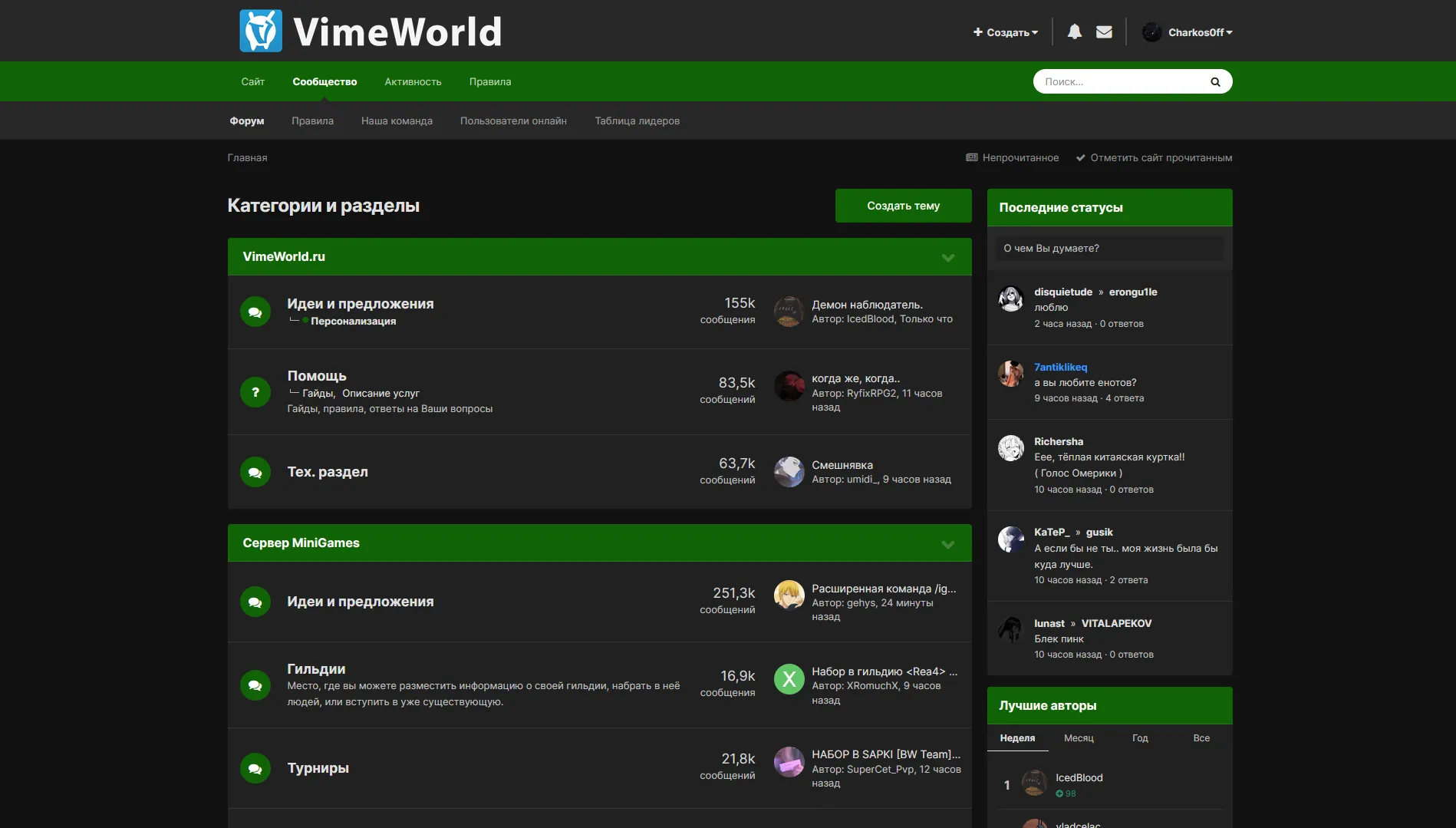
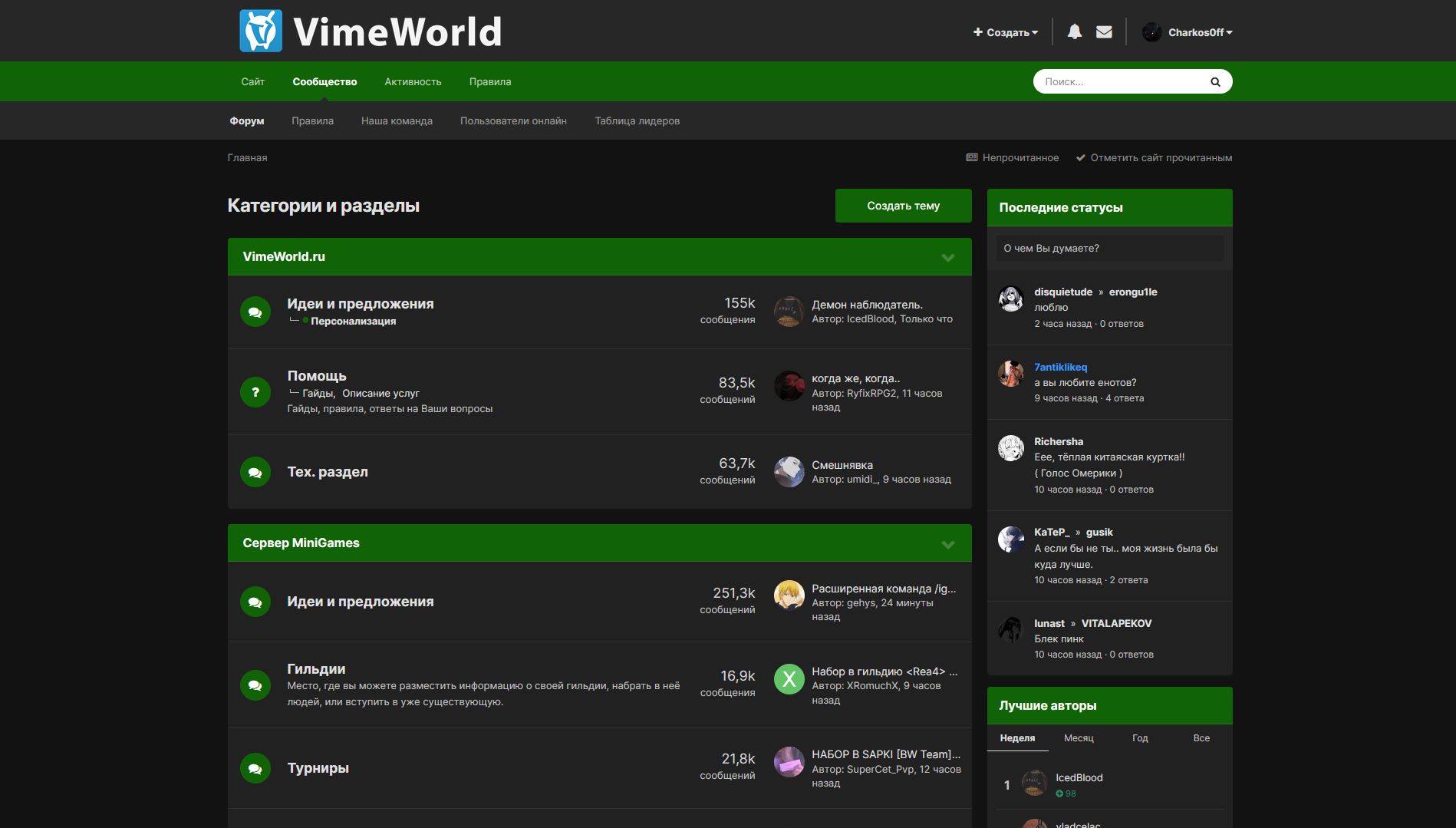
Смена основного цвета темной темы форума VimeWorld на темно-зелёный
VimeWorld Forum | Dark Green by demolir

Details
Authordemolir
LicenseNo License
Categoryuserstyles
Created
Updated
Code size1.4 kB
Code checksum4b0dc9c7
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Dark Green | Forum VimeWorld.ru
@namespace vimeworld.com
@version 1.0.2
@description Recolor forum
@author CharkosOff
==/UserStyle== */
@-moz-document url-prefix("https://forum.vimeworld.com/") {
#ipsLayout_header nav {
background: rgb(17, 100, 6);
position: relative;
}
.ipsType_sectionTitle {
background: rgb(17, 100, 6);
}
.ipsItemStatus.ipsItemStatus_large {
background: rgb(17, 100, 6);
}
.ipsWidget_title {
background: rgb(17, 100, 6);
}
.cProfileSolutions {
background: rgb(17, 100, 6);
}
.ipsItemStatus:not(.ipsItemStatus_large) {
color: rgb(17, 100, 6);
}
.ipsApp .ipsButton_link {
color: rgb(17, 100, 6);
}
.ipsApp .ipsButton_important {
background: rgb(17, 100, 6);
color: rgb( var(--theme-important_button_font) );
}
.ipsApp .ipsButton_primary {
background: rgb(17, 100, 6);
color: rgb( var(--theme-important_button_font) );
}
a:hover {
color: rgb(32, 151, 17);
}
.ipsTag_prefix {
background: rgb(32, 151, 17);
}
.ipsComment_content .ipsContained a {
color: rgb(17, 100, 6);
}
.ipsComment_content .ipsContained a:hover {
color: rgb(32, 151, 17);
}
.ipsToggle.ipsToggle_on {
background: rgb(17, 100, 6);
}
#elProfileStats {
background: rgb(8, 57, 1);
}
img[alt="VimeWorld - Форум"] {
content: url(https://i.imgur.com/pkeQM4q.png);
pointer-events: none;
}
}