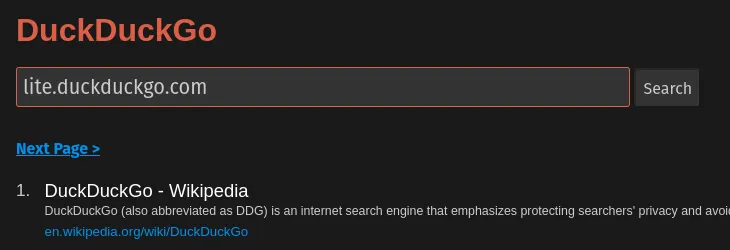
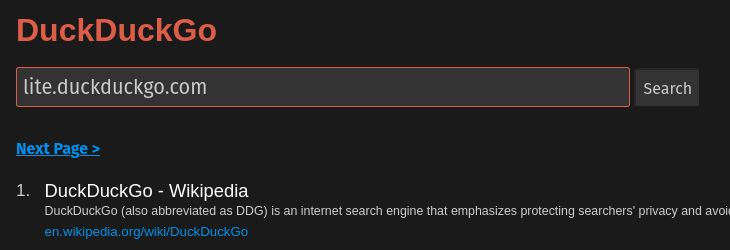
Customizable dark theme for lite.duckduckgo.com
Lite DuckDuckGo - dark theme by alan
Mirrored from https://codeberg.org/alan2b7/firefox/raw/branch/main/userstyles/duckduckgo/lite-duckduckgo.user.css

Details
Authoralan
LicenseMIT
Categorylite.duckduckgo.com
Created
Updated
Code size1.7 kB
Code checksum21ecf06e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Lite DuckDuckGo - dark theme
@namespace alan
@version 2.1
@description Customizable dark theme for lite.duckduckgo.com
@author alan
@homepageURL https://codeberg.org/alan2b7/firefox
@license MIT
@preprocessor stylus
@var color bg-main-color "Background" #1a1a1a
@var color bg-border-color "Borders" #262626
@var color bg-text-color "Search/buttons background" #333
@var color fg-main-color "Main font" #ccc
@var color fg-result-title-color "Result title font" #fff
@var color fg-keyword-color "Keyword" #3fe1b0
@var color fg-link-color "Links" #0090ed
@var color fg-link-visited-color "Links visited" #b833e1
@var checkbox turn-off-visited-links-color "Turn off links visited color" 0,1
==/UserStyle== */
@-moz-document url-prefix("https://lite.duckduckgo.com/") {
body {
background-color: bg-main-color;
color: fg-main-color;
}
.result-link {
color: fg-result-title-color;
}
.result-link:visited {
color: fg-link-visited-color;
}
.query {
background-color: bg-text-color;
color: fg-main-color;
}
.submit {
background-color: bg-text-color;
border-color: bg-border-color;
color: fg-main-color;
}
.did-you-mean a:link,
.navbutton,
.link-text {
color: fg-link-color;
}
.result-snippet b {
color: fg-keyword-color;
}
if turn-off-visited-links-color == "1" {
.result-link:visited {
color: fg-result-title-color;
}
}
}