🛈 To toggle Feed Filter Bar, Hover your mouse under the header
Youtube My Theme+ by xyadx
Imported from https://raw.githubusercontent.com/uso-archive/data/flomaster/data/usercss/206463.user.css

Details
Authorxyadx
LicenseNO-REDISTRIBUTION
Categoryyoutube
Created
Updated
Code size65 kB
Code checksumad0558d0
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
You can use your arrow keys to navigate the sliders and dropdowns(Stylus)
contact me iruna5654@gmail.com
Features:
Custom Layout Color
Custom Background Image and Color
Custom Font (woff, woff2 font file)
You can add custom name or text next to your avatar
Free Webfonts
CDNFONTS.COM
FONTS.GOOGLE.COM
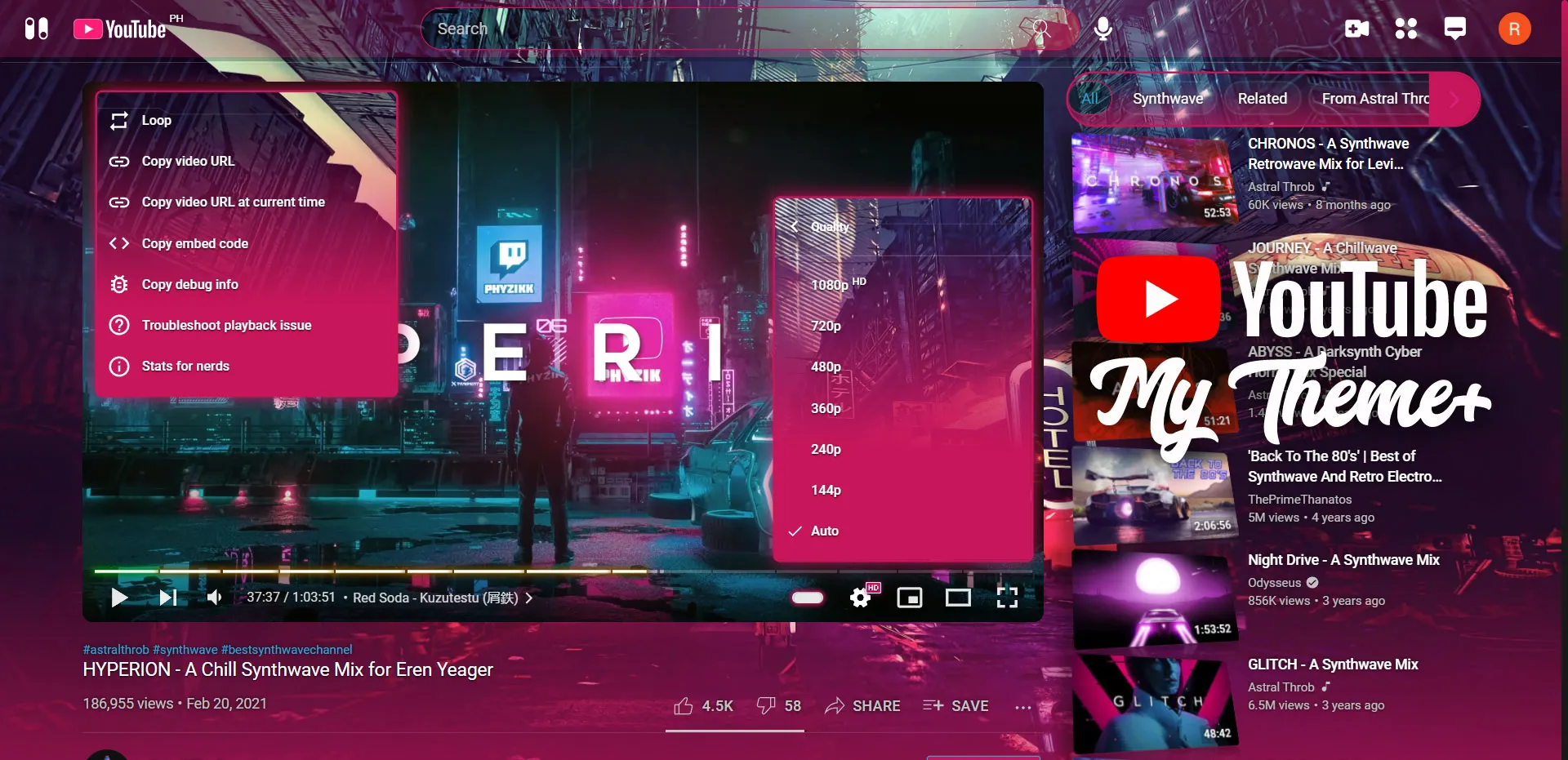
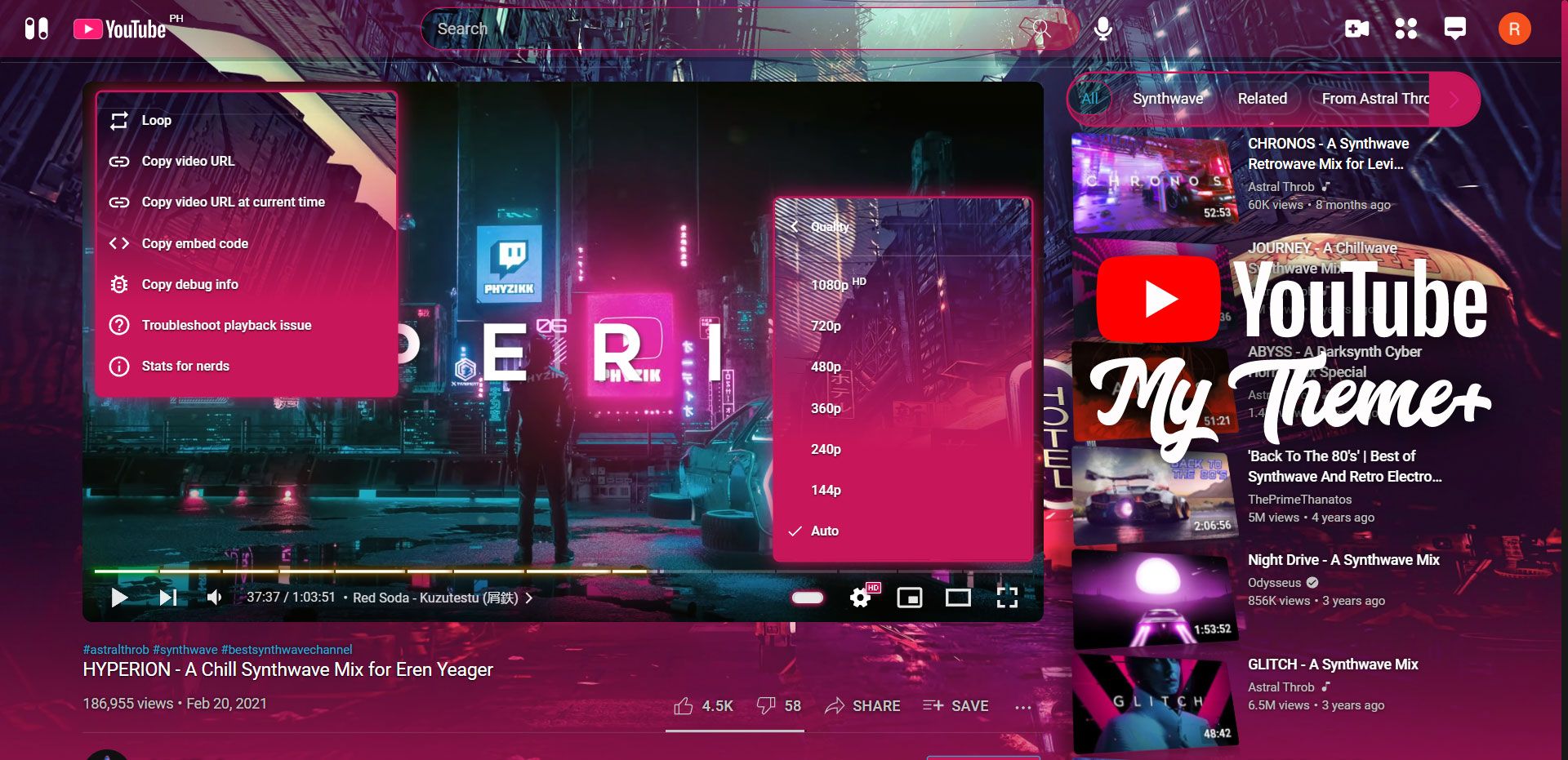
Screenshots:
Screenshot 1
Screenshot 2
Screenshot 3
Screenshot 4
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Youtube My Theme+
@namespace https://userstyles.world/user/xyadx
@author YAD
@description `Youtube My Theme+ By YAD`
@version 20220000.4.0
@license NO-REDISTRIBUTION
@preprocessor uso
@advanced dropdown yadbg "Background Image" {
1 "Default*" <<<EOT https://i.redd.it/y69ercliqi551.png EOT;
2 "Sky Blue" <<<EOT https://cdn.hipwallpaper.com/i/30/37/P0KZb6.jpg EOT;
3 "Pansy World" <<<EOT https://images.hdqwalls.com/download/planet-space-art-ka-3840x2400.jpg EOT;
4 "Nebula 4K" <<<EOT https://cutewallpaper.org/21/4k-purple-galaxy/54-Nebula-4K-Wallpapers-on-WallpaperPlay.jpg EOT;
5 "GX" <<<EOT https://images2.alphacoders.com/111/1116781.jpg EOT;
6 "Geo Node" <<<EOT https://images.hdqwalls.com/wallpapers/abstract-constellation-4f.jpg EOT;
7 "Hello Kitty" <<<EOT https://i.ibb.co/9phdZXR/Hello-Kitty.jpg EOT;
8 "Glowing Circle" <<<EOT https://i.ibb.co/bPyLsRF/wallpaper.png EOT;
9 "Cyber Alley" <<<EOT https://i.postimg.cc/KmKg9kdY/621238.jpg EOT;
10 "Circles Wave" <<<EOT https://wallpapercave.com/wp/wp2835960.jpg EOT;
11 "Ancient Paper" <<<EOT https://media.giphy.com/avatars/nikola5654/98kFgmpKiqvH.jpg EOT;
12 "Dark Omen" <<<EOT https://i.ibb.co/gZwm5M2/master.png EOT;
yadbg-custom-dropdown "Custom" <<<EOT /*[[yadbg-custom]]*\/ EOT;
}
@advanced text yadbg-custom "Background Image (Custom)" "https://example.com/image.png"
@advanced dropdown yadbgblend "BG Blend Modes" {
1 "Normal*" <<<EOT normal EOT;
2 "Darken" <<<EOT darken EOT;
3 "Multiply" <<<EOT multiply EOT;
4 "Color Burn" <<<EOT color-burn EOT;
5 "Lighten" <<<EOT lighten EOT;
6 "Screen" <<<EOT screen EOT;
7 "Color Dodge" <<<EOT color-dodge EOT;
8 "Overlay" <<<EOT overlay EOT;
9 "Soft Light" <<<EOT soft-light EOT;
10 "Hard Light" <<<EOT hard-light EOT;
11 "Difference" <<<EOT difference EOT;
12 "Exclusion" <<<EOT exclusion EOT;
13 "Hue" <<<EOT hue EOT;
14 "Saturation" <<<EOT saturation EOT;
15 "Color" <<<EOT color EOT;
16 "Luminosity" <<<EOT luminosity EOT;
}
@advanced text secbg "2nd Background Image" "https://example.com/image.gif"
@advanced color yadbgc "Background Color" #0F0013
@advanced color yadtheme "Layout Color" #DB3975
@advanced color topicons "Header Icons Color" #FFFFFF
@var range trans 'Header Transparency' [22, 01, 99, 01, '']
@advanced color maintext "Text/Icons Color" #FFFFFF
@advanced color sectext "Inactive Color" #C3C3C3
@advanced color mylink "Link Color" #21ADD4
@advanced dropdown noglow "Box Glow" {
2 "ON*" <<<EOT 9px EOT;
1 "OFF" <<<EOT 0px EOT;
}
@advanced dropdown 3dpanel "3D Video Panel" {
1 "OFF*" <<<EOT X EOT;
2 "ON" <<<EOT y EOT;
}
@var range yadvpr 'Videos Per Row' [4,1,10,1,'']
@advanced dropdown yadpogi "Progress Bar Changing Color" {
2 "ON*" <<<EOT yadpogi EOT;
1 "OFF" <<<EOT off EOT;
}
@advanced dropdown sug "End Video Suggestions" {
1 "ON*" <<<EOT X EOT;
2 "OFF" <<<EOT 0 EOT;
}
@advanced dropdown textshadow "Text Shadow" {
1 "ON*" <<<EOT #000 EOT;
2 "OFF" <<<EOT #0000 EOT;
}
@advanced dropdown blender "Text Blend Modes" {
1 "Normal*" <<<EOT normal EOT;
2 "Darken" <<<EOT darken EOT;
3 "Multiply" <<<EOT multiply EOT;
4 "Color Burn" <<<EOT color-burn EOT;
5 "Lighten" <<<EOT lighten EOT;
6 "Screen" <<<EOT screen EOT;
7 "Color Dodge" <<<EOT color-dodge EOT;
8 "Overlay" <<<EOT overlay EOT;
9 "Soft Light" <<<EOT soft-light EOT;
10 "Hard Light" <<<EOT hard-light EOT;
11 "Difference" <<<EOT difference EOT;
12 "Exclusion" <<<EOT exclusion EOT;
13 "Hue" <<<EOT hue EOT;
14 "Saturation" <<<EOT saturation EOT;
15 "Color" <<<EOT color EOT;
16 "Luminosity" <<<EOT luminosity EOT;
}
@advanced dropdown myfont "Theme Font" {
1 "Default*" <<<EOT "Roboto","Arial",sans-serif EOT;
2 "Oxanium" <<<EOT Oxanium EOT;
3 "Carter One" <<<EOT Carter One EOT;
4 "Indie Flower" <<<EOT Indie Flower EOT;
5 "Comic Sans" <<<EOT Comic Sans MS EOT;
6 "Impact" <<<EOT Impact EOT;
7 "Shadows Into Light" <<<EOT Shadows Into Light EOT;
8 "Righteous" <<<EOT Righteous EOT;
9 "Lacquer" <<<EOT Lacquer EOT;
10 "Cinzel" <<<EOT Cinzel EOT;
11 "Rubik Iso" <<<EOT Rubik Iso EOT;
12 "Custom" <<<EOT myfont EOT;
}
@advanced text yadfont "Custom Font URL" "https://example.com/font.woff2"
@advanced text myname "Your Name" " "
@advanced dropdown myfontname "Your Name Font" {
1 "Bungeespice*" <<<EOT Bungeespice EOT;
2 "Arvo" <<<EOT Arvo EOT;
3 "Righteous" <<<EOT Righteous EOT;
4 "Rubikpuddles" <<<EOT Rubikpuddles EOT;
5 "Press Start" <<<EOT Press Start EOT;
6 "Monoton" <<<EOT Monoton EOT;
8 "Rubikdirt" <<<EOT Rubikdirt EOT;
9 "Rubik Iso" <<<EOT Rubik Iso EOT;
}
@advanced color yadbgchat "Live Chat Background" #4A4A4A
==/UserStyle== */
@-moz-document domain("youtube.com") {
html[watch-color-update] {
background: var(--yadbg) /*[[yadbgchat]]*/!important;
text-shadow: 0px 0px 4px /*[[textshadow]]*/!important;
background-blend-mode: multiply!important;
}
ytd-app[frosted-glass-mode=with-chipbar] #frosted-glass.ytd-app {
display: none
}
body {
color: var(--mt);
background: transparent;
overflow: overlay;
overflow-x: hidden
}
::-moz-selection {
color: var(--ytcp-text-primary);
background: var(--caretbg);
}
::selection {
color: var(--ytcp-text-primary);
background: var(--caretbg);
}
#buttons.ytd-masthead:after {
content: "/*[[myname]]*/";
font-family: /*[[myfontname]]*/;
font-size: 25px;
padding-top: 2%;
max-height: 30px!important;
color: var(--yadfc4);
}
#buttons.ytd-masthead:after {
animation: slide-top 0.5s 2s cubic-bezier(0.250, 0.460, 0.450, 0.940) both;
}
@keyframes slide-top {
0% {transform: translateY(-100px);}
99.9% {text-shadow: 0px 0px 6px var(--ml)}
}
#contentWrapper.tp-yt-iron-dropdown > * {
overflow: hidden;
animation: yadpred3 0.1s 1
}
@keyframes yadpred3 {
0% {
-webkit-transform: rotateX(80deg);
transform: rotateX(80deg);
opacity: 0;
}
100% {
-webkit-transform: rotateX(0);
transform: rotateX(0);
opacity: 1;
}
}
/*logo*/
[d*="M27.9727 3.12324C27.6435 1.89323 26"] {
fill: var(--yadtheme);
filter: brightness(1.3);
stroke: var(--yadfc4);
stroke-opacity: 30%
}
[d*="M11.4253 14.2854L18.8477 10.0004L11.4253"] {
stroke: var(--yadfc4);
stroke-width: 1;
stroke-opacity: 30%
}
ytd-active-account-header-renderer {
background-color: #21212100;
border-bottom: 1px solid #21212100;
}
ytd-simple-menu-header-renderer[darker-dark-theme],
ytd-simple-menu-header-renderer {
background-color: #51202000;
border-bottom: 1px solid #00000000;
}
yt-icon.ytd-topbar-logo-renderer {
color: var(--yadfc4)
}
yt-icon.ytd-logo,
.yt-spec-icon-badge-shape,
#country-code.ytd-topbar-logo-renderer {
color: /*[[topicons]]*/
}
/*video grid*/
#primary.ytd-two-column-browse-results-renderer {
background-color: #36384100;
background-image: none;
}
/*active page*/
ytd-guide-entry-renderer[active] .guide-icon.ytd-guide-entry-renderer,
ytd-mini-guide-entry-renderer[active] .guide-icon.ytd-mini-guide-entry-renderer,
ytd-mini-guide-entry-renderer[active] .title.ytd-mini-guide-entry-renderer {
color: var(--ytcp-themed-red)
}
/*originals title*/
.badge-style-type-collection.ytd-badge-supported-renderer {
color: #cccaca
}
/*undo etc*/
[class="style-scope ytd-button-renderer style-blue-text"],
ytd-button-renderer.style-blue-text[is-paper-button],
ytd-button-renderer.style-blue-text[is-icon-button] {
color: var(--ml)
}
/*add*/
ytd-thumbnail-overlay-toggle-button-renderer[use-expandable-tooltip][toggled] yt-icon.ytd-thumbnail-overlay-toggle-button-renderer, ytd-thumbnail-overlay-toggle-button-renderer[use-expandable-tooltip][toggled] #label.ytd-thumbnail-overlay-toggle-button-renderer {
color: var(--ml)
}
/*banner*/
div#content-wrapper.style-scope.ytd-statement-banner-renderer,
.badge-style-type-featured.ytd-badge-supported-renderer,
#action-button.ytd-primetime-promo-panel-renderer,
ytd-button-renderer.style-suggested-action[is-paper-button],
.style-scope ytd-rich-metadata-renderer,
#contents.yt-live-chat-mode-change-message-renderer,
#card.yt-live-chat-viewer-engagement-message-renderer,
#star-survey.ytd-inline-survey-renderer,
ytd-inline-survey-renderer[expanded] #dismissible.ytd-inline-survey-renderer,
#dismiss-button.ytd-inline-survey-renderer
{
background: var(--yt)!important;
text-shadow: 0 0;
color: #fff;
box-shadow: 0px 0px 0px 1px var(--yadtheme);
border-radius: 10px;
overflow: hidden
}
.sbpqs_a:before,.sbqs_c:before,
[src*="/growth/b84bef6e4741df6a265"]
{
filter: invert(1)
}
[aria-label="Try it free"],[style="color: rgb(0, 0, 0);"],
ytd-rating-survey-option-renderer,
[class="style-scope ytd-button-renderer style-blue-text size-default"][aria-label="Not sure"] {
color: var(--ml)!important
}
.ytd-mealbar-promo-renderer-message-text.ytd-mealbar-promo-renderer {
color: #ffffff7a
}
[class="style-scope yt-formatted-string"][style="color: rgb(33, 33, 33);"],
[class="style-scope yt-formatted-string"][style="color: rgb(40, 40, 40);"],
[style="color: rgb(19, 19, 19);"], #badge,
#title.ytd-inline-survey-renderer, #follow-up-title.ytd-inline-survey-renderer,
#subtitle.ytd-inline-survey-renderer,
#selected-response-text.ytd-rating-survey-renderer {
color: #fff!important
}
[src*="14e2b1d119413d7d235541b63df1b100022ab953b70d42...