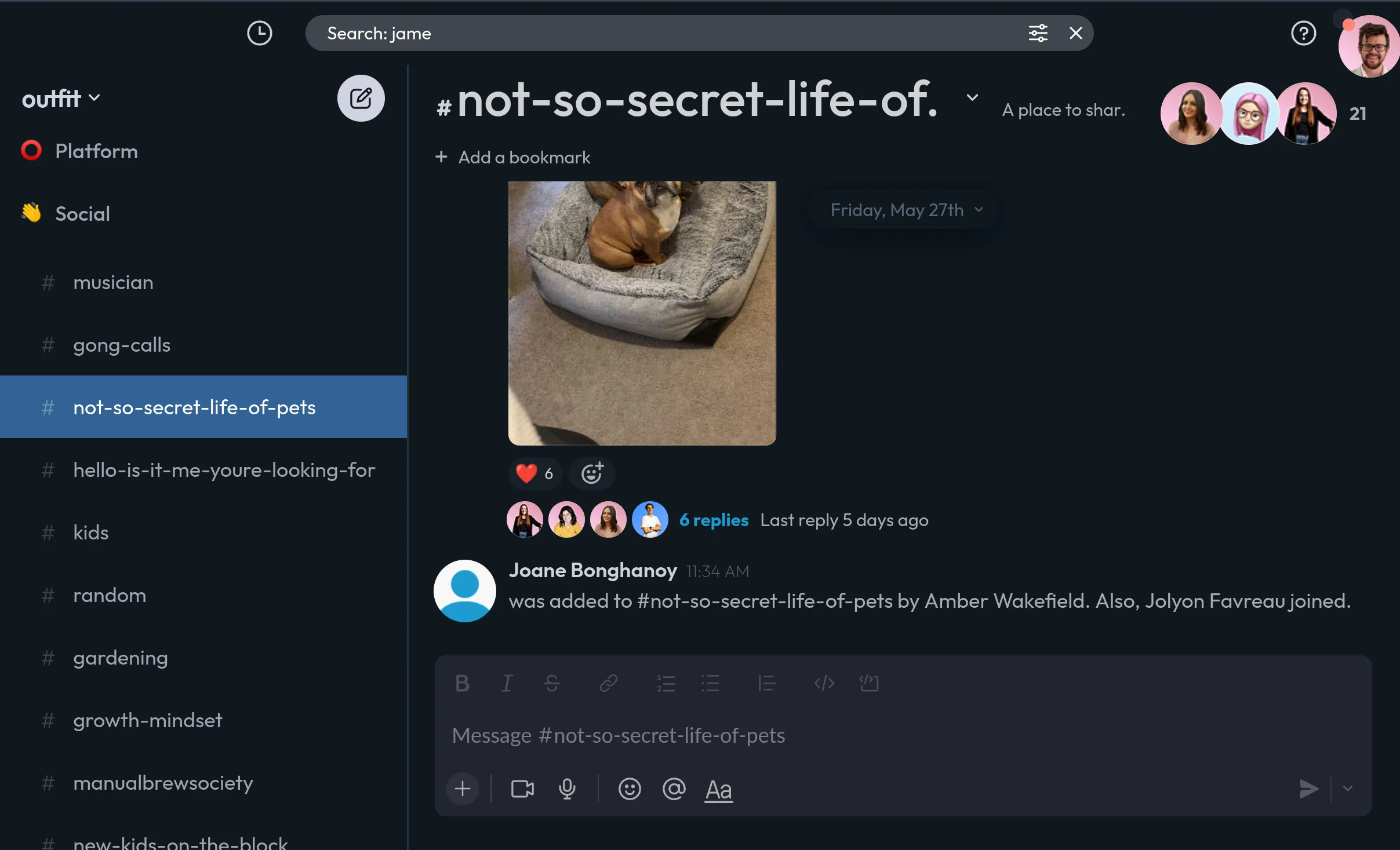
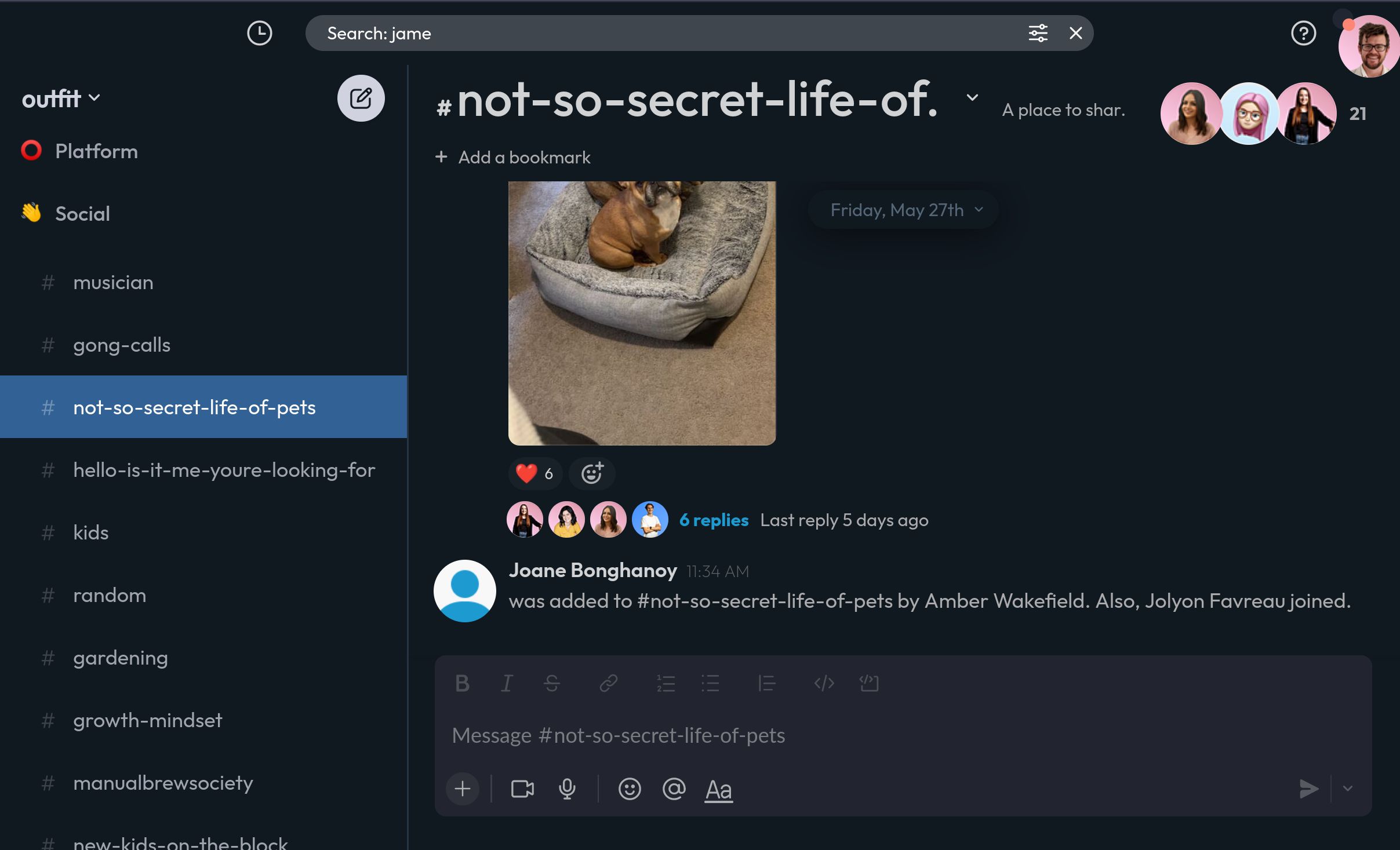
A half-baked dark theme for the Slack web client that uses the outfit font and makes typography generally more enjoyable.
Slack Outfit by andyfitz

Details
Authorandyfitz
LicenseCC-BY-SA
Categoryslack
Created
Updated
Size5.8 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
@import url("https://outfitio.github.io/Outfit-Fonts/outfit-fonts.css");
.c-menu_item__button,
.c-menu_item__button:link,
.c-menu_item__button:visited,
.ql-editor,
[lang] body {
font-family: outfit !important
}
.p-rich_text_block {
font-weight: 300;
}
.c-timestamp,
.c-message__sender_link {
font-weight: 600;
}
.p-channel_sidebar__channel_icon_suffix,
.c-timestamp__label {
opacity: .5;
font-weight: 200
}
.p-view_header__big_button--page .p-ia__view_header__title,
.p-ia__sidebar_header__mode__name,
.p-ia__sidebar_header__team_name_text,
.p-view_header__title {
font-weight: 600
}
.p-ia__sidebar_header__mode__name,
.p-ia__sidebar_header__team_name_text {
text-transform: lowercase
}
.p-workspace__sidebar:after {
opacity: 0
}
.p-huddle_sidebar_footer__controls,
.p-huddle_sidebar_footer__join_active_container,
.p-huddle_sidebar_footer__join_non_active_container,
.p-ia__sidebar_header--top-nav .p-ia__sidebar_header__button,
.p-ia__sidebar_header--top-nav .p-ia__sidebar_header__mode {
border-color: transparent
}
.p-channel_sidebar--iap1 .p-channel_sidebar__channel_icon_prefix,
.p-channel_sidebar--iap1 .p-channel_sidebar__link::before,
.p-channel_sidebar--iap1 .p-channel_sidebar__link__icon,
.p-channel_sidebar--iap1 .p-channel_sidebar__section_heading_expand,
.p-drag_layer .p-channel_sidebar__channel_icon_prefix,
.p-drag_layer .p-channel_sidebar__link::before,
.p-drag_layer .p-channel_sidebar__link__icon,
.p-drag_layer .p-channel_sidebar__section_heading_expand {
opacity: .3
}
.p-threads_view__footer,
.p-threads_view_load_newer_message,
.p-threads_view_load_older_message,
.p-threads_view_reply,
.p-threads_view_root,
.c-wysiwyg_container {
border-style: none
}
.sk-client-theme--dark {
--sk_primary_foreground: 209, 210, 211;
--sk_primary_background: 16, 24, 32;
--sk_inverted_foreground: 26, 29, 33;
--sk_inverted_background: 209, 210, 211;
--sk_foreground_max: 232, 232, 232;
--sk_foreground_high: 232, 232, 232;
--sk_foreground_mid: 232, 232, 232;
--sk_foreground_low: 232, 232, 232;
--sk_foreground_soft: 232, 232, 232;
--sk_foreground_min: 232, 232, 232;
--sk_foreground_max_solid: 171, 171, 173;
--sk_foreground_high_solid: 129, 131, 133;
--sk_foreground_mid_solid: 81, 84, 87;
--sk_foreground_low_solid: 53, 55, 59;
--sk_foreground_soft_solid: 36, 39, 42;
--sk_foreground_min_solid: 34, 37, 47;
--sk_highlight: 29, 155, 209;
--sk_highlight_hover: 5, 79, 128;
color-scheme: dark;
}
.c-message_kit__background--hovered {
background-color: rgb(22, 32, 43)
}
.p-top_nav {
background-color: transparent
}
.p-top_nav__search,
.p-top_nav__search:hover {
box-shadow: none;
border-radius: 2em;
text-indent: .5em
}
.c-menu,
.p-client_desktop--ia-top-nav .c-message_list__day_divider__label__pill {
box-shadow: 0 .3em 2em rgba(0, 0, 0, .6) !important;
font-weight: 400;
}
.p-client_desktop--ia-top-nav .c-message_list__day_divider__label__pill {
color: #567;
}
::selection {
color: white;
background: #a32 !important;
}
.p-bookmarks_bar--with-hide-on-scroll,
.p-workspace__primary_view_body,
.p-view_header {
box-shadow: none !important
}
.c-message_list__day_divider__line {
border: none
}
.p-recent_page__divider {
background-color: transparent;
}
[role="document"],
.p-activity_page__item,
.p-top_nav,
img:before,
img:after,
img {
border: none !important;
content: "";
appearance: none;
box-shadow: none !important;
}
img {
overflow: hidden;
}
img[alt] {
margin-left: -1px;
text-indent: 10em;
}
.p-message_pane__foreword__avatars img {
transform: none !important;
mix-blend-mode: luminosity
}
.p-composer__separator,
.c-wysiwyg_container--composer_ia .c-wysiwyg_container__formatting .c-icon_button {
opacity: 0;
}
.p-message_pane__foreword * {
color: #567
}
.p-message_pane__foreword,
.c-message_attachment__main_content {
font-size: .7em;
font-weight: 200;
}
.c-message_attachment__text {
font-weight: 200;
color: #678
}
.p-view_header__truncated_text {
font-weight: 500;
font-size: 2em;
}
.p-view_header__avatar {
margin-right: 2em;
}
.p-view_header__avatar img {
z-index: 9;
}
.p-view_header__avatar i {
transform: translate(1.5em, 1em)
}
.p-resizer:after{background-color: rgba(60,80,110,0.5) }
.p-channel_sidebar__static_list__item{ position:relative !important; top: auto !important; min-height: 3em !important;}
.p-channel_sidebar__link, .p-channel_sidebar__link--page,
.p-channel_sidebar__link--page_pdms,
.p-channel_sidebar__static_list__item, .p-channel_sidebar__static_list__item--contain, .c-virtual_list__item,
.p-channel_sidebar__channel{min-height: 3em !important}
.p-channel_sidebar__user_avatar,
.c-avatar,
.c-base_icon__width_only_container,
.c-base_icon, .c-base_icon--image{ width: 3em !important; height:3em !important; border-radius: 50%; background-color:transparent!important; border:none; box-shadow: none; overflow:visible !important}
.p-avatar_stack--details{box-shadow:none}
.c-message__reply_bar .c-base_icon,
.c-message_kit__thread_replies .c-avatar{width:2em !important; height:2em !important}
.p-channel_sidebar__presence_icon.p-channel_sidebar__presence_icon--on-avatar{lefT:-.75em !important; top:-.25em !important}
.p-channel_sidebar__user_avatar_presence_bg{display:none !important}
.p-threads_view_header--first{font-size:2em}
.p-channel_sidebar__channel:hover *{opacity:1; color:white !important}
.c-presence, .c-presence--active, .c-icon--presence-online{top:-.25em ; left:-.25em}