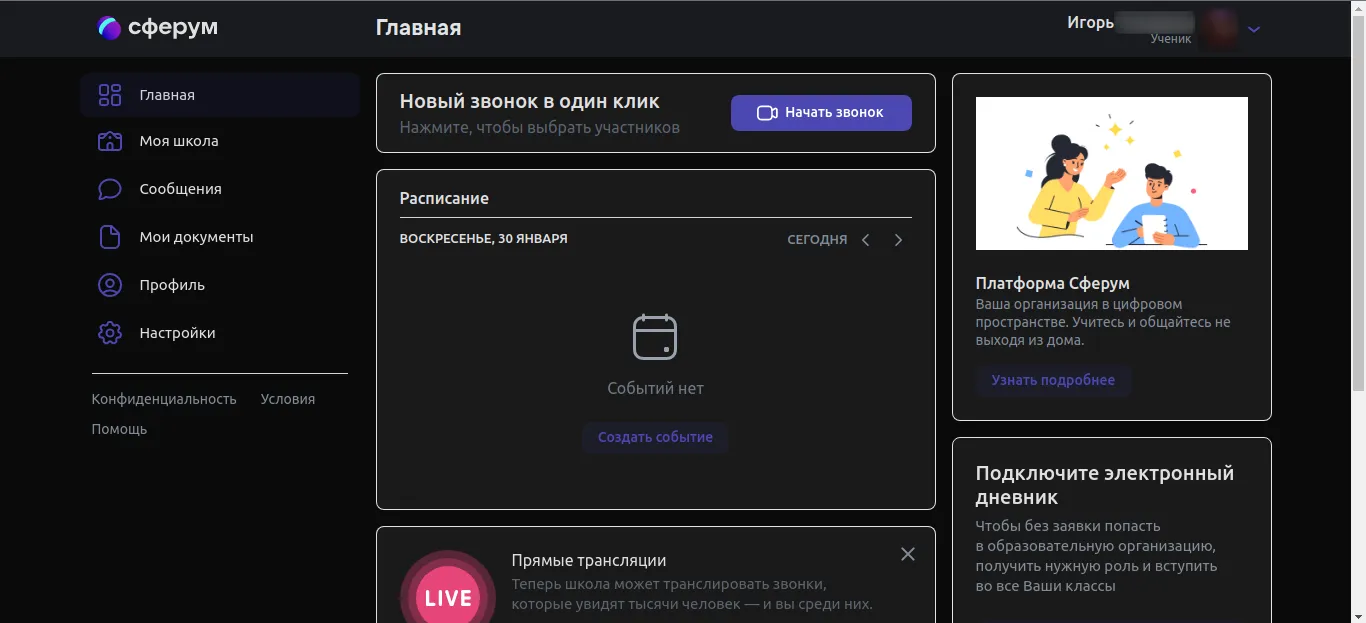
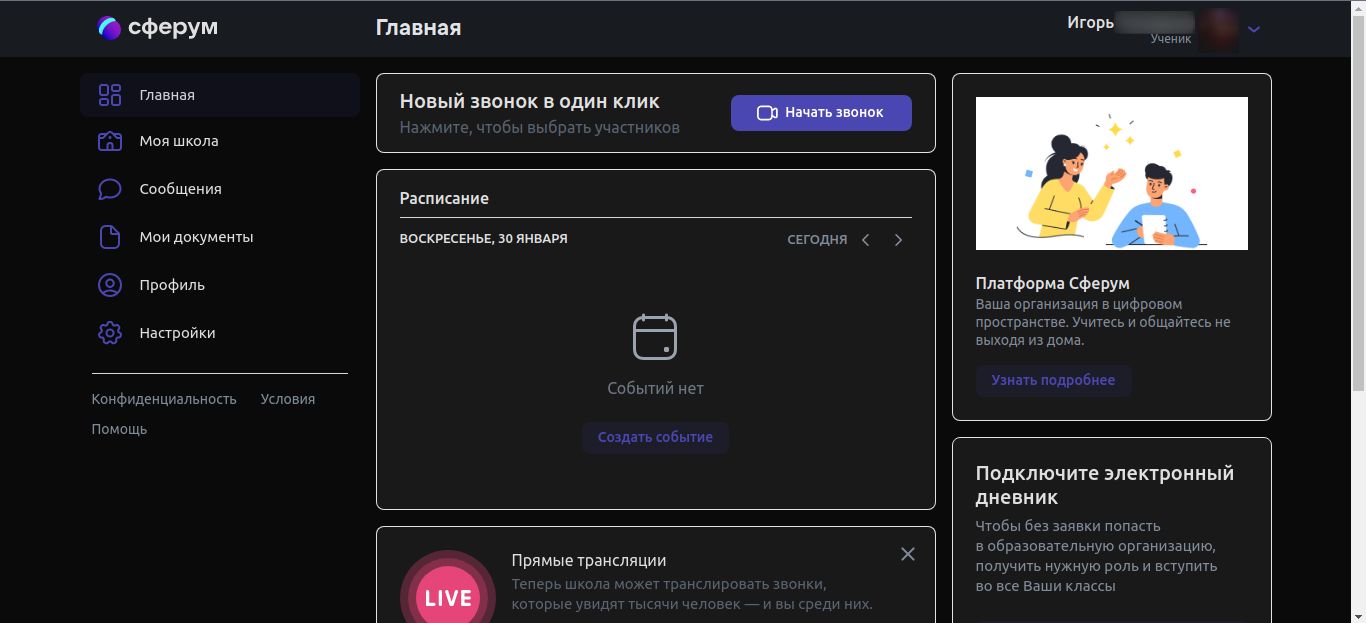
эта тема очень сырая, но тёмное оформление почти везде, возможно буду обновлять. Тут указана ссылка на discord сервер, если вы хотите обратиться по стилю - пишите мне туда
Sferum Dark theme by igordos

Details
Authorigordos
LicenseNo License
Categoryeducation
Created
Updated
Size8.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Sferum Dark theme
@version 20220130.17.07
@namespace userstyles.world/user/igordos
@description эта тема очень сырая, но тёмное оформление почти везде, возможно буду обновлять. Тут указана ссылка на discord сервер, если вы хотите обратиться по стилю - пишите мне туда
@author igordos
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://sferum.ru/?p=") {
body[scheme=bright_light], body[scheme=bright_light_edu] {
--steel_gray_10: #373b3e;
--steel_gray_60: #282b2f;
--steel_gray_120: #484b4e;
--steel_gray_200: #282b2f;
--steel_gray_600: #e0e0e0;
--background_content: #19191a; /* Записи */
--background_page: #0a0a0a; /* Фон */
--button_primary_foreground: #fff; /* Начать звонок */
--field_background: #2D2D2E; /* Поля для текста */
--header_background: #181b1f; /* Фон баннера сверху */
--header_text: #e1e3e6; /* Цвет текста в баннере */
--header_text_alternate: #000000;
--header_text_secondary: #5a6470;
--header_tint: #4b47b2;
--header_tint_alternate: #4b47b2;
--icon_alpha_placeholder: #fff;
--icon_medium: #818c99;
--icon_medium_alpha: rgba(0, 0, 0, 0.48);
--icon_name: #4b47b2;
--icon_outline_medium: #818c99;
--icon_outline_secondary: #818c99;
--icon_secondary: #818c99;
--icon_secondary_alpha: rgba(0, 0, 0, 0.36);
--icon_tertiary: #99a2ad;
--icon_tertiary_alpha: rgba(0, 0, 0, 0.24);
--im_attach_tint: #4b47b2;
--im_bubble_border_alternate: #e1e3e6;
--im_bubble_border_alternate_highlighted: #d7d8d9;
--im_bubble_button_background: #f9f9f9;
--im_bubble_button_background_highlighted: #d7d8d9;
--im_bubble_button_foreground: #000000;
--im_bubble_button_outgoing_background: rgba(255, 255, 255, 0.6);
--im_bubble_gift_background: #f4e7c3;
--im_bubble_gift_background_highlighted: #e3d3ac;
--im_bubble_gift_text: #857250;
--im_bubble_gift_text_secondary: #ab9871;
--im_bubble_incoming: #ebedf0;
--im_bubble_incoming_alternate: var(--steel_gray_100);
--im_bubble_incoming_alternate_highlighted: #f9f9f9;
--im_bubble_incoming_expiring: #e6e9ff;
--im_bubble_incoming_expiring_highlighted: #ccd3ff;
--im_bubble_incoming_highlighted: #d7d8d9;
--im_bubble_outgoing: #e6e5ff;
--im_bubble_outgoing_alternate: var(--steel_gray_100);
--im_bubble_outgoing_alternate_highlighted: #f9f9f9;
--im_bubble_outgoing_expiring: #ccd3ff;
--im_bubble_outgoing_expiring_highlighted: #adb8ff;
--im_bubble_outgoing_highlighted: #ceccff;
--im_bubble_wallpaper_button_background: #f2f3f5;
--im_bubble_wallpaper_button_background_highlighted: #e1e3e6;
--im_bubble_wallpaper_button_foreground: #000000;
--im_bubble_wallpaper_incoming: var(--steel_gray_100);
--im_bubble_wallpaper_incoming_highlighted: #ebedf0;
--im_bubble_wallpaper_outgoing: #e6e5ff;
--im_bubble_wallpaper_outgoing_highlighted: #ceccff;
--im_forward_line_tint: rgba(75, 71, 178, 0.24);
--im_reply_separator: #4b47b2;
--im_service_message_text: #6d7885;
--im_text_name: #4b47b2;
--im_toolbar_separator: rgba(0, 8, 61, 0.05);
--im_toolbar_voice_msg_background: #99a2ad;
--image_border: rgba(0, 0, 0, 0.08);
--input_background: #f2f3f5;
--input_border: #e1e3e6;
--landing_background: #e1e3e6;
--landing_field_background: #f2f3f5;
--landing_field_border: rgba(0, 0, 0, 0);
--landing_field_placeholder: #818c99;
--landing_login_button_background: #4b47b2;
--landing_login_button_foreground: var(--steel_gray_100);
--landing_primary_button_background: #4b47b2;
--landing_primary_button_foreground: var(--steel_gray_100);
--landing_secondary_button_background: rgba(0, 57, 115, 0.1);
--landing_secondary_button_foreground: #4b47b2;
--landing_snippet_border: rgba(0, 0, 0, 0.15);
--landing_tertiary_button_background: rgba(0, 0, 0, 0);
--landing_tertiary_button_foreground: #4b47b2;
--landing_text_primary: #000;
--landing_text_secondary: #818c99;
--landing_text_title: #4b47b2;
--like_text_tint: #ff3347;
--link_alternate: #4b47b2;
--loader_background: #ebedf0;
--loader_tint: #76787a;
--loader_track_fill: #e1e3e6;
--loader_track_value_fill: #4b47b2;
--media_overlay_button_background: var(--steel_gray_120);
--media_overlay_button_foreground: #2c2d2e;
--modal_card_background: #19191A; /* Привязка дневника */
--modal_card_border: rgba(0, 0, 0, 0);
--modal_card_header_close: var(--steel_gray_600);
--music_playback_icon: #000000;
--overlay_status_background: #ebedf0;
--overlay_status_foreground: #6d7885;
--overlay_status_icon: #818c99;
--panel_tab_active_background: #ebedf0;
--panel_tab_active_text: #5d5f61;
--panel_tab_inactive_text: #76787a;
--placeholder_icon_background: rgba(0, 28, 61, 0.08);
--placeholder_icon_background_opaque: #ebedf0;
--placeholder_icon_foreground_primary: #99a2ad;
--placeholder_icon_foreground_secondary: #99a2ad;
--placeholder_icon_tint: #353380;
--poll_option_background: #4b47b2;
--primary_overlay_badge: rgba(0, 0, 0, 0.6);
--search_bar_background: #fff
--search_bar_field_background: var(--background_content)
--search_bar_field_tint: #000;
--search_bar_segmented_control_tint: #000;
--secondary_overlay_badge: rgba(0, 0, 0, 0.24);
--segmented_control_bar_background: rgba(0, 0, 0, 0);
--segmented_control_tint: #99a2ad;
--selection_off_icon: #b8c1cc;
--separator_alpha: rgba(0, 0, 0, 0.12);
--separator_alternate: #e1e3e6;
--separator_common: #d7d8d9;
--skeleton_foreground_from: var(--steel_gray_120);
--skeleton_foreground_to: var(--steel_gray_120);
--skeleton_shimmer_from: var(--steel_gray_100);
--skeleton_shimmer_to: var(--steel_gray_100);
--snippet_background: var(--steel_gray_100);
--snippet_border: rgba(0, 0, 0, 0.15);
--snippet_icon_tertiary: #c4c8cc;
--splashscreen_icon: #e1e3e6;
--statusbar_alternate_legacy_background: rgba(0, 0, 0, 0.2);
--stories_create_button_background_from: #f2f3f5;
--stories_create_button_background_to: #e1e3e6;
--stories_create_button_foreground: #6d7885;
--stories_create_button_icon_background: var(--steel_gray_100);
--stories_skeleton_loader_background: #c4c8cc;
--switch_ios_off_border: var(--steel_gray_120);
--tabbar_active_icon: #4b47b2;
--tabbar_background: #f9f9f9;
--tabbar_inactive_icon: #818c99;
--tabbar_tablet_active_icon: #4b47b2;
--tabbar_tablet_background: #f9f9f9;
--tabbar_tablet_inactive_icon: #818c99;
--tabbar_tablet_text_primary: #000000;
--tabbar_tablet_text_secondary: #5d5f61;
--text_action_counter: #818c99;
--text_link: #4b47b2;
--text_link_highlighted_background: #000;
--text_muted: #2c2d2e;
--text_name: #4b47b2;
--text_placeholder: #6d7885;
--text_primary: var(--steel_gray_600);
--text_secondary: #818c99;
--text_subhead: #5a6470;
--text_tertiary: #818c99;
--toolbar_attach_background_from: #b8c1cc;
--toolbar_attach_background_to: #a3adb8;
--vk_connect_button_primary_background: #19191a;
--vk_connect_button_primary_foreground: #f2f2f2;
--vk_connect_button_secondary_background: #f2f3f5;
--vk_connect_button_secondary_foreground: #19191a;
--writebar_icon: #4b47b2;
}
#nav > div > div.MainPanelHeader.vkuiPanelHeader.vkuiPanelHeader--android.PanelHeader.PanelHeader--android.vkuiPanelHeader--vis.PanelHeader--vis.vkuiPanelHeader--sep.PanelHeader--sep.vkuiPanelHeader--no-right.PanelHeader--no-right.vkuiPanelHeader--fixed.PanelHeader--fixed.vkuiPanelHeader--sizeX-regular.PanelHeader--sizeX-regular > div.vkuiPanelHeader__fixed.PanelHeader__fixed.vkuiFixedLayout.vkuiFixedLayout--android.FixedLayout.FixedLayout--android.vkuiFixedLayout--top.FixedLayout--top > div > div > div.vkuiPanelHeader__left.PanelHeader__left > a > div > svg > path:nth-child(3) {
fill: #e0e0e0
} /* Логотип */
}