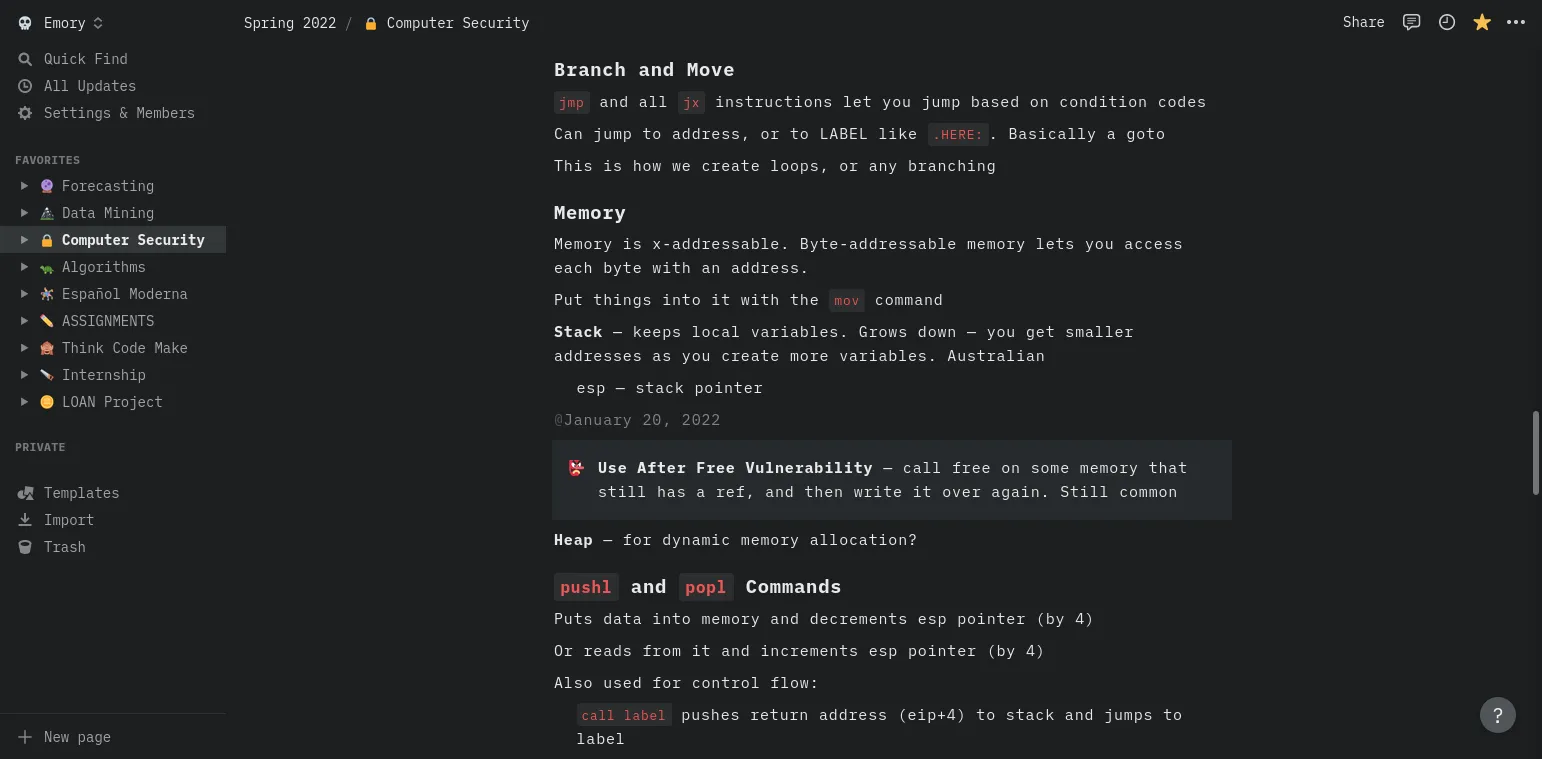
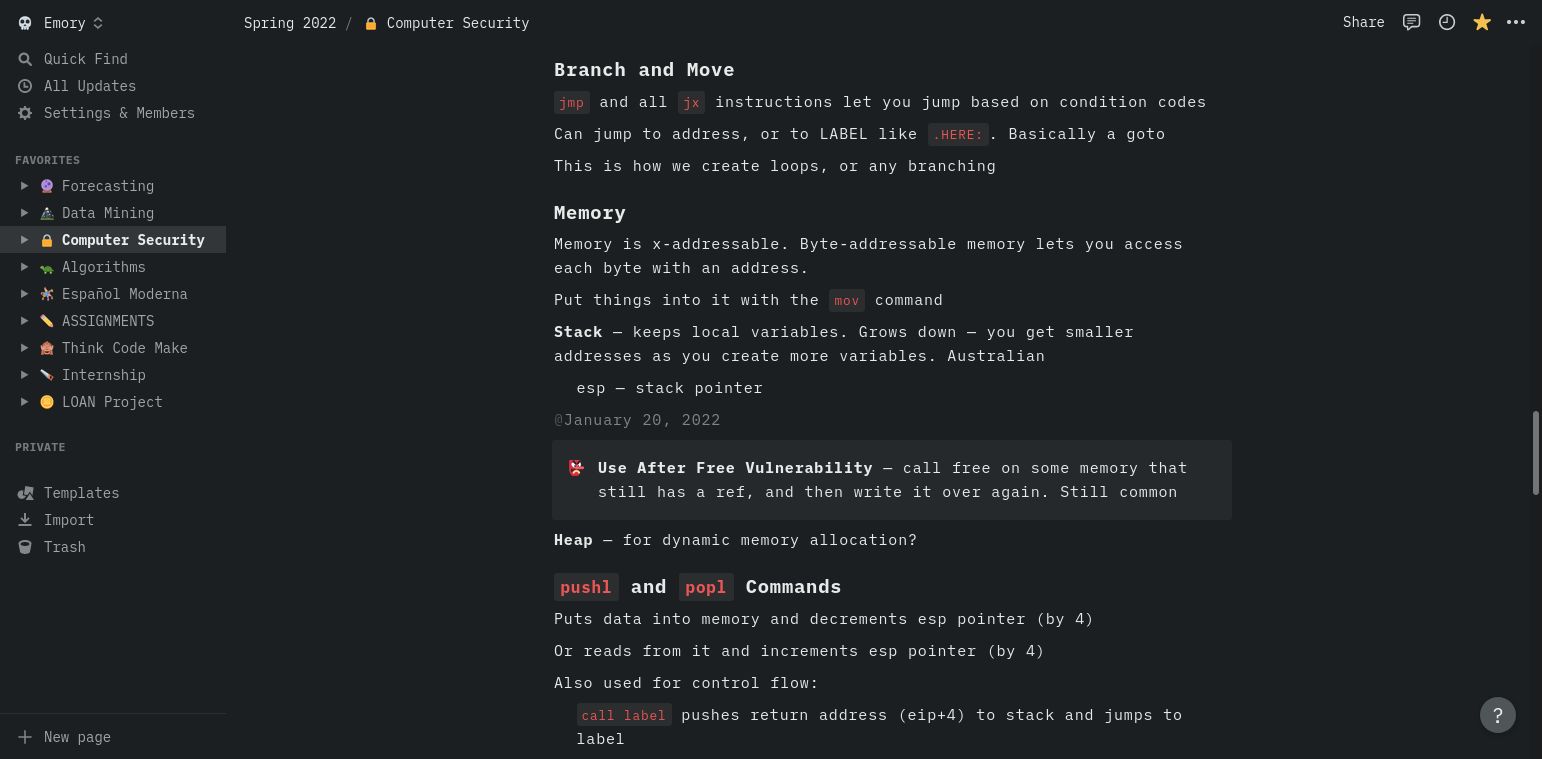
Personal visual tweak for dark theme on notion.so -- makes everything darker, make everything (menus too!) monospace. For the programmers...
Simplified Ultra-Dark Notion by mfigurski80

Details
Authormfigurski80
LicenseNo License
Categorynotion, userstyles, dark
Created
Updated
Size2.7 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Ultra-Dark Notion
@version 20230130.19.39
@namespace userstyles.world/user/mfigurski80
@description Personal visual tweak for notion.so -- makes everything darker, make everything (menus too!) monospace. For the programmers...
@author mfigurski80
@license No License
==/UserStyle== */
@-moz-document domain("notion.so") {
/* Enable iawriter-mono font everywhere except latex */
*:not(.katex .mopen *, .katex .mclose *) {
font-family: iawriter-mono, "Liberation Mono" !important;
}
/* Add darker background and colors if theme set */
:root {
--color-light: #white; /* #1c1b1e */
--color-darker: #1C1B1E;
--color-dark: #28272B;
--color-darkless: #323036;
--theme--page_preview-padding: 0px;
}
/* ##### Light Mode ##### */
body:not(.dark) {
background: var(--color-light);
}
body:not(.dark) [style*="background: rgb(251, 251, 250) none repeat scroll 0% 0%;"] {
background: var(--color-light) !important;
}
/* ##### Dark Mode ##### */
.dark [style*="background: rgb(37, 37, 37)"], /* broad definition */
.dark [style*="background-color: rgb(37, 37, 37)"],
.dark [style*="background: rgb(47, 47, 47)"], /* hover state */
.dark [style*="background:rgba(135,131,120,0.15)"] /* code text background */
{
background: var(--color-dark) !important;
}
.dark [style*="background-color: rgb(32, 32, 32)"], /* broad definition */
.dark [style*="background: rgb(32, 32, 32)"], /* lighter background */
.dark [style*="background: rgb(25, 25, 25)"], /* darker background */
.dark [style*="background: rgba(255, 255, 255, 0.03)"]/* some background overlays */
{
background: var(--color-darker) !important;
}
.dark .notion-scroller {
scrollbar-color: var(--color-darkless) var(--color-darker);
}
.dark [style*="box-shadow: rgba(255, 255, 255, 0.094) 0px -1px 0px"],
.dark [style*="box-shadow: rgba(255, 255, 255, 0.05) -1px 0px 0px 0px inset"] {
box-shadow: none !important;
}
/* Reset Database/Highlight Color Change*/
.dark .notion-selectable-halo,
::selection {
background: #49D2FC30 !important;
}
/* COLOR STYLES -- existing ones are dull jeez. Need bubble gum vibe */
/* YELLOW */
.dark [style*="color:rgba(202, 152, 73, 1);fill:rgba(202, 152, 73, 1)"] {
color: goldenrod !important;
fill: goldenrod !important;
}
.dark [style*="background:rgba(86, 67, 40, 1)"],
.dark [style*="background: rgb(137, 99, 42)"] {
background: lch(55% 50 77) !important;
}
/* VIOLET */
.dark [style*="color:rgba(157, 104, 211, 1);fill:rgba(157, 104, 211, 1)"] {
color: mediumorchid !important;
fill: mediumorchid !important;
}
}