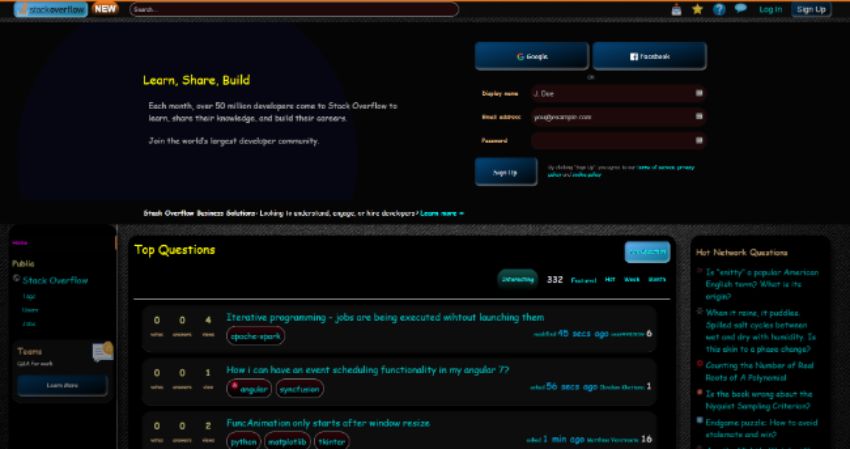
Dark
Stack Overflow/Exchange Dark by BamaBraves by bamabraves

Details
Authorbamabraves
LicenseNo License
Categoryhttps://stackoverflow.com/
Created
Updated
Size35 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Stack Overflow/Exchange Dark by BamaBraves
@version 20220419.12.38
@namespace userstyles.world/user/bamabraves
@description Dark
@author bamabraves
@license No License
==/UserStyle== */
@-moz-document domain("stackoverflow.com") {
/* Scrollbar Settings */
::-webkit-scrollbar {
/* Width */
width: 1.2em!important;
}
/* Color of handle ___________________________________________________________________________*/
::-webkit-scrollbar-thumb {
background: #580303!important;
background-image: linear-gradient(to right, rgba(93, 6, 6, 0.95), rgba(255, 4, 4, 0.1)), url(https://image.ibb.co/hCq4n5/Carbon_Fiber_2.jpg)!important;
box-shadow: inset 0 0 5px rgba(0, 0, 0, .4), rgba(55, 55, 55, 1) 0 1px 0!important;
border-radius: 22px!important;
border: 1px solid rgba(0, 0, 0, .25)!important;
}
::-webkit-scrollbar-thumb:hover {
background: #580303!important;
background-image: linear-gradient(to left, rgba(93, 6, 6, 0.95), rgba(255, 4, 4, 0.1)), url(https://image.ibb.co/hCq4n5/Carbon_Fiber_2.jpg)!important;
border-radius: 22px!important;
box-shadow: inset 0 0 5px rgba(0, 0, 0, .4), rgba(155, 155, 155, 1) 0 1px 0!important;
}
/* Color of Track ______________________________________________________________________________*/
::-webkit-scrollbar-track {
background: #170000!important;
box-shadow: inset 8px 0 13px rgba(0, 0, 0, .4), rgba(55, 55, 55, 1) 0 1px 0!important;
border: 1px solid rgba(0, 0, 0, .25)!important;
}
/* Color of handles at top and bottom ___________________________________________________________*/
::-webkit-scrollbar-button {
background: #4c0707!important;
box-shadow: inset 0 12px 13px rgba(0, 0, 0, 0.6), rgba(55, 55, 55, 1) 0 1px 0!important;
}
::-webkit-scrollbar-button:hover {
border-radius: 22px!important;
box-shadow: inset 0 0 5px rgba(0, 0, 0, .4), rgba(155, 155, 155, 1) 0 1px 0!important;
}
/* Color of the bottom corner of the scrollable element, where two scrollbar meet. ______________*/
::-webkit-scrollbar-corner
{
background: #530205!important;
box-shadow: inset 0 12px 13px rgba(0, 0, 0, 0.6), rgba(55, 55, 55, 1) 0 1px 0!important;
}
::-webkit-scrollbar-corner:hover
{
border-radius: 22px!important;
box-shadow: inset 0 0 5px rgba(0, 0, 0, .4), rgba(155, 155, 155, 1) 0 1px 0!important;
}
}
@-moz-document domain("stackoverflow.com") {
/* Site Settings */
* {
letter-spacing: 1px!important;
text-decoration: none!important;
}
.fc-light,
.site-footer .-title,
.tt-uppercase
{
text-transform: capitalize!important;
}
.container .chosen-choices .search-choice,.container .chosen-container-multi .chosen-choices li.search-choice,
.geo-tag,
.post-tag,
.required-tag,
.s-btn__muted.s-btn__outlined,.s-btn__muted.s-btn__outlined.is-selected,
.s-pagination--item,
.s-post-summary--stats .s-post-summary--stats-item.has-answers,
.s-tag__moderator,.s-tag__required,
.site-header,
.status.answered,
.user-show-new #user-tab-answers .answer-votes, .user-show-new .post-container .vote, .user-show-new .user-panel .mini-counts, .user-show-new .user-rep .rep-amount .rep-down, .user-show-new .user-rep .rep-amount .rep-up,
:focus
{
border: none!important;
box-shadow: none!important;
outline: none!important;
}
.company-tag,
.container .chosen-choices .search-choice,.container .chosen-container-multi .chosen-choices li.search-choice,
.disliked-tag,
.geo-tag,
.moderator-tag,
.post-tag,
.required-tag,
.s-prose code,.s-prose pre:not(.s-code-block)
{
white-space: pre-line;
}
/*___ Fonts ________________________________________________________________________*/
.fs-headline2 {
font-size: 4rem !important;
}
.fs-body2,
.user-show-new .answer-hyperlink,.user-show-new .question-hyperlink,.user-show-new .site-hyperlink
{
font-size: 2rem;
}
.flush-left .question-summary .question-hyperlink,
.nav-links .nav-links--link .-link--channel-name,
.post-tag,
.s-prose *:not(.s-code-block)>code,.s-prose code,.s-prose pre:not(.s-code-block),
pre.s-code-block
{
font-size: 31px!important;
}
.s-post-summary--content .s-post-summary--content-title
{
font-size: 25px!important;
}
.comment-text,
.fc-black-300,.fc-dark,
.flag-action-card-text,
.question-hyperlink,
.s-prose,.s-sidebarwidget--header,
.truncate,
.users-page .user-info .user-details>a,
body
{
font-size: 21px!important;
}
.badgecount,
.fc-black-500,.fc-light,
.fs-body1,
.item-multiplier-count,
.narrow .status,.narrow .views,.narrow .votes,
.question-summary .mini-counts,
.question-summary .stats strong,
.s-anchors .s-anchors.s-anchors__grayscale .s-btn.s-btn__link,.s-anchors .s-anchors.s-anchors__grayscale a:not(.s-link),.s-anchors.s-anchors__grayscale .s-btn.s-btn__link,.s-anchors.s-anchors__grayscale a:not(.s-link),
.s-btn,.s-btn.s-btn__sm,
.started .mod-flair,.started a:not(.started-link),
.statscontainer,
.top-bar .my-profile .-rep,
.user-show-new #user-tab-answers .answer-votes,.user-show-new .post-container .vote,.user-show-new .user-panel .mini-counts,.user-show-new .user-rep .rep-amount .rep-down,.user-show-new .user-rep .rep-amount .rep-up,
.users-page .user-info .user-details .user-location
{
font-size: 19px!important;
}
.container .chosen-choices .search-choice,.container .chosen-container-multi .chosen-choices li.search-choice,
.fc-medium.fw-bold,
.fs-caption,.fs-category,
.geo-tag,
.relativetime,
.reputation-score,
.s-pagination--item,.s-tag,
.show-votes .sidebar-linked .spacer>a:first-child .answer-votes,.show-votes .sidebar-related .spacer>a:first-child .answer-votes,
.tt-uppercase,
.user-details .badgecount,
.users-page .user-info .user-tags
{
font-size: 17px!important;
}
.fs-fine,
.started .user-action-time
{
font-size: 15px!important;
}
selector
{
line-height: 25px!important;
}
/*___ Remove Items _________________________________________________________________*/
selector
{
left: -9999px!important;
position: absolute!important;
top: -9999px!important;
}
/*___ Left/Right/Top/Bottom ________________________________________________________*/
.s-input.s-input__search, .s-input.s-input__creditcard {
padding-left: 48px;
}
/*___ Margins ______________________________________________________________________*/
.bc-black-075,
.bc-black-2,
.question-page #answers .answer,
body>.container
{
margin: 12px!important;
}
selector
{
margin: 3px 6px!important;
}
/*___ Paddings _____________________________________________________________________*/
.module,
.bc-black-075,
.py12,
.question-page #answers .answer,
.users-page .user-info
{
padding: 12px!important;
}
selector
{
padding: 3px 6px!important;
}
/*___ Heights ______________________________________________________________________*/
selector
{
max-height: none!important;
}
selector
{
height: auto!important;
}
/*___ Widths _______________________________________________________________________*/
#content,
.user-page .row,
.wmx6,
body>.container
{
max-width: none!important;
}
.post-signature,
.statscontainer
{
width: auto!important;
}
#mainbar, .mainbar {
width: calc(76% - 34px - 24px)!important;
}
#sidebar, .sidebar {
width: 25%!important;
}
.left-sidebar
{
width: 16%!important;
}
}
@-moz-document domain("stackoverflow.com") {
/* Font Settings */
a[href],
td span
{
color: #0ff!important;
text-shadow: 1px 1px #000!important;
}
.fc-dark,
a[href]:visited
{
color: #fc79fc!important;
text-shadow: 1px 1px #000!important;
}
/*__________________________________________________________________________________*/
.show-votes .sidebar-linked .spacer>a:first-child .answer-votes,
.show-votes .sidebar-related .spacer>a:first-child .answer-votes,
.answered-accepted,
.badgecount,
.cool,
.fc-black-500,.fc-medium.fw-bold,
.mini-counts.cool,
.question-summary .mini-counts,.question-summary .stats strong,
.s-btn__muted.is-selected,.s-btn__muted:hover, .s-btn__muted:focus, .s-btn__muted:active,
.s-post-summary--stats .s-post-summary--stats-item.has-answers,
.s-tag:hover,
.status.answered,
.top-bar .my-profile .-rep,
.user-details .badgecount,.user-info,.user-show-new #user-tab-answers .answer-votes, .user-show-new .post-container .vote, .user-show-new .user-panel .mini-counts, .user-show-new .user-rep .rep-amount .rep-down, .user-show-new .user-rep .rep-amount .rep-up,
a[href]:hover,
h1,
input[type="checkbox"]:checked+label,
input[type="radio"]:checked+label
{
color: #ff0!important;
}
/*__________________________________________________________________________________*/
.excerpt,
.fc-black-300,.fc-black-400,.fc-black-600,.fc-black-700,.fc-medium,
.fs-body3,.fs-caption,.fs-category,
.item-multiplier-count,
.mb24,
.narrow .views,.narrow .votes,
.s-btn__muted,.s-pagination--item,.s-popover,.s-prose *:not(.s-code-block)>code,.s-prose code,.s-prose pre:not(.s-code-block),.s-sidebarwidget--content,.s-tag,.s-tag__required,
.s-post-summary--stats,
.started .reputation-score,.started .user-info,
.statscontainer,
li,
p
{
color: #fff!important;
}
/*___ Khaki ________________________________________________________________________*/
.fc-light,
.fs-headline2,.fs-title,
.s-sidebarwidget--header,
h1,h2
{
color: #F0E890!important;
}
/*___ Burlywood ____________________________________________________________________*/
.fc-black-750,
.s-anchors .s-anchors.s-anchors__muted .s-btn.s-btn__link,.s-anchors .s-anchors.s-anchors__muted a:not(.s-link),.s-anchors.s-anchors__muted .s-btn.s-btn__link,.s-anchors.s-anchors__muted a:not(.s-link),
b,
h3,h4
{
color: #e0b880!important;
}
/*___ Sandy Brown __________________________________________________________________*/
.started .user-action-time,
.tt-uppercase,
em,
h5,h6,
label
{
color: #F0A060!important;
}
/*___ Blue _________________________________________________________________________*/
.relativetime,
time
{
color: #07beff!important;
}
/*___ Green ________________________________________________________________________*/
a[href].question-hyperlink:first-letter,
a[href].answer-hyperlink:first-letter
{
colo...