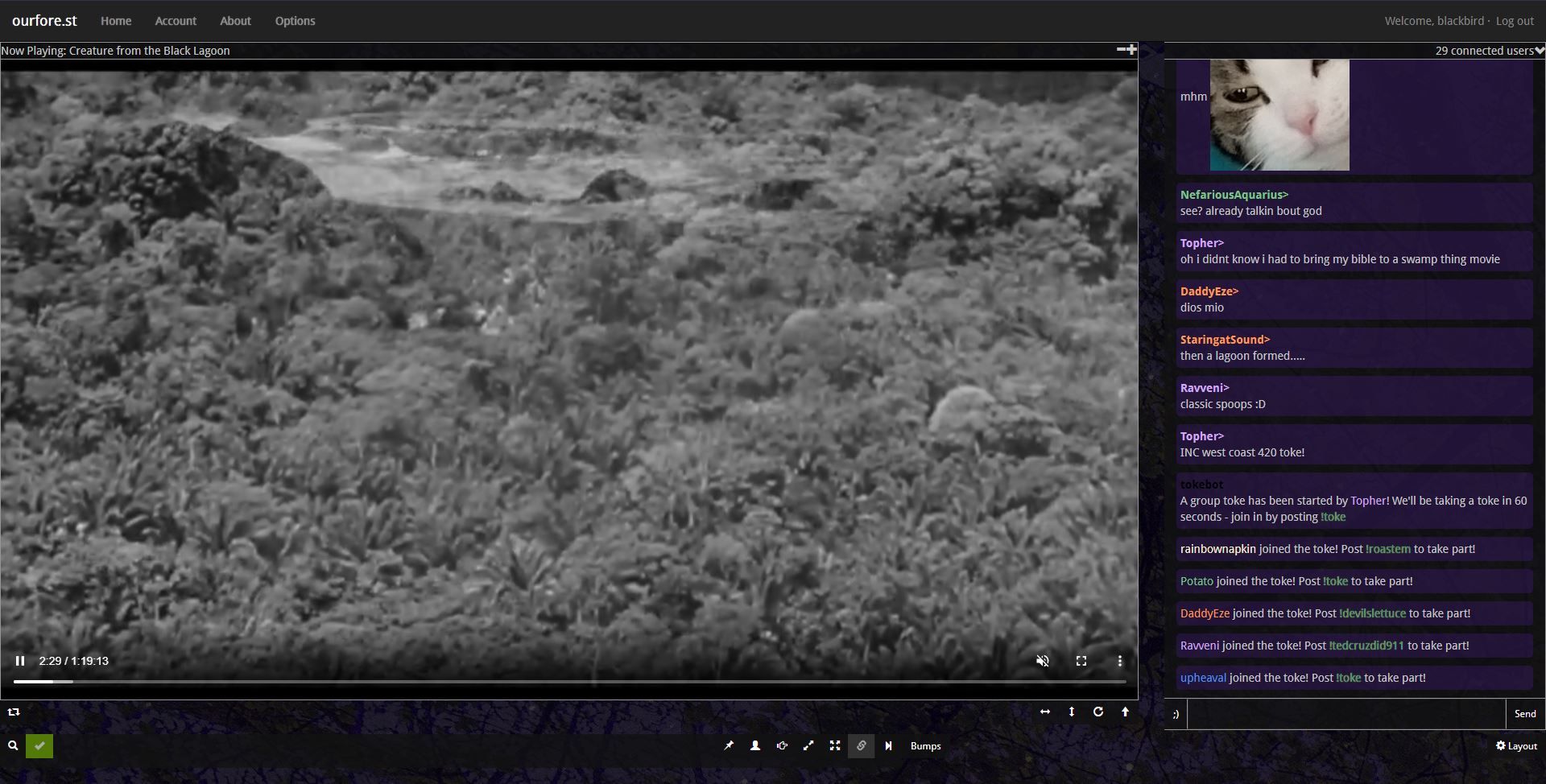
custom theme for ourforest works for all sizes
ourfore.st blackbird by sethschn

Details
Authorsethschn
LicenseNo License
Categoryuserstyles
Created
Updated
Code size2.1 kB
Code checksum80bfcd4c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name ourfore.st blackbird
@version 20220204.11.39
@namespace userstyles.world/user/sethschn
@description custom 1920x1080 theme for ourforest
@author sethschn
@license No License
==/UserStyle== */
@-moz-document domain("ourfore.st") {
div[class*="chat-msg-"] {
border-radius: 5px;
background: hsla(252, 45%, 50%,.3);
padding: 5px;
width: auto;
height: auto;
margin: 10px;
color: #e2e8f0;
}
#messagebuffer {
/*background-image: url("https://cdn.discordapp.com/attachments/916062121794609223/919299886636224562/ttn_default_background.png");*/
/*height: 795px !important;*/
background-repeat: no-repeat;
background-size: cover;
}
#messagebuffer::-webkit-scrollbar{
display: none;
}
body::-webkit-scrollbar {
display: none;
}
#footer {
display: none;
}
.username {
font-weight: 900;
display:flex;
}
#botmsg {
background: none;
text-align: center;
/*color: #c8c8c8; */
text-shadow: none;
font-size: 1em;
}
#botmsg > span.userlist_owner > strong {
color: #ffa200;
display: inline;
}
.action {
text-align: center;
display: block;
color: green;
}
#messagebuffer > span.action {
background: none;
}
.userlist_owner {
text-shadow: none;
}
img.embedimg{
width: auto !important;
max-height: 200px;
max-width: 300px;
}
/*
#ytapiplayer {
width: 1414px !important;
height: 795px !important;
}
#videowrap > div.embed-responsive.embed-responsive-16by9 {
width: 1414px !important;
height: 795px !important;
}
#chatwrap {
width: 474px;
float: right;
}
*/
#motdrow {
display: none;
}
#userlist {
display: none;
}
/*
#videowrap-header {
width: 1414px;
}
#videowrap {
width: 1414px;
}
*/
body {
background-image: url("https://cdn.discordapp.com/attachments/915755282821431326/922593776931831848/TreeZone.jpg");
background-color: #000000d4;
background-blend-mode: multiply;
background-attachment: fixed;
overflow: hidden;
}
span.timestamp {
display: none;
}
}