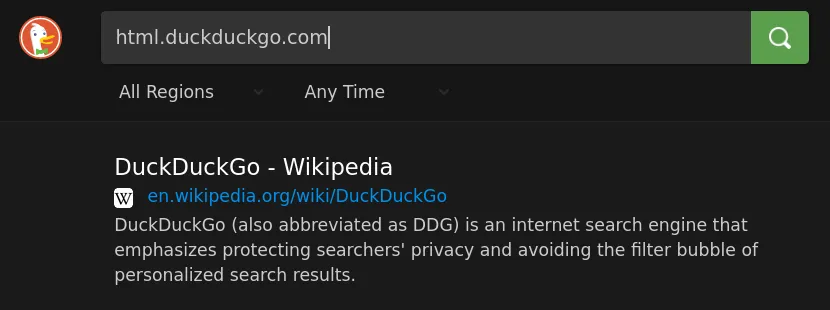
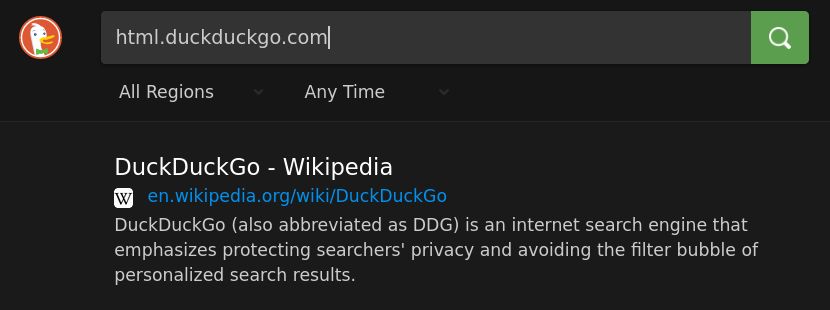
Customizable dark theme for html.duckduckgo.com
HTML DuckDuckGo - dark theme by alan
Mirrored from https://codeberg.org/alan2b7/firefox/raw/branch/main/userstyles/duckduckgo/html-duckduckgo.user.css

Details
Authoralan
LicenseMIT
Categoryhtml.duckduckgo.com
Created
Updated
Code size2.7 kB
Code checksuma77576b6
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name HTML DuckDuckGo - dark theme
@namespace alan
@version 2.1
@description Customizable dark theme for html.duckduckgo.com
@author alan
@homepageURL https://codeberg.org/alan2b7/firefox
@license MIT
@preprocessor stylus
@var color bg-main-color "Main background" #161616
@var color bg-secondary-color "Secondary background color" #1a1a1a
@var color bg-border-color "Borders" #262626
@var color bg-text-color "Search background" #333
@var color bg-result-hover-color "Result background hovering" #333
@var color fg-result-title-color "Result title font" #fff
@var color fg-secondary-color "Main font" #ccc
@var color fg-keyword-color "Keyword" #3fe1b0
@var color fg-link-color "Links" #0090ed
@var color fg-link-visited-color "Links visited" #b833e1
@var checkbox turn-off-visited-links-color "Turn off links visited color" 0,1
==/UserStyle== */
@-moz-document url-prefix("https://html.duckduckgo.com/") {
html,
body,
.body--home,
.site-wrapper--home {
background-color: bg-secondary-color;
}
body,
input,
select,
textarea,
.result__snippet,
.result .result__snippet:hover,
.result .result__snippet:active,
.zci__heading,
.msg--spelling {
color: fg-secondary-color;
}
.search,
.search--adv,
.search--header {
background-color: bg-text-color;
border-color: bg-text-color;
}
.header.header--html,
.zci-wrapper {
background-color: bg-main-color;
border-bottom-color: bg-border-color;
}
.frm__select:hover,
.result:hover {
background-color: bg-result-hover-color;
}
.result__snippet b,
.result__snippet strong,
.result__extras__url {
color: fg-keyword-color;
}
.result__a,
.result__a:hover,
.zci__result a,
a:hover,
a:focus {
color: fg-result-title-color;
}
#did_you_mean a:link,
.result__url,
.result__url:active,
.result__url:visited:focus,
.result__url:hover {
color: fg-link-color;
}
.result__a:visited,
.result__a:visited:hover {
color: fg-link-visited-color;
}
.btn--alt {
background-color: fg-secondary-color;
border-color: bg-border-color;
color: bg-main-color;
}
.btn--alt:hover,
.btn--alt:focus {
background-color: fg-result-title-color;
color: bg-main-color;
}
if turn-off-visited-links-color == "1" {
.result__a:visited,
.result__a:visited:hover {
color: fg-result-title-color;
}
}
}