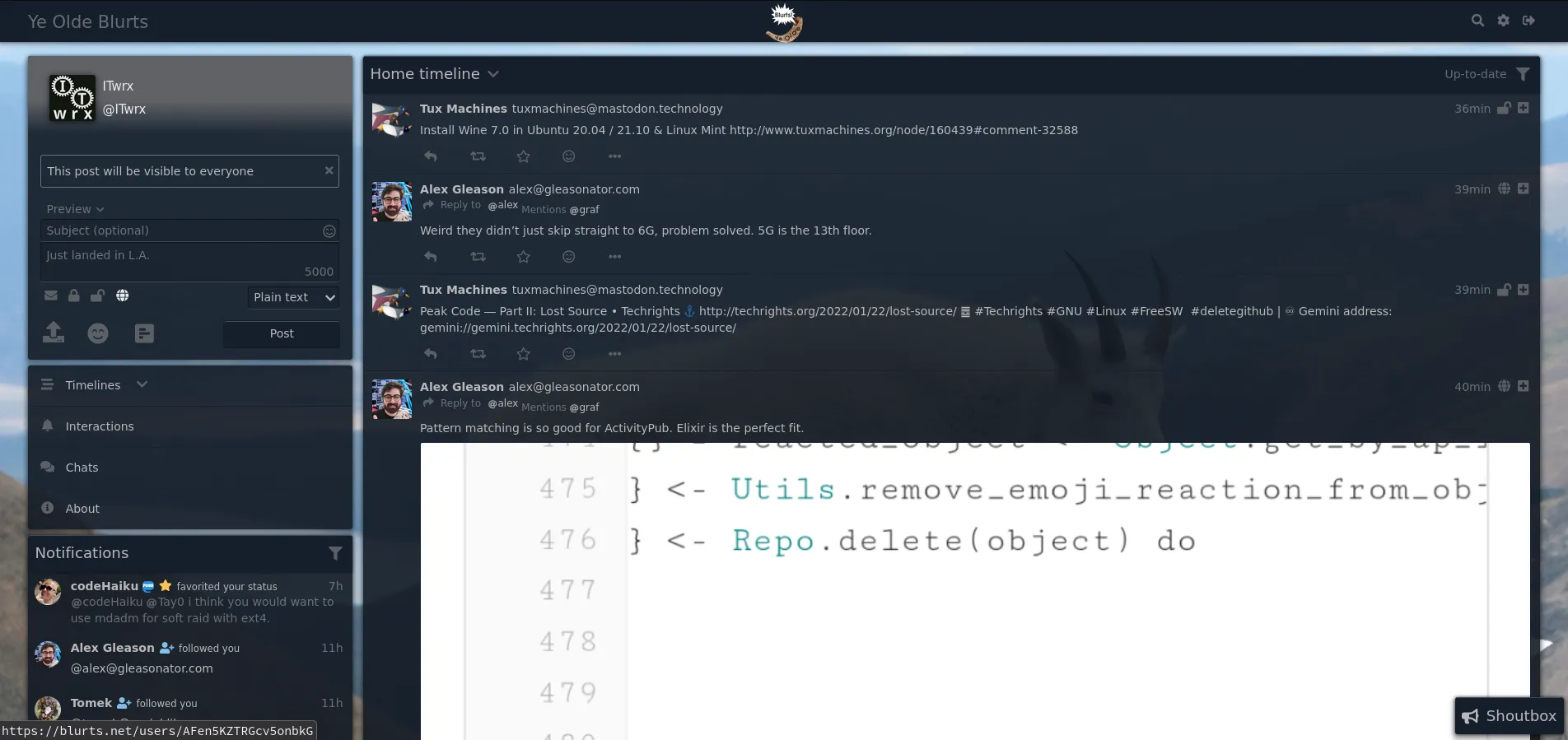
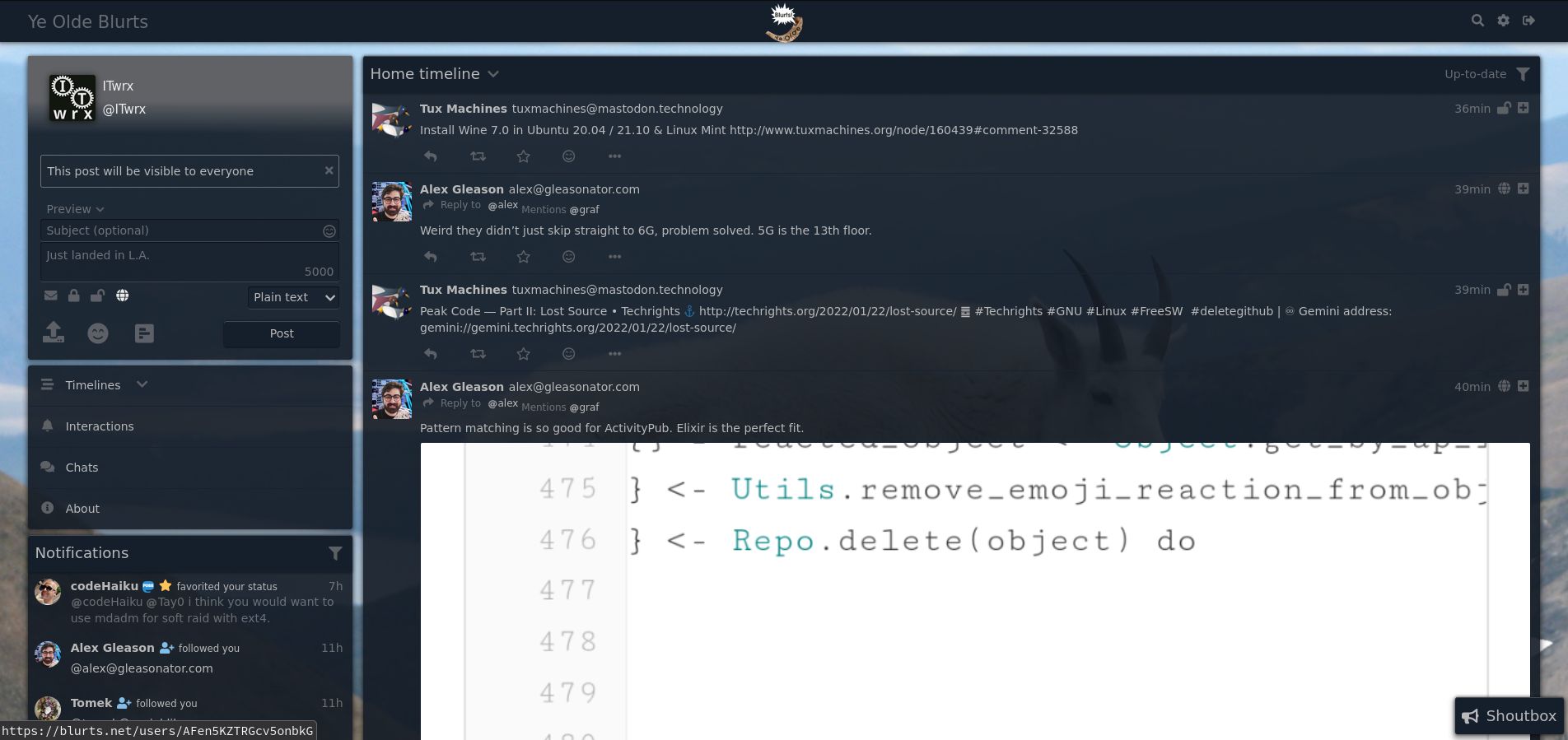
css overrides to make https://blurts.net (a Pleroma instance) use the full width. Should also work with other Pleroma sites that use the default pleroma-fe front end, though you may want to change the panel background color to match the site. Also, this is just a quick hack and is intended for desktop screen resolutions.
blurts.net_full_width by itwrx

Details
Authoritwrx
LicenseAGPL
Categoryblurts.net
Created
Updated
Code size1.2 kB
Code checksum604c8b5b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name blurts.net_full_width
@version 20221128.17.12
@namespace userstyles.world/user/itwrx
@description css overrides to make https://blurts.net (a Pleroma instance) use the full width. Should also work with other Pleroma sites that use the default pleroma-fe front end, though you may want to change the panel background color to match the site. Also, this is just a quick hack and is intended for desktop screen resolutions.
@author itwrx
@license AGPL
==/UserStyle== */
@-moz-document url-prefix("https://blurts.net/") {
.sidebar-flexer {
flex-grow: 0;
width: 15%;
}
.sidebar-bounds {
width: 22%;
position: fixed;
}
.sidebar-bounds .sidebar-scroller {
width: 100%;
}
.sidebar-bounds .sidebar {
width: auto;
}
.DesktopNav a {
font-size: 1.5em;
}
.DesktopNav .inner-nav {
max-width: 98%;
}
#content {
max-width: 98%;
}
.underlay {background: none;}
.main {width: 76%; margin-left: auto; flex-basis: unset; flex-grow: unset; flex-shrink: unset;}
.panel {background-color: rgba(18, 26, 36, .85);}
}