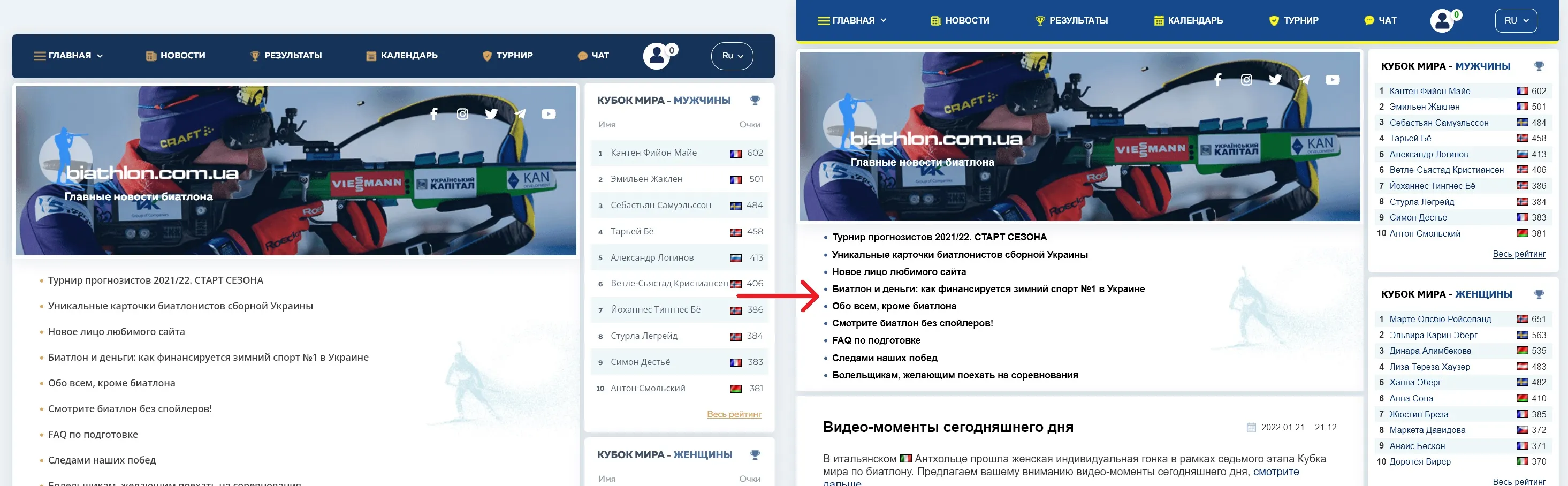
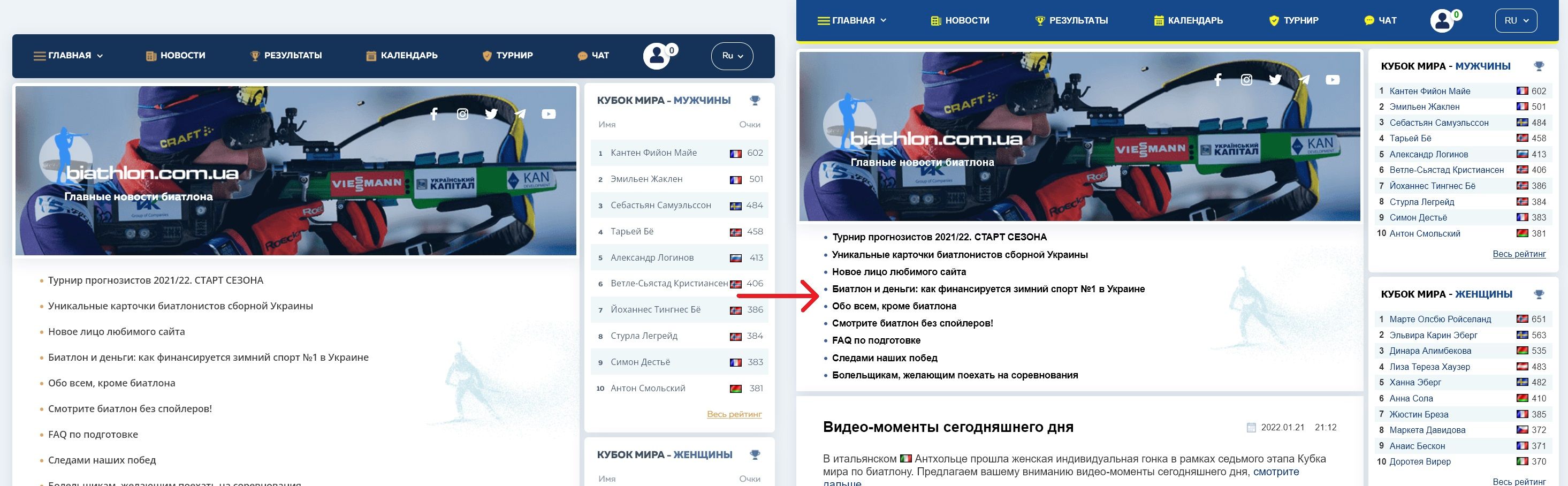
Стили, которые кардинально меняют сайт Biathlon.com.ua, как мне кажется, в лучшую сторону.
Biathlon.com.ua by ukr

Details
Authorukr
LicenseMIT License
Categoryuserstyles
Created
Updated
Code size49 kB
Code checksum4a878571
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Большинство изменений которые вносят эти стили можно увидеть на этих скриншотах.
Как установить стиль:
- Загрузите расширения для браузера типа Stylish, для Хрома тут, Файрфокс тут. Или Stylus (рекомендуется), для Хрома тут, Файрфокс тут;
- На этой странице на кнопку кнопку “Install” и далее в расширении подтвердите установку;
- По иконке приложения перейдите в его настройки и у строки стилей new.biathlon.com.ua включите галочку, если она у вас не включена;
- Готово. Нажимая на эту галочку вы можете включать и отключать стили когда захотите. Там же можно их удалить.
Не забывайте проверять обновления стилей нажав в расширении на кнопку поворачивающихся стрелочек. Если стили сломаются в результате развития сайта администрацией, вскоре должно выйти исправление.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name new.biathlon.com.ua
@namespace userstyles.world/user/ukr
@version v1.0.0.6
@description A new userstyle for biathlon.com.ua
@author ukr
==/UserStyle== */
@-moz-document domain("new.biathlon.com.ua") {
.el-table--points > tbody > tr > td:nth-child(2) a, .el-table--nations > tbody > tr > td:nth-child(3) a, .el-table--sprints > tbody > tr > td:nth-child(3) a, .el-table--pursuits > tbody > tr > td:nth-child(3) a, .el-table--users > tbody > tr > td:nth-child(1) a, .el-table--ratings > tbody > tr > td:nth-child(1) a, .el-table--compositions > tbody > tr > td:nth-child(2) a, .el-table--names > tbody > tr > td:nth-child(1) a, .el-table--info > tbody > tr > td:nth-child(2) a {
color: #002b71;
}
.el-table--points > tbody > tr > td, .el-table--nations > tbody > tr > td, .el-table--sprints > tbody > tr > td, .el-table--pursuits > tbody > tr > td, .el-table--users > tbody > tr > td, .el-table--ratings > tbody > tr > td, .el-table--compositions > tbody > tr > td, .el-table--names > tbody > tr > td, .el-table--info > tbody > tr > td, .el-table--olimps > tbody > tr > td {
padding-top: 0.10em;
padding-bottom: 0.10em;
}
.el-table--points > tbody > tr > td:nth-child(1), .el-table--nations > tbody > tr > td:nth-child(1), .el-table--sprints > tbody > tr > td:nth-child(1), .el-table--pursuits > tbody > tr > td:nth-child(1) {
font-size: 0.75em;
font-family: Arial;
font-weight: 700;
width: 30px;
text-align: center;
padding-top: 0.1em;
}
body {
line-height: 1.2;
font-size: 16px;
color: #333;
font-family: arial, sans-serif, -apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", Roboto;
}
.cube > .el-case--body > .el-table--head.points {
display: none;
}
.el-carton--body.el-carton--body-cup > .row > .col-lg-6 > .el-table--head.points {
color: #000000b3;
font-family: Arial;
padding-right: 0.7em;
padding-left: 5.45em;
margin-bottom: 0.6em;
}
a {
-webkit-transition: all 0.0s;
transition: all 0.0s;
color: #002b71;
text-decoration: none;
outline: none;
cursor: pointer;
}
.el-case--refer {
color: #002b71;
font-size: 0.81em;
font-family: Arial;
text-decoration: underline;
}
.el-table--points > tbody > tr > td:nth-child(4), .el-table--nations > tbody > tr > td:nth-child(4), .el-table--sprints > tbody > tr > td:nth-child(4), .el-table--pursuits > tbody > tr > td:nth-child(4), .el-table--ratings > tbody > tr > td:nth-child(3) {
font-size: 0.81em;
font-family: Arial;
width: 39px;
text-align: right;
padding-right: 0.7em;
}
.btn-the {
color: #ffffff;
background-color: #405f91;
padding-left: 1.09em;
padding-right: 1.09em;
border-radius: 50px;
padding-top: 1.06em;
padding-bottom: 1.06em;
font-size: 0.81em;
font-family: Arial;
text-align: center;
}
.form-control {
color: #000;
font-size: 0.81em;
font-family: Arial;
font-weight: 400;
line-height: 1.2;
}
.bl-welcome--wash {
color: #ffffff;
font-size: 0.97em;
font-family: Arial;
font-weight: 700;
letter-spacing: 0.01em;
text-shadow: 0px 3px 15px rgba(39,71,101,0.52);
}
.el-carton--refer {
color: #000;
font-size: 1.35em;
font-family: Arial;
font-weight: 700;
}
.el-list--disc > li > a {
color: #000;
}
.el-comments {
color: #000;
font-size: 0.81em;
}
.btn-more {
color: #002b71;
font-size: 0.81em;
font-family: Arial;
font-weight: 400;
background-color: rgba(255,255,255,1.00);
border-radius: 0.88em;
border: 1px solid #405f91;
line-height: 1.2;
display: inline-block;
padding-top: 0.39em;
padding-bottom: 0.39em;
padding-left: 1.16em;
padding-right: 1.16em;
}
.el-said--rumor {
color: #002b71;
font-size: 0.81em;
font-family: Arial;
display: inline-block;
letter-spacing: -0.02em;
}
.el-said--date {
color: #000;
font-size: 0.67em;
}
.el-event--rumor {
color: #333;
font-size: 0.81em;
}
.el-voited--sector {
color: #000;
font-size: 0.81em;
font-family: Arial;
margin-bottom: 0.90em;
}
.el-nav--blue .el-nav--center > a {
background-color: #405f91;
border-radius: 24px;
text-align: center;
color: #ffffff;
font-size: 0.8em;
font-family: Arial;
font-weight: 700;
min-width: 2.70em;
padding-top: 0.20em;
padding-bottom: 0.20em;
border: 1px solid transparent;
-ms-flex-negative: 0;
flex-shrink: 0;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
padding-left: 0.20em;
padding-right: 0.20em;
min-height: 2.70em;
}
.el-nav--blue .el-nav--center > a:hover, .el-nav--blue .el-nav--center > a.active {
background-color: #ffffff;
border: 1px solid #405f91;
color: #002b71;
}
.el-nav--blue > a {
color: #002b71;
font-size: 0.85em;
font-family: Arial;
font-weight: 500;
text-decoration: underline;
}
.bl-sponsor--motto {
color: #002b71;
font-size: 1.38em;
font-family: Arial;
font-weight: 700;
margin-bottom: 1.10em;
}
.el-discussion--faith {
color: #333;
font-size: 0.88em;
font-family: Arial;
line-height: 1.4;
}
.el-discussion--be {
color: #000000b3;
font-size: 0.69em;
display: block;
padding-top: 0.40em;
}
.el-discussion--date {
color: #333;
font-size: 0.69em;
}
.el-menu .el-menu--idem .el-menu--grid > ul > li > a {
color: #000;
font-size: 0.81em;
font-family: Arial;
display: block;
background-color: rgba(103, 155, 205, 0.1);
padding-top: 0.66em;
padding-bottom: 0.66em;
padding-left: 1.00em;
padding-right: 1.00em;
margin-bottom: 0.42em;
}
.el-speedbar > a {
color: #333;
text-decoration: underline;
}
.el-menu--cry {
color: #ffffff;
font-size: 0.81em;
font-family: Arial;
font-weight: 700;
text-transform: uppercase;
letter-spacing: 0.01em;
padding-left: 1.70em;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
background-repeat: no-repeat;
background-position: 0 50%;
position: relative;
padding-top: 0.16em;
padding-bottom: 0.16em;
}
.el-case--term {
color: #000;
font-size: 0.9em;
font-family: tahoma;
font-weight: 800;
text-transform: uppercase;
letter-spacing: -0.01em;
}
.el-case--lead {
color: rgb(22, 72, 140);
font-size: 0.9em;
font-family: tahoma;
font-weight: 800;
text-transform: uppercase;
letter-spacing: -0.01em;
}
.el-event--utter {
color: #333;
font-size: 0.88em;
font-family: Arial;
font-weight: 700;
}
.el-latest--the {
color: #333;
font-size: 0.88em;
line-height: 1.4;
}
.el-latest--talk {
font-size: 0.88em;
font-weight: 600;
color: #002b71;
}
.el-latest--date {
color: #000;
font-size: 0.69em;
}
.bl-gallery--all > div > div .btn {
background-color: #405f91;
color: #ffffff;
border: 0px none transparent;
}
.el-carton--news > .el-carton--body a:hover {
color: #6dc4de;
}
a.el-latest--note:hover {
color: #6dc4de;
}
.el-carton--head > a.el-carton--refer:hover, .wrap--table a:hover, a.el-comments:hover, a.el-client--guide:hover, a.el-case--refer:hover, .el-speedbar a:hover, .el-nav--blue > a:hover, .bl-filter--item a:hover {
color: #6dc4de;
}
.el-carton--body-team > .form-wash > .form-lead.form-group a:hover, .el-table--highlight.el-table--ukraine.el-table a:hover, .form-lead.form-group.form-lead-top a:hover, .el-table--highlight.el-table.el-table--halloffame-players a:hover, .el-table.el-table--contest-cup a:hover, .el-table.el-table--forecast-rating.el-table--forecast-view a:hover, .el-carton--body.el-carton--body-team > .wrap--table > .el-table--highlight.el-table a:hover, .el-carton--body p a:hover, .el-table--highlight.el-table--mails.el-table a:hover, .el-carton--body-last a:hover {
color: #6dc4de;
text-decoration: underline;
}
.btn-light.btn:hover {
background-color: #002B71;
}
.el-carton--news > .el-carton--body a:hover {
text-decoration: underline;
}
.el-list--disc > li {
color: #405f91;
font-size: 0.88em;
font-weight: 600;
}
.swiper-button.blue {
border-radius: 34px;
background-color: #405f91;
width: 34px;
height: 34px;
background-size: auto;
margin-top: -17px;
}
.el-speedbar {
color: #000;
font-size: 0.81em;
font-weight: 600;
margin-top: -0.5em;
margin-bottom: -2.45em;
}
.el-carton--round.el-carton > .el-carton--body {
padding-top: 0.68em !important;
padding-bottom: 1em !important;
}
.el-table--points > tbody > tr > td:nth-child(2) a:hover, .el-table--nations > tbody > tr > td:nth-child(3) a:hover, .el-table--sprints > tbody > tr > td:nth-child(3) a:hover, .el-table--pursuits > tbody > tr > td:nth-child(3) a:hover, .el-table--users > tbody > tr > td:nth-child(1) a:hover, .el-table--ratings > tbody > tr > td:nth-child(1) a:hover, .el-table--compositions > tbody > tr > td:nth-child(2) a:hover, .el-table--names > tbody > tr > td:nth-child(1) a:hover, .el-table--info > tbody > tr > td:nth-child(2) a:hover, .el-carton--body.el-carton--body-chat > .content-empty a:hover {
color: #6dc4de;
text-decoration: underline
}
.el-list--disc > li > a:hover{
color: #6dc4de;
text-decoration: underline
}
.el-uncos--term:hover, .sc-footer--menu > li > a:hover, .sc-footer--more > li...