仅适配Chrome浏览器 1920×1080显示器 全屏
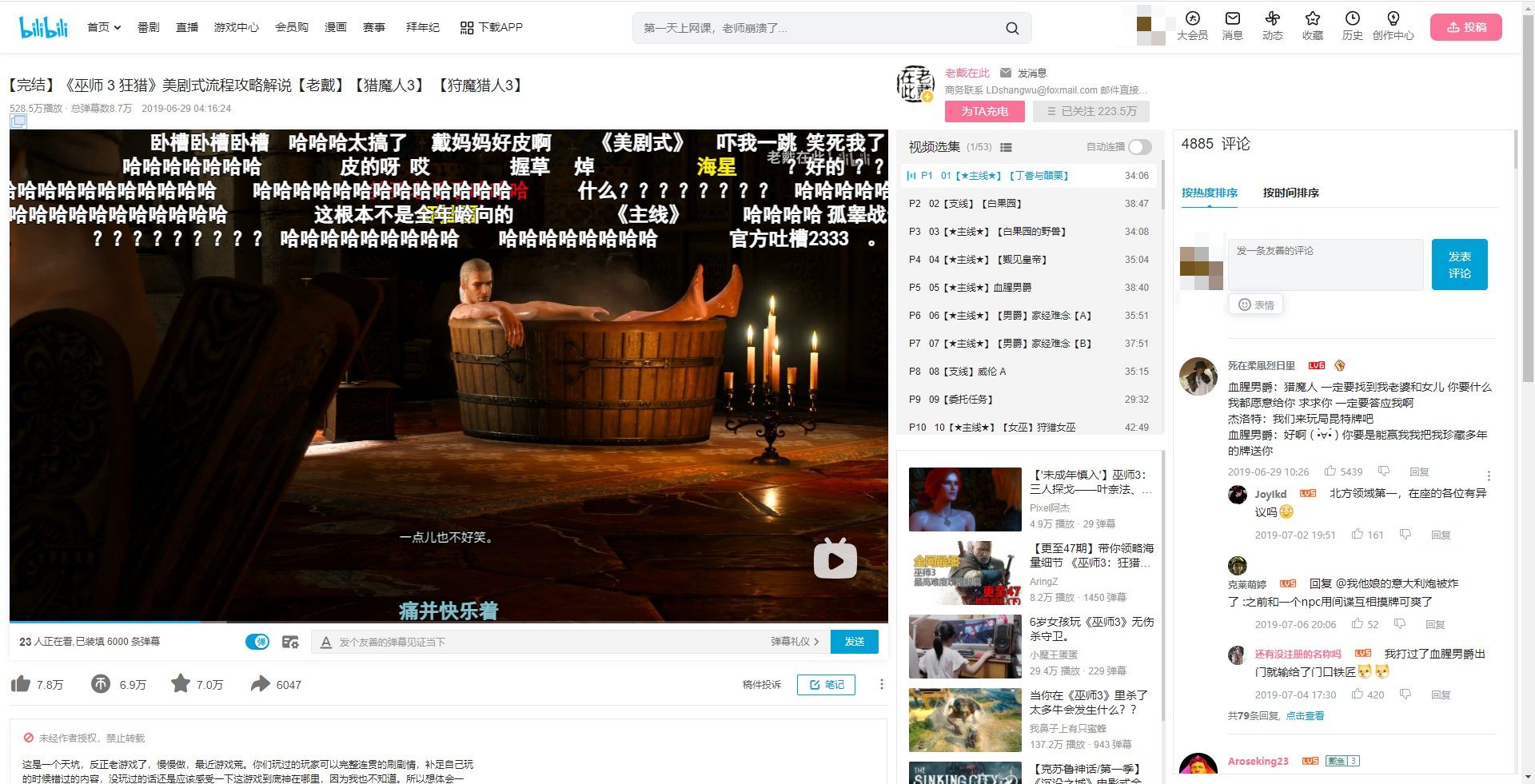
评论区居右侧,稍后播放、视频简介、视频分类添加滚动条,移除横幅广告、弹幕列表

Authorycyyyyy
LicenseNo License
Categorybilibili
Created
Updated
Code size3.0 kB
Code checksum60a6bdb6
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
仅适配Chrome浏览器 1920×1080显示器 全屏
评论区居右侧,稍后播放、视频简介、视频分类添加滚动条,移除横幅广告、弹幕列表
/* ==UserStyle==
@name 评论区居右侧,稍后播放、视频简介、视频分类添加滚动条,移除横幅广告、弹幕列表
@version 20220128.13.46
@namespace userstyles.world/user/ycyyyyy
@description ***仅适配Chrome浏览器 1920×1080显示器 全屏***
评论区居右侧,稍后播放、视频简介、视频分类添加滚动条,移除横幅广告、弹幕列表
@author ycyyyyy
@license No License
==/UserStyle== */
@-moz-document domain("bilibili.com") {
#comment/*评论*/
{
width: 400px;
min-height: 800px;
max-height: 800px;
margin-left: 0;
margin-right: 0;
padding: 5px 20px 0px 10px;
border: 1px solid #e5e9ef;
font-size: 12px;
word-wrap: break-word;
overflow-x: hidden;
overflow-y: auto;
position: fixed;
left: 1108px;
top: -1018px;
z-index: 10000000000000000;
}
#v_desc/*视频简介*/
{
width: 97%;
min-height: 140px;
max-height: 140px;
margin-left: 0;
margin-right: 0;
padding: 15px;
border: 1px solid #e5e9ef;
word-wrap: break-word;
overflow-x: hidden;
overflow-y: auto;
}
#v_tag/*视频分类*/
{
width: 97%;
min-height: 40px;
max-height: 40px;
margin-left: 0;
margin-right: 0;
padding: 15px;
border: 1px solid #e5e9ef;
word-wrap: break-word;
overflow-x: hidden;
overflow-y: auto;
}
#reco_list/*稍后播放*/
{
margin-top: -1px;
width: 305px;
min-height: 776px;
max-height: 776px;
margin-left: 0px;
margin-right: 0px;
padding: 15px;
border: 1px solid #e5e9ef;
word-wrap: break-word;
overflow-x: hidden;
overflow-y: auto;
}
#multi_page/*视频选集*/
{
width: 336px;
}
.base-video-sections/*播放列表*/
{
width: 400px;
}
#reco_list::-webkit-scrollbar , #comment::-webkit-scrollbar , #v_desc::-webkit-scrollbar , #v_tag::-webkit-scrollbar , .list-box::-webkit-scrollbar{
/*滚动条整体样式*/
width : 4px; /*高宽分别对应横竖滚动条的尺寸*/
height: 1px;
}
#reco_list::-webkit-scrollbar-thumb , #comment::-webkit-scrollbar-thumb , #v_desc::-webkit-scrollbar-thumb , #v_tag::-webkit-scrollbar-thumb , .list-box::-webkit-scrollbar-thumb{
/*滚动条里面小方块*/
background : #ccc;
}
#reco_list::-webkit-scrollbar-track , #comment::-webkit-scrollbar-track , #v_desc::-webkit-scrollbar-track , #v_tag::-webkit-scrollbar-track , .list-box::-webkit-scrollbar-track{
/*滚动条里面轨道*/
background : #eee;
}
#danmukuBox/*弹幕列表*/
{
display:none
}
.l-con/*主体*/
{
padding-right: 430px;
}
.r-con/*右侧*/
{
position: relative;
left: -8px;
}
.user-face/*头像*/
{
width: 10px;
left: -20px;
}
.con/*评论*/
{
left: -27px;
width: 335px;
}
.textarea-container/*发评论*/
{
left: -27px;
width: 245px;
}
.comment-emoji/*表情*/
{
left: -27px;
}
#activity_vote/*下边广告*/
{
display:none
}
}