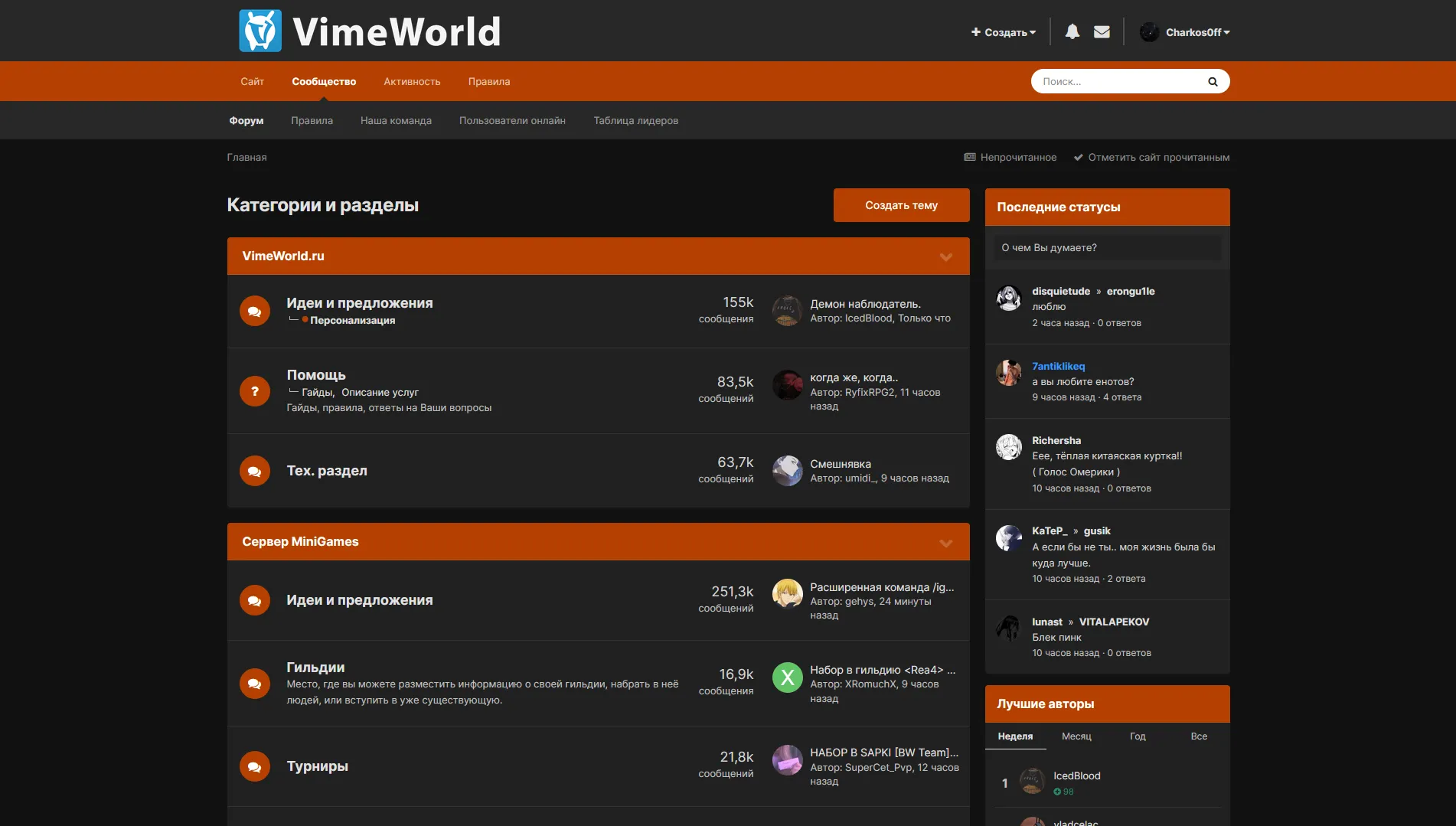
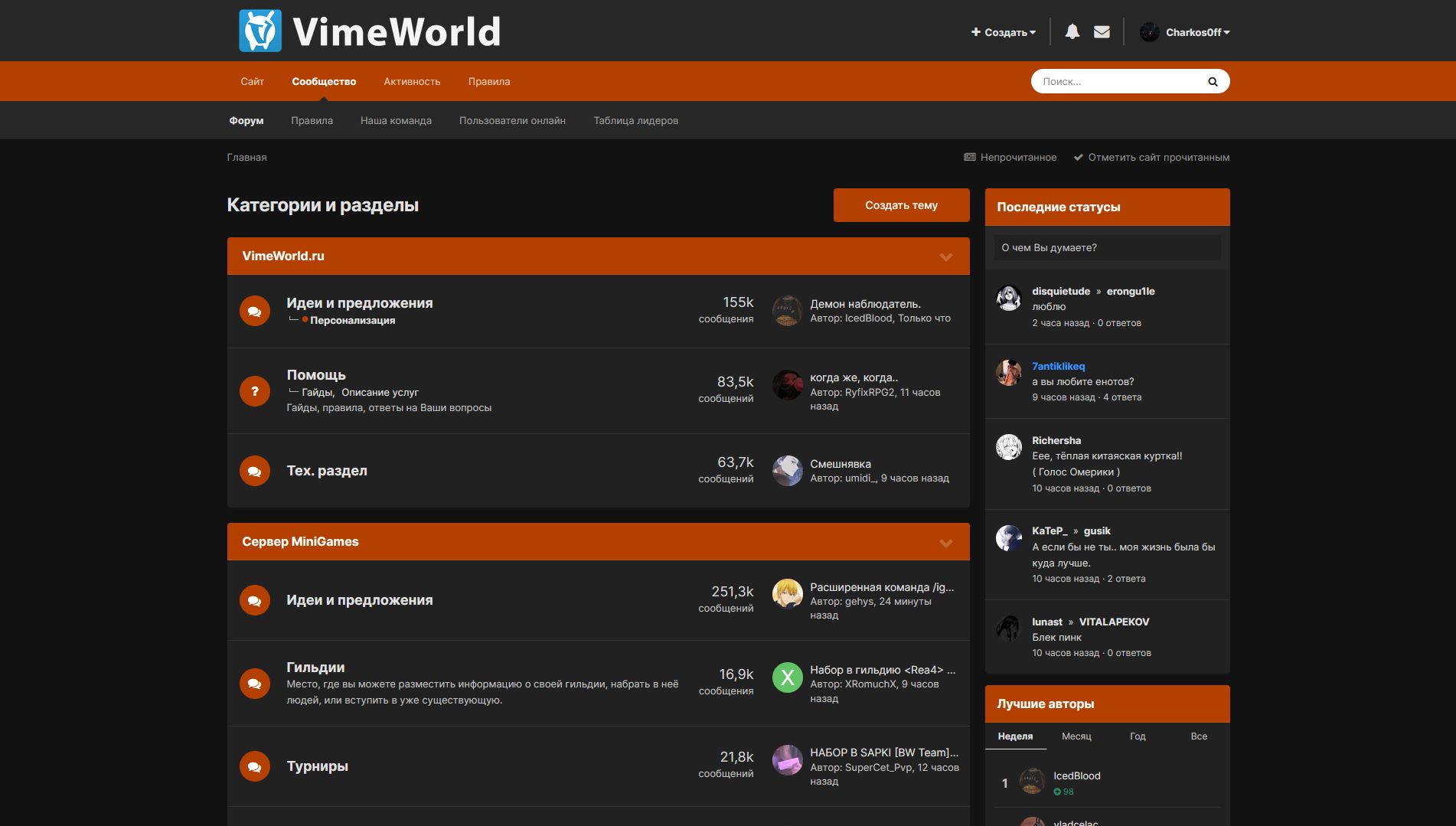
Смена основного цвета темной темы форума VimeWorld на темно-оранжевый
VimeWorld Forum | Dark Orange by demolir

Details
Authordemolir
LicenseNo License
Categoryuserstyles
Created
Updated
Size1.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Dark Orange | Forum VimeWorld.ru
@namespace vimeworld.com
@version 1.0.2
@description Recolor forum
@author CharkosOff
==/UserStyle== */
@-moz-document url-prefix("https://forum.vimeworld.com/") {
#ipsLayout_header nav {
background: rgb(180, 64, 0);
position: relative;
}
.ipsType_sectionTitle {
background: rgb(180, 64, 0);
}
.ipsItemStatus.ipsItemStatus_large {
background: rgb(180, 64, 0);
}
.ipsWidget_title {
background: rgb(180, 64, 0);
}
.cProfileSolutions {
background: rgb(180, 64, 0);
}
.ipsItemStatus:not(.ipsItemStatus_large) {
color: rgb(180, 64, 0);
}
.ipsApp .ipsButton_link {
color: rgb(180, 64, 0);
}
.ipsApp .ipsButton_important {
background: rgb(180, 64, 0);
color: rgb( var(--theme-important_button_font) );
}
.ipsApp .ipsButton_primary {
background: rgb(180, 64, 0);
color: rgb( var(--theme-important_button_font) );
}
a:hover {
color: rgb(208, 101, 42);
}
.ipsTag_prefix {
background: rgb(208, 101, 42);
}
.ipsComment_content .ipsContained a {
color: rgb(180, 64, 0);
}
.ipsComment_content .ipsContained a:hover {
color: rgb(208, 101, 42);
}
.ipsToggle.ipsToggle_on {
background: rgb(180, 64, 0);
}
#elProfileStats {
background: rgb(108, 39, 0);
}
}