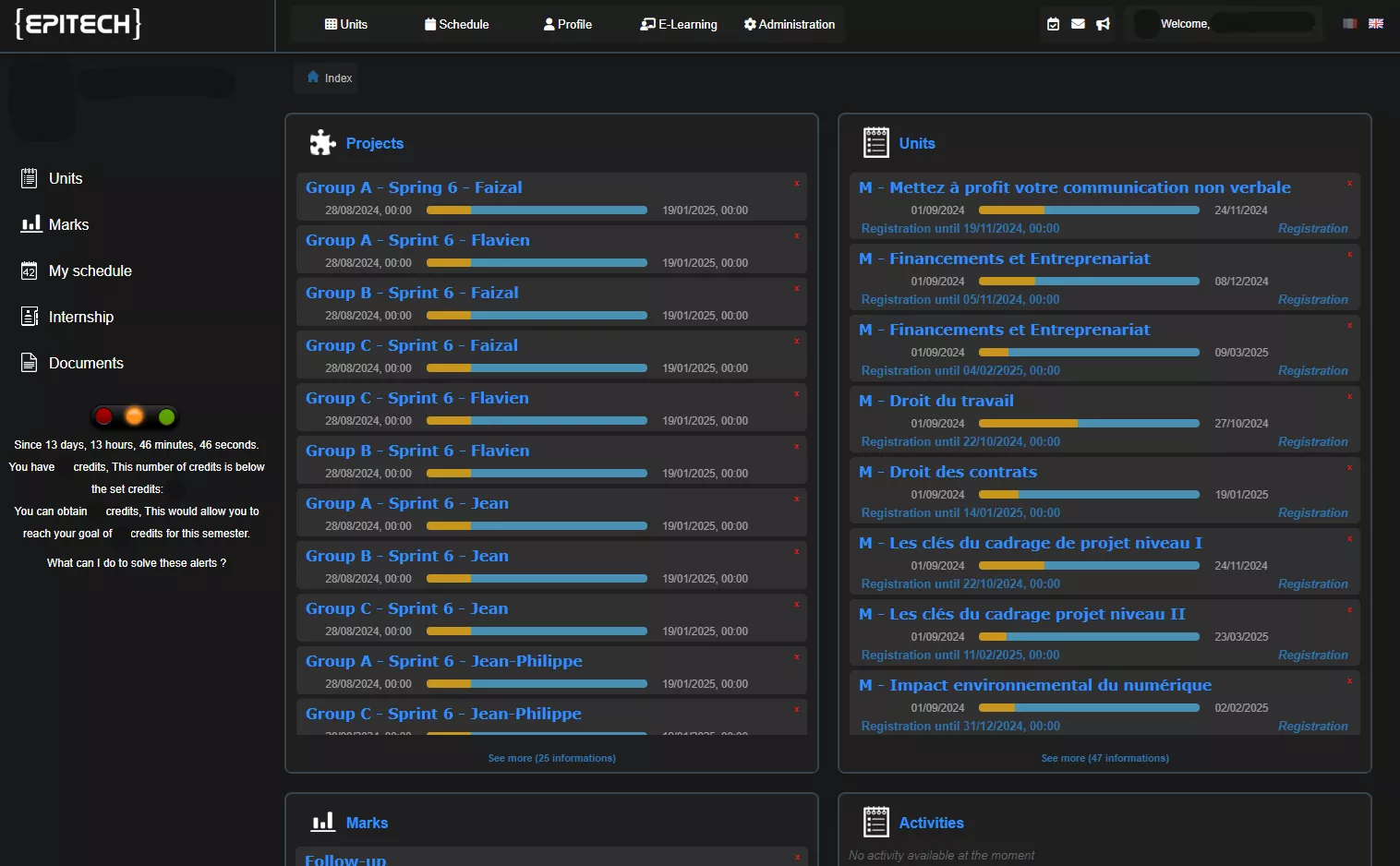
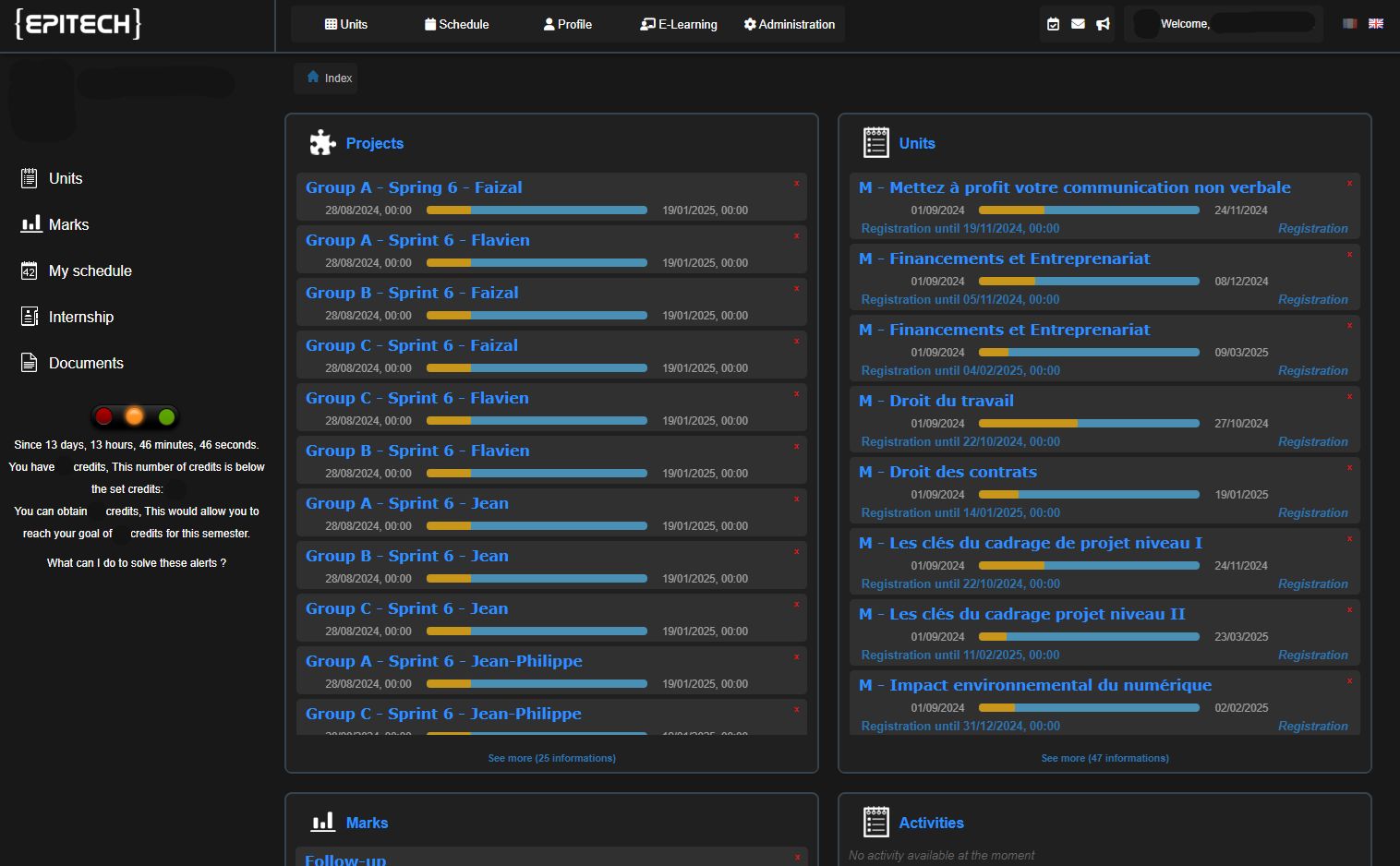
Save your eyes on Epitech Intra with this dark theme.
Also adds some small hacks and life improvements for more readability!
EPITECH - Dark Intranet v2 by thibb1

Details
Authorthibb1
LicenseNo License
Categoryepitech
Created
Updated
Size17 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
- 25-09-24: Fix for the new CSS code.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name EPITECH - Dark Intranet v2
@version 20240925.19.17
@namespace ?
==/UserStyle== */
@-moz-document domain("intra.epitech.eu") {
/* -=- main -=- */
:root {
--background: #181818;
--background-2: #202020;
--background-3: #303030;
--foreground: #ccc;
--foreground-2: white;
--foreground-3: #bbb;
--foreground-black: black;
--main: #2d90ff;
--accent: #00ecff;
--yellow: #efaf16;
--orange: #b55815;
--blue: #159cff;
--green: #1e9563;
--border-color: #38444d;
--border: 2px solid var(--border-color);
--radius: 5px;
}
/* -=- Front page -=- */
#homeboard,
body {
background-color: var(--background);
}
a {
color: var(--main);
}
h1,
h2 {
color: var(--foreground-2);
}
/* -=- gdpr-banner -=- */
#gdpr-banner {
background-color: var(--background-3);
}
/* -=- Header -=- */
.intra {
background-color: var(--background) !important;
border-bottom: solid 2px var(--border-color);
}
#header #identification .infos,
#header #notification,
#header .intra .navigation tr td .button .label,
#header #notification .dropdown .layer,
#header #identification.expanded .menu {
color: var(--foreground-2);
background-color: var(--background-2);
}
#header #identification .infos:hover,
#header #identification.expanded a.infos,
#header #notification .dropdown:hover a,
#header #notification .dropdown.ui-expanded a,
#header .intra .navigation tr td.ui-active .label,
#header .intra .navigation tr td .button:hover .label,
#header #notification .dropdown .layer .item:hover {
color: var(--foreground-2);
background-color: var(--background-3);
}
#header .intra .navigation tr td .button .label {
border-right: none;
}
#header .intra .navigation {
height: 60px;
border-left: var(--border);
}
#header #notification .dropdown .layer {
border: var(--border);
border-radius: var(--radius);
right: 10%;
}
#header #identification.expanded a {
text-transform: none;
}
/* -=- Breadcrum -=- */
#breadcrumb {
color: var(--foreground-3);
background-color: var(--background-2);
border-radius: var(--radius);
width: fit-content;
}
#breadcrumb ul li,
#breadcrumb ul li:first-child {
background: none;
}
#wall #breadcrumb {
padding: 0;
margin-left: 20px;
}
/* -=- Section -=- */
#homeboard {
border-bottom: none;
}
#homeboard section {
color: var(--foreground-3);
background-color: var(--background-2);
border: var(--border);
}
#homeboard section > h2 > span.icon {
filter: invert(1);
}
#homeboard section div.view_more {
background-color: var(--background-2);
border-radius: 0 0 var(--radius) var(--radius);
}
#homeboard section div.view_more:hover,
#homeboard section article {
background-color: var(--background-3);
}
#homeboard section article,
#homeboard section article:hover,
#homeboard section div.view_more,
#wall #content .item .first .data,
#wall #content .item:hover .first .data,
#wall #content .item .sub_list,
#wall #content .item .sub_list:hover {
border: none;
}
#wall #content .item:hover .sub_list {
border-left: none;
border-right: none;
border-bottom: none;
}
#homeboard section article a.link_delete {
display: block;
background: none;
color: red;
}
#wall #content .bloc .item:hover,
#wall #content .bloc .item:hover .data .content.html {
background-color: var(--background-3);
border-radius: var(--radius);
}
.arrow.picture {
display: none;
}
.cxm ul,
.cxm ul li.item,
.cxm ul li.item:hover {
background-color: var(--background-3);
border: none;
}
/* -=- Left Panel -=- */
#sidebar {
background-color: var(--background);
}
#sidebar #toggle-sidebar,
#sidebar .trombi {
display: none !important;
}
.rzone hr {
display: none;
}
.main-wrapper {
color: var(--foreground-2);
}
/* -=- footer -=- */
#footer {
background: none;
border-top: 2px solid var(--border-color);
color: var(--foreground);
}
#footer a {
color: var(--blue);
}
/* -=- datagrids -=- */
div.datagrid {
border: none;
border-radius: var(--radius);
background: var(--background-2);
}
div.datagrid,
div.datagrid tbody tr.separator > td,
div.datagrid table thead th div div {
border: none;
}
.datagrid table th > div,
div.datagrid .overflow,
div.datagrid table thead th div div,
div.datagrid div:last-child table tfoot tr,
div.datagrid table tfoot,
div.datagrid tbody tr:nth-child(even) {
background: none;
}
div.datagrid tbody tr.item.ui-selected,
div.datagrid tbody tr.item.ui-selecting,
div.datagrid tbody tr.item.ui-selected:hover,
div.datagrid tbody tr.item:hover {
background-color: var(--background-3);
}
div.datagrid {
width: fit-content;
color: var(--foreground)
}
div.datagrid tbody tr.item:hover {
color: var(--foreground-2);
}
.datagrid a,
div.datagrid tbody tr.item.ui-selected a,
div.datagrid tbody tr.item.ui-selecting a,
div.datagrid tbody tr.item:hover a,
div.datagrid tbody tr.item.ui-selected:hover a,
div.datagrid tbody tr.item.ui-selecting:hover a {
color: var(--main);
}
div.datagrid table thead th > div {
border-left: var(--border);
}
/* -=- tabs -=- */
.tabulation ul.tabs li {
border: none;
border-radius: var(--radius);
background: var(--background-2);
}
.tabulation ul.tabs {
border: none;
margin-bottom: 5px;
}
ul.tabs li.ui-active,
ul.tabs li:hover {
background: var(--background-3) !important;
}
}
@-moz-document url-prefix("https://intra.epitech.eu/module") {
/* -=- module -=- */
#module .bloc.main {
display: block !important;
}
#module .button.hide,
#module .button.show {
display: none;
}
#module .tab > ul li.activite .slide .access > .item .links {
overflow: visible !important;
}
.bulle {
opacity: 1 !important;
}
#module .bloc.main .data .item.desc.credits label,
#module .bloc.main .data .item.desc.semestre label {
color: var(--foreground);
}
#module .tab > ul li.activite > .title,
#planify .bloc.tabulation #list h3 {
border: none;
border-radius: var(--radius);
background: var(--background-2);
}
#module .tab > ul li.activite.active > .title,
#module .tab > ul li.activite:hover > .title {
background: var(--background-3) !important;
}
#module .tab > ul li.activite,
#planify .bloc.tabulation #list h3 {
margin-bottom: 5px;
}
#sidebar form.filter.course .datatree > dl {
border: none;
margin-bottom: 5px;
}
#module .tab > ul li.activite .data .item,
#module .tab > ul li.activite .eventzone .event .data,
#module .tab > ul,
#module .tab > ul li.activite .eventzone .event .item:first-child,
#module .tab > ul li.activite .eventzone .event .item:first-child,
#content .rzone,
#sidebar form.filter.course .datatree > dl > dd,
#sidebar form.filter.course .button.expand-filters {
border: none;
}
#module .tab > ul li.activite.is-rdv .item .info.appointment,
#module .tab > ul li.activite.is-proj .item .info.project,
#module .tab > ul li.activite.is-note .item .info.notation,
#project .bloc.main .data .message a .icon,
#module .bloc.main .item.resp .nopicture {
filter: invert(1);
}
#module .tab > ul li.activite .slide .access > .item,
#sidebar form.filter.course .datatree dt a .actions.ui-contextmenu-active,
#sidebar form.filter.course .datatree dt:hover a .actions,
#sidebar form.filter.course .datatree dt.module.current.expanded .label .modif.label {
display: none;
}
#module .tab > ul li.activite.is-proj .slide .access > .item.project,
#module .tab > ul li.activite.is-rdv .slide .access > .item.rdv,
#module .tab > ul li.activite.is-note .slide .access > .item.note {
display: block;
}
#module .tab > ul li.activite.is-proj .slide .access > .item.project h3,
#module .tab > ul li.activite.is-rdv .slide .access > .item.rdv h3,
#module .tab > ul li.activite.is-note .slide .access > .item.note h3,
#module .tab > ul li.activite .slide .access > .item .links,
#planify .bloc .arrow {
background: none;
}
#module .tab > ul li.activite .slide .access .item,
#sidebar form.filter.course .datatree > dl > dt,
#sidebar form.filter.course .button.expand-filters,
#sidebar form.filter.course .datatree dt.module {
background-color: var(--background-2);
border-radius: var(--radius);
}
#module .tab > ul li.activite .slide .access .item:hover,
#module .tab > ul li.activite .eventzone .event:hover,
#sidebar form.filter.course .button.expand-filters:hover,
#sidebar form.filter.course .datatree dt.module.expanded {
background-color: var(--background-3);
}
#module .tab > ul li.activite .slide .access > .item .links {
position: static;
box-shadow: none;
height: auto !important;
}
#sidebar form.filter.course .datatree .notregistered .icon.registration,
#sidebar form.filter.course .filters .role-unregistered.ui-active .icon {
background: var(--border-color);
border-radius: var(--radius);
}
#sidebar form.filter.course .datatree .ongoing .icon.registration,
#sidebar form.filter.course .datatree .register .icon.registration,
#sidebar form.filter.course .filters .role-registered.ui-active .icon {
background: var(--main);
border-radius: var(--radius);
}
#sidebar form.filter.course .datatree .fail .icon.registration {
background: var(--orange);
border-radius: var(--radius);
}
#sidebar form.filter.course .datatree .valid .icon.registration {
background: var(--green);
border-radius: var(--radius);
}
#sidebar form.filter.course .datatree dt.module > a .icon:first-child {
margin: 3px 4px 0 4px;
}
#sidebar form.filter.cour...