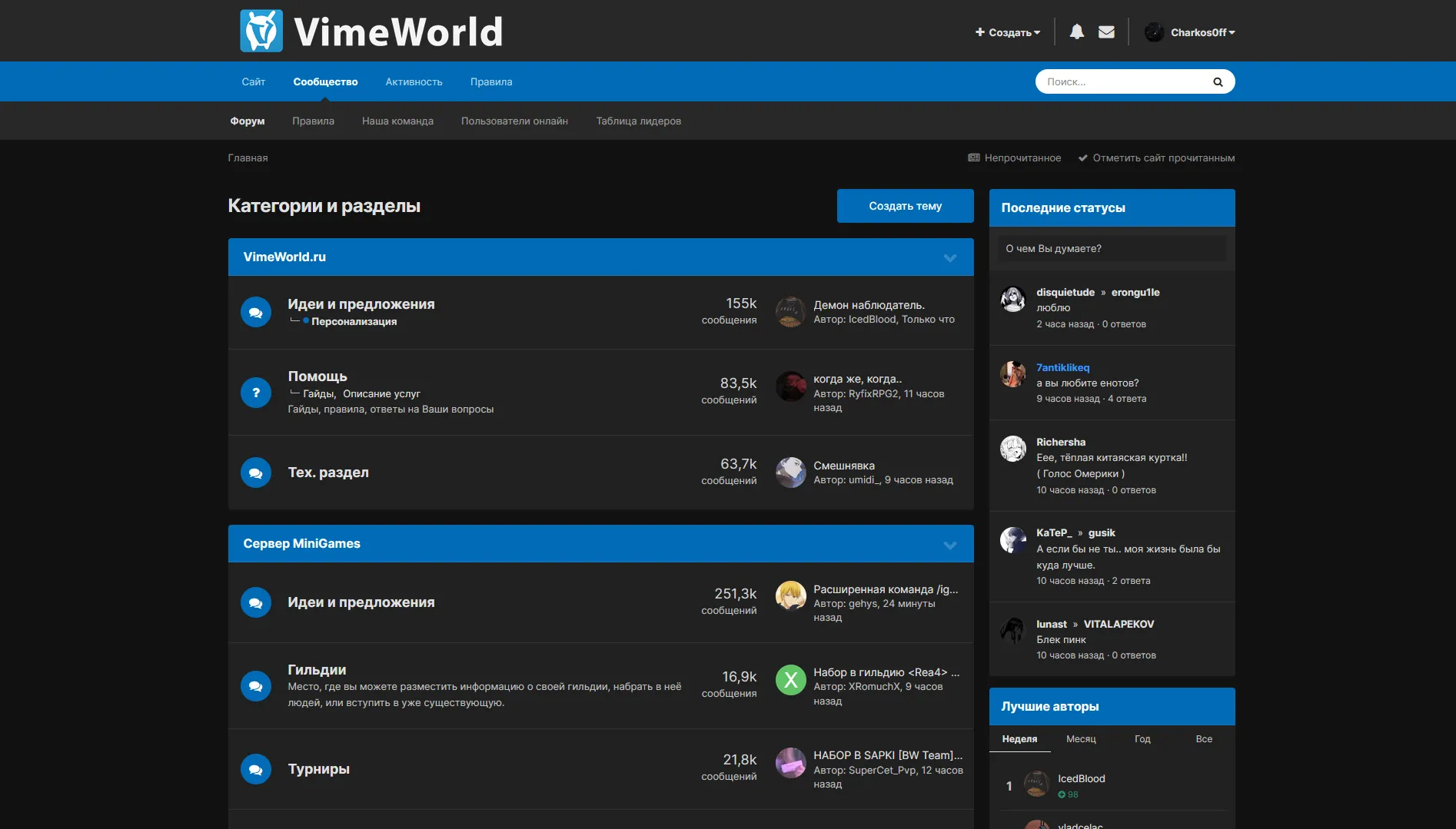
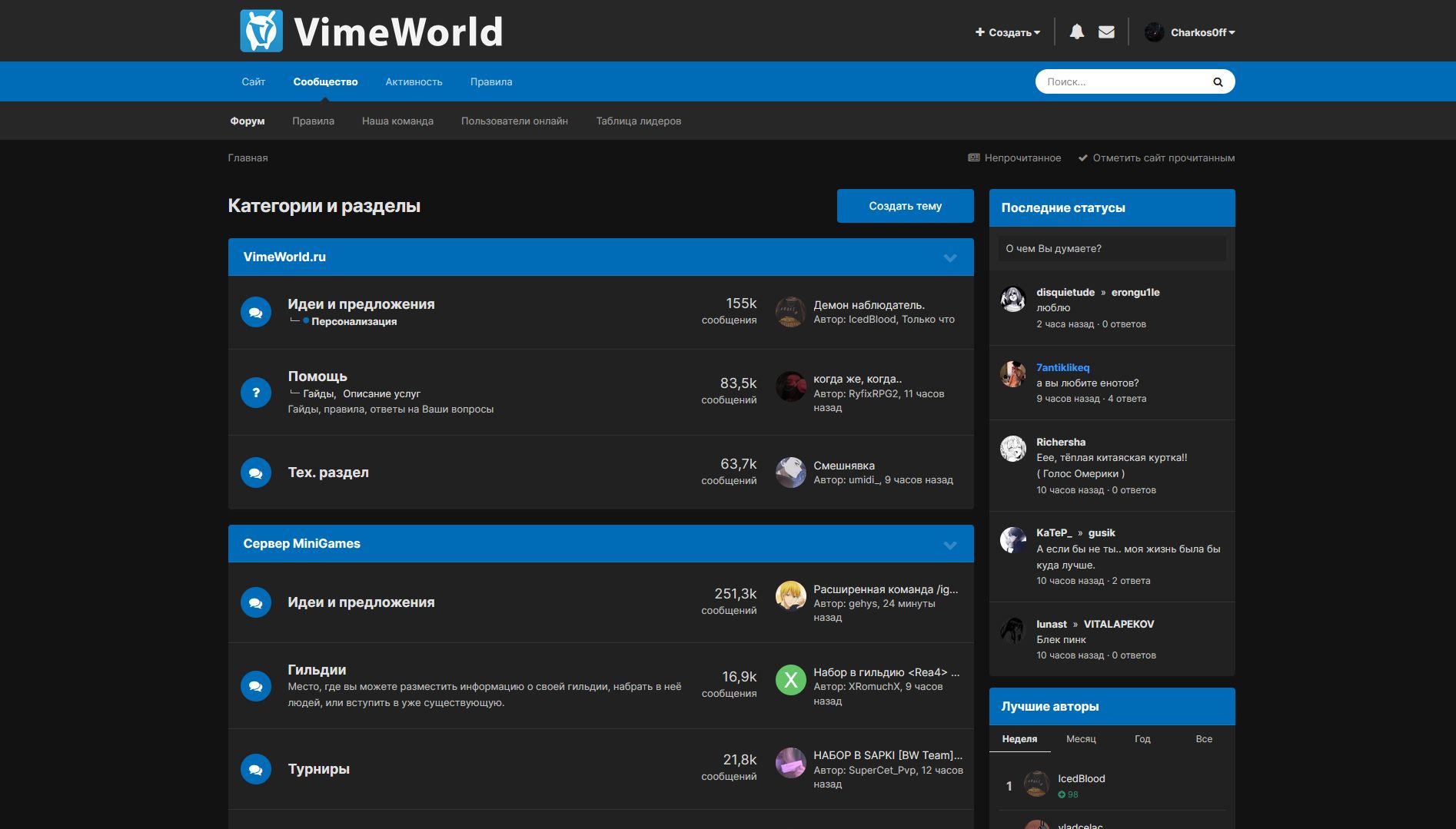
Смена основного цвета темной темы форума VimeWorld на темно-синий
VimeWorld Forum | Dark Blue by demolir

Details
Authordemolir
LicenseNo License
Categoryuserstyles
Created
Updated
Size1.4 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Dark Blue | Forum VimeWorld.ru
@namespace vimeworld.com
@version 1.0.3
@description Recolor forum
@author CharkosOff
==/UserStyle== */
@-moz-document url-prefix("https://forum.vimeworld.com/") {
#ipsLayout_header nav {
background: rgb(0, 107, 182);
position: relative;
}
.ipsType_sectionTitle {
background: rgb(0, 107, 182);
}
.ipsItemStatus.ipsItemStatus_large {
background: rgb(0, 107, 182);
}
.ipsWidget_title {
background: rgb(0, 107, 182);
}
.cProfileSolutions {
background: rgb(0, 107, 182);
}
.ipsItemStatus:not(.ipsItemStatus_large) {
color: rgb(0, 107, 182);
}
.ipsApp .ipsButton_link {
color: rgb(0, 107, 182);
}
.ipsApp .ipsButton_important {
background: rgb(0, 107, 182);
}
.ipsApp .ipsButton_primary {
background: rgb(0, 107, 182);
}
a:hover {
color: rgb(0, 151, 255);
}
.ipsTag_prefix {
background: rgb(17, 111, 176);
}
.ipsComment_content .ipsContained a {
color: rgb(17, 111, 176);
}
.ipsComment_content .ipsContained a:hover {
color: rgb(0, 107, 182);
}
.ipsToggle.ipsToggle_on {
background: rgb(17, 111, 176);
}
#elProfileStats {
background: rgb(1, 59, 100);
}
img[alt="VimeWorld - Форум"] {
content: url(https://i.imgur.com/Vv9T3cZ.png);
pointer-events: none;
}
}