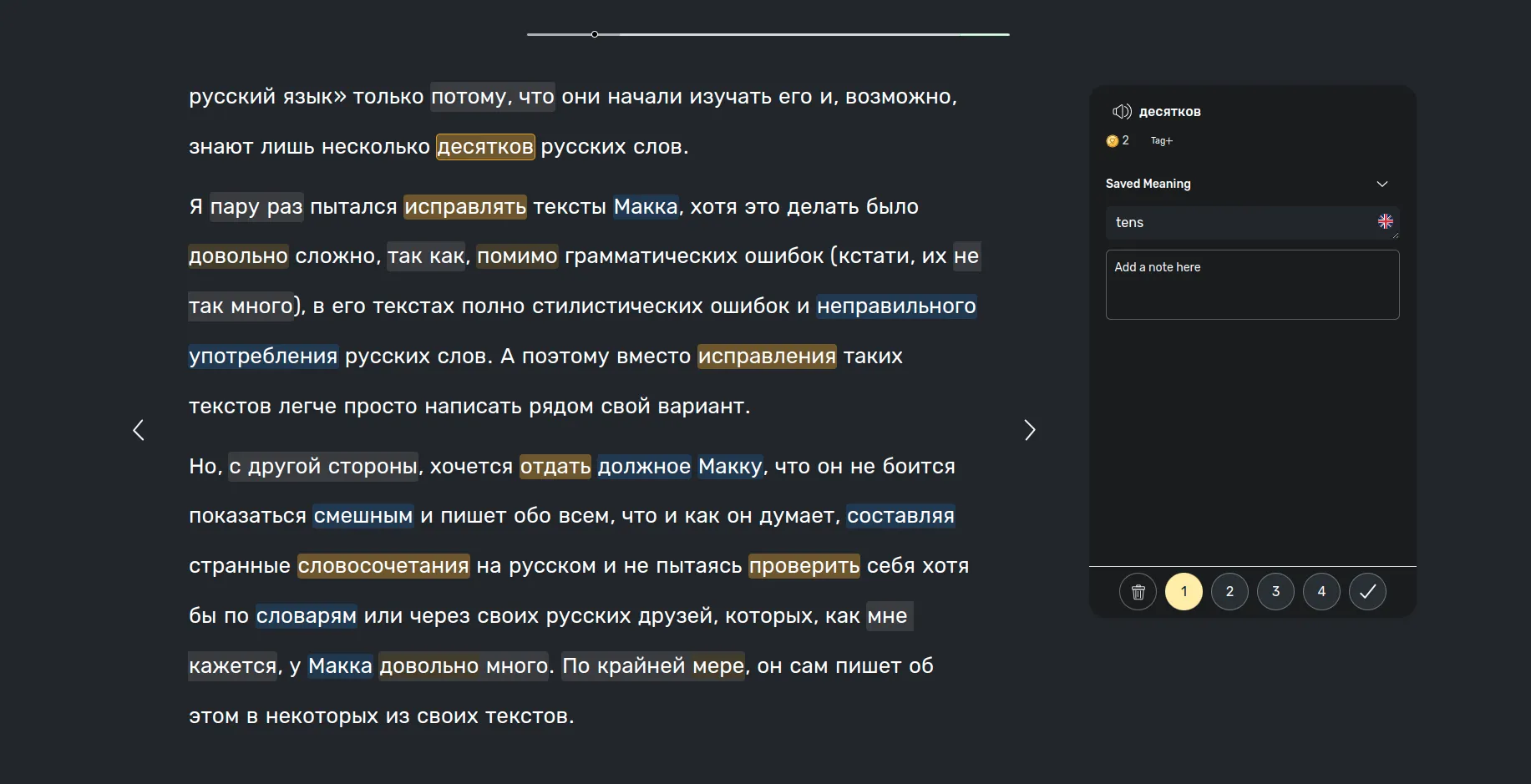
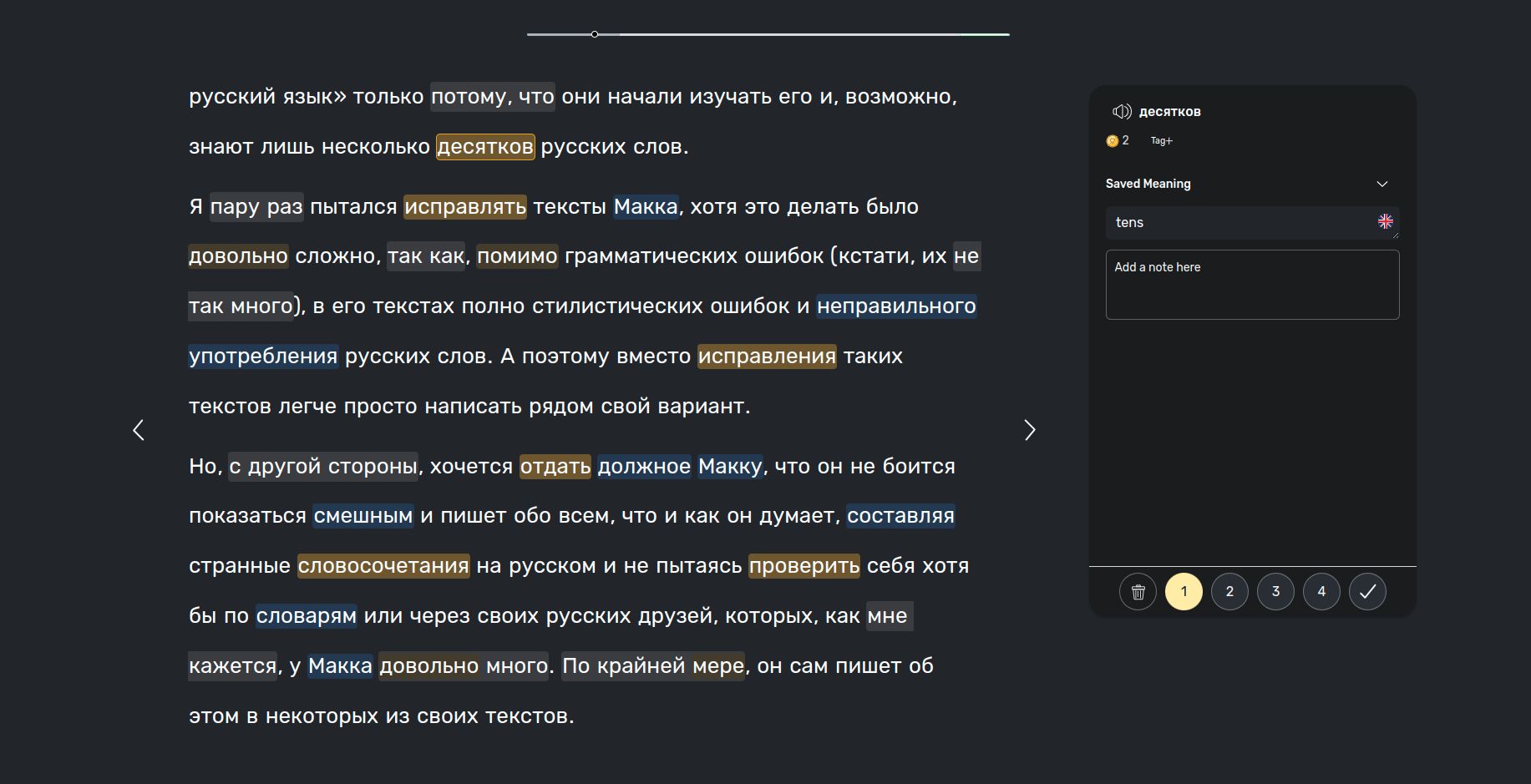
This removes elements from the LingQ v5 reader that are not necessary when reading longer texts. It is assumed that the user has set the interface to dark mode and if not the progress bar might look a little strange.
Simplified LingQ reading page (for dark mode) by colinphilipjohnstone

Details
Authorcolinphilipjohnstone
LicenseNo License
CategoryLingQ
Created
Updated
Size1.9 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Simplified LingQ reading page (for dark mode)
@version 20220203.21.32
@namespace userstyles.world/user/colinphilipjohnstone
@description This removes elements from the LingQ v5 reader that are not necessary when reading longer texts. It is assumed that the user has set the interface to dark mode and if not the progress bar might look a little strange.
@author colinphilipjohnstone
@license No License
==/UserStyle== */
@-moz-document regexp("https://www.lingq.com/.*/learn/.*/web/reader/.*") {
.main-wrapper.blckrbbt-theme #main-nav > .navbar {
display: none;
}
.page.reader-page .main-footer .lesson-bottom {
display: none;
}
.page.reader-page .main-header .container .section--first {
display: none;
}
.page.reader-page .main-header .container .section--last {
display: none;
}
#launcher-icon-container {
display: none !important;
}
.goal-notification {
display: none !important;
}
.main-wrapper.blckrbbt-theme {
grid-template-rows: 0rem 1.0fr;
}
.workspace-reader.is-page-mode .reader-component .sentence-text .loadedContent .reader-container {
padding: 0 1px;
height: 100vh;
padding-top: 0rem;
}
.page.reader-page {
grid-template-rows: 1fr 0rem;
height: 100vh;
}
.page.reader-page .main-content {
grid-template-rows: 90px 1fr;
}
.workspace-reader .reader-component .sentence-text {
overflow: hidden;
height: 90vh;
}
.workspace-reader.is-page-mode .reader-component .sentence-text .loadedContent .reader-container {
height: 90vh;
}
.lesson-progress-section.is-completed .rc-slider {
background-color: #ffffff;
}
.lesson-progress-section.is-completed .rc-slider-mark-text .chunk-item {
background-color: #000 !important;
}
.lesson-progress-section .rc-slider-handle {
background-color: #000 !important;
}
}