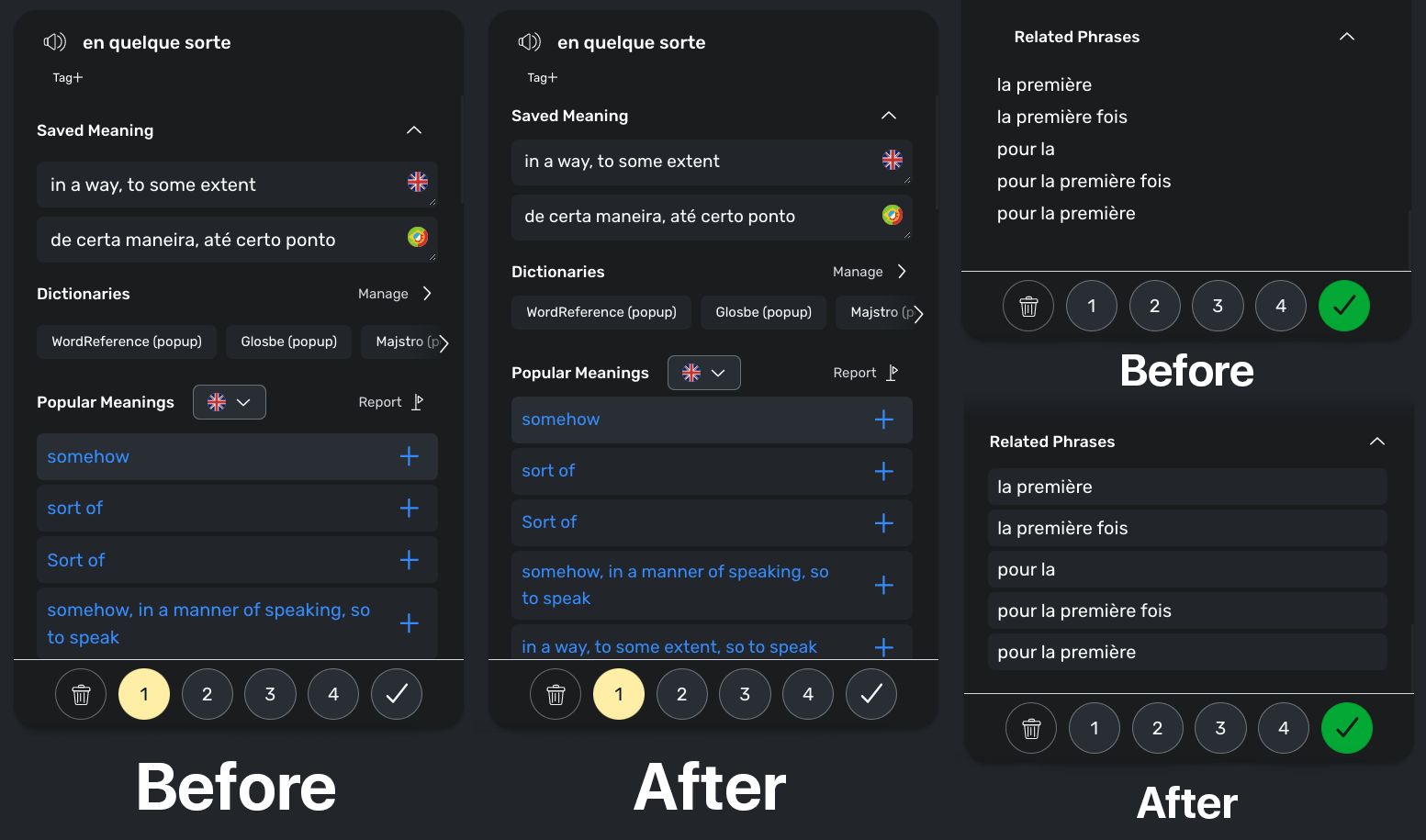
This style makes some elements inside the vocabulary sidebar more compact.
It used to increase the height of the vocabulary sidebar, but after this userstyle was first made, LingQ decided to follow the same idea natively.

Authorvirgilinojuca
LicenseNo License
Categorylingq
Created
Updated
Size2.5 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
This style makes some elements inside the vocabulary sidebar more compact.
It used to increase the height of the vocabulary sidebar, but after this userstyle was first made, LingQ decided to follow the same idea natively.
– Only tested in dark mode for now.
/* ==UserStyle==
@name LingQ 5.0 more compact sidebar
@namespace lingq5-readingmodeheights
@version 1.2
@description Makes vocabulary sidebar in 5.0 reading mode more compact.
@author virgilinojuca
==/UserStyle== */
@-moz-document regexp("https?\\://(?:www\\.)?lingq\\.com/.*/learn/.*/web/reader/.*")
{
/* Improving Related Phrases section */
#lesson-reader > div.widget-area.scrollbar-custom.is-fixed > div > main > section.section-widget-item.box.is-outlined.is-level--1.is-light-ter.is-small.is-marginless--bottom.accordion.is-expanded,
#lesson-reader > div.widget-area.scrollbar-custom.is-fixed > div > main > section.section-widget-item.box.is-outlined.is-level--1.is-light-ter.is-small.is-marginless--bottom.accordion.is-expanded header,
#lesson-reader > div.widget-area.scrollbar-custom.is-fixed > div > main > section.section-widget-item.box.is-outlined.is-level--1.is-light-ter.is-small.is-marginless--bottom.accordion,
#lesson-reader > div.widget-area.scrollbar-custom.is-fixed > div > main > section.section-widget-item.box.is-outlined.is-level--1.is-light-ter.is-small.is-marginless--bottom.accordion header {
padding: 0px;
}
#lesson-reader div.widget-area.scrollbar-custom.is-fixed div main section.section-widget-item.box.is-outlined.is-level--1.is-light-ter.is-small.is-marginless--bottom.accordion header:hover {
background-color: transparent;
}
li.related-phrase-item {
background-color: var(--grey-neutral);
border-color: transparent;
color: var(--grey-ink03);
border-radius: .375rem;
padding: calc(.5em - /*1*/ 4px) 1em;
padding-left: .5rem;
padding-right: 0;
}
li.related-phrase-item:hover {
background-color: hsl(var(--grey-neutral-h),var(--grey-neutral-s),calc(var(--grey-neutral-l) + 3%));
}
/* Reducing vocabulary button padding */
#lesson-reader > div.widget-area.scrollbar-custom.is-fixed > div > main > section:nth-child(4) > div > ul > li a {
padding-top: calc(.5em - /*1*/ 4px);
padding-bottom: calc(.5em - /*1*/ 4px);
}
/* Reducing section headers margins and padding*/
.section-widget-item--head {
margin-bottom: /*.75*/ .35rem;
}
.section-widget--main{
padding: /*1*/ .2rem 20px;
}
span.hint-text.is-size-7.has-text-primary {
font-size: /*1*/ .95rem !important;
}
#lesson-reader > div.widget-area.scrollbar-custom.is-fixed > div > main > div > div > textarea {
font-size: /*1*/ .95rem !important;
}
}