Pre-Release Build v1Ver3.29PtchID
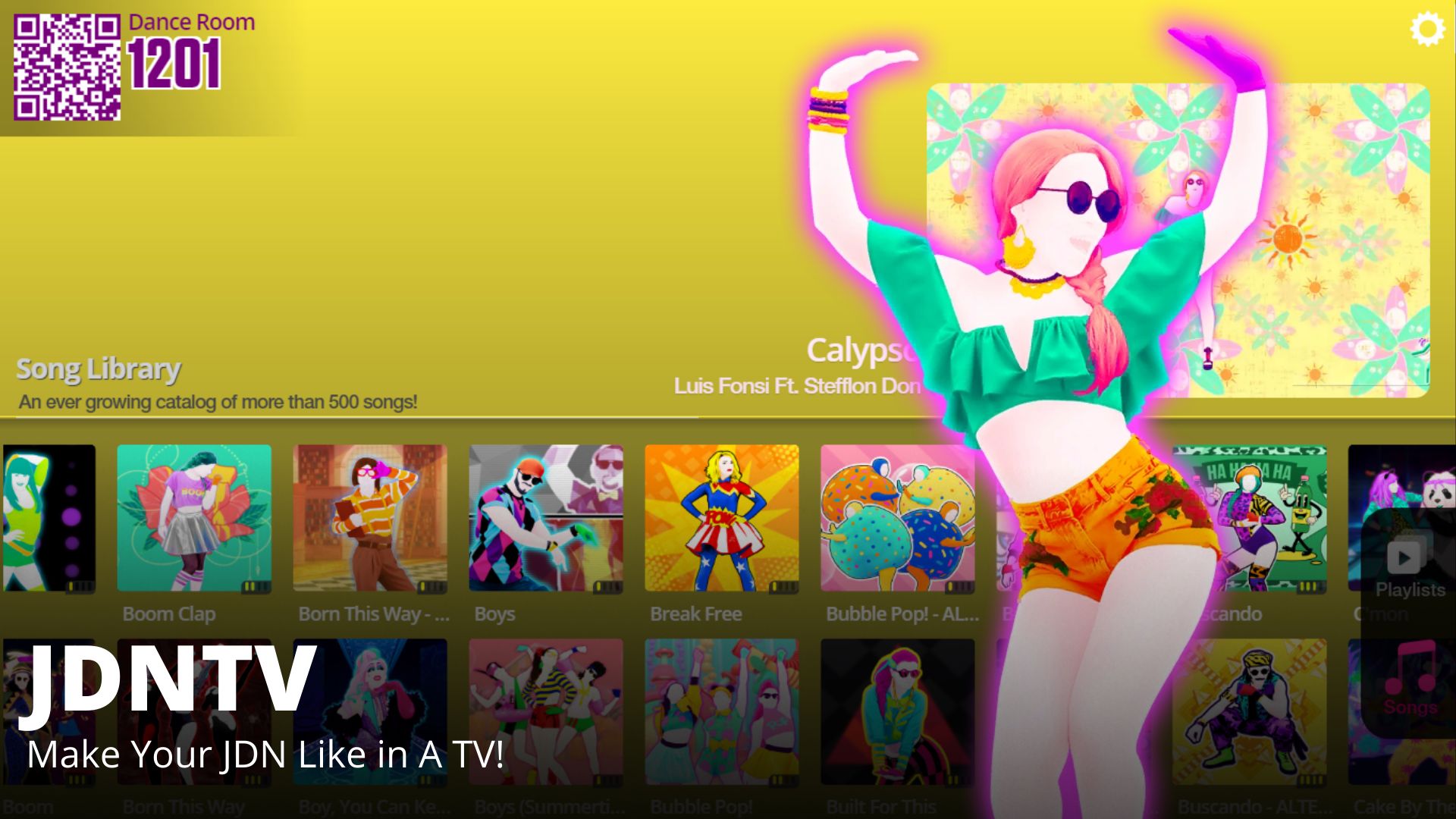
Make your JDN Like A TV
Feature ?:
JD2019 PictoBeat
JD2019 Player's UI
Dynamic Backgorund
Have Unique Design
And Anymore
This Style Is Based From JDNowastic

Authoribratabian17
LicenseNo License
Categoryjust dance now
Created
Updated
Size29 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Pre-Release Build v1Ver3.29PtchID
Make your JDN Like A TV
Feature ?:
JD2019 PictoBeat
JD2019 Player's UI
Dynamic Backgorund
Have Unique Design
And Anymore
This Style Is Based From JDNowastic
1.3.29 :
Fixed Parsing
/* ==UserStyle==
@name Just Dance Now TV
@namespace justdancenow.com
@version 1.3.29
@description A new userstyle
@author Make your JDN Like A TV
==/UserStyle== */
@-moz-document domain("justdancenow.com") {
@font-face {
font-family: "OpenSans Regular";
src: url('https://dl.dropboxusercontent.com/s/94t0xj3f8dol172/HelveticaNeueLTW1G-65Md.woff?dl=0') format('woff');
}
.footer,
.footer .copyright,
nav,
.footer__ubi-logo,
.footer .menu,
h1.landing-text__title,
.logo__inner,
h2.landing-text__subtitle,
.side-nav,
.landing-button::before,
.section.availability,
.section--vertical-content,
.section#how-it-works,
section#explore,
.main::before,
.menu__head,
.menu__legal,
.landing__video,
.info-panel,
.landing-patch,
.landing-circle,
.landing-arrow,
.landing-button.visible,
.tabs--connect {
display: none !important;
}
.main-header .qr-code__img {
width: 152%;
height: 152%;
filter: hue-rotate(-50deg) contrast(2);
}
.dr-landing__icon-wrapper {
width: 62%;
position: relative;
float: left;
-webkit-flex: 0 0 auto;
-ms-flex: 0 0 auto;
flex: 0 0 auto;
}
.exit-btn--animate {
display: block!important;
visibility: visible!important;
}
#toast {
position: absolute;
z-index: 999;
bottom: 60%;
left: 84%;
padding: 1% 2% 1% 10%;
width: 35%;
min-height: 12%;
background: linear-gradient(90deg, rgba(255, 0, 85, 0) 4%, rgba(0, 0, 0, .62) 50%, rgb(0, 0, 0) 100%);
box-shadow: none;
color: #fff;
}
#toast[style="transform: translate3d(-50%, 250%, 0px); opacity: 0; visibility: hidden; transition: transform 0.5s ease 0s, opacity ease, visibility ease;"] {
transition: transform 0.5s ease 0s, opacity 1s ease, visibility 1s ease!important;
transform: translate3d(90%, 0%, 0px)!important;
}
#toast[style="transform: translate3d(-50%, 250%, 0px); opacity: 0; visibility: hidden;"] {
transform: translate3d(90%, 0%, 0px)!important;
}
.toast__content {
position: relative;
display: block;
right: 37%!important;
font-size: 0.16rem;
line-height: 0.17rem;
text-align: right;
}
.toast__color::before {
left: 80%;
}
.toast__color {
border: none!important;
}
.toast__image {
left: 67%;
}
.state-dance #toast {
bottom: 28%;
}
.state-afterdance #toast {
bottom: 18%;
}
.dr-landing__room-number {
font-size: 9.6rem
}
#just-dance-now.connection-lost .connectionLost-wrapper .main::before {
content: "";
background-color: #fff0;
width: 11%;
height: 11%;
display: block !important;
position: absolute;
top: 0;
left: 0;
}
.spinner,
.init-spinner__spinner {
fill: #ffffff05!important;
background: linear-gradient(180deg, rgba(255, 0, 85, 0) 0%, rgb(0, 0, 0) 100%);
background-size: 100%;
opacity: 1;
background-repeat: no-repeat;
animation: spinner 2s infinite!important;
filter: drop-shadow(0px 0px 1px #00000017);
}
.state-dance.buffering .fullscreen-spinner {
fill: #fff;
background: rgba(49, 49, 49, .16);
}
.fullscreen-spinner .spinner {
filter: drop-shadow(0px 0px 9px rgba(108, 0, 255, .87));
}
@keyframes spinner {
0% {
background: linear-gradient(-90deg, rgba(255, 0, 85, 0) 0%, rgb(255, 255, 255) 100%);
background-position: 90% 90%!important;
border: 3px solid #fff;
opacity: 1;
}
25% {
background: linear-gradient(-90deg, rgba(255, 0, 85, 0) 0%, rgb(255, 255, 255) 100%);
background-position: center!important;
border: 0px solid #fff;
opacity: 0;
}
26% {
background: linear-gradient(0deg, rgba(255, 0, 85, 0) 0%, rgb(255, 255, 255) 100%);
background-position: 90% 90%!important;
border: 3px solid #fff;
opacity: 1;
}
50% {
background: linear-gradient(0deg, rgba(255, 0, 85, 0) 0%, rgb(255, 255, 255) 100%);
background-position: center!important;
border: 0px solid #fff;
opacity: 0;
}
51% {
background: linear-gradient(90deg, rgba(255, 0, 85, 0) 0%, rgb(255, 255, 255) 100%);
background-position: 90% 90%!important;
border: 3px solid #fff;
opacity: 1;
}
75% {
background: linear-gradient(90deg, rgba(255, 0, 85, 0) 0%, rgb(249, 249, 249) 100%);
background-position: center!important;
border: 0px solid #fff;
opacity: 0;
}
76% {
background: linear-gradient(180deg, rgba(255, 0, 85, 0) 0%, rgb(255, 255, 255) 100%);
background-position: 90% 90%!important;
border: 3px solid #fff;
opacity: 1;
}
100% {
background: linear-gradient(180deg, rgba(255, 0, 85, 0) 0%, rgb(255, 255, 255) 100%);
background-position: center!important;
border: 0px solid #fff;
opacity: 0;
}
}
.dr-landing {
left: 38vw;
top: 41vh;
position: absolute
}
.main-header {
position: relative;
width: 100%;
height: 7rem;
background-image: none;
background-repeat: no-repeat;
background-size: cover;
}
.main-header:after {
content: "Beta 1 | 1Ver3.29PtchID";
top: 0%;
left: 0%;
width: 47vw;
height: 5vh;
position: absolute;
margin-left: 50vw;
margin-top: 4vh;
font-size: 1rem;
letter-spacing: 0.03em;
text-align: right;
}
.main-header:before {
content: "Use Phone To Open The Game";
top: 63vh;
left: -37.5vw;
width: 47vw;
height: 5vh;
position: absolute;
margin-left: 50vw;
margin-top: 4vh;
font-size: 1rem;
letter-spacing: 0.03em;
text-align: right;
}
.dr-landing {
color: #fff;
}
.dr-landing::before {
background: none;
}
.main,
#play {
background-color: #3d4fff;
background-image: linear-gradient(180deg, #00000094 0%, rgba(0, 0, 0, 0) 40.94%, rgba(0, 0, 0, 0) 70.94%, #00000094 100%);
background-position: center;
background-size: cover;
background-repeat: no-repeat;
image-rendering: high-quality !important;
}
#admin-menu {
display: none;
width: 10.35rem;
height: 5.78rem;
color: #fff;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
z-index: 9999;
top: -7%;
right: -0.06rem;
transition: opacity .5s;
transform-origin: center;
transform: scale(.5, 0);
}
#admin-menu .menu__body {
padding: 0.2rem;
-webkit-flex-grow: 1;
-ms-flex-positive: 1;
flex-grow: 1;
background-color: #262626e8;
position: relative;
}
#admin-menu .language__dropdown {
visibility: hidden;
background: #1e1e1e!important;
color: #fff!important;
}
#coverflow,
#afterdance,
#just-dance-now,
#just-dance-now .tutorial::before {
background-image: linear-gradient(180deg, rgb(4, 58, 91) 100%, rgb(255, 0, 191) 100%);
background-position: center;
background-size: cover;
}
#preview[style="display: none;"] {
display: block!important;
}
#preview[style="display: none;"] .right-pane,
#preview[style="display: none;"] .song-details,
#preview[style="display: none;"] .song-cover--hi-res,
#preview[style="display: none;"] .video-preview--visible {
display: none!important;
}
#preview[style="display: none;"] .song-cover--low-res {
background-image: linear-gradient(180deg, rgba(4, 58, 91, 0) 100%, rgba(255, 0, 191, 0) 100%)!important;
transition: .1s all!important;
}
.playlist-grid {
background: #4271c5;
font-size: 18%;
height: 100%;
overflow-y: auto;
position: absolute;
left: 0;
right: -17px;
padding: 1rem
}
.playlist {
position: relative;
margin-bottom: 2%!important;
}
.coverflow--container,
#players::before,
ul.tabs li.selected::before,
#afterdance::before,
.coach-selection::after,
#room-info,
.room-info__patch,
.room-info__patch::before,
#preview .song-details,
.room-info__patch::after {
background: #0000;
box-shadow: 0px 6px 12px #908f8f00;
}
.song-preview .song__difficulty {
top: 87%;
right: 82%;
}
.song-grid--details .song-grid--titleDetails .song-grid--duration {
top: -32%!important;
position: relative;
}
.playlist-img-container {
z-index: -3
}
.playlist-img-container .playlist-title-details {
top: -32%;
left: 20%;
text-align: right;
color: #fff;
}
.playlist-img-container .playlist-title-details .playlist--description {
color: #fff;
}
.song-grid--details .song-grid--titleDetails .song-grid--title {
color: #cecece;
text-shadow: 1px 1px 1px #404040;
}
.playlist-img-container .playlist--banner__selected {
-webkit-mask: radial-gradient(at 100% 0%, rgb(0, 10, 17) 0%, rgba(0, 0, 0, 0) 75%);
background-size: 120%;
width: 6.3rem;
height: 3.7rem;
top: -12%;
position: relative
}
.toggle-fullscreen {
display: none!important;
}
.song-grid--details .song-grid--close {
background-color: #f61c9700;
z-index: 3!important;
}
.songGrid .song--details {
height: 326%;
}
.section-grid-trainer {
z-index: -1;
}
#section-songlist .trainer-grid {
width: 100%;
height: 26%;
margin: 0.15rem 0px 0px;
top: -15%;
right: 40%;
position: relative;
}
#section-songlist .trainer-icon {
transform: rotate(-90deg)!important;
animation: none
}
.song--details {
width: 100%;
height: 326%;
margin-top: 0.0rem;
padding-bottom: 0.0rem;
overflow-y: auto;
scroll-behavior: smooth;
position: relative;
left: 0.7rem;
top: -6.8rem;
transform: rotate(-90deg) scale(.62);
}
.title-container .caption.title {
font-size: 120%;
width: 190%;
height: 0.28rem;
color: #d7d7d7;
}
.title-container .caption.artis...