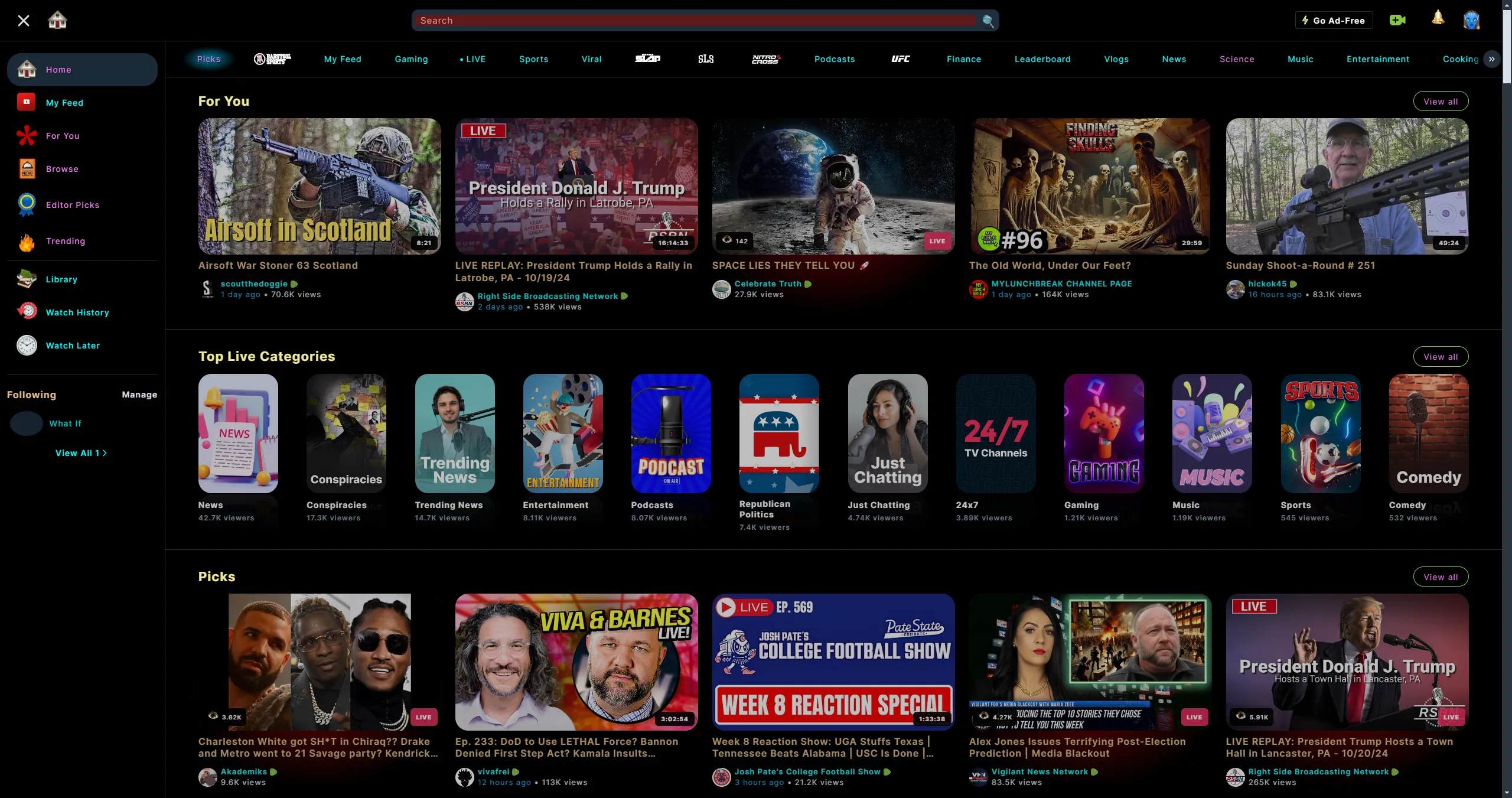
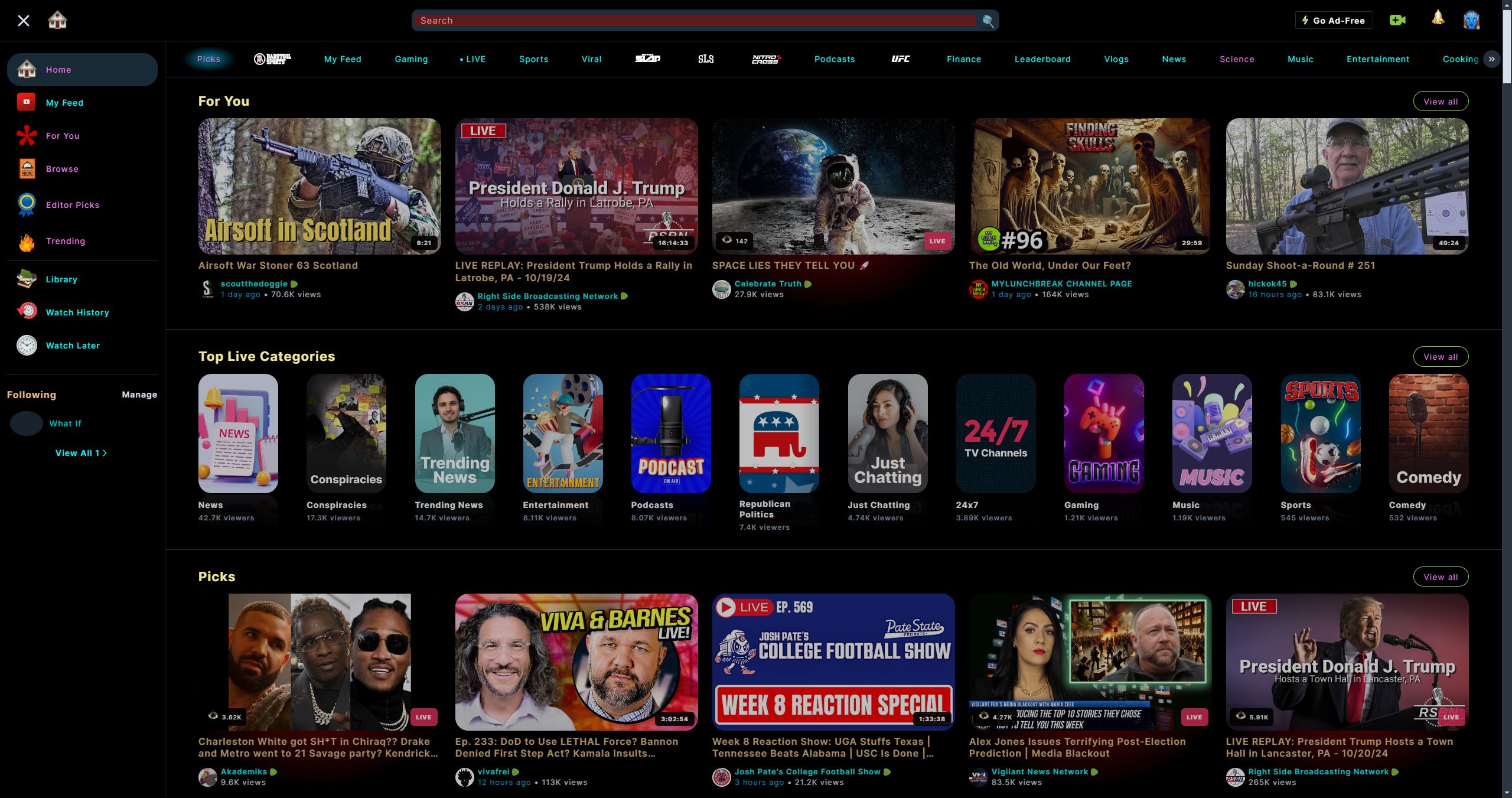
Black Highlights New Icons
Rumble by bamabraves

Details
Authorbamabraves
LicenseNo License
Categoryhttps://rumble.com/
Created
Updated
Code size31 kB
Code checksumf80a3cc0
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link.@-moz-document domain("rumble.com") {
/* ==UserStyle==
@name Rumble
@namespace none
@author BamaBraves
@description `Black Highlights New Icons`
@version 1
@license NO-REDISTRIBUTION
@preprocessor uso
==/UserStyle== */
/* Site Settings */
* {
letter-spacing: 1px !important;
text-decoration: none !important;
transition: none !important;
}
selector
{
text-transform: capitalize !important;
}
.thumbnail__thumb--live,
[data-theme=dark] .user-image.user-image--img,
[data-theme=dark] svg.user-image--icon,
:focus
{
border: none !important;
box-shadow: none !important;
outline: none !important;
text-shadow: none !important;
}
.icon-rumbles-down
{
transform: none;
}
svg {
stroke: #fff;
}
.mediaList-heading.size-medium,
.mediaList-heading.size-small
{
white-space: pre-line;
}
.mediaList-heading.size-medium, .mediaList-heading.size-small {
display: block;
}
/* Remove Items
_____________________________________________________________________________________________________*/
.theme-option-group
{
left: -9999px !important;
position: absolute !important;
top: -9999px !important;
}
/* Left/Right/Top/Bottom
_____________________________________________________________________________________________________*/
selector
{
top: 10px !important;
}
/* Margins
_____________________________________________________________________________________________________*/
selector
{
margin: 1.2rem !important;
}
selector
{
margin: 3px 6px !important;
}
/* Paddings
_____________________________________________________________________________________________________*/
.homepage-section {
padding: 2rem;
}
selector
{
padding: 1.2rem !important;
}
.homepage-featured a
{
padding: 13px 26px !important;
}
/* Heights
_____________________________________________________________________________________________________*/
.mediaList-heading.size-medium,
.mediaList-heading.size-small,
.tuner-box--link--current > svg
{
max-height: none !important;
}
selector
{
height: auto !important;
}
/* Width
_____________________________________________________________________________________________________*/
#-v2 .constrained,
.body-container,
.constrained,
.homepage-featured--inner,
.media-page-chat-body-container,
.tuner-box--link--current > svg
{
max-width: none !important;
}
selector
{
width: auto !important;
}
.body-container,
.media-page-chat-body-container
{
width: 98% !important;
}
#main-menu {
width: 4%;
}
.main-menu-item-channel .user-image {
height: 3rem;
width: 4rem;
}
}
@-moz-document domain("rumble.com") {
/* Media Query */
@media screen and (min-width: 2560px) {
/* Fonts
_____________________________________________________________________________________________________*/
selector
{
font-size: 2.5rem !important;
}
selector
{
font-size: 1.85rem !important;
}
.header__description
{
font-size: 1.52rem !important;
}
selector
{
line-height: 2.5rem !important;
}
selector
{
line-height: 2.1rem !important;
}
/* Widths
_____________________________________________________________________________________________________*/
selector
{
width: 5rem !important;
}
}
@media (min-width: 1920px) and (max-width: 2559px) {
/* Fonts
_____________________________________________________________________________________________________*/
selector
{
font-size: 2.5rem !important;
}
selector
{
font-size: 1.85rem !important;
}
selector
{
font-size: 1.52rem !important;
}
selector
{
line-height: 2.5rem !important;
}
selector
{
line-height: 2.1rem !important;
}
/* Widths
_____________________________________________________________________________________________________*/
selector
{
width: 4rem !important;
}
}
}
@-moz-document domain("rumble.com") {
/* Font Settings */
a[href]
{
color: #0ff !important;
text-shadow: 1px 1px #000 !important;
}
a[href]:visited
{
color: #fc79fc !important;
text-shadow: 1px 1px #000 !important;
}
/* Yellow
_____________________________________________________________________________________________________*/
.bg-green:hover,
.btn-green:hover,
.locals-subscription-button:hover,
a[href]:hover,
button.relative.button__following.media-subscribe.shrink-0.btn.btn-green.btn-sm.min-w-26.btn-ghost:hover,
h1,
input[type="checkbox"]:checked + label,
input[type="radio"]:checked + label
{
color: #ff0 !important;
}
/* White
_____________________________________________________________________________________________________*/
.header__description,
body,
li,
p
{
color: #fff !important;
}
/* Khaki
_____________________________________________________________________________________________________*/
.category:hover .category__title,
.tuner-box--section-header,
h1,
h2
{
color: #f0e890 !important;
}
/* Burlywood
_____________________________________________________________________________________________________*/
h3,
h4
{
color: #e0b880 !important;
}
/* Sandy Brown
_____________________________________________________________________________________________________*/
h5,
h6,
label
{
color: #f0a060 !important;
}
/* Blue
_____________________________________________________________________________________________________*/
.mediaList-timestamp,
time
{
color: #07beff !important;
}
/* Green
_____________________________________________________________________________________________________*/
selector
{
color: #07ff24 !important;
}
/* Red
_____________________________________________________________________________________________________*/
selector
{
color: #ff0707 !important;
}
/*
_____________________________________________________________________________________________________*/
input,
input[type="email"],
input[type="number"],
input[type="password"],
input[type="search"],
input[type="tel"],
input[type="text"],
select,
textarea
{
background-color: #5d1b1b !important;
color: #fff !important;
}
/*
_____________________________________________________________________________________________________*/
::selection {
background: #ff9 !important;
color: #000 !important;
}
pre ::selection {
background: #ff9 !important;
color: #fff !important;
}
::placeholder {
color: #f48f8f !important;
opacity: 1;
}
/* Misc
_____________________________________________________________________________________________________*/
selector
{
color: #fff !important;
}
}
@-moz-document domain("rumble.com") {
/* Background Settings */
body,
html
{
background: #000 !important;
}
selector
{
background-image: none !important;
}
/* Background
_____________________________________________________________________________________________________*/
selector
{
background: #060505 !important;
background-color: #060505 !important;
}
selector
{
background-color: #101010 !important;
}
/* Background Transparent
_____________________________________________________________________________________________________*/
.homepage-featured a,
.mediaList-item:has(.mediaList-link:hover),
.mediaList-link:focus-visible,
.mediaList-link:hover,
.video-item:hover
{
background: #0000 !important;
background-color: #0000 !important;
}
/* Buttons
_____________________________________________________________________________________________________*/
/* Blue
_____________________________________________________________________________________________________*/
selector
{
background: radial-gradient(circle, #1b8bc8a8 0%, #000 100%) !important;
border-radius: 22px !important;
border: none !important;
box-shadow: 1px 1px 1px black, inset 2px 3px 5px #0000004d,
inset -2px -3px 5px #ffffff50 !important;
color: #fff !important;
opacity: 1 !important;
position: relative !important;
z-index: 1 !important;
}
selector::before
{
background: radial-gradient(circle, #000 0%, #1b8bc8 100%) !important;
border-radius: 22px !important;
bottom: 0;
box-shadow: 1px 1px 1px black, inset 2px 3px 5px #0000004d,
inset -2px -3px 5px #ffffff80 !important;
color: #ff0 !important;
content: "";
left: 0;
opacity: 0 !important;
position: absolute !important;
right: 0;
top: 0;
transition: opacity 0.8s linear !important;
z-index: -1 !important;
}
selector:hover::before
{
opacity: 1 !important;
}
/* Red
_____________________________________________________________________________________________________*/
button.relative.button__following.media-subscribe.shrink-0.btn.btn-green.btn-sm.min-w-26.btn-ghost
{
background: radial-gradient(circle, #d90008a8 0%, #000 100%) !important;
border-radius: 22px !important;
border: none !important;
box-shadow: 1px 1px 1px black, inset 2px 3px 5px #0000004d,
inset -2px -3px 5px #ffffff50 !important;
color: #fff !important;
opacity: 1 !important;
position: relative !important;
z-index: 1 !important;
}
button.relative.button__following.media-subscribe.shrink-0.btn.btn-green.btn-sm.min-w-26.btn-ghost::before
{
background: radial-gradient(circle, #000 0%, #d90008 100%) !important;
border-radius: 22px !important;
bottom: 0;
box-shadow: 1px 1px 1px black, inset 2px 3px 5px #0000004d,
inset -2px -3px 5px #ffffff80 !important;
color: #ff0 !important;
content: "";
left: 0;
opacity: 0 !important;
position: absolute !impor...