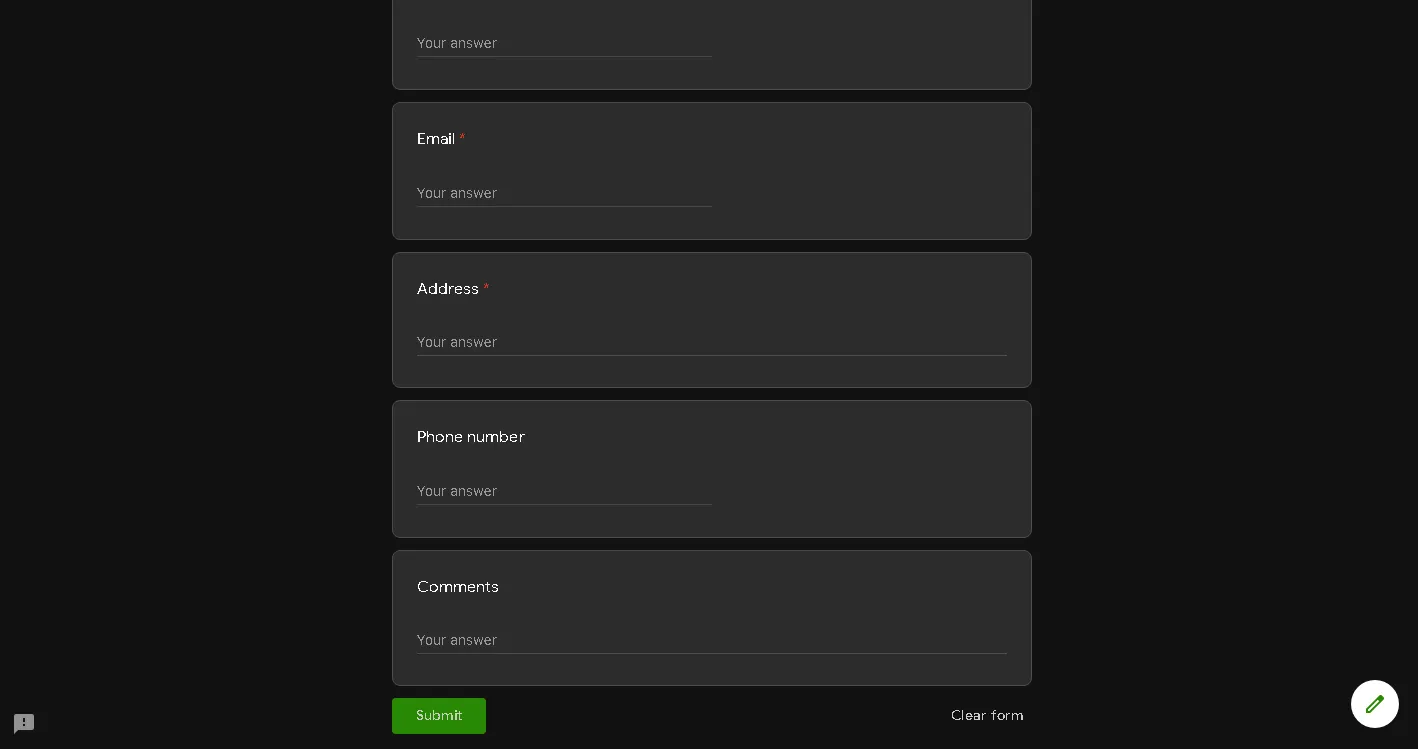
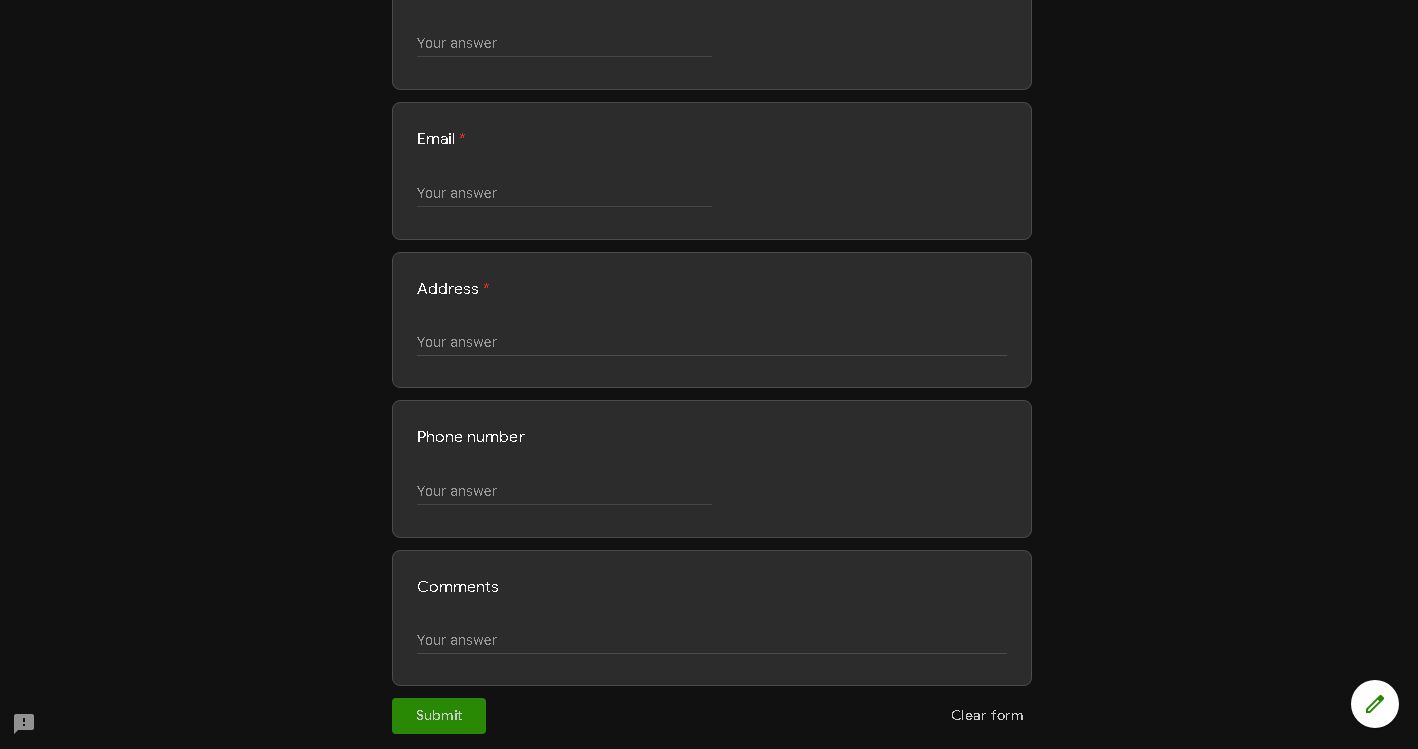
improved Dark mode for Google Forms (v1) with some tweaks
REQUIRES https://userstyles.org/styles/180430/google-darkest-fusion-2-2
Dark mode for Google Forms (v1.1) by hrushal-nikhare

Details
Authorhrushal-nikhare
LicenseMIT
Categorydocs.google.com/forms/u & docs.google.com/forms
Created
Updated
Code size10 kB
Code checksumab85109c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
making one for https://docs.google.com/forms/d/ in future updates
IMPORTANT requires https://userstyles.org/styles/180430/google-darkest-fusion-2-2
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Dark mode for Google Forms (v1)
@namespace USO Archive
@author Fighter169mobile
@description `This automatically darkens websites that are in Google Forms.`
@version 20190104.6.52
@license CC0-1.0
@preprocessor uso
==/UserStyle== */
@-moz-document url-prefix("https://docs.google.com/forms/") {
.freebirdFormviewerViewFormCard,
iframe#snapshot-frame,
.freebirdFormeditorViewFatCard,
.freebirdFormeditorViewTabLightTabList,
.freebirdFormeditorViewPagePageFields,
.freebirdFormeditorViewItemRoot,
.docssharedWizOmnilistItemRoot,
.freebirdFormeditorViewResponsesSummaryEl,
.freebirdFormeditorViewResponsesResponsesTabHeaderContainer,
.quantumWizDialogPaperdialogEl,
.freebirdThemedDarkTab .freebirdThemedDarkTabContent,
.freebirdFormeditorViewColorpickerEl,
.freebirdCommonSidebarSidebar.freebirdCommonSidebarIsVisible {
background-color: #222;
/*fff*/
}
.freebirdFormeditorViewHeaderSendButton.freebirdFormeditorViewHeaderHeaderMenu,
.freebirdFormeditorViewHeaderStartButton.freebirdFormeditorViewHeaderHeaderMenu,
.quantumWizMenuPaperselectPopup,
.quantumWizMenuPapermenuMenu,
.gb_Ed,
.gb_Vd,
.gb_Ld,
.docs-hs-tmp-contractedheader-more,
.jfk-button {
background: #222;
/*fff*/
}
.freebirdMaterialScalecontentColumn .freebirdMaterialScalecontentInput {
background-color: #1a1a1a;
/*#1a1a1a*/
}
.freebirdFormeditorViewItemTypechooserTypeChooserSelect {
background-color: #181818;
/*#f5f5f5*/
}
.quantumWizMenuPaperselectPopup .quantumWizMenuPaperselectOption.isSelected,
.quantumWizMenuPapermenuMenuItem.isHighlighted {
background-color: #181818;
/*#eee (for hovering) */
}
input,
textarea,
select,
button,
.freebirdFormviewerViewItemsItemItemTitle,
.freebirdFormviewerViewFooterImageContainer a,
.freebirdFormeditorViewOmnilistMorselTypeIndicator,
.freebirdFormeditorViewQuestionBodyScalebodySelectDivider,
.freebirdFormeditorViewQuestionBodyScalebodyBoundDisplay,
.freebirdFormeditorViewQuestionBodyFileuploadbodyTypeChangeHeader,
.freebirdFormeditorViewQuestionBodyFileuploadbodyTypeChangeWarning,
.freebirdFormeditorViewQuestionBodyFileuploadbodyTypeChangeHeader,
.freebirdMaterialScalecontentLabel,
.freebirdMaterialScalecontentRangeLabel,
.freebirdFormeditorViewResponsesResponsesCount,
.freebirdFormeditorDialogSettingsGeneralHeader,
.docssharedWizToggleLabeledPrimaryText,
.freebirdFormeditorDialogSettingsPresentationConfirmationMessage,
.freebirdFormeditorDialogSettingsAssessmentsOptionsHeader,
.freebirdFormeditorDialogSettingsAssessmentsHeader,
.freebirdFormeditorDialogPreferencesPreferenceHeader,
.quantumWizDialogPaperdialogTitleText {
color: #fff;
/*#000*/
}
.freebirdFormviewerViewItemsSectionheaderDescriptionText,
.quantumWizMenuPaperselectOption,
.quantumWizMenuPapermenuMenuItem {
color: #ddd;
/*#212121 or #222*/
}
.quantumWizMenuPaperselectEl,
.freebirdFormeditorViewQuestionFooterToggleLabel,
.freebirdFormviewerViewHeaderEmailAddress,
.freebirdFormviewerViewHeaderSaveStatusContainer {
color: #bbb;
/*#444*/
}
.freebirdFormviewerViewNavigationPercentComplete {
color: #999;
/*#616161*/
}
.freebirdFormeditorViewItemOverflowMenuHelperText {
color: #888;
/*#757575*/
}
.freebirdFormviewerViewFormContent,
.freebirdFormviewerViewResponseConfirmContentContainer {
color: rgba(255, 255, 255, .87);
/*rgba(0,0,0,.87)*/
}
.quantumWizTextinputPaperinputUnderline {
background-color: rgba(255, 255, 255, 0.12);
/*rgba(0,0,0,0.12)*/
}
.freebirdDisclaimerColor,
.freebirdDisclaimerColor a {
color: rgba(255, 255, 255, 0.66);
/*rgba(0,0,0,0.66)*/
}
.quantumWizButtonPapericonbuttonLight,
.freebirdFormviewerViewNavigationPasswordWarning {
color: rgba(255, 255, 255, 0.54);
/*rgba(0,0,0,0.54)*/
fill: rgba(255, 255, 255, 0.54);
}
.freebirdThemedTab .exportTab {
color: rgba(255, 255, 255, 0.5);
}
.quantumWizTextinputPapertextareaPlaceholder,
.quantumWizTextinputPaperinputPlaceholder,
.freebirdFormeditorViewOmnilistListInputPlaceholder,
.freebirdFormeditorViewQuestionBodyScalebodyPreview .freebirdMaterialScalecontent.Column .freebirdMaterialScalecontentInput,
.freebirdFormeditorViewQuestionBodyScalebodyBoundDisplay.freebirdFormeditorViewQuestionBodyScalebodyNoValue,
.quantumWizTextinputPaperinputInput[disabled],
.quantumWizTextinputSimpleinputEl.isDisabled .quantumWizTextinputSimpleinputInput,
.quantumWizTextinputSimpleinputPlaceholder,
.freebirdFormeditorDialogPreferencesPreferenceHelp,
.freebirdFormviewerViewItemsTimeLabel {
color: rgba(255, 255, 255, 0.38);
/*rgba(0,0,0,0.38)*/
}
.docssharedWizToggleLabeledContainer.isDisabled .docssharedWizToggleLabeledLabelText {
color: rgba(255, 255, 255, 0.26);
}
.quantumWizMenuPaperselectDropDown {
color: rgba(187, 187, 187, 0.4) transparent;
/*rgba(68,68,68,0.4) transparent*/
}
.quantumWizTextinputPapertextareaUnderline,
.quantumWizTextinputPaperinputUnderline {
background-color: rgba(255, 255, 255, 0.12);
/*rgba(0,0,0,0.12)*/
}
.freebirdFormeditorViewOmnilistGhostitemInput .exportInput,
.freebirdFormeditorViewOmnilistGhostitemInput .exportLabel,
.freebirdFormeditorViewOmnilistGhostitemOtherDivider,
.freebirdFormeditorViewOmnilistGhostitemInputPlaceholder,
.quantumWizMenuPaperselectOption.isPlaceholder,
.freebirdFormeditorViewResponsesEnabledLabel,
.freebirdAnalyticsViewNoResponses,
.freebirdFormeditorDialogSettingsAssessmentsSecondaryTxt,
.freebirdFormeditorDialogThemeSectionTitle,
.freebirdFormeditorSidebarThemeSectionTitle {
color: rgba(255, 255, 255, 0.54);
/*rgba(0,0,0,0.54)*/
}
.freebirdFormviewerViewFooterImageContainer img {
content: url("https://www.gstatic.com/images/branding/googlelogo/svg/googlelogo_light_clr_74x24px.svg");
}
.freebirdFormeditorViewQuestionFooterFooterRow {
border-top: 1px solid #111;
/*1px solid #e0e0e0*/
}
.freebirdFormeditorViewQuestionFooterFooterSeparator {
border-left: 1px solid #111;
/*1px solid #e0e0e0*/
}
.freebirdFormeditorDialogSettingsAssessmentsEnableAssesmentContainer {
border-bottom: 1px solid #111;
/*1px solid #e0e0e0*/
}
.quantumWizTogglePapertoggleThumb {
border: 10px solid #444;
}
.quantumWizTogglePapercheckboxInnerBox {
border: 8px solid #222;
}
.quantumWizTogglePapercheckboxEl {
border: 10px solid rgba(255, 255, 255, 0.54);
}
.quantumWizTogglePapercheckboxEl[aria-disabled="true"] {
border-color: #111;
/*#bdbdbd*/
}
.quantumWizTogglePaperradioOffRadio {
border-color: rgba(255, 255, 255, 0.54);
/*rgba(0,0,0,0.54)*/
}
.quantumWizTogglePapercheckboxInnerBox {
border: 8px solid #222;
/*#222*/
}
/*Red*/
.HasError .freebirdFormviewerViewItemsTextShortText .exportUnderline,
.HasError .freebirdFormviewerViewItemsTextShortText .exportFocusUnderline,
.HasError .freebirdFormviewerViewItemsTextLongText .exportUnderline,
.HasError .freebirdFormviewerViewItemsTextLongText .exportFocusUnderline {
background-color: #ffebee;
/*#db4437*/
}
.freebirdFormviewerViewItemsItemItem.HasError {
background-color: #db4437;
/*#ffebee*/
}
.freebirdFormviewerViewItemsItemErrorMessage {
color: #ffebee;
}
root:not([style-scope]):not(.style-scope).freebird,
body:not([style-scope]):not(.style-scope).freebirdLightBackground {
background-color: #111 !important;
/*#EDE7F9 remove this if you want the background color on despite the brightness*/
}
.freebirdFormeditorViewEditingsurfaceEl {
background-color: #111;
/*background can't be edited so far.. for now, shadow will be there*/
-webkit-box-shadow: 0 -2px 2px 0 rgba(0, 0, 0, 0.2), 0 10px 20px 0 rgba(0, 0, 0, 0.3);
-moz-box-shadow: 0 -2px 2px 0 rgba(0, 0, 0, 0.2), 0 10px 20px 0 rgba(0, 0, 0, 0.3);
box-shadow: 0 -2px 2px 0 rgba(0, 0, 0, 0.2), 0 10px 20px 0 rgba(0, 0, 0, 0.3);
}
/*svg pos*/
.freebird-qp-icon-drag-handle-horz-b {
top: -1938px;
}
}
@-moz-document url-prefix("https://docs.google.com/forms/u/") {
/*Google Form homescreen*/
.docs-homescreen-freeze-el-transparency-light {
background-color: #000;
}
:root,
body {
background-color: #111;
/*eee*/
}
.gb_ve {
background-color: #222 !important;
/*fff*/
}
.gb_Wa svg,
.gb_yc svg,
.gb_Be.gb_ze {
color: #fff;
}
.gb_bf {
background-color: rgba(255, 255, 255, 0.04);
/*rgba(0,0,0,0.04)*/
}
.docs-homescreen-floater-header {
background: #111;
color: #bbb;
}
.docs-homescreen-floater-header-shadow {
box-shadow: 1px 2px 1px #080808;
}
.docs-homescreen-grid-item {
background-color: #222;
border-bottom: 1px solid #0a0a0a;
/*#c4c4c4*/
border-left: 1px solid #111;
/*#d3d3d3*/
border-right: 1px solid #111;
border-top: 1px solid #111;
color: #ccc;
}
.docs-homescr...