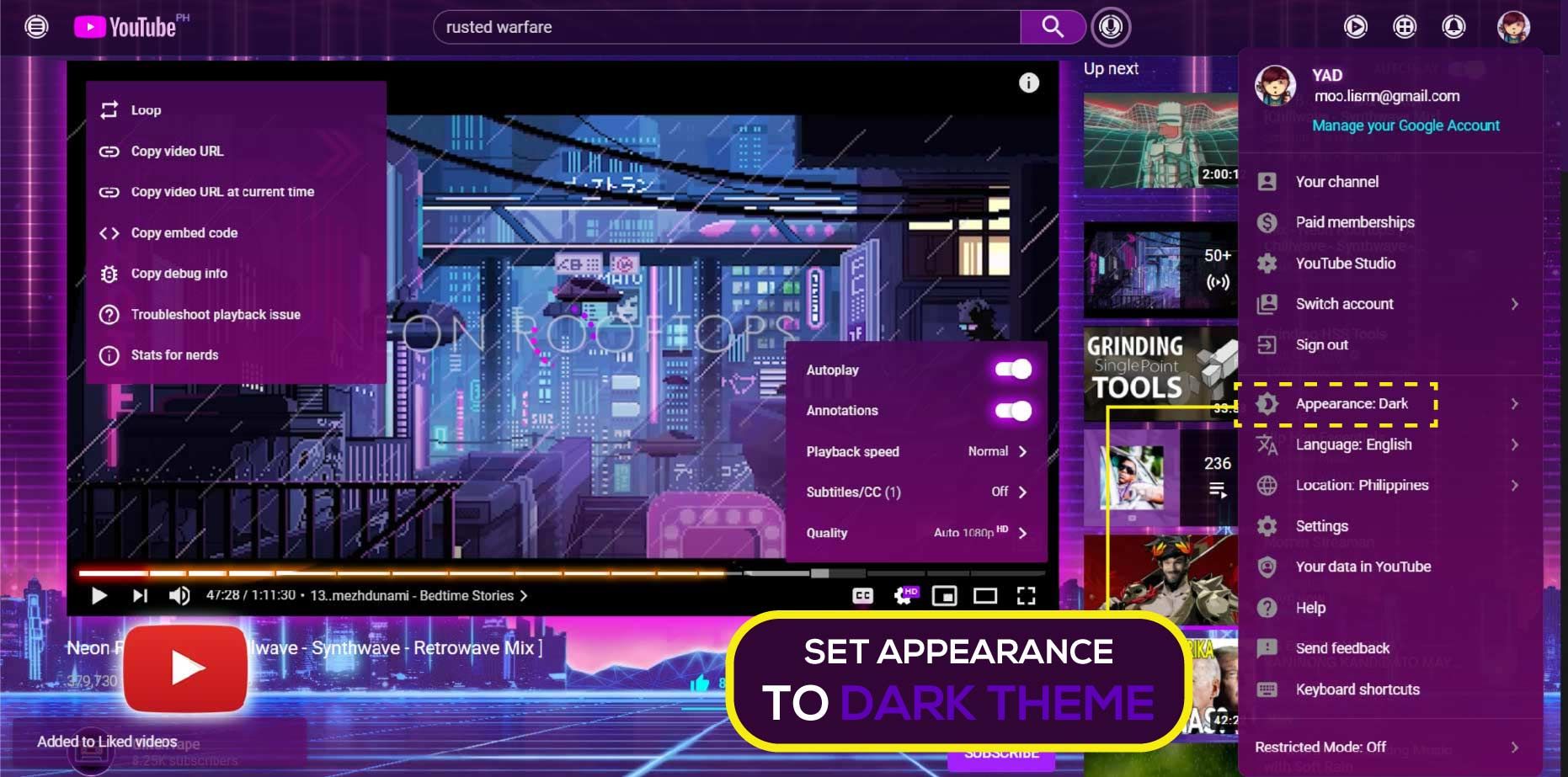
To customized:
For Stylish user click the cog icon on this page, make changes, then install.
For Stylus user just install it, go to youtube click the extension and the cog icon to customized.
Imported and mirrored from https://raw.githubusercontent.com/uso-archive/data/flomaster/data/usercss/191573.user.css

Authorxyadx
LicenseCC-BY-NC-4.0
Categoryyoutube
Created
Updated
Code size46 kB
Code checksum97eb39dc
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
To customized:
For Stylish user click the cog icon on this page, make changes, then install.
For Stylus user just install it, go to youtube click the extension and the cog icon to customized.
/* ==UserStyle==
@name Youtube RetroWave
@namespace USO Archive
@author YAD
@description To customized: For Stylish user click the cog icon on this page, make changes, then install. For Stylus user just install it, go to youtube click the extension and the cog icon to customized.
@version 20241026.21.48
@license CC-BY-NC-4.0
@preprocessor uso
@advanced dropdown araw "Sun" {
1 "ON*" <<<EOT https://i.ibb.co/rs1HkNp/wave.gif EOT;
2 "OFF" <<<EOT https://dummy EOT;
araw-custom-dropdown "Custom" <<<EOT /*[[araw-custom]]*\/ EOT;
}
@advanced text araw-custom "Sun (Custom)" "https://example.com/image.png"
@advanced color link "Link Color" #00edff
@advanced dropdown logoniyad "Change Logo" {
1 "Default*" <<<EOT data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiBBZG9iZSBJbGx1c3RyYXRvciAyNS4wLjAsIFNWRyBFeHBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW9uOiA2LjAwIEJ1aWxkIDApICAtLT4NCjxzdmcgdmVyc2lvbj0iMS4xIiBpZD0iTGF5ZXJfMSIgeG1sbnM6dj0iaHR0cHM6Ly92ZWN0YS5pby9uYW5vIg0KCSB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIiB4PSIwcHgiIHk9IjBweCIgdmlld0JveD0iMCAwIDQ5MiAxMTAiDQoJIHN0eWxlPSJlbmFibGUtYmFja2dyb3VuZDpuZXcgMCAwIDQ5MiAxMTA7IiB4bWw6c3BhY2U9InByZXNlcnZlIj4NCjxwYXRoIHN0eWxlPSJmaWxsOiNGRjAwMDA7IiBkPSJNMTU0LjMsMTcuNWMtMS44Mi02LjczLTcuMDctMTEuOTgtMTMuOC0xMy44Yy0xMi4xLTMuMy02MC44LTMuMy02MC44LTMuM1MzMSwwLjUsMTguOSwzLjgNCglDMTIuMTcsNS42Miw2LjkyLDEwLjg3LDUuMSwxNy42QzEuNDQsMzkuMSwwLjAyLDcxLjg2LDUuMiw5Mi41YzEuODIsNi43Myw3LjA3LDExLjk4LDEzLjgsMTMuOGMxMi4xLDMuMyw2MC44LDMuMyw2MC44LDMuMw0KCXM0OC43LDAsNjAuOC0zLjNjNi43My0xLjgyLDExLjk4LTcuMDcsMTMuOC0xMy44QzE1OC4yNiw3MC45NywxNTkuNDUsMzguMjMsMTU0LjMsMTcuNXoiLz4NCjxwYXRoIHN0eWxlPSJmaWxsOiNGRkZGRkY7IiBkPSJNNjQuMiw3OC40TDEwNC42LDU1TDY0LjIsMzEuNlY3OC40eiIvPg0KPGc+DQoJPHBhdGggc3R5bGU9ImZpbGw6I0Y3RjBGMDsiIGQ9Ik0yMjcuOSw5OS43Yy0zLjEtMi4xLTUuMy01LjMtNi42LTkuN3MtMS45LTEwLjItMS45LTE3LjV2LTkuOWMwLTcuMywwLjctMTMuMywyLjItMTcuNw0KCQljMS41LTQuNSwzLjgtNy43LDctOS43czcuMy0zLjEsMTIuNC0zLjFjNSwwLDkuMSwxLDEyLjEsMy4xYzMsMi4xLDUuMyw1LjMsNi43LDkuN3MyLjEsMTAuMywyLjEsMTcuNnY5LjljMCw3LjMtMC43LDEzLjEtMi4xLDE3LjUNCgkJcy0zLjYsNy42LTYuNyw5LjdjLTMuMSwyLTcuMywzLjEtMTIuNSwzLjFDMjM1LjIsMTAyLjgsMjMxLDEwMS43LDIyNy45LDk5Ljd6IE0yNDUuMiw4OWMwLjktMi4yLDEuMy01LjksMS4zLTEwLjlWNTYuOA0KCQljMC00LjktMC40LTguNS0xLjMtMTAuN2MtMC45LTIuMy0yLjQtMy40LTQuNS0zLjRzLTMuNSwxLjEtNC40LDMuNHMtMS4zLDUuOC0xLjMsMTAuN3YyMS4zYzAsNSwwLjQsOC43LDEuMiwxMC45czIuMywzLjMsNC41LDMuMw0KCQlDMjQyLjgsOTIuMywyNDQuMyw5MS4yLDI0NS4yLDg5eiBNNDY0LjQsNzIuN3YzLjVsMC40LDkuOWMwLjMsMi4yLDAuOCwzLjgsMS42LDQuOHMyLjEsMS41LDMuOCwxLjVjMi4zLDAsMy45LTAuOSw0LjctMi43DQoJCWMwLjktMS44LDEuMy00LjgsMS40LTguOWwxMy4zLDAuOGMwLjEsMC42LDAuMSwxLjQsMC4xLDIuNGMwLDYuMy0xLjcsMTEtNS4yLDE0LjFzLTguMyw0LjctMTQuNiw0LjdjLTcuNiwwLTEyLjktMi40LTE1LjktNy4xDQoJCXMtNC42LTEyLjEtNC42LTIyVjYxLjZjMC4zNC0xNywzLjMzLTI5LjQ1LDIwLjktMjkuNWM1LjMsMCw5LjMsMSwxMi4xLDIuOXM0LjgsNC45LDYsOXMxLjcsOS43LDEuNywxNi45djExLjdoLTI1LjdMNDY0LjQsNzIuN3oNCgkJIE00NjYuNCw0My45Yy0wLjgsMS0xLjMsMi41LTEuNiw0LjdzLTAuNCwxMC0wLjQsMTB2NC45aDExLjJ2LTQuOWMwLDQuOS0wLjEtNy43LTAuNC0xMHMtMC44LTMuOS0xLjYtNC44cy0yLTEuNC0zLjYtMS40DQoJCUM0NjguMyw0Mi41LDQ2Ny4xLDQzLDQ2Ni40LDQzLjl6IE0xOTAuNSw3MS40TDE3Myw4LjJoMTUuM2MwLDAsNy4xNSwzMS43LDkuNiw0Ni42aDAuNGMyLjc4LTE1LjgyLDkuOC00Ni42LDkuOC00Ni42aDE1LjMNCgkJbC0xNy43LDYzLjF2MzAuM2gtMTUuMVY3MS40SDE5MC41eiIvPg0KCTxwYXRoIGlkPSJBIiBzdHlsZT0iZmlsbDojRjdGMEYwOyIgZD0iTTMxMS41LDMzLjR2NjguM2gtMTJsLTEuMy04LjRoLTAuM2MtMy4zLDYuMy04LjIsOS41LTE0LjcsOS41DQoJCWMtMTEuNzctMC4wMy0xMy4wOC0xMC0xMy4yLTE4LjR2LTUxaDE1LjR2NTAuMWMwLDMsMC4zLDUuMiwxLDYuNWMxLjQyLDIuNzgsNS4xLDIuMDcsNy4xLDAuN2MxLjE1LTAuNzgsMi4wOS0xLjg1LDIuNy0zLjFWMzMuNA0KCQlIMzExLjV6Ii8+DQoJPHBhdGggc3R5bGU9ImZpbGw6I0Y3RjBGMDsiIGQ9Ik0zNTMuMywyMC42SDMzOHY4MS4xaC0xNVYyMC42aC0xNS4zVjguMmg0NS41djEyLjRMMzUzLjMsMjAuNnogTTQ0MS4yLDQ0LjMNCgkJYy0wLjktNC4zLTIuNC03LjQtNC41LTkuNGMtMi4xLTEuOS00LjktMi45LTguNi0yLjljLTIuODEtMC4wMS01LjU3LDAuODMtNy45LDIuNGMtMi41LDEuNi00LjMsMy43LTUuNyw2LjNoLTAuMXYtMzZoLTE0Ljh2OTYuOQ0KCQloMTIuN2wxLjYtNi41aDAuM2MxLjIyLDIuMjksMy4wNiw0LjE5LDUuMyw1LjVjMi40LDEuMyw1LDIsNy45LDJjNS4yLDAsOS0yLjQsMTEuNS03LjJjMi40LTQuOCwzLjctMTIuMywzLjctMjIuNFY2Mi4yDQoJCUM0NDIuNiw1NC42LDQ0Mi4xLDQ4LjYsNDQxLjIsNDQuM3ogTTQyNy4xLDcyLjJjMCw1LTAuMiw4LjktMC42LDExLjdzLTEuMSw0LjgtMi4xLDZzLTIuMywxLjgtMy45LDEuOGMtMy4xLTAuMS00Ljg2LTEuNS02LjEtMy42DQoJCVY0OS4zYzAuNS0xLjksMS40LTMuNCwyLjctNC42YzIuMi0yLjQ3LDUuOTYtMi41LDcuNywwYzAuOSwxLjIsMS40LDMuMywxLjgsNi4yYzAuMywyLjksMC41LDcsMC41LDEyLjRWNzIuMnoiLz4NCjwvZz4NCjxnPg0KCTxwYXRoIGlkPSJBXzFfIiBzdHlsZT0iZmlsbDojRjdGMEYwOyIgZD0iTTM5MC40LDMzLjR2NjguM2gtMTJsLTEuMy04LjRoLTAuM2MtMy4zLDYuMy04LjIsOS41LTE0LjcsOS41DQoJCWMtMTEuNzctMC4wMy0xMy4wOC0xMC0xMy4yLTE4LjR2LTUxaDE1LjR2NTAuMWMwLDMsMC4zLDUuMiwxLDYuNWMxLjQyLDIuNzgsNS4xLDIuMDcsNy4xLDAuN2MxLjE1LTAuNzgsMi4wOS0xLjg1LDIuNy0zLjFWMzMuNA0KCQlIMzkwLjR6Ii8+DQo8L2c+DQo8L3N2Zz4NCg== EOT;
2 "Neon Circle" <<<EOT https://i.ibb.co/rxhXqHs/neonyt.png EOT;
3 "TikTok" <<<EOT https://i.ibb.co/t493v18/Tik-Tok-logo.png EOT;
4 "Coca Cola" <<<EOT https://upload.wikimedia.org/wikipedia/commons/c/ce/Coca-Cola_logo.svg EOT;
5 "Minecaraft" <<<EOT https://i.pinimg.com/originals/57/19/c4/5719c4ed7e4352b646d3c9c1fa463b3e.png EOT;
7 "Google" <<<EOT https://upload.wikimedia.org/wikipedia/commons/thumb/2/2f/Google_2015_logo.svg/368px-Google_2015_logo.svg.png EOT;
8 "Twitch" <<<EOT https://i.ibb.co/M1twnJX/Twitch.png EOT;
9 "Starbucks" <<<EOT https://i.ibb.co/FnJJ7QG/starbucks.png EOT;
logoniyad-custom-dropdown "Custom" <<<EOT /*[[logoniyad-custom]]*\/ EOT;
}
@advanced text logoniyad-custom "Change Logo (Custom)" "https://example.com/image.png"
@advanced dropdown pogi "Progress Bar Changing Color" {
1 "ON*" <<<EOT yadpogi EOT;
2 "OFF" <<<EOT none EOT;
}
@advanced color visited "Visited Link" #f41694
@advanced dropdown yadbgchanger "Background Image" {
1 "Horizon*" <<<EOT https://img1.wallspic.com/crops/2/1/8/5/6/165812/165812-atmosphere-geometry-mathematics-purple-violet-2560x1440.jpg EOT;
2 "Retro City" <<<EOT https://media.giphy.com/avatars/noxiRED/J5jx7AqDNp56.jpg EOT;
3 "CyberPunk" <<<EOT https://i.ibb.co/CKs830t/cyberpunk.jpg EOT;
4 "UltraViolet" <<<EOT https://i.ibb.co/SyF6k1M/ultraviolet.jpg EOT;
yadbgchanger-custom-dropdown "Custom" <<<EOT /*[[yadbgchanger-custom]]*\/ EOT;
}
@advanced text yadbgchanger-custom "Background Image (Custom)" "https://example.com/image.png"
@advanced color yadbgcolor "Background Color" #14031e
@advanced dropdown yadbgsize "Background Size" {
1 "Fit*" <<<EOT 100% EOT;
2 "Fill" <<<EOT cover EOT;
}
@advanced dropdown yadcolorize "Logo Changing Color" {
2 "OFF*" <<<EOT none EOT;
1 "ON" <<<EOT yadlogo EOT;
}
@advanced dropdown yadspinner "Loading Spinner" {
1 "Dotted*" <<<EOT dotted EOT;
2 "Dashed" <<<EOT dashed EOT;
3 "Double" <<<EOT double EOT;
4 "Groove" <<<EOT groove EOT;
5 "Solid" <<<EOT solid EOT;
6 "Ridge" <<<EOT ridge EOT;
}
@advanced text yadvpr "Videos Per Row" "4"
==/UserStyle== */
@-moz-document domain("youtube.com"), regexp("http(s?)://[^/]*\.youtube(\.com)?(\.[a-z][a-z])?/.*"), regexp("http(s?)://youtube(\.com)?(\.[a-z][a-z])?/.*") {
/********************************/
/*2021 Youtube RetroWave by YAD*/
/********************************/
body {
color: #fff!important;
text-shadow: 0px 1px 2px #2c0d3b;
overflow-y: overlay;
overflow-x: hidden
}
/*like bar*/
#container.ytd-sentiment-bar-renderer {
height: 3px;
background-color: #000000;
}
#like-bar.ytd-sentiment-bar-renderer {
background: linear-gradient(200deg, #f6019d 0%, #2de2e6 100%)!important;
box-shadow: 0px 0px 3px 1px #0006;
height: 3px;
}
[stroke="rgb(0,0,0)"] {
stroke: #fff
}
ytd-app[frosted-glass-mode=with-chipbar] #frosted-glass.ytd-app {
display: none
}
/*option*/
tp-yt-paper-listbox {
background: linear-gradient(180deg, #520d69 0%, #ff00b285 100%), url(/*[[yadbgchanger]]*/) center center/cover no-repeat fixed #3a0e59!important
}
tp-yt-paper-listbox.yt-dropdown-menu {
background: #3a0e59b8;
background-image: linear-gradient(180deg, #520d69 0%, #ff00b275 100%);
}
ytd-menu-popup-renderer {
box-shadow: 0px 0px 5px 1px #00000094, 0px 0px 0px 1px #b84fff
}
/*autoplay*/
.ytp-autonav-toggle-button[aria-checked=true]:after {
background-color: #00d6ff;
box-shadow: 0px 0px 6px 2px #03c0ff;
}
/*share dialog*/
tp-yt-paper-dialog {
background-image: linear-gradient(200deg, #35044480 0%, #d81b9f91 100%);
background-color: #5927a261;
color: var(--paper-tooltip-text-color, white);
border: 1px solid #b84fff;
border-radius: 4px
}
/*light*/
#guide-content.ytd-app {
background: #dcff0800;
border-right: 1px solid #0dffff26
}
#sections.ytd-guide-renderer > *.ytd-guide-renderer:not(:last-child) {
background-color: #7bc09100;
}
#contentContainer.tp-yt-app-drawer,
#contentContainer.app-drawer {
background-color: #f9f9f900;
}
ytd-guide-entry-renderer[active] .guide-icon.ytd-guide-entry-renderer {
color: #00eaf6;
}
ytd-simple-menu-header-renderer,
ytd-simple-menu-header-renderer[darker-dark-theme] {
background-color: rgba(73, 18, 108, 0);
color: #fff;
}
.yt-spec-button-shape-next--overlay.yt-spec-button-shape-next--filled {
background-color: #ff00b2;
}
.text.ytd-notification-renderer,
.title.ytd-video-primary-info-renderer,
.content.ytd-video-secondary-info-renderer,
#content-text.ytd-comment-rendere,
h3.ytd-compact-video-renderer,
.title.ytd-guide-entry-renderer,
yt-formatted-string.ytd-menu-navigation-item-renderer,
paper-item.ytd-compact-link-renderer,
#email.ytd-active-account-header-renderer,
ytd-toggle-theme-compact-link-renderer {
color: #fff!important;
}
#icon-label.yt-dropdown-menu,
#date.ytd-video-primary-info-renderer,
#owner-sub-count.ytd-video-owner-renderer,
.more-button.ytd-video-secondary-info-renderer,
.less-button.ytd-video-secondary-info-renderer,
ytd-toggle-button-renderer.style-text[is-icon-button] #text...