 55, 1) 0 1px 0!important;
}
::-webkit-scrollbar-button:hover {
border-radius: 22px!important;
box-shadow: inset 0 0 5px rgba(0, 0, 0, .4), rgba(155, 155, 155, 1) 0 1px 0!important;
}
/* Color of the bottom corner of the scrollable element, where two scrollbar meet. ______________*/
::-webkit-scrollbar-corner
{
background: #530205!important;
box-shadow: inset 0 12px 13px rgba(0, 0, 0, 0.6), rgba(55, 55, 55, 1) 0 1px 0!important;
}
::-webkit-scrollbar-corner:hover
{
border-radius: 22px!important;
box-shadow: inset 0 0 5px rgba(0, 0, 0, .4), rgba(155, 155, 155, 1) 0 1px 0!important;
}
}
@-moz-document domain("netflix.com") {
/* Site Settings */
* {
text-decoration: none!important;
}
.nf-flat-button-uppercase,
.profile-button a,.profile-button span
{
text-transform: capitalize!important;
}
.billboard.trailer-billboard .maturity-rating,
.bob-card,.bob-overlay,
.jawBoneContainer .global-supplemental-audio-toggle .nf-svg-button.simpleround,
.nf-flat-button,
.nfDropDown.theme-lakira .label,
.profiles-gate-container li a.focused .profile-icon,.profiles-gate-container li a.focused .profile-icon::after,.profiles-gate-container li a:focus .profile-icon,.profiles-gate-container li a:focus .profile-icon::after,.profiles-gate-container li a:hover .profile-icon,.profiles-gate-container li a:hover .profile-icon::after,
.searchInput,
.title-card .title-card-focus-ring,
.titleCard-playIcon .titleCard-playSVG,
:focus,
[aria-label="Play"],
[aria-label="dropdown-menu-trigger-button"]:after
{
border: none!important;
box-shadow: none!important;
outline: none!important;
}
li:hover,li,
p:hover,
selector:hover p,
tr:hover
{
transition: none!important;
}
.Overview:before {
content: "Overview";
}
.Episodes:before {
content: "Episodes";
}
.Trailers:before {
content: "Trailers & More";
}
.MoreLikeThis:before {
content: "More Like This";
}
.ShowDetails:before {
content: "Details";
}
[data-uia="myListButton"] span.nf-flat-button-text {
color: #000!important;
}
[data-uia="myListButton"] .nf-flat-button-text:before {
content: "My List";
color: #fff!important;
}
.Episodes a,
.MoreLikeThis a,
.Overview a,
.ShowDetails a,
.Trailers a,
.slider .handle.handleNext,
.slider .handle.handlePrev
{
display: none;
}
.lolomoRow.lolomoRow_title_card.originals-panels-row .sliderContent .slider-item {
white-space: nowrap!important;
}
.bob-title,
.slider .sliderMask .sliderContent {
white-space: pre-line!important;
}
.jawBoneContent {
z-index: 5;
margin-top: -28rem;
}
/*___ Fonts ________________________________________________________________________*/
selector {
font-size: 21px!important;
}
selector {
font-size: 19px!important;
}
selector {
font-size: 17px!important;
}
selector {
font-size: 15px!important;
}
selector {
font-size: 14px!important;
}
body .rowContainer {
font-size: 0;
}
selector {
line-height: 19px!important;
}
/*___ Remove Items _________________________________________________________________*/
.loadingTitle .ratio-16x9 {
display: none!important;
left: -9999px!important;
position: absolute!important;
top: -9999px!important;
}
/*___ Left/Right/Top/Bottom ________________________________________________________*/
.mainView .gallery, .mainView .rowListContainer {
margin-top: 1.5%!important;
}
.billboard-row {
margin-bottom: 19rem!important;
margin-left: 20px!important;
}
.slider .sliderMask {
margin-left: 5%!important;
}
.lolomoRow.lolomoRow_title_card.originals-panels-row .slider .sliderMask {
margin-left: 0!important;
}
/*___ Margins ______________________________________________________________________*/
.gallery .rowContainer,
.profiles-gate-container li,
.rowList,
.slider .sliderMask .sliderContent .slider-item {
margin: 12px!important;
}
.pinning-header .main-header,
.nfDropDown.theme-lakira .label {
margin: .5rem!important;
}
.lolomoRow.lolomoRow_title_card {
margin: 1vw 0 0 19px!important;
}
.lolomoRow.lolomoRow_title_card.originals-panels-row .slider-item {
margin: 0!important;
}
.lolomoRow .rowHeader {
margin: 0 0 53px 0;
}
/*___ Paddings _____________________________________________________________________*/
.bob-overview-wrapper,
.list-profiles,
.lolomoRow.lolomoRow_title_card,
.pinning-header .main-header,
.profile-actions-container,
.profile-lolopi-confirm,
.profiles-gate-container .profile-lolopi-header,
.profiles-gate-container li,
.responsive-account-container,
.rowList,
.seBox
{
padding: 12px!important;
}
selector {
padding: 6px!important;
}
/*___ Heights ______________________________________________________________________*/
.section-container.collapsed {
max-height: none!important;
}
.originals-panels-row .rowContainer {
min-height: auto!important;
}
.jawBoneContainer .jawBoneCommon,
.slider .sliderMask.showPeek {
height: auto!important;
}
/*___ Widths _______________________________________________________________________*/
.lolomoRow.lolomoRow_title_card .rowTitle .aro-row-header .see-all-link,
.profiles-gate-container .lolopi-row .row-header,
.profiles-gate-container .profile-lolopi-container .slider,
.profiles-gate-container .profile-lolopi-header
{
max-width: none!important;
}
selector {
width: auto!important;
}
body {
width: 98%!important;
}
.profiles-gate-container .profile-lolopi-header {
width: 96%!important;
}
.profiles-gate-container .profile-lolopi-container .list-container {
width: 93%!important;
}
.rowContainer .rowContent .slider .row-with-x-columns .slider-item {
width: 18.666667%!important;
}
.lolomoRow.lolomoRow_title_card:not(.originals-panels-row) .slider-item {
width: 17.5%!important;
}
.lolomoRow.lolomoRow_title_card.originals-panels-row .slider-item {
width: 12.5%!important;
}
.profiles-gate-container .profile-lolopi-container .slider {
width: 86vw!important;
}
}
@-moz-document domain("netflix.com") {
/* Font Settings */
a[href],
td span {
color: #0ff!important;
text-shadow: 1px 1px #000!important;
}
a[href]:visited {
color: #fc79fc!important;
text-shadow: 1px 1px #000!important;
}
/*__________________________________________________________________________________*/
.bigRowItem .forward-leaning .btn-flat-primary:hover,.bigRowItem .forward-leaning .btn-flat:hover,.bigRowItem .forward-leaning .nf-flat-button-primary:hover,.bigRowItem .forward-leaning .nf-flat-button:hover,.bigRowItem .forward-leaning .nf-icon-button:not(.audio-btn):hover,
.billboard-links.forward-leaning .btn-flat-primary:hover,.billboard-links.forward-leaning .btn-flat:hover,.billboard-links.forward-leaning .nf-flat-button-primary:hover,.billboard-links.forward-leaning .nf-flat-button:hover,.billboard-links.forward-leaning .nf-icon-button:not(.audio-btn):hover,
.content-refresh .forward-leaning .btn-flat-primary:hover,.content-refresh .forward-leaning .btn-flat:hover,.content-refresh .forward-leaning .nf-flat-button-primary:hover,.content-refresh .forward-leaning .nf-flat-button:hover,.content-refresh .forward-leaning .nf-icon-button:not(.audio-btn):hover,
.jawBoneContainer .menu li.current,
.maturity-rating .maturity-number,
.profiles-billboard .forward-leaning .btn-flat-primary:hover,.profiles-billboard .forward-leaning .btn-flat:hover,.profiles-billboard .forward-leaning .nf-flat-button-primary:hover,.profiles-billboard .forward-leaning .nf-flat-button:hover,.profiles-billboard .forward-leaning .nf-icon-button:not(.audio-btn):hover,
a[href]:hover span,a[href]:hover,
h1,
input[type="checkbox"]:checked+label,input[type="radio"]:checked+label {
color: #ff0!important;
text-shadow: 1px 1px #000!important;
}
/*__________________________________________________________________________________*/
.billboard-row .billboard-originals.full-bleed-billboard .synopsis,
.error-page--content--errorCode span strong,
.jawBonePane .content-warning,.jawBonePane .overview,
.match-score,
.maturity-number,.maturity-rating,
.nf-svg-button-tooltip,
.responsive-account-container,
.simsWrapper .simsSynopsis,
li,
p {
color: #fff!important;
text-shadow: 1px 1px #000!important;
}
/*___ Khaki ________________________________________________________________________*/
.aro-gallery-header .genreTitle,
.billboard-row .billboard-originals.full-bleed-billboard .supplementa...