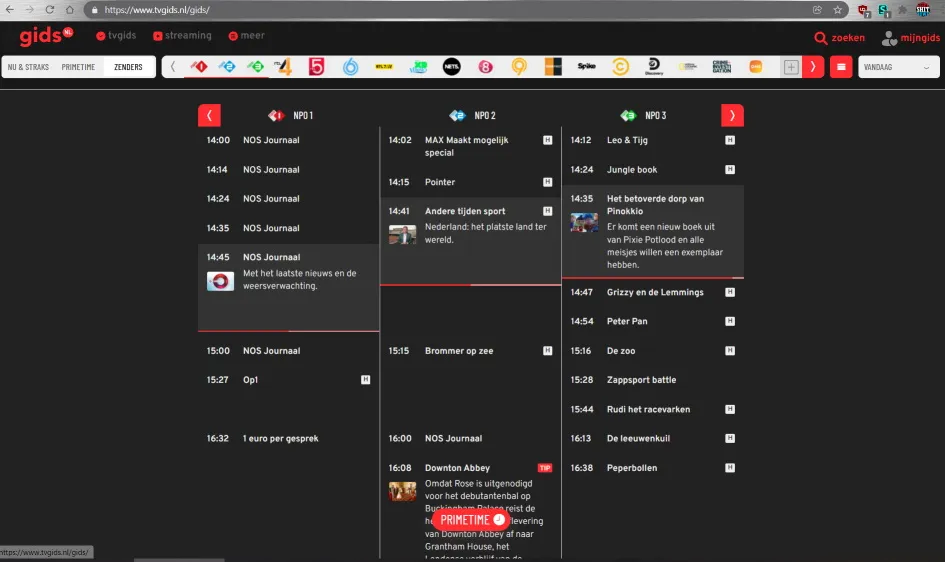
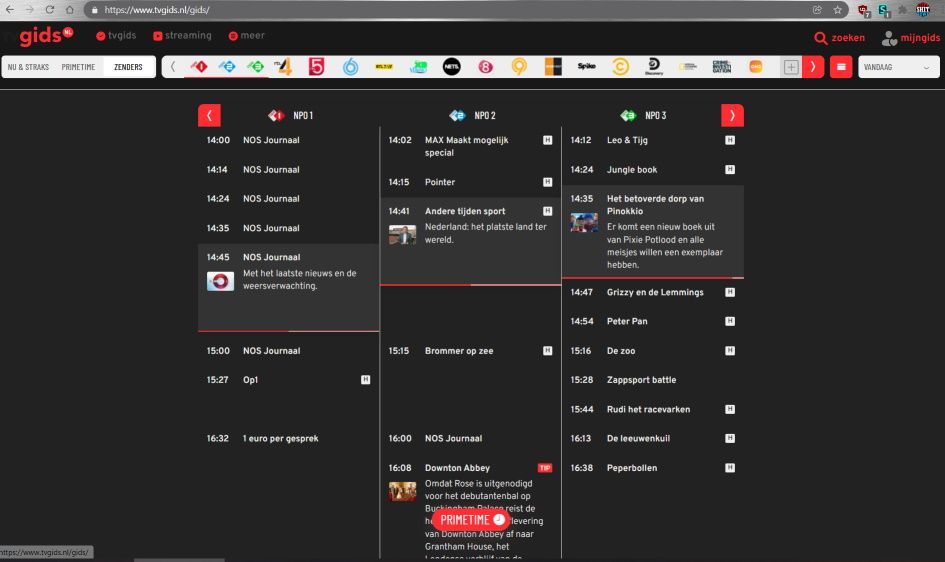
Dark theme for TvGids (www.tvgids.nl), updated for the 2022 website layout.
TvGids.nl Dark Theme 2022 by skilla

Details
Authorskilla
LicenseCreative Commons License
Categoryuserstyles
Created
Updated
Code size4.4 kB
Code checksum95244743
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name TvGids.nl Dark 2020
@namespace USO Archive
@author Dawwwg
@description `Lightweight dark & clean theme for the www.tvgids.nl website, including Ad-suppression.`
@version 20200801.19.27
@license CC-BY-SA-4.0
@preprocessor uso
==/UserStyle== */
@-moz-document domain("tvgids.nl") {
::-webkit-scrollbar {
height: 19px;
width: 19px;
background: #282828;
}
::-webkit-scrollbar-thumb {
background: linear-gradient(0deg, #820000, #A21010, #820000);
-webkit-border-radius:0.33ex;
border: 1px solid #480000
}
body,
.account,
.detail__related .carousel,
.footer__bottom,
.guide__navigation,
.nav-menu, .nav,
.detail__related .header--secondary,
.nu-straks,
.navigation,
.movieguide { background-color: #181818 !important; border-top: 0; color: #fff }
.search__box, .generic-block,
.detailpage__iteminfo { background-color: #282828 }
.section-home-news-extended,.background-bubbles { background: none }
.guide__channel-filter { background-color: #eee }
.nav__logo img { background-color: #fff; border: 1px solid #eee; border-radius: 3px; box-shadow: 0 0 5px 0 #ccc }
.nav__link, .inline-header__subtitle--black,
.carditem__list--title,
.carditem__list--description,
.carditem__list .ondemand-card__content--title,
h3,.broadcast-block__element--left span strong { color: #eee }
.page__content,
.page__content--full,
.guide__hour-col,
.nav-menu__center input, .carditem__list { background-color: #222; color: #eee }
.preview, .banner--border, .news-item,
.detail__actions,
.list__content>:not(:last-child),
.table__block:not(:last-child) { border-bottom: 1px solid #444 }
.detail__more p { letter-spacing: 0.5px }
.preview--tvnieuws .preview__tvnieuws-image { height: auto }
.detail__actions { border-top: 1px solid #444 }
.account__block,
.guide,
.guide__channel,
.guide__hour-row,
.guide__hour-row:nth-child(even),
.list,
.list--block,
.nu-straks__channel,
.page,
.program,
.search,
.section-home-news,
.section-home-news__container,
.section-home-news__big,
.section-home-news__film,
.section-home-news__news,
.section-home-news__suggestions,
.section-home-news__tips,
.news-item-individual,
.detail__description,
.detail__social-block,
.detail__side-block--suggestions,
.movieguide__ondemand
{ background-color: #222; color: #eee }
.program:focus, .program:hover { background-color: #3c3c3c; box-shadow: 0 0 3px 0 #222 inset }
.program--guide.program--current,
.detail__tags--item { background-color: #333; color: #eee }
.account__separator-text,
.card__label,
.channelpref,
.cookie-wrapper,
.card__copyright,
.detail__subtitle,
.detail__text-wrapper,
.detail__ondemand-icon-container p,
.header--primary,
.header--secondary,
.header--tertiairy,
.inline-header__title,
.label--time-indicator,
.label--time-indicator-detail,
.nav__account-link,
.nav__search-label,
.news-item__description,
.preview__title-time,
.preview__title-text,
.program__title,
.program__starttime,
.program--guide .program__text,
.program--nu-straks .program__text,
.rating__value,
.search__header,
.search__title,
.search__no-result-text,
.setting__text,
.section-home-spotlight-extended__card,
.section-home-spotlight-extended__description,
.section-home-spotlight-extended__title,
.table__header,
.table__title,
.table__value
{ color: #eee !important }
.footer__upper { background-color: #920000}
.timebar__time, .timebar--left, .timebar--right, .timebar__hour { background-color: #c21818}
.banner--leader,
.footer__subscription,
.section-home-news__ad,
.section-home-news__ad--big,
.section-home-news__ad--small,
.detail__ad--small,
.interstitial_banner { display: none !important; visibility: hidden !important; z-index: -9999! important; width: 0px !important; height: 0px !important }
.form__element--text .form__input { border-color: #444 }
.btn--gray, .btn--gray:link, .btn--gray:visited { background-color: #333; color: #ccc }
.btn--save:hover,
.btn--gray:focus, .btn--gray:hover { color: #f00 }
object { filter: invert(100%) }
}