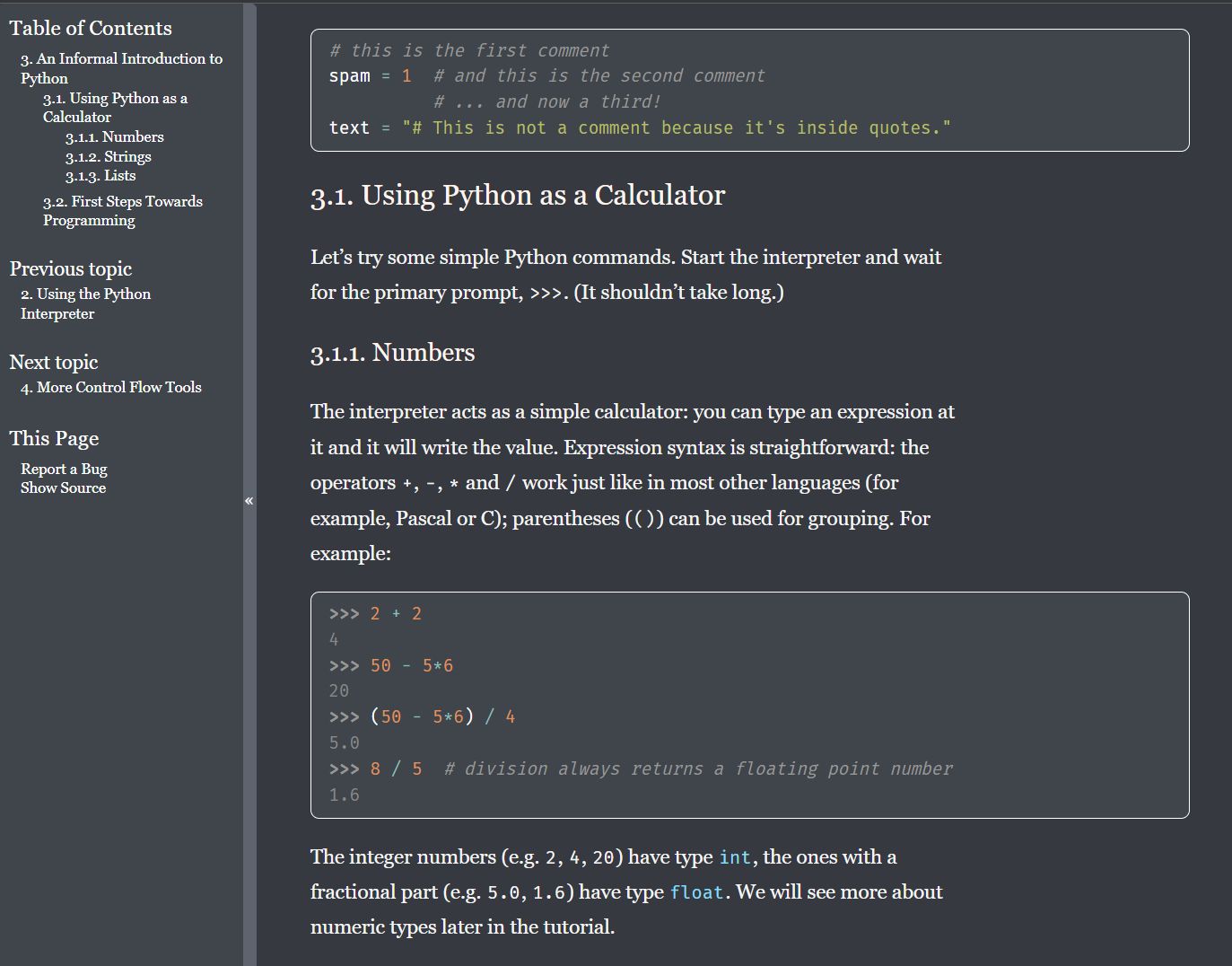
dark theme for docs.python.org
uses Base16 Tomorrow Dark syntax highlighting from idleberg's Pygments theme.

Authorskgough
LicenseCC Zero
Categoryuserstyles, python, docs.python.org
Created
Updated
Code size8.8 kB
Code checksum9f94e9dc
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
dark theme for docs.python.org
uses Base16 Tomorrow Dark syntax highlighting from idleberg's Pygments theme.
/* ==UserStyle==
@name docs.python.org
@namespace USO Archive
@author skgough
@description `docs.python.org. dark theme`
@license CC0
@version 1.0
==/UserStyle== */
@-moz-document domain("docs.python.org") {
:root {
/* Below colours are named after where they're used in the discord UI. */
--main: #36393f;
--channels: #2f3136;
--servers: #202225;
--msgbox: #40444b;
--msgbtn: hsl(218, 8%, 35%);
}
div.body {
margin: auto;
}
div.body p,
div.body li,
div.body ol {
font-family: Merriweather, Georgia, serif;
font-size: 18px;
line-height: 1.75;
max-width: 580px;
}
div.body h1,
div.body h2,
div.body h3,
div.body h4,
div.body h5,
div.body h6 {
font-family: Merriweather, Georgia, serif;
}
html {
background-color: var(--servers)
}
body {
font-family: Merriweather, Georgia, serif;
margin: 0;
}
body,
div.body,
div.bodywrapper,
th,
dl.field-list > dt {
background-color: var(--main);
color: whitesmoke
}
div.documentwrapper {
background: var(--main);
color: #fff
}
div.body div.admonition,
div.body div.impl-detail,
div.body div.seealso {
background-color: var(--msgbox);
border-radius: .5em;
border: 1px solid white;
padding: .5em 1em;
margin-right: 1em;
}
div.related {
width: unset;
color: white;
}
div.body table p {
line-height: 1;
margin: .15em .25em;
}
div.body table th {
vertical-align: bottom
}
table.docutils td,
th {
background-color: var(--msgbox) !important/* override it */
}
div.related a {
color: royalblue;
}
div.related {
background: var(--msgbox);
border: 0;
box-shadow: 0 0 5px 10px black;
}
.copybutton {
display: none;
}
div.body h1,
div.body h2,
div.body h3,
div.body h4,
div.body h5,
div.body h6 {
color: seashell;
background-color: inherit
}
@keyframes dissapear {
0% {
background-color: rgb(128, 128, 59);
}
10% {
background-color: rgb(128, 128, 59);
}
20% {
background-color: rgb(128, 128, 59);
}
50% {
background-color: rgba(128, 128, 59, 0.5)
}
100% {
background-color: rgb(128, 128, 59, 0)
}
}
div.seealso,
dt:target,
span.highlighted {
background-color: transparent
}
dt:target,
span.highlighted {
animation: dissapear;
animation-delay: 0s;
animation-duration: 10s;
animation-timing-function: ease-out
}
a:visited,
div.body a:visited {
color: hsl(230, 80%, 75%)
}
a,
div.body a {
color: hsl(194, 85%, 75%)
}
a:hover,
div.body a:hover {
color: hsl(194, 85%, 75%)
}
a:visited:hover,
div.body a:visited:hover {
color: hsl(230, 80%, 75%)
}
div.body a.headerlink {
color: white;
}
/* codeblocks and edited highlight.js colours: */
tt,
code,
pre,
code.xref,
a code,
div.body tt,
div.body code {
background: transparent;
}
tt,
code,
.highlight-python.notranslate {
font-size: 90%;
line-height: 1;
}
.highlight {
margin-right: 1em;
}
div.body .highlight pre {
background-color: var(--msgbox);
border-radius: .5em;
border-color: white;
padding: .5em 1em;
line-height: 1.5;
}
div.related {
margin: 0;
}
div.related a,
div.related a:hover {
color: white;
}
a.headerlink {
color: white;
}
a.headerlink:hover {
background: transparent;
}
div.sphinxsidebar {
background: var(--msgbox);
}
div.sphinxsidebar h3 a,
div.sphinxsidebar h4,
div.sphinxsidebar a,
div.sphinxsidebar a:hover,
div.sphinxsidebar h3 {
color: white;
font-family: Merriweather, Georgia, serif;
}
div#sidebarbutton {
background-color: hsl(218, 8%, 40%)!important;
color: white!important;
}
.version_switcher_placeholder,
.language_switcher_placeholder {
background: transparent;
}
div.footer {
background: var(--msgbox);
color: white;
margin: 0
}
div.footer a {
color: white;
}
div.footer a:hover {
color: white;
}
pre {
color: #ffffff;
}
select, input {
background: var(--msgbtn);
color: white;
padding: .35ex .5ex;
border-radius: 3px;
}
/*! Base16 Tomorrow Dark by Chris Kempson; https://github.com/idleberg */
.highlight,
.highlight pre,
.highlight table {
background: #1d1f21;
color: #ffffff
}
.highlight .hll {
background-color: #373b41
}
.highlight .c {
color: #969896
}
/* Comment */
.highlight .err {
color: #cc6666
}
/* Error */
.highlight .k {
color: #b294bb
}
/* Keyword */
.highlight .l {
color: #de935f
}
/* Literal */
.highlight .n,
.highlight .h {
color: #ffffff
}
/* Name */
.highlight .o {
color: #8abeb7
}
/* Operator */
.highlight .p {
color: #ffffff
}
/* Punctuation */
.highlight .cm {
color: #969896
}
/* Comment.Multiline */
.highlight .cp {
color: #969896
}
/* Comment.Preproc */
.highlight .c1 {
color: #969896
}
/* Comment.Single */
.highlight .cs {
color: #969896
}
/* Comment.Special */
.highlight .gd {
color: #cc6666
}
/* Generic.Deleted */
.highlight .ge {
font-style: italic
}
/* Generic.Emph */
.highlight .gh {
color: #ffffff;
font-weight: bold
}
/* Generic.Heading */
.highlight .gi {
color: #b5bd68
}
/* Generic.Inserted */
.highlight .gp {
color: #969896;
font-weight: bold
}
/* Generic.Prompt */
.highlight .gs {
font-weight: bold
}
/* Generic.Strong */
.highlight .gu {
color: #8abeb7;
font-weight: bold
}
/* Generic.Subheading */
.highlight .kc {
color: #b294bb
}
/* Keyword.Constant */
.highlight .kd {
color: #b294bb
}
/* Keyword.Declaration */
.highlight .kn {
color: #8abeb7
}
/* Keyword.Namespace */
.highlight .kp {
color: #b294bb
}
/* Keyword.Pseudo */
.highlight .kr {
color: #b294bb
}
/* Keyword.Reserved */
.highlight .kt {
color: #f0c674
}
/* Keyword.Type */
.highlight .ld {
color: #b5bd68
}
/* Literal.Date */
.highlight .m {
color: #de935f
}
/* Literal.Number */
.highlight .s {
color: #b5bd68
}
/* Literal.String */
.highlight .na {
color: #81a2be
}
/* Name.Attribute */
.highlight .nb {
color: #ffffff
}
/* Name.Builtin */
.highlight .nc {
color: #f0c674
}
/* Name.Class */
.highlight .no {
color: #cc6666
}
/* Name.Constant */
.highlight .nd {
color: #8abeb7
}
/* Name.Decorator */
.highlight .ni {
color: #ffffff
}
/* Name.Entity */
.highlight .ne {
color: #cc6666
}
.highlight .sa {
color: #cc6666
}
/* Name.Exception */
.highlight .nf {
color: #81a2be
}
.highlight .gt {
color: #81a2be
}
/* Name.Function */
.highlight .nl {
color: #ffffff
}
/* Name.Label */
.highlight .nn {
color: #f0c674
}
/* Name.Namespace */
.highlight .vm,
.highlight .nx {
color: #81a2be
}
/* Name.Other */
.highlight .py {
color: #ffffff
}
/* Name.Property */
.highlight .nt {
color: #8abeb7
}
/* Name.Tag */
.highlight .nv {
color: #cc6666
}
/* Name.Variable */
.highlight .ow {
color: #8abeb7
}
/* Operator.Word */
.highlight .w {
color: #ffffff
}
/* Text.Whitespace */
.highlight .mf {
color: #de935f
}
/* Literal.Number.Float */
.highlight .mh {
color: #de935f
}
/* Literal.Number.Hex */
.highlight .mi {
color: #de935f
}
/* Literal.Number.Integer */
.highlight .mo {
color: #de935f
}
/* Literal.Number.Oct */
.highlight .sb {
color: #b5bd68
}
/* Literal.String.Backtick */
.highlight .sc {
color: #ffffff
}
/* Literal.String.Char */
.highlight .sd {
color: #969896
}
/* Literal.String.Doc */
.highlight .s2 {
color: #b5bd68
}
/* Literal.String.Double */
.highlight .se {
color: #de935f
}
/* Literal.String.Escape */
.highlight .sh {
color: #b5bd68
}
/* Literal.String.Heredoc */
.highlight .si {
color: #de935f
}
/* Literal.String.Interpol */
.highlight .sx {
color: #b5bd68
}
/* Literal.String.Other */
.highlight .sr {
color: #b5bd68
}
/* Literal.String.Regex */
.highlight .s1 {
color: #b5bd68
}
/* Literal.String.Single */
.highlight .ss {
color: #b5bd68
}
/* Literal.String.Symbol */
.highlight .bp {
color: #ffffff
}
/* Name.Builtin.Pseudo */
.highlight .vc {
color: #cc6666
}
/* Name.Variable.Class */
.highlight .vg {
color: #cc6666
}
/* Name.Variable.Global */
.highlight .vi {
color: #cc6666
}
.highlight .gr {
color: #cc6666
}
/* Name.Variable.Instance */
.highlight .il {
color: #de935f
}
/* Literal.Number.Integer.Long */
}