Cyberpunk Neon color scheme is a cyberpunk/outrun color scheme based on the Cyberpunk Neon Color Palette. Want more of it? Check out the Cyberpunk Neon GitHub
If you like my work you can buy me a ko-fi or support me on liberapay.

Authorroboron
LicenseCC-BY-SA 4.0
Categorystartpage
Created
Updated
Size32 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Cyberpunk Neon color scheme is a cyberpunk/outrun color scheme based on the Cyberpunk Neon Color Palette. Want more of it? Check out the Cyberpunk Neon GitHub
If you like my work you can buy me a ko-fi or support me on liberapay.
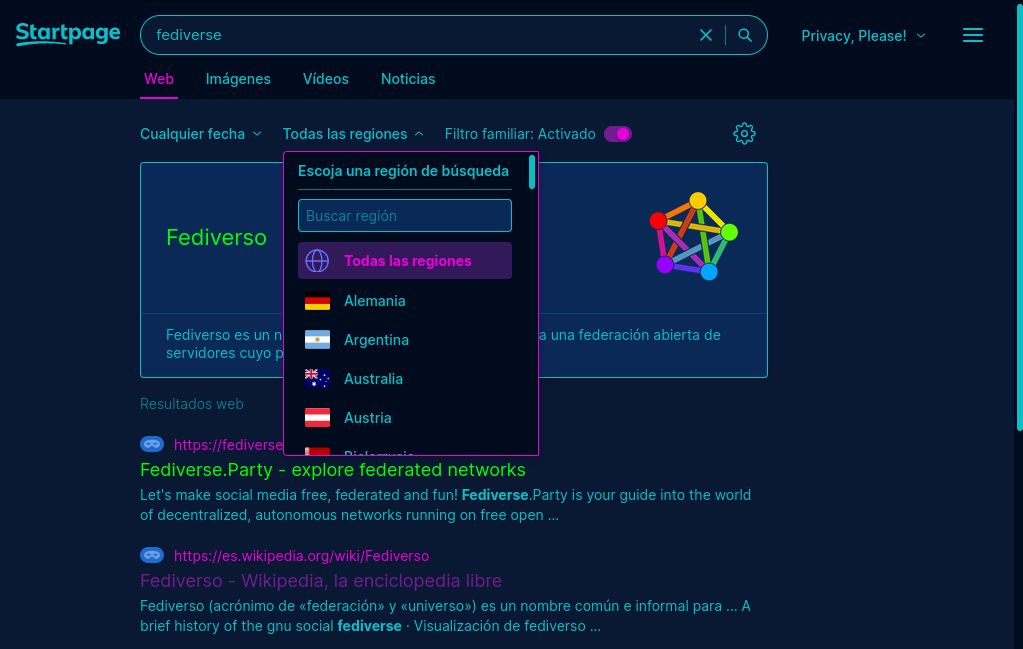
Styled is:
Not styled (yet) is:
/* ==UserStyle==
@name Startpage Cyberpunk Neon
@description Cyberpunk Neon theme for Startpage
@namespace github.com/Roboron3042/Cyberpunk-Neon
@author @Roboron3042 <robertoms258 at gmail dot com>
@homepageURL https://github.com/Roboron3042/Cyberpunk-Neon
@supportURL https://github.com/Roboron3042/Cyberpunk-Neon/issues
@version 1.0
@license CC-BY-SA 4.0
@preprocessor stylus
==/UserStyle== */
@-moz-document url-prefix("https://www.startpage.com/") {
/*
Autor: Roberto Michán Sánchez (Roboron)
Upstream URL / Report issues: https://github.com/Roboron3042/Cyberpunk-Neon
License: CC-BY-SA 4.0 https://creativecommons.org/licenses/by-sa/4.0/
*/
/* 0. Colorscheme */
html {
--background: #000b1e;
--background-text: #091833;
--button: #133e7c;
--button-alt: #0b2956;
--button-alt-svg: invert(15%) sepia(81%) saturate(952%) hue-rotate(186deg) brightness(88%) contrast(102%);
--text: #0abdc6;
--text-svg: invert(50%) sepia(85%) saturate(1552%) hue-rotate(144deg) brightness(101%) contrast(92%);
--text-alt: rgba(10, 189, 198, .6);
--accent: #ea00d9;
--accent-svg: invert(17%) sepia(98%) saturate(7408%) hue-rotate(299deg) brightness(106%) contrast(108%);
--select: #711c91;
--select-alt: #321959;
--green: #00ff00;
}
/* 0.1. Selection & Scrollbars */
::selection {
background: var(--select-alt) !important; /* WebKit/Blink Browsers */
color: var(--text) !important;
}
::-moz-selection {
background: var(--select-alt) !important; /* Gecko Browsers */
color: var(--text) !important;
}
.note-3kmerW textarea::-moz-selection {
background:var(--select-alt) !important;
color:var(--text) !important;
}
.note-3kmerW textarea::selection {
background:var(--select-alt) !important;
color:var(--text)!important;
}
html {
scrollbar-color: var(--text) var(--background) !important;
}
::placeholder {
color: var(--text-alt) !important;
}
/* 1. Header */
.header:not(.header--default):not(.header--blak):not(.header--nite):not(.header--dawn) {
background-color: var(--background);
}
.header:not(.header--default):not(.header--blak):not(.header--nite):not(.header--dawn) .header__logo {
filter: var(--text-svg);
}
.header:not(.header--default):not(.header--blak):not(.header--nite):not(.header--dawn) .header__top-nav-container .home-button {
filter: var(--text-svg);
}
.header:not(.header--default):not(.header--blak):not(.header--nite):not(.header--dawn) .header__top-nav-container .home-button:hover {
filter: var(--accent-svg);
}
.search-form:not(.search-form--default):not(.search-form--blak):not(.search-form--nite):not(.search-form--dawn) .search-form__form {
background: var(--background-text);
border: 1px solid var(--text);
}
.search-form:not(.search-form--default):not(.search-form--blak):not(.search-form--nite):not(.search-form--dawn) .search-form__form:hover {
border: 1px solid var(--accent);
}
.search-form:not(.search-form--default):not(.search-form--blak):not(.search-form--nite):not(.search-form--dawn) .search-form__form:focus {
border: 1px solid var(--accent);
}
.search-form:not(.search-form--default):not(.search-form--blak):not(.search-form--nite):not(.search-form--dawn) .search-form__q {
color: var(--text);
}
.search-form:not(.search-form--default):not(.search-form--blak):not(.search-form--nite):not(.search-form--dawn) .search-form__clear-button .x-btn {
filter: var(--text-svg);
}
.search-form:not(.search-form--default):not(.search-form--blak):not(.search-form--nite):not(.search-form--dawn) .search-form__clear-button .x-btn:hover {
filter: var(--accent-svg);
}
.search-form:not(.search-form--default):not(.search-form--blak):not(.search-form--nite):not(.search-form--dawn) .search-form__clear-button {
border-right: 1px solid var(--text-alt);
}
.search-form:not(.search-form--default):not(.search-form--blak):not(.search-form--nite):not(.search-form--dawn) .search-form__button-desktop .ico-wrapper .ico {
filter: var(--text-svg);
}
.search-form:not(.search-form--default):not(.search-form--blak):not(.search-form--nite):not(.search-form--dawn) .search-form__button-desktop .ico-wrapper .ico:hover {
filter: var(--accent-svg);
}
.privacy-please-menu__button {
color: var(--text);
}
html.startpage-html--dark body .suggestPanel {
color: var(--text);
background-color: var(--background-text);
border: 1px solid var(--text-alt);
}
html.startpage-html--dark body .suggest_link_over {
background-color: var(--button-alt);
}
/* 1.1 Privacy, Please! */
.privacy-please-menu:not(.privacy-please-menu--default):not(.privacy-please-menu--blak):not(.privacy-please-menu--nite):not(.privacy-please-menu--dawn) .privacy-please-menu__button .chevron, .privacy-please-menu:not(.privacy-please-menu--default):not(.privacy-please-menu--blak):not(.privacy-please-menu--nite):not(.privacy-please-menu--dawn) .privacy-please-menu__button .privacy-please-text {
filter: var(--text-svg);
}
.privacy-please-menu:not(.privacy-please-menu--default):not(.privacy-please-menu--blak):not(.privacy-please-menu--nite):not(.privacy-please-menu--dawn) .privacy-please-menu__button .privacy-please-text {
color: var(--accent);
}
.privacy-please-menu:not(.privacy-please-menu--default):not(.privacy-please-menu--blak):not(.privacy-please-menu--nite):not(.privacy-please-menu--dawn) .privacy-please-menu__button:hover {
background: none;
}
.privacy-please-menu:not(.privacy-please-menu--default):not(.privacy-please-menu--blak):not(.privacy-please-menu--nite):not(.privacy-please-menu--dawn) .privacy-please-menu__button .chevron-container {
background: none;
}
.privacy-please-menu:not(.privacy-please-menu--default):not(.privacy-please-menu--blak):not(.privacy-please-menu--nite):not(.privacy-please-menu--dawn) .privacy-please-menu__display {
background: var(--background);
border: 1px solid var(--accent);
color: var(--text);
}
.privacy-please-menu:not(.privacy-please-menu--default):not(.privacy-please-menu--blak):not(.privacy-please-menu--nite):not(.privacy-please-menu--dawn) .privacy-please-menu__display__wrapper .close-btn .x-btn {
filter: var(--text-svg);
}
.privacy-please-menu:not(.privacy-please-menu--default):not(.privacy-please-menu--blak):not(.privacy-please-menu--nite):not(.privacy-please-menu--dawn) .privacy-please-menu__display__wrapper .close-btn:hover .x-btn {
filter: var(--accent-svg);
}
.privacy-please-menu:not(.privacy-please-menu--default):not(.privacy-please-menu--blak):not(.privacy-please-menu--nite):not(.privacy-please-menu--dawn) .privacy-please-menu__display__wrapper .close-btn:hover {
background: none;
}
.privacy-please-menu:not(.privacy-please-menu--default):not(.privacy-please-menu--blak):not(.privacy-please-menu--nite):not(.privacy-please-menu--dawn) .privacy-please-menu__button:hover .chevron, .privacy-please-menu:not(.privacy-please-menu--default):not(.privacy-please-menu--blak):not(.privacy-please-menu--nite):not(.privacy-please-menu--dawn) .privacy-please-menu__button:hover .privacy-please-text {
filter: var(--accent-svg);
}
.privacy-please-menu:not(.privacy-please-menu--default):not(.privacy-please-menu--blak):not(.privacy-please-menu--nite):not(.privacy-please-menu--dawn) .privacy-please-menu__display__left-rail .link-text {
text-decoration: none;
color: var(--accent);
}
.privacy-please-menu:not(.privacy-please-menu--default):not(.privacy-please-menu--blak):not(.privacy-please-menu--nite):not(.privacy-please-menu--dawn) .privacy-please-menu__display__left-rail .link-text:hover {
text-decoration: underline;
color: var(--accent);
}
.privacy-please-menu:not(.privacy-please-menu--default):not(.privacy-please-menu--blak):not(.privacy-please-menu--nite):not(.privacy-please-menu--dawn) .privacy-please-menu__display__left-rail {
border-right: 1px solid var(--text-alt);
color: var(--text);
}
.privacy-please-menu:not(.privacy-please-menu--default):not(.privacy-please-menu--blak):not(.privacy-please-menu--nite):not(.privacy-please-menu--dawn) .privacy-please-menu__display__left-rail .link:first-child {
border-bottom: 1px solid var(--text-alt);
}
.privacy-please-menu:not(.privacy-please-menu--default):not(.privacy-please-menu--blak):not(.privacy-please-menu--nite):not(.privacy-please-menu--dawn) .privacy-please-menu__display__right-rail .privacy-please-rightrail-header {
color: var(--text);
}
.privacy-please-menu:not(.privacy-please-menu--default):not(.privacy-please-menu--blak):not(.privacy-please-menu--nite):not(.privacy-please-menu--dawn) .privacy-please-menu__display__right-rail .privacy-please-rightrail-text {
color: var(--text);
}
.privacy-please-menu:not(.privacy-please-menu--default):not(.privacy-please-menu--blak):not(.privacy-please-menu--nite):not(.privacy-please-menu--dawn) .privacy-please-menu__display__right-rail .link-text {
color: var(--accent) !important;
text-decoration: none;
}
.privacy-please-menu:not(.privacy-please-menu--default):not(.privacy-please-menu--blak):not(.privacy-please-menu--nite):not(.privacy-please-menu--dawn) .privacy-please-menu__display__right-rail .link-text:hover {
text-decoration: underline;
}
/* 1.3 Menu */
.hamburger-menu:not(.hamburger-menu--default):not(.hamburger-menu--blak):not(.hamburger-menu--nite):not(.hamburger-menu--dawn) .hamburger-menu__button .icon {
filter: var(--text-svg);
}
.hamburger-menu:not(.hamburger-menu--default):not(.hamburger-menu--blak):not(.hamburger-menu--nite):not(.hamburger-menu--dawn) .hamburger-menu__button:hover {
background: none;
}
.hamburger-menu:not(.hamburger-menu--default):not(.hamburger-menu--blak):not(.hamburger-menu--nite):not(.hamburger-menu--dawn) .hamburger-menu__button:hover .icon {
filter: var(--accent-svg);
}
.hamburger-menu:not(.hamburger-menu--default):not(.hamburger-menu--blak):not(.hamburger-menu--nite):not(.hamburger-m...