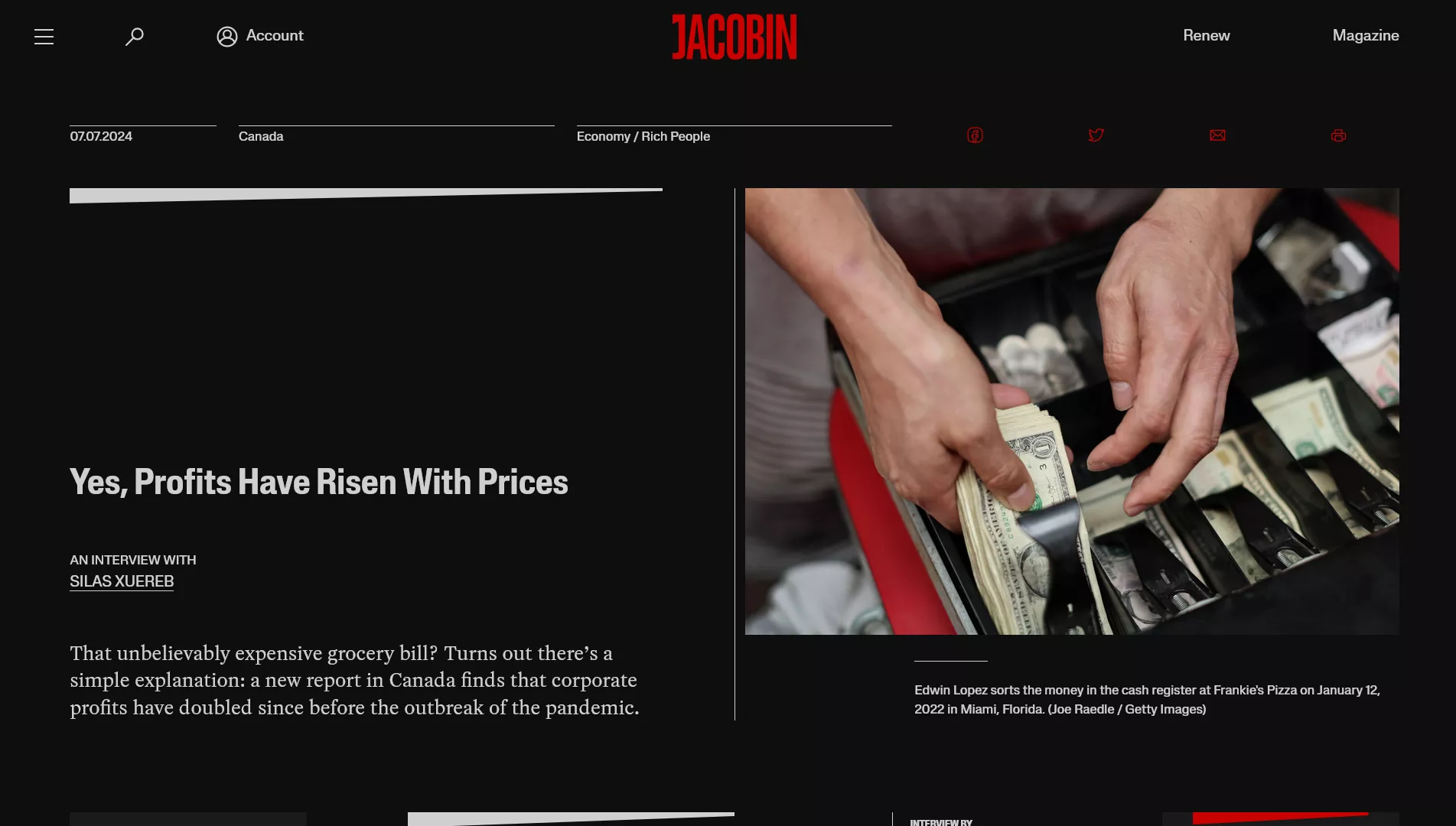
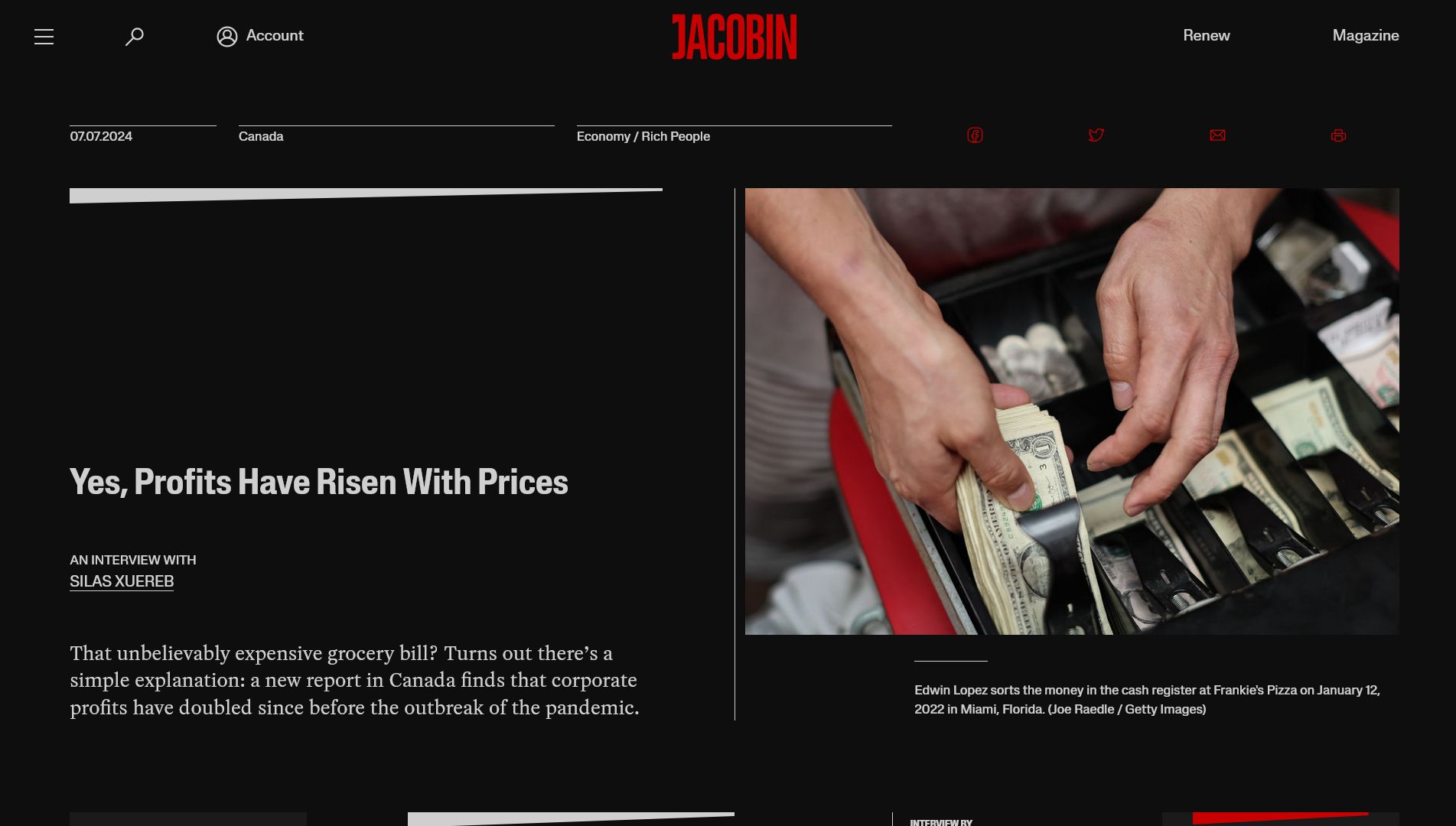
'Jacobin Night' is an amateur's take on a dark mode for Jacobin. This theme is slightly darker than typical dark mode plugins on default settings.
Jacobin Night by unionkid

Details
Authorunionkid
LicenseGPLv3
Categoryjacobin
Created
Updated
Code size27 kB
Code checksumf12da2bb
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
If you see any bugs in this theme, email me: union.kid (at) outlook (dot) com. I don't check my email that often so I might reply late, but if I didn't reply at all, it probably went to junk and got auto-deleted. Send it to me again until I respond! You can also copy this theme in its entirety, modify it how you like, and publish it again as V2 or something. No credit needed. Most importantly, I hope this theme is useful while you're reading Jacobin articles late into the night.
Workers unite!
known issues / not fixing:
- the magazine issue theming doesn't have any changes because each issue has its own unique styling (tl;dr I'm not writing CSS to work on 45+ unique pages lol)
- textboxes under billing information can't be edited, not sure why tbh but maybe something to do with the payment processor's API
changelog:
- 1.20.1: updated login links (previously yellow) and background (previously bright red) for renewing subscribers
- 1.20: updated elements for lapsed subscribers, including login links (previously yellow) and sub renewal section (previously white textboxes, yellow highlights, yellow asterisks)
- 1.19.2: minor mailing list sign up fixes (new visitors only)
- 1.19.1: minor about page header alignment fix
- 1.19: added theme for new Jacobin A/V page, changed text highlight colour from dark red to gray to better match page (open to feedback, so email or comment if you don't like this change)
- 1.18.2: minor colour fix to category dropdown menus in search
- 1.18.1: added colour for new "contents" sidebar (and header for smaller windows)
- 1.17.7: minor update to home page for 13th anniversary, updated coupon-related elements on subscription page
- 1.17.6: minor fix to login message box colour (seen when logging in without password)
- 1.17.5: minor fixes to cart checkout page, cart icon in header, subscription renewal page
- 1.17.4: updated "About" page, sub renewal box, sidebar, and "Donate" page to match updated site
- 1.17.3: minor fixes to login/forgot/reset password textbox and button colors; changed license from CC0 to GPLv3
- 1.17: added theme colours for product, cart, and checkout pages, multiple theme colours fixed for subscription page forms, changed header shadow to black (I tried a red shadow but the whole theme is already excessively edgy lol)
- 1.16: bastille day popup colour
- 1.15: fixed miscolour on left side panel
- 1.14: added colouring for triangles used in "relationship between art and politics is changing" (by Ben Koditschek, feat. Ben Davis)
- 1.13: fixed "download issue" buttons being the wrong colour
- 1.12 and before: lol what is a changelog
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Jacobin Night
@version 1.20.1
@namespace userstyles.world/user/unionkid
@description 'Jacobin Night' is an amateur developer's take on a dark mode for Jacobin.com.
@author unionkid
@license GPLv3
==/UserStyle== */
@-moz-document domain("jacobin.com") {
/*
jacobin "dark mode" for stylus
browser tested on: Firefox 130.0
*/
/* really unnecessary loading screen */
.au__loading {
background-color: #0e0e0e;
}
/* begone fugly loading gif */
.au__loading img {
opacity: 0%;
}
/* base globals */
body {
color: #cfcfcf;
background-color: #0e0e0e;
}
a.hm-dg__link:hover {
color: #c90000;
}
.hm-xj-hr__link:hover {
color: #c90000;
opacity: 100%;
}
.po-cn a:hover {
background: #5e1515;
}
.po-cn .po-cn__contributors {
background-color: #0e0e0e;
}
.po-hr-im__caption::before {
border-top: 1px solid #cfcfcf;
}
.po-hr-im::after {
border-left: 1px solid #cfcfcf;
}
.po-ln__navlink--active {
background-color: #5e1515;
}
.po-ln__goto {
background-color: #5e1515;
}
.po-ln__submit {
background-color: #5e1515;
border: 1px solid #5e1515;
color: #cfcfcf;
}
.po-ln__field:focus {
background-color: #5e1515;
color: #cfcfcf;
}
::selection {
background: #515151;
color: #cfcfcf;
}
a span.Hyperlink0 {
color: #cfcfcf;
}
input[type=text]:focus {
color: #cfcfcf;
background-color: #0e0e0e;
}
/* triangles from 2022 */
.hm-sd-b-ty {
background-image: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 32 32' preserveAspectRatio='none' fill='%23cfcfcf'><polygon points='32 6 0 32 0 0 32 0 32 6'/></svg>");
}
.hm-sd-a-py__main {
background-image: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 32 32' preserveAspectRatio='none' fill='%23cfcfcf'><polygon points='32 6 0 32 0 0 32 0 32 6'/></svg>");
}
.hm-sd-c-py__main {
background-image: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 32 32' preserveAspectRatio='none' fill='%23cfcfcf'><polygon points='32 6 0 32 0 0 32 0 32 6'/></svg>");
}
.po-hr-cn {
background-image: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 32 32' preserveAspectRatio='none' fill='%23cfcfcf'><polygon points='32 6 0 32 0 0 32 0 32 6'/></svg>");
}
.bn-at__rule {
fill: #cfcfcf;
}
.po-sr-ed__rule {
fill: #c90000;
}
.po-cn .po-cn__intro {
background-image: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 32 32' preserveAspectRatio='none' fill='%23cfcfcf'><polygon points='32 8 0 32 0 0 32 0 32 8'/></svg>");
}
.po-cn .po-cn__rule {
background-image: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 32 32' preserveAspectRatio='none' fill='%23cfcfcf'><polygon points='32 6 0 32 0 0 32 0 32 6'/></svg>");
}
.po-cn .po-wi__initials::after {
background-image: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 32 32' preserveAspectRatio='none' fill='%23cfcfcf'><polygon points='32 6 0 32 0 0 32 0 32 6'/></svg>");
}
.po-cn .po-wr__commenter::after {
background-image: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 32 32' preserveAspectRatio='none' fill='%23cfcfcf'><polygon points='32 6 0 32 0 0 32 0 32 6'/></svg>");
}
.pq::before,
.pq::after {
background-image: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 32 32' preserveAspectRatio='none' fill='%23cfcfcf'><polygon points='32 10 0 32 0 0 32 0 32 10'/></svg>");
}
.po-fr__rule {
fill: #cfcfcf;
}
.po-ca-rp__rule {
fill: #c90000;
}
.po-ca-au__rule {
fill: #c90000;
}
.po-ca-xc__rule {
fill: #c90000;
}
.hm-cp__rule {
fill: #c90000;
}
.si-fr-ml__rule {
fill: #cfcfcf;
}
/* new contents feature from nov 2023 */
.po-nv__main {
background: rgba(2, 2, 2, 0.95);
}
.po-nv__header {
background: rgba(2, 2, 2, 0.95);
box-shadow: 0px 3px 6px 0px #000;
}
/* header */
.si-hr {
background-color: #0e0e0e;
color: #cfcfcf;
box-shadow: 1px 0px 5px #0e0e0e;
}
.si-hr-sm__icon {
fill: #cfcfcf;
}
.si-hr-lo__image {
fill: #c90000;
}
.si-hr-nv__icon {
stroke: #cfcfcf;
}
.si-hr-nv__icon--cart text {
fill: #c90000;
}
.si-hr-nv__icon--menu,
.si-hr-nv__icon--menu::after,
.si-hr-nv__icon--menu::before {
background-color: #cfcfcf;
transition: all .2s;
width: 25px;
height: 2px;
}
.si-hr-nv__label {
color: #cfcfcf;
}
.si-hr-fl {
color: #c90000;
}
/* header dropdown */
.si-hr-mu {
color: #cfcfcf;
background-color: #0e0e0e;
font-size: 17px;
letter-spacing: .05em;
text-transform: uppercase;
}
.si-hr-mu__container {
margin-left: 4.75vw;
width: 90.5vw;
padding-bottom: 4em;
height: calc( 100vh - 8em);
overflow-y: scroll;
}
/* header search */
.si-ar {
background-color: #0e0e0e;
}
.si-ar__field {
color: #cfcfcf;
}
.si-hr-mu__logo {
fill: #cfcfcf;
}
button,
input,
optgroup,
select,
textarea {
color: #cfcfcf;
background-color: #0e0e0e;
border-style: none;
}
.si-ar__icon {
stroke: #cfcfcf;
}
/* header profile */
.si-hr-um {
background: #0e0e0e;
color: #cfcfcf;
}
/* AV theme from 2024 */
.si-av .si-hr {
background-color: #000;
}
.av__zigzag {
stroke: #001db3;
}
.av-ep__dept {
color: #001db3;
}
.av-ep__title {
color: #001db3;
}
.si-av .si-fr {
background-color: #1a1a1a;
}
/* login */
.ln {
background-color: #0e0e0e;
}
.ln-fm__navlink {
color: #c90000;
}
.ln-fm__goto {
color: #c90000;
}
.ln-fm__submit {
background-color: #5e1515;
border: 1px solid #5e1515;
color: #cfcfcf;
}
input.ln-fm__field:focus {
background-color: #5e1515;
color: #cfcfcf;
}
.si-hr-ln {
color: #cfcfcf;
}
.si-hr-ln,
.si-hr-um {
background-color: #1a1a1a;
}
.si-hr-ln__error {
background-color: #5e1515;
color: #cfcfcf;
}
.si-hr-ln__field:focus {
background-color: #1a1a1a;
color: #cfcfcf;
}
.si-hr-ln__submit {
background-color: #1a1a1a;
border: 1px solid #cfcfcf;
color: #cfcfcf;
}
.si-hr-ln__submit:hover {
border: 1px solid #d7c600;
}
.si-hr-ln__field--email:focus {
border: 1px solid #d7c600;
}
.si-hr-ln__field--password:focus {
border: 1px solid #d7c600;
}
.si-hr-ln__icon--circle {
stroke: #cfcfcf;
}
.si-hr-ln__icon--question {
stroke: #cfcfcf;
fill: #cfcfcf;
}
.si-hr-fg__field:focus {
background-color: #1a1a1a;
color: #cfcfcf;
}
/* check your inbox message */
.au-ln-cf__main {
color: #cfcfcf;
background-color: #1a1a1a;
}
/* forgot password */
.si-hr-fg__submit {
color: #cfcfcf;
background-color: #5e1515;
border: 1px solid #5e1515;
}
.si-hr-fg__submit:hover {
background-color: #1a1a1a;
border: 1px solid #d7c600;
}
/* reset password */
.re {
background-color: #0e0e0e;
}
.re__field:focus {
background-color: #1a1a1a;
color: #cfcfcf;
}
.re__submit {
background-color: #1a1a1a;
border: 1px solid #5e1515;
color: #cfcfcf;
}
.re__submit:hover {
border: 1px solid #d7c600;
}
/* donate */
.au-do__field {
color: #cfcfcf;
}
.au-do__field:focus {
background: #5e1515;
border-color: #5e1515;
color: #cfcfcf;
}
.au-do__formbox .au-do__label:hover {
background-color: #5e1515;
}
.au-do__button:checked + .au-do__label {
background-color: #5e1515;
}
.au-do__mark::before {
border: 1px solid #cfcfcf;
}
.au-do__button:checked + .au-do__label .au-do__mark::before {
background-color: #cfcfcf;
}
.au-do__button:checked + .au-do__label .au-do__mark::after {
background-color: #5e1515;
}
/* account */
.ac-ov__container--active {
background-color: #1a1a1a;
}
.ac-ov__container--inactive {
background-color: #1a1a1a;
}
.ac-ov__button--active {
color: #cfcfcf;
background-color: #5e1515;
border: 1px solid #5e1515;
}
.ac-ov__button--active:hover {
background-color: #454545;
}
.ac-ov__container--warning {
background-color: #1a1a1a;
}
.ac-ov__button--warning {
background-color: #5e1515;
border: 1px solid #5e1515;
color: #cfcfcf;
}
.ac-nv__item:hover > .ac-nv__link {
background-color: #5e1515;
}
.ac-in__update {
background-color: #5e1515;
}
.ac-sb__main {
border-color: #5e1515;
}
.ac-sb__main--inactive {
background-color: #202020;
}
.ac-sb__update {
background-color: #5e1515;
}
.ac-pa__update {
background-color: #5e1515;
}
.ac-pa__main {
border-color: #5e1515;
}
.ac-pa__main--inactive {
background-color: #5e1515;
}
/* account update payment */
.au__fields {
background-color: #5e1515;
}
.au-fm__submit {
background-color: #5e1515;
border: 1px solid #5e1515;
color: #cfcfcf;
}
.au-fm__mark::before {
border: 1px solid #cfcfcf;
}
.au-fm__button:checked + .au-fm__option {
background-color: #0e0e0e;
}
.au-fm__button:checked + .au-fm__option .au-fm__mark::before {
background-color: #cfcfcf;
}
.au-fm__button:checked + .au-fm__option .au-fm__mark::after {
background-color: #0e0e0e;
}
.au__box {
background-color: #1a1a1a;
border: 1px solid #454545;
}
.au__captcha {
border: 1px solid #454545;
}
.au-in mark {
background-color: #5e1515;
}
.au-in__link:hover {
background-color: #5e1515;
}
.au-fm__field:focus {
color: #cfcfcf;
background-color: #0e0e0e;
}
.au-fm__required {
color: #cfcfcf;
}
/* renewal options */
.rw-hr {
background-color: #1a1a1a;
}
.au-sn__notification {
border: 2px solid #5e1515;
}
.au-sn__notification mark {
background-color: #...