Dark
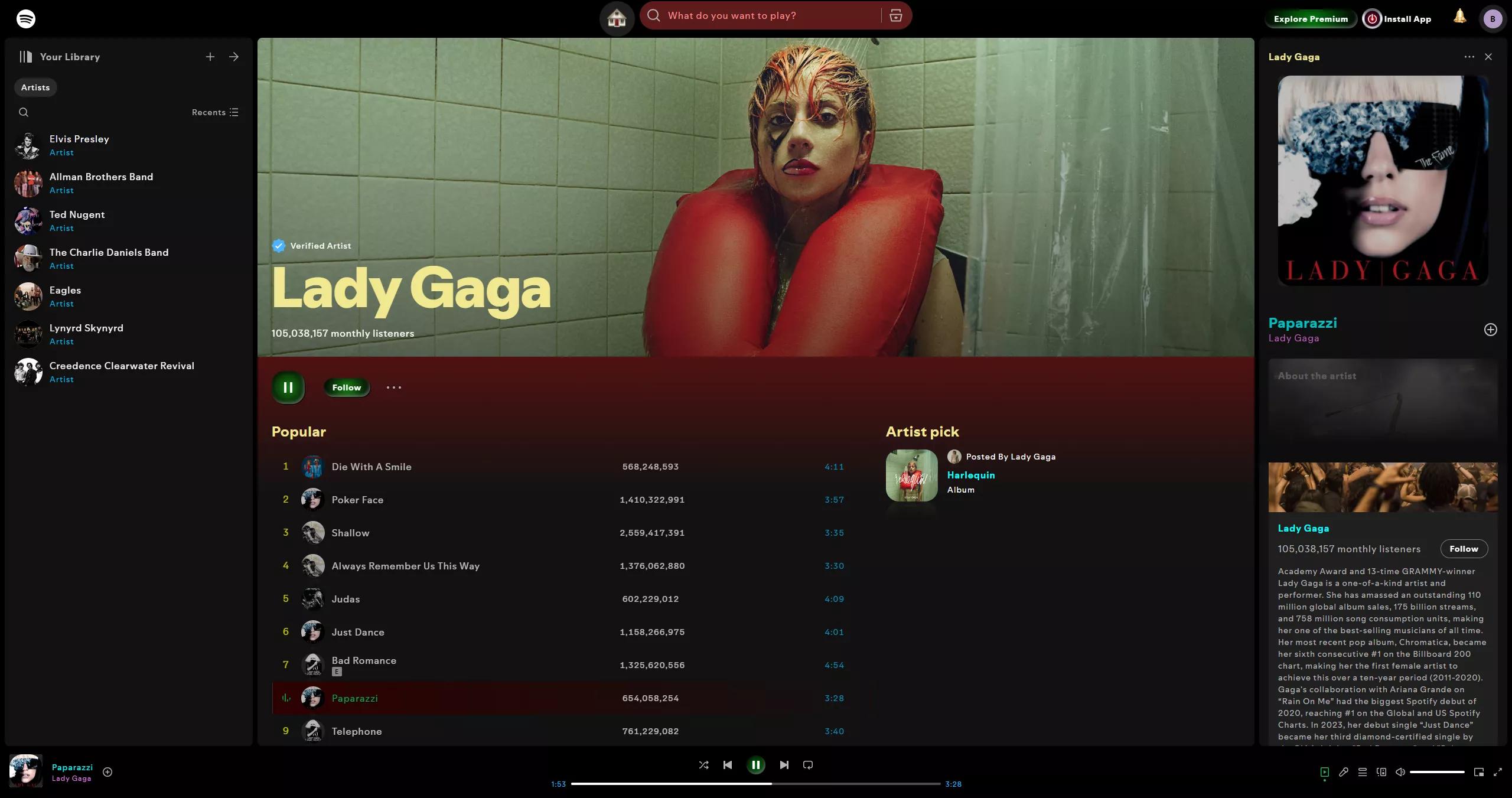
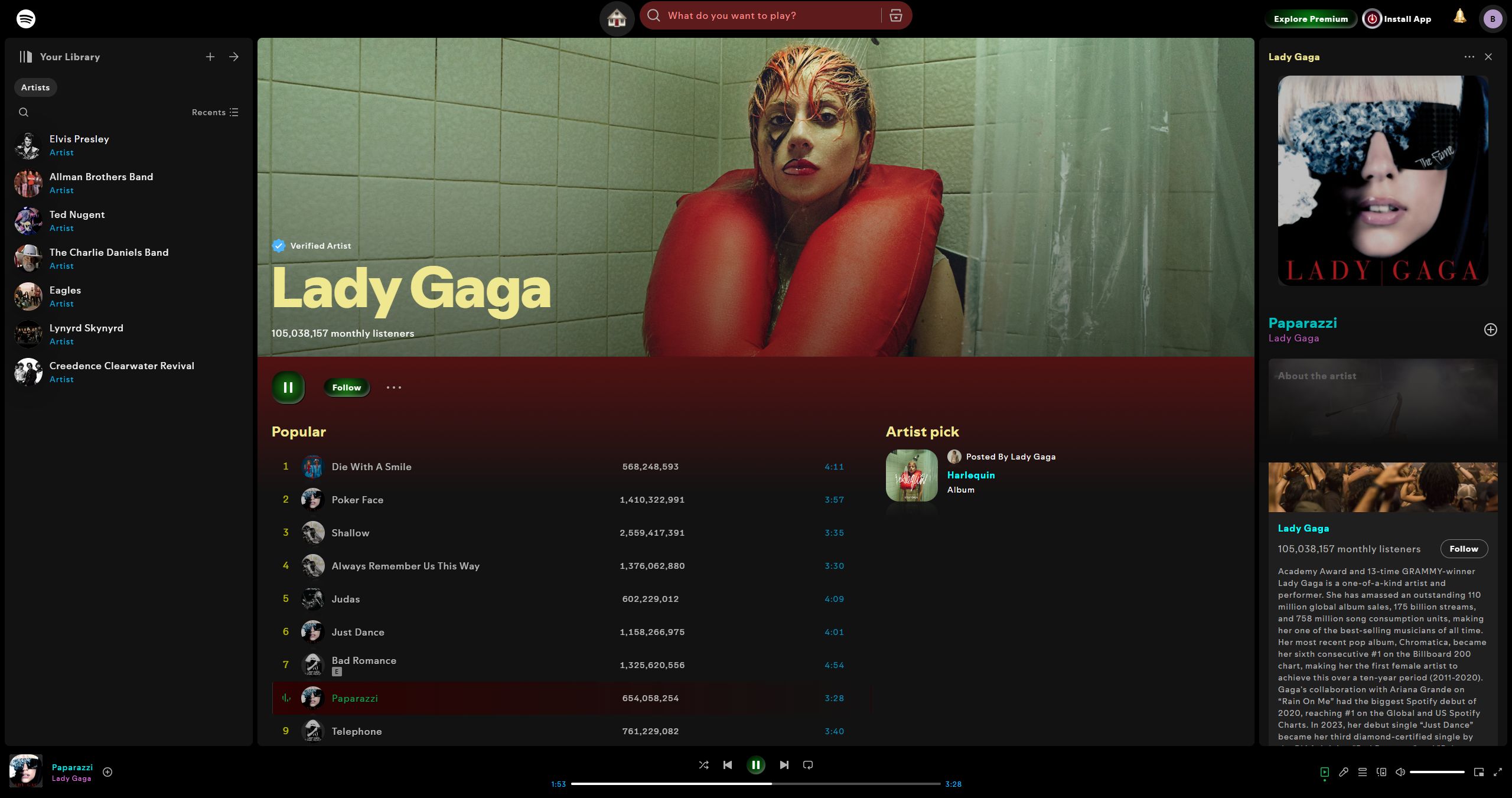
Spotify by bamabraves

Details
Authorbamabraves
LicenseNo License
Categoryhttps://open.spotify.com/
Created
Updated
Code size13 kB
Code checksum27f380d7
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link.@-moz-document domain("spotify.com") {
/* ==UserStyle==
@name Spotify
@namespace none
@author BamaBraves
@description `Black Highlights New Icons`
@version 1
@license NO-REDISTRIBUTION
@preprocessor uso
==/UserStyle== */
/* Site Settings */
* {
letter-spacing: 1px !important;
text-decoration: none !important;
transition: none !important;
}
.heiitI:hover .ButtonFocus-sc-2hq6ey-0,
.heiitI:hover .ButtonInner-sc-14ud5tc-0,
.iJUiBm:hover .ButtonFocus-sc-2hq6ey-0,
.iJUiBm:hover .ButtonInner-sc-14ud5tc-0,
.jNlLIA:hover
{
transform: none!important;
}
.RBShQ
{
display: block!important;
}
.PcH6VnzkkDqD36P93i9Q .K9Nj3oI7bTNFh5AGp5GA
{
text-wrap: pretty!important;
}
/* Left/Right/Top/Bottom
___________________________________________________________________________________________________________________*/
span.encore-text.encore-text-body-small-bold.ellipsis-one-line
{
margin-left: .2rem!important;
}
}
@-moz-document domain("spotify.com") {
/* Font Settings */
a[href]
{
color: #0ff !important;
text-shadow: 1px 1px #000 !important;
}
a[href]:visited
{
color: #fc79fc !important;
text-shadow: 1px 1px #000 !important;
}
/* Yellow
___________________________________________________________________________________________________________________*/
.encore-dark-theme .encore-bright-accent-set:hover,
.encore-dark-theme .encore-inverted-light-set:hover,
.ucB9avGYvzsmzXUOw0S7,
button.Button-sc-y0gtbx-0.jNlLIA.encore-text-body-small-bold:hover,
a[href]:hover,
h1,
input[type="checkbox"]:checked + label,
input[type="radio"]:checked + label
{
color: #ff0 !important;
}
/* White
___________________________________________________________________________________________________________________*/
body,
li,
p
{
color: #fff !important;
}
/* Khaki
___________________________________________________________________________________________________________________*/
.ListRowTitle__LineClamp-sc-1xe2if1-0.jjpOuK,
.zZdI03asKaUCNlbhjDAv,
h1,
h2
{
color: #f0e890 !important;
}
/* Burlywood
___________________________________________________________________________________________________________________*/
h3,
h4
{
color: #e0b880 !important;
}
/* Sandy Brown
___________________________________________________________________________________________________________________*/
h5,
h6,
label
{
color: #f0a060 !important;
}
/* Blue
___________________________________________________________________________________________________________________*/
.encore-internal-color-text-subdued,
time
{
color: #07beff !important;
}
/* Green
___________________________________________________________________________________________________________________*/
selector
{
color: #07ff24 !important;
}
/* Red
___________________________________________________________________________________________________________________*/
selector
{
color: #ff0707 !important;
}
/* ________________________________________________________________________________________________________________*/
input,
input[type="email"],
input[type="number"],
input[type="password"],
input[type="search"],
input[type="tel"],
input[type="text"],
select,
textarea
{
background-color: #5d1b1b !important;
color: #fff !important;
}
/* ________________________________________________________________________________________________________________*/
::selection {
background: #ff9 !important;
color: #000 !important;
}
pre ::selection {
background: #ff9 !important;
color: #fff !important;
}
::placeholder {
color: #f48f8f !important;
opacity: 1;
}
/* Misc
___________________________________________________________________________________________________________________*/
selector
{
color: #fff !important;
}
}
@-moz-document domain("spotify.com") {
/* Background Settings */
body,
html
{
background: #000 !important;
}
/* Background Transparent
___________________________________________________________________________________________________________________*/
.GOcsybnoHYyJGQGDRuwj,
.nBgDy:hover::after
{
background: #0000 !important;
background-color: #0000 !important;
}
/* Buttons
___________________________________________________________________________________________________________________*/
/* Green
___________________________________________________________________________________________________________________*/
.Button-sc-y0gtbx-0.jNlLIA.encore-text-body-small-bold,
.encore-dark-theme .encore-bright-accent-set,
.encore-dark-theme .encore-inverted-light-set
{
background: radial-gradient(circle, #05b717a8 0%, #000 100%)!important;
border-radius: 22px!important;
border: none!important;
box-shadow: 1px 1px 1px black, inset 2px 3px 5px #0000004d, inset -2px -3px 5px #ffffff50!important;
color: #fff!important;
opacity: 1!important;
position: relative!important;
z-index: 1!important;
}
.Button-sc-y0gtbx-0.jNlLIA.encore-text-body-small-bold::before,
.encore-dark-theme .encore-bright-accent-set::before,
.encore-dark-theme .encore-inverted-light-set::before
{
background: radial-gradient(circle, #000 0%, #05b717 100%)!important;
border-radius: 22px!important;
bottom: 0;
box-shadow: 1px 1px 1px black, inset 2px 3px 5px #0000004d, inset -2px -3px 5px #ffffff80!important;
color: #ff0!important;
content: "";
left: 0;
opacity: 0!important;
position: absolute!important;
right: 0;
top: 0;
transition: opacity .8s linear!important;
z-index: -1!important;
}
.Button-sc-y0gtbx-0.jNlLIA.encore-text-body-small-bold:hover::before,
.encore-dark-theme .encore-bright-accent-set:hover::before,
.encore-dark-theme .encore-inverted-light-set:hover::before
{
opacity: 1!important;
}
/* Plain
___________________________________________________________________________________________________________________*/
.Card
{
background-color: #111 !important;
border-radius: 22px !important;
border: 1px solid rgba(0, 0, 0, 0.25) !important;
box-shadow: inset 0 0 5px #0006, #373737 0 1px 0, 10px 10px 5px #0006, #9b9b9b 0 1px 0 !important;
padding: 0.5rem !important;
}
.Card:hover
{
box-shadow: inset 0 0 5px #0006, #9b9b9b 0 1px 0, 10px 10px 5px #0a0a0a66, #9b9b9b 0 1px 0 !important;
}
/* Highlight Background
___________________________________________________________________________________________________________________*/
.IjYxRc5luMiDPhKhZVUH:focus-within,
.IjYxRc5luMiDPhKhZVUH:hover,
.ZgAJecvDDVREPXktThbA,
.cUVgQd:hover::after
{
background: linear-gradient(to right, #3b0202, #0000) !important;
border-left-color: #434343 !important;
}
}
@-moz-document domain("spotify.com") {
/* Image Settings */
.Card,
.fIpDXK7M3W0Bn3FgLSRe,
.vbsB4OQJkFHLU8SbSGzS,
[data-testid="track-list"] [role="row"]
{
filter: brightness(75%) !important;
z-index: 999 !important;
}
/* ________________________________________________________________________________________________________________*/
.Card:hover,
.ZgAJecvDDVREPXktThbA,
.fIpDXK7M3W0Bn3FgLSRe:hover,
[data-testid="track-list"] [role="row"]:hover
{
filter: brightness(100%) !important;
}
/* ________________________________________________________________________________________________________________*/
img
{
border-radius: 22px !important;
}
/* ________________________________________________________________________________________________________________*/
img {
-webkit-box-reflect: below 0 -webkit-gradient(linear, left top, left bottom, from(transparent), color-stop(70%, transparent), to(rgba(250, 250, 250, 0.1)));
}
}
@-moz-document domain("spotify.com") {
/* New Icons */
input[type="checkbox"],
input[type="radio"] {
appearance: none !important;
}
/* Download
______________________________________________________________________________*/
[href="/download"] svg
{
background: url(https://i.ibb.co/T2tcjm1/red-button-download.png) no-repeat!important;
box-sizing: border-box;
}
[href="/download"] svg:hover
{
background: url(https://i.ibb.co/JF80LSG/red-button-download-hover.png) no-repeat!important;
box-sizing: border-box;
}
[href="/download"] svg,
[href="/download"] svg:hover
{
background-size: 35px!important;
height: 36px!important;
padding-left: 36px!important;
width: 1px!important;
}
/* Eyes
_______________________________________________________________*/
/* Open ____________________________*/
[aria-label="hide password"] svg
{
background: url(https://i.ibb.co/VSLvZzD/eye-clip-art-symbol-eye-makeup-brown.png) no-repeat!important;
box-sizing: border-box;
}
/* Close ____________________________*/
[aria-label="show password"] svg
{
background: url(https://i.ibb.co/v3qK5Rf/no-see.png) no-repeat!important;
box-sizing: border-box;
}
[aria-label="hide password"] svg,
[aria-label="show password"] svg
{
background-size: 35px!important;
height: 36px!important;
padding-left: 36px!important;
width: 1px!important;
}
/* Home
_____________________________________________________________________________*/
[aria-label="Home"] svg
{
background: url(https://i.ibb.co/c63D58g/Home4.png) no-repeat!important;
box-sizing: border-box;
}
[aria-label="Home"] svg
{
background-size: 35px!important;
height: 36px!important;
padding-left: 36px!important;
width: 1px!important;
}
/* Notification
________________________________________________________________________*/
[aria-label="What's New"] svg
{
background: url(https://i.ibb.co/8Px680k/Notification.png) no-repeat!important;
b...