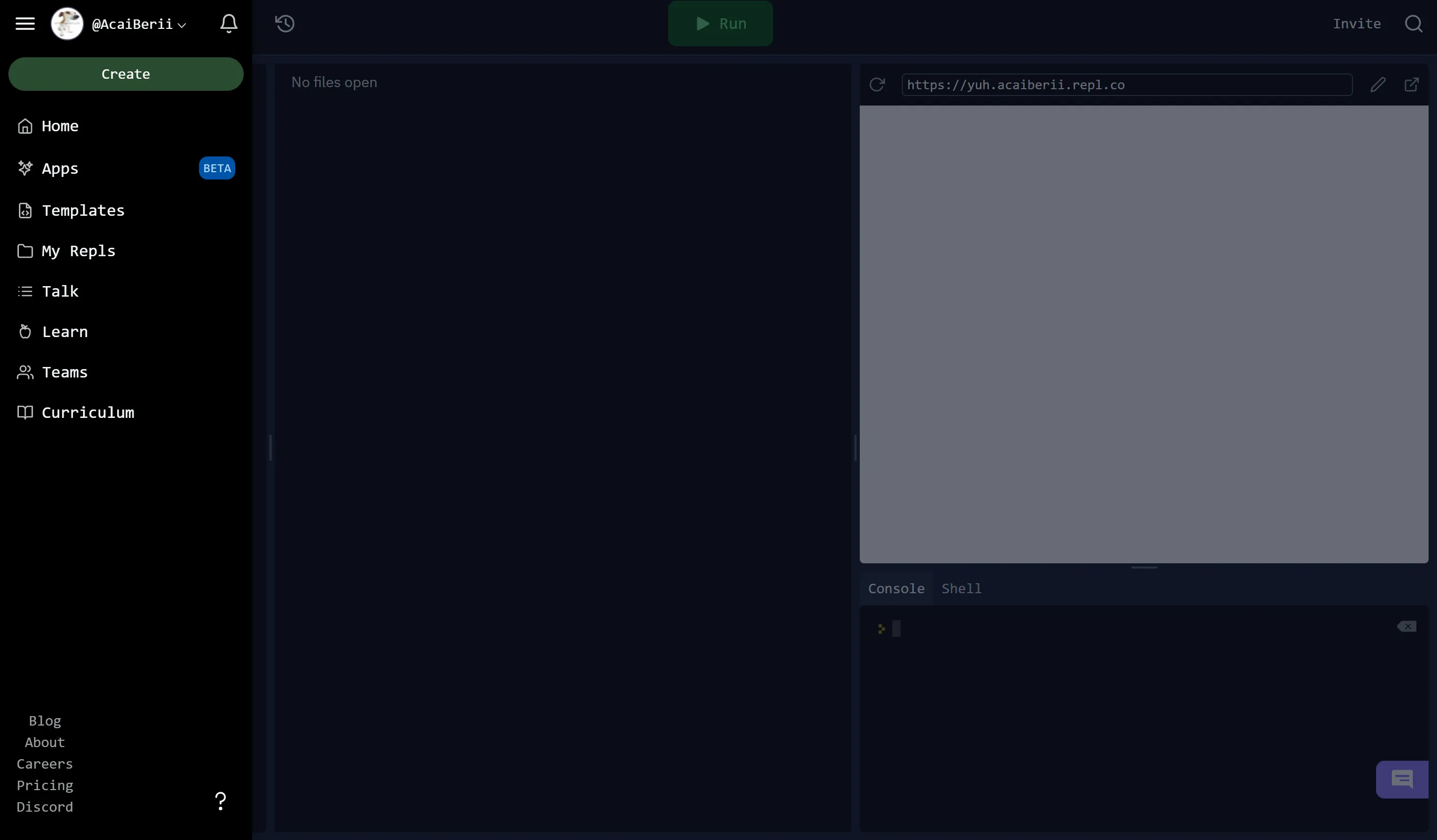
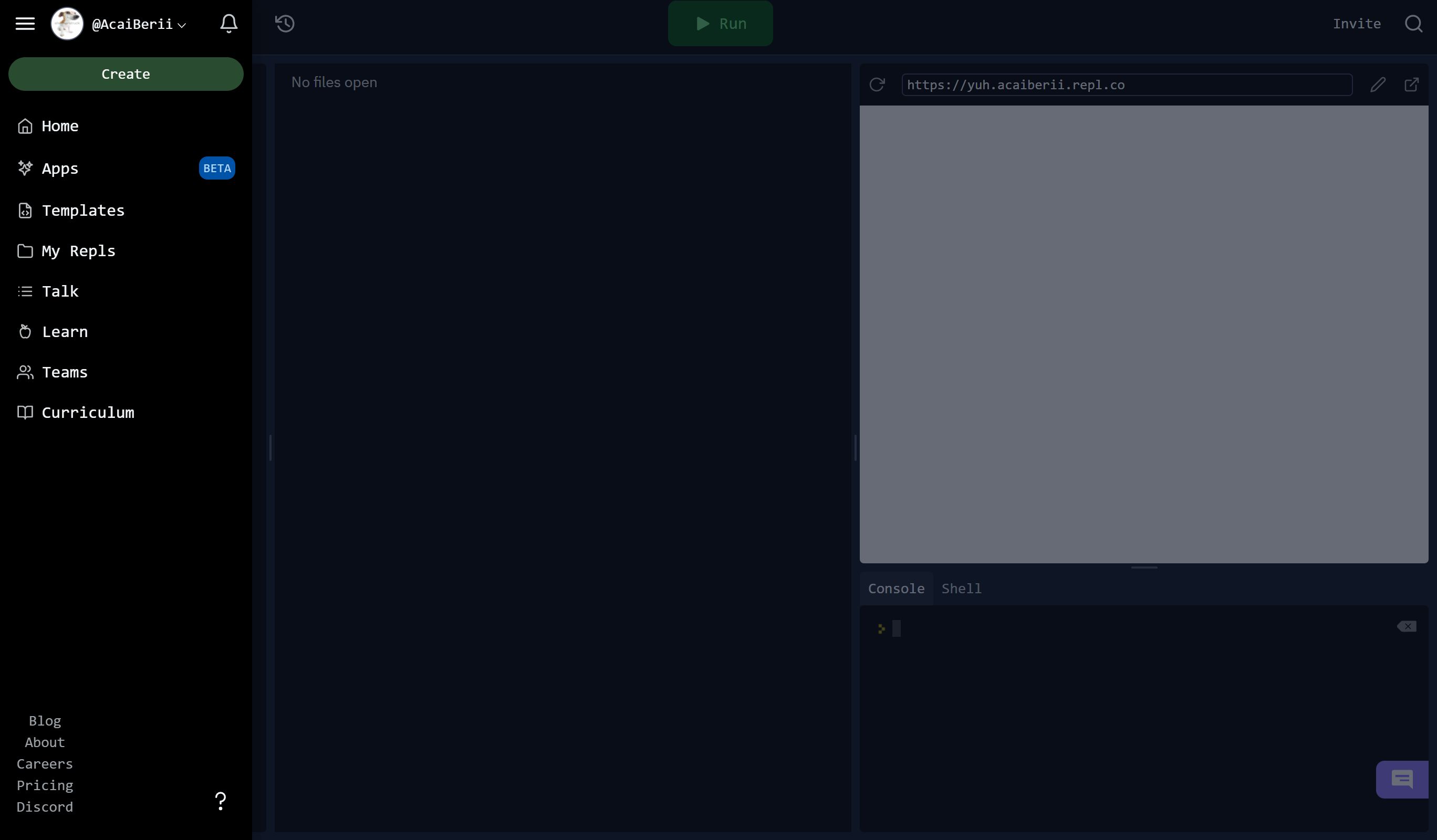
A soothing, easy-to-use, broken style for ReplT.
Slightly Better Replit by acaiberii

Details
Authoracaiberii
LicenseNo License
Categoryreplit
Created
Updated
Size3.4 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
:D
Source code
/* ==UserStyle==
@name NIAUBAS
@version 0.0.1
@namespace acaiberii.is-a.dev
@description Initial NIAUBAS release
@author acaiberii
@license No License
==/UserStyle== */
/*
* Be aware: You NEED to have the default theme enabled and be updated to the latest version of this userstyle for this to work.
* Thank you.
*/
@-moz-document url-prefix('https://replit.com'), domain('replit.com') {
h1, h2, h3, h4, h5, h6, a, div, p, em, b, li, i, nav, blockquote, dd {
font-family: monospace;
}
.css-reuoec, .css-reuoec:active, .css-reuoec:focus {
background: #294b2f;
border-radius: 1000px;
color: #ffffff;
display: inline-block;
text-align: center;
display: flex;
flex-direction: row;
justify-content: center;
border: white 0px solid;
transition: all 0.2s ease-in-out;
}
.css-reuoec:hover {
background: #79c081;
border: white 0px solid;
text-indent: initial;
}
.css-13gl660>.jsx-1319342727 {
display: none;
}
.jsx-3969404954.toggle-bars-wrapper, .jsx-3201612574 {
background-color: black;
border-radius: 1000px;
}
.jsx-3253120507.header-content, .css-m6evqm, .jsx-3980429440 > * {
background-color: black;
}
.css-13m3a4i, .jsx-3980429440.logo-link, .jsx-3253120507.theme-switcher {
display: none;
}
.jsx-3253120507.header {
border-radius: 4px;
}
.sidebar-layout-nav-item-active {
border-radius: 1000px;
background: linear-gradient(to right, black, #79c081);
}
.jsx-3253120507.scroll-container, .jsx-3253120507.scroll-container > * {
background: black !important;
border: none;
text-align: center;
}
header.jsx-3201612574 {
background-color: black;
border-radius: 1000px;
border: none;
}
.css-1gihrz {
background-color: black;
color: white;
border: none;
border-radius: 1000px;
}
.css-tydutk, .css-tydutk > *, .css-tydutk:active, .css-tydutk:focus, .css-tydutk:hover, .jsx-3335883948.repl-info-click-area div, .jsx-3980429440.run-button-tooltip-content, .jsx-1852595970.url-bar, .jsx-203421982.file-header-name, .jsx-2757879686, .jsx-3424832388, .jsx-3587106606, .view-lines, .jsx-3085448894.side-nav, .jsx-3348716008.dir-node.root-node, .jsx-689396013.filetree-header.h-stack, .jsx-1326218311.filetree, .add-button, .margin-view-overlays {
background-color: black !important;
color: white !important;
border: none !important;
}
.view-lines > * {
font-family: monospace !important;
}
.jsx-4191585549.wrapper {
background-color: black !important;
border: none !important;
}
.jsx-4191585549.wrapper div button, .jsx-79261452.primary {
background-color: #101010 !important;
border: none !important;
border-radius: 2px !important;
}
.jsx-4259474462.list {
background-color: black !important;
border: none !important;
width: fit-content;
block-size: fit-content;
padding: 20px 10px 10px 10px;
border-radius: 10px;
}
.jsx-4259474462.list div {
background-color: black !important;
border: none !important;
}
.jsx-4199989758 {
background-color: black !important;
border: none !important;
}
.jsx-3523844334[data-cy="home-page"] {
background-color: #161616;
}
.jqconsole {
background-color: black;
}
}